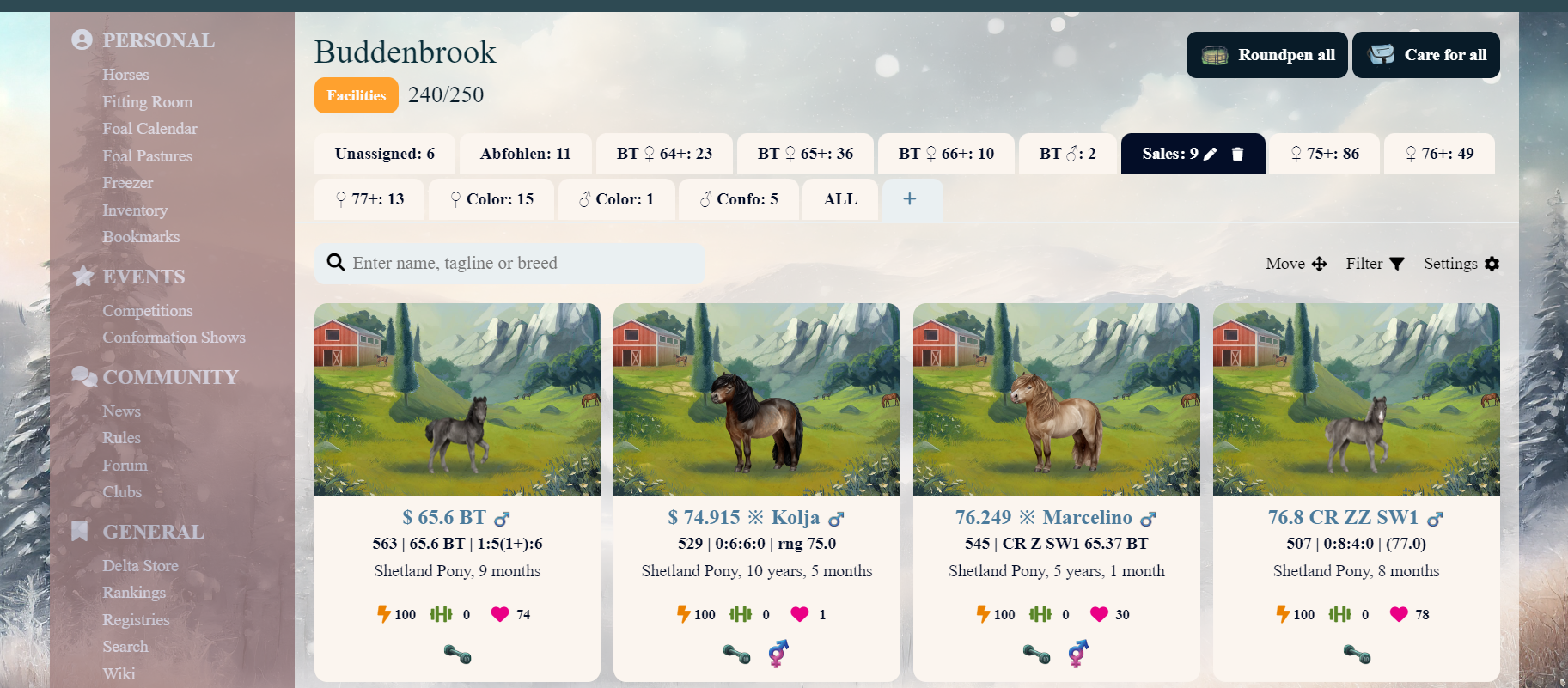
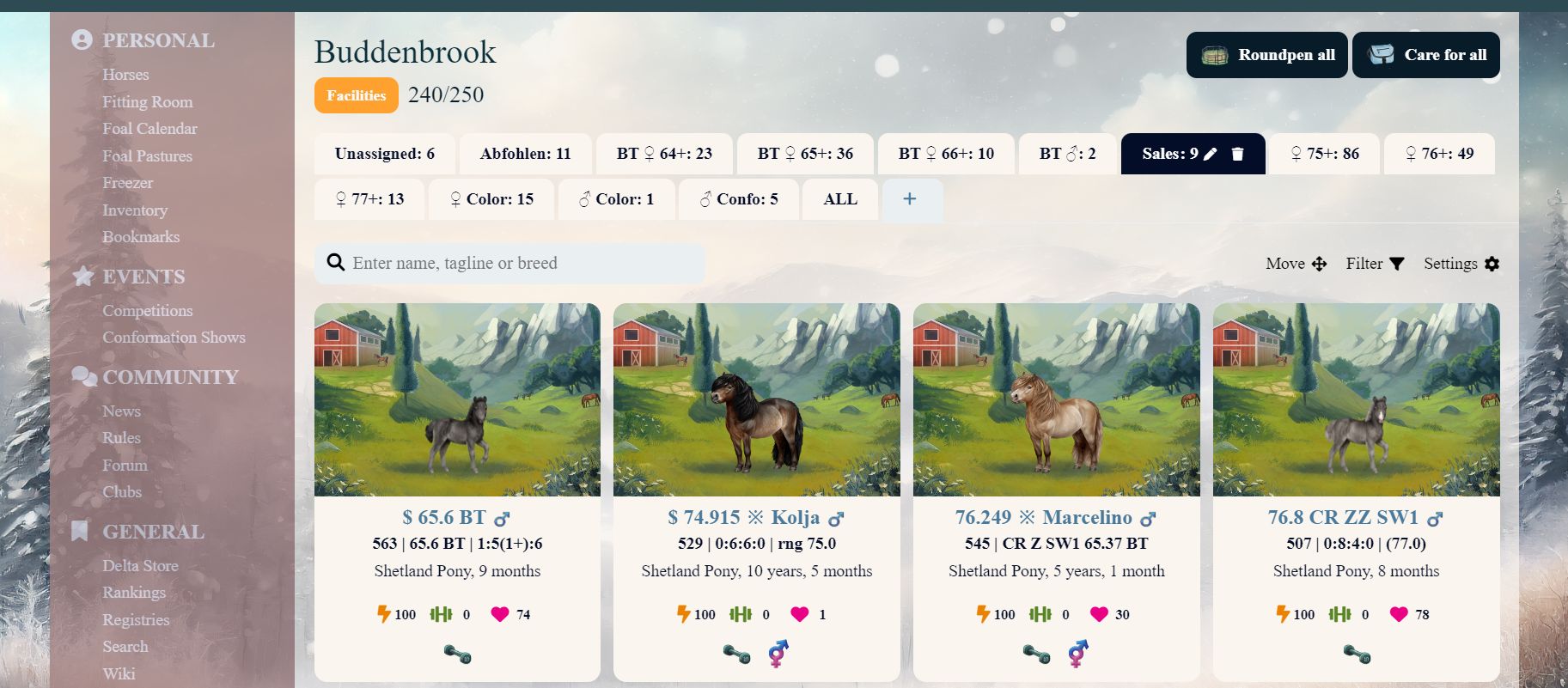
A snowy custom theme for winter.
Winter Wonderland by Revic

Details
AuthorRevic
LicenseCC0-1.0
Categoryhttps://www.horsereality.com
Created
Updated
Code size45 kB
Code checksumfa10548c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Winter Wonderland
@namespace USO Archive
@author Revic
@description A snowy custom theme for winter.
@version 20240701.24.1
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://www.horsereality.com")
{
:root
{
--bckg: #fbf5ef;
--text: #0B2F3A;
--txt: #fbfbfa;
--txthover: #E1BE5C;
--lnav: #A28282;
--gold: #00ffaa;
--tnav: #2e4a53;
--hover: #0B2F3A;
--bbhov: #0B2F3A;
--footer: #2e4a53;
--stblk: #d7d3e1;
--brdr: #2e4a53;
--subhdr: #2e4a53;
--odd: #DAC6C6;
--even: #fbf5ef;
--bar: #BA8181;
--enrg: #2e4a53;
--enrg1: #BA8181;
--butt: #2e4a53;
--hrtabsel: #2e4a53;
--hrtab: #A28282;
--hrhdr: #2e4a53;
--hrsel: #A28282;
}
.horse-item .content {
border-radius: 0px;
background-color: var(--odd)
opacity: 50%
}
.center
{
background-color: var(--bckg);
opacity: 95%;
margin: 0;
padding-bottom: 25px;
float: right;
min-height: 650px;
}
body.background.south-america, body.background.africa, body.background.asia, body.background.australia, body.background.europe, body.background.north-america
{
background-image: url(https://i.imgur.com/AHlWtjm.jpg);
}
.horse_banner.europe
{
background-image: url(https://i.imgur.com/aLrCt6H.jpg);
}
.leftnav
{
float: left;
background-color: var(--lnav);
border: 2px solid var(--lnav);
border-radius: 0px 0px 1px 20px;
width: 145px;
z-index: 900;
padding: 10px;
font-family: Satisfy;
}
.leftnav>ul>li
{
width: 140px;
text-transform: uppercase;
color: var(--txt);
}
.leftnav>ul>li>ul>li a:active, .leftnav>ul>li>ul>li a:link, .leftnav>ul>li>ul>li a:visited
{
font-size: 13px;
font-family: Quicksand;
font-weight: normal;
text-transform: capitalize;
color: var(--txt);
padding: 0;
}
.leftnav>ul>li>ul>li a:active:hover, .leftnav>ul>li>ul>li a:link:hover, .leftnav>ul>li>ul>li a:visited:hover
{
color: var(--txthover);
text-decoration: none;
}
.subtitle
{
font-size: 16px;
font-family: Satisfy;
font-weight: 900;
color: var(--txt);
margin-bottom: 5px;
}
.container
{
width: 1130px;
background-color: var(--odd);
margin-left: auto;
margin-right: auto;
padding-top: 50px;
}
.bluebar_container
{
width: 100%;
background-color: var(--tnav);
border-bottom: 2px solid var(--tnav);
height: 80px;
position: relative;
z-index: 1000;
font-family: Quicksand;
}
.toplinks ul li a:hover
{
color: var(--txthover);
}
ul li a:active, ul li a:link, ul li a:visited
{
font-family: Quicksand;
color: var(--txt);
font-weight: normal;
font-size: 14px;
}
#bbmenu.user ul.slidedown li a:hover
{
color: var(--txthover);
}
#bbmenu.user ul.slidedown li ul.slidedownmenu
{
position: absolute;
display: none;
background-color: var(--tnav);
border-left: 2px var(--tnav);
border-right: 2px var(--tnav);
border-bottom: 2px var(--tnav);
border-radius: 0px 0px 10px 10px;
z-index: 9999;
margin-top: 50px;
width: 130px;
padding: 10px 15px;
font-family: Quicksand;
transistion: .5s all ease-in-out;
}
#bbmenu.user ul.slidedown li:hover, #bbmenu.user ul.slidedown li:focus, #bbmenu.user ul.slidedown li:active
{
background-color: var(--bbhov);
}
.xpvalue
{
float: left;
display: block;
background-color: var(--subhdr);
background: var(--bar)!important;
}
.statusbar
{
float: left;
width: 125px;
margin: 5px 0 10px;
background-color: var(--odd);
border: 2px solid var(--odd);
height: 16px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
color: var(--text);
text-align: center;
font-size: 12px;
font-family: Quicksand;
line-height: 16px;
font-weight: 400;
}
.gamestats
{
float: right;
font-family: Quicksand;
font-weight: normal;
font-size: 13px;
text-align: right;
line-height: 14px;
color: var(--txt);
margin: 9px 0;
}
.gamestats a:link, .gamestats a:visited, .gamestats a:active
{
color: var(--txt);
text-decoration: none;
}
.footer
{
background-color: var(--footer);
width: 100%;
margin: 0 auto;
padding: 10px 0;
font-family: Quicksand;
}
.footer::after
{
font-weight: normal;
float: right;
color: var(--txt);
font-size: 18px;
font-family: Quicksand;
opacity: 65%;
content: "Custom Theme by Revic";
}
.block_tabclick:hover, .block_tabclick.tabsel
{
background-color: var(--stblk);
border-radius: 20px 20px 20px 20px;
cursor: pointer;
}
#store_left
{
float: left;
width: 150px;
padding: 10px;
margin-top: 5px;
margin-right: 10px;
color: var(--text);
text-transform: capitalize;
line-height: 18px;
font-size: 13px;
font-family: Quicksand;
font-weight: 500;
}
table
{
background-color: var(--brdr);
border-bottom: 3px solid var(--brdr);
border-right: 1px solid var(--brdr);
border-left: 1px solid var(--brdr);
width: 100%;
}
table thead tr.top
{
background-color: var(--brdr);
font-weight: 600;
color: var(--text);
font-size: 16px;
font-family: Quicksand;
line-height: 21px;
}
table thead tr.sub
{
background-color: var(--subhdr);
font-weight: 600;
color: var(--txt);
font-size: 14px;
font-family: Quicksand;
line-height: 18px;
}
table tr td a:active, table tr td a:link, table tr td a:visited
{
text-decoration: none;
color: var(--text);
font-family: Quicksand;
font-weight: 600;
}
p
{
font-family: Quicksand;
font-weight: 400;
font-size: 13px;
line-height: 18px;
color: var(--text);
}
table tr.odd
{
background-color: var(--odd);
}
table tr.even
{
background-color: var(--even);
}
.energybar_half
{
float: left;
width: 274px;
background-color: var(--brdr);
border: 2px solid var(--brdr);
height: 20px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
line-height: 20px;
margin: 3px 0;
width: 118px;
}
.energy_val_half
{
position: absolute;
z-index: 990;
width: 274px;
color: var(--txt);
text-align: center;
font-size: 11px;
font-family: Quicksand;
line-height: 20px;
font-weight: 400;
width: 118px;
}
.energy
{
float: left;
display: block;
background: -webkit-gradient(linear,0 0,0 100%,from(var(--enrg1)),to(var(--enrg)))!important;
}
button.yellow, input[type=submit].yellow
{
background-color: var(--butt);
border: 2px solid var(--brdr);
border-radius: 20px 20px 20px 20px;
}
button.yellow:hover, input[type=submit].yellow:hover
{
background-color: var(--hover);
border-radius: 20px 20px 20px 20px;
}
button.dark, input[type=submit].dark
{
font-size: 12px;
font-family: Quicksand;
line-height: 18px;
background-color: var(--butt);
color: var(--txt);
border-radius: 20px 20px 20px 20px;
border: 2px solid var(--brdr);
padding: 3px 8px;
}
button.dark:hover, input[type=submit].dark:hover
{
background-color: var(--hover);
border-radius: 20px 20px 20px 20px;
}
.tabclick.tabsel, .tabclick2.tabsel, .tabclick3.tabsel
{
text-decoration: none;
cursor: pointer;
background-color: var(--hrtabsel);
font-weight: 500;
font-family: Quicksand;
color: var(--txt);
}
.tabclick, .tabclick2, .tabclick3
{
float: left;
margin-right: 1px;
padding: 5px 10px;
background-color: var(--hrtab);
border: 2px solid var(--brdr);
text-align: center;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
font-weight: 500;
font-family: Quicksand;
color: var(--txt);
}
body
{
color: var(--text);
height: 100%;
position: relative;
width: 100%;
line-height: 1;
font-family: Josefin Slab Thin;
font-weight: 400;
font-size: 12px;
word-wrap: break-word;
}
.top
{
background-color: var(--hrhdr);
color: var(--txt);
font-family: Quicksand;
font-size: 16px;
font-weight: 600;
line-height: 21px;
padding: 5px;
width: calc(100% - 10px);
float: left;
}
.training_left h6
{
font-size: 16px;
font-family: Quicksand;
font-weight: 500;
text-align: center;
margin: 20px 10px;
padding: 5px;
color: var(--txt);
background-color: var(--hrhdr);
border: 2px solid var(--brdr);
}
.traincon.selected
{
background-color: var(--hrsel)!important;
border: 2px solid var(--hrsel);
}
.training_left .horsetraining .traincon
{
display: flex;
width: 110px;
padding: 20px 10px 10px;
margin-bottom: 10px;
margin-left: 8px;
margin-right: 8px;
text-align: center;
background-color: var(--odd);
border: 2px solid var(--odd);
border-radius: 20px 20px 20px 20px;
}
.trainbar>.exp
{
float: left;
display: block;
background-color: var(--brdr);
background: var(--hrhdr)!important;
}
.training_right>.block
{
float: left;
width: 278px;
background-color: var(--even);
padding: 10px;
}
.container_12 .grid_8.training_left
{
margin-top: 10px;
background-color: var(--even);
border-left: 2px solid var(--brdr);
;
border-bottom: 2px solid var(--brdr);
;
border-right: 2px solid var(--brdr);
;
width: 610px;
height: 100%;
}
.disc
{
float: left;
display: block;
background-color: var(--brdr);
background: -webkit-gradient(linear,0 0,0 100%,from(var(--enrg1)),to(var(--...