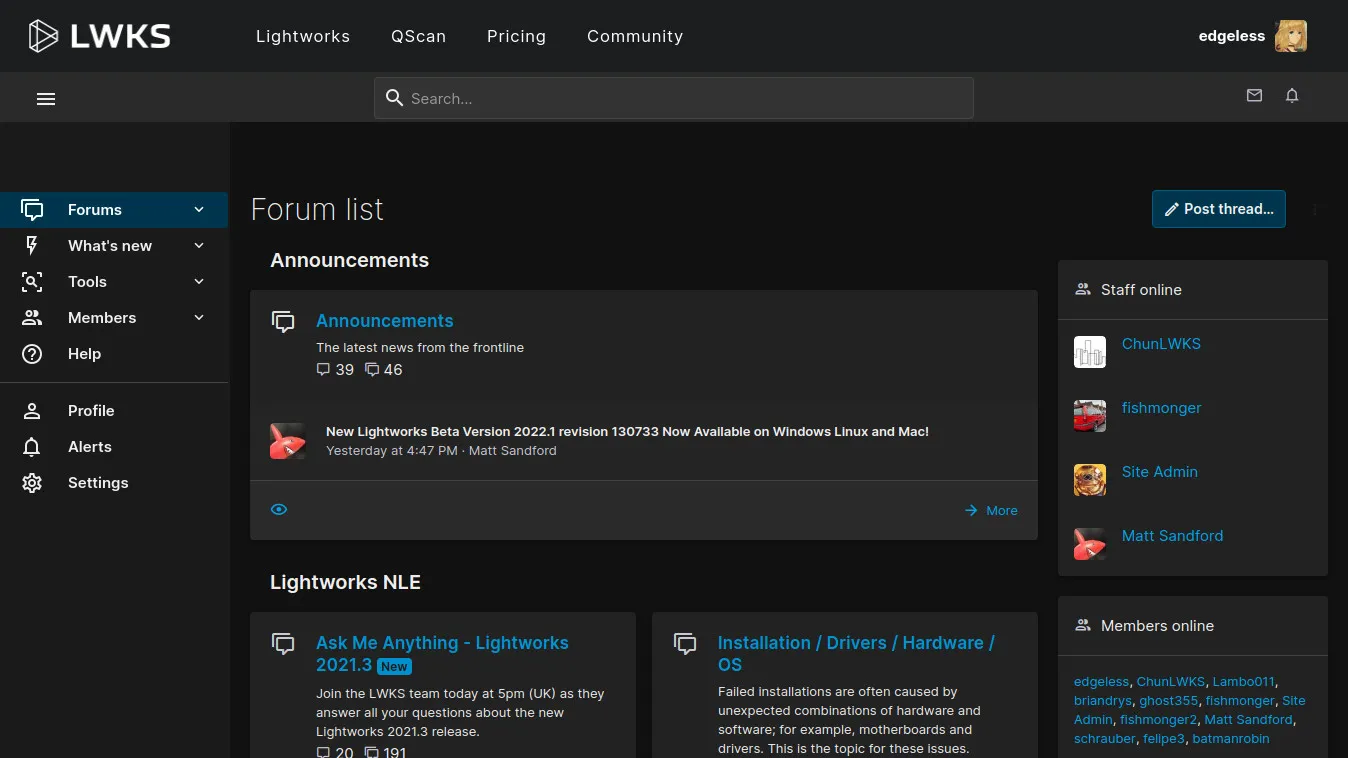
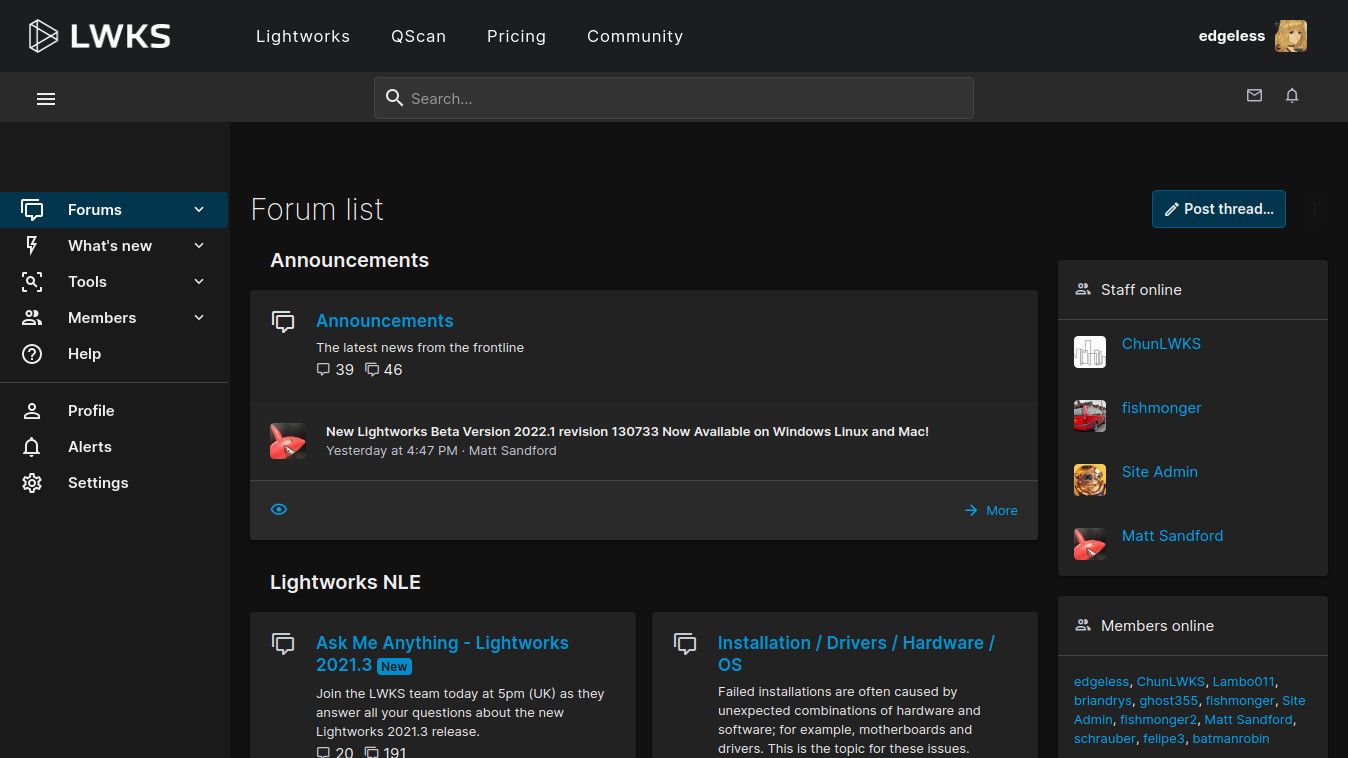
A Dark theme of Lightworks / LWKS Forum.
Dark Lightworks Forum by edge

Details
Authoredge
License"do whatever you want" license
Categorylwks
Created
Updated
Size26 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
probably garbage and unfinished, but i tried to finish it as best as i could. like tweet at me @eild_lol on twitter if somethings wrong with screenshots. or leave a comment idc just tell me so i can fix it lol
--v1.0.3
-fix missing border color on new tagging stuff
--v1.0.2
-post tag theming (very good)
--v1.0.1
-change posting button
-changed a color
-something else idr even though i just did it...
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Lightworks Forum
@namespace forum.lwks.com
@version 1.0.3
@description A garbage dark theme for Lightwork's New Forums.
@author edge
==/UserStyle== */
@-moz-document domain("forum.lwks.com") {
.de_custom_links {
background: #2a2a2a
}
.button--plain.p-nav-menuTrigger {
color: #eee;
}
.p-body {
background: #111
}
.uix_sidebarNav {
background-color: #1a1a1a;
}
body {
color: #eee;
}
.uix_sidebarNav .uix_sidebarNavList > li .p-navEl-link,
.uix_sidebarNav .uix_sidebarNavList > li .p-navEl-linkHolder,
.uix_sidebarNav .uix_sidebarNavList > li .blockLink {
color: #eee;
}
.uix_sidebarNav .uix_sidebarNavList > li .p-navEl__inner:hover,
.uix_sidebarNav .uix_sidebarNavList .menu-linkRow:hover {
background: #2a2a2a;
}
.uix_sidebarNav .uix_sidebarNavList > li .is-selected .p-navEl__inner {
background: #00364d
}
.uix_sidebarNav .uix_sidebarNavList .menu-linkRow {
color: #d9d9d9;
}
body .uix_searchBar .uix_searchBarInner .uix_searchForm {
background: #333;
outline: none;
border: 1px solid #444
}
body .uix_searchBar .uix_searchBarInner .uix_searchForm input {
color: #eee !important;
}
body .uix_searchBar .uix_searchBarInner .uix_searchForm i:before {
color: #eee !important;
}
body .uix_searchBar .uix_searchBarInner .uix_searchForm.uix_searchForm--focused {
background: #3a3a3a;
border: 1px solid #006b99;
}
.p-pageWrapper .uix_welcomeSection {
background: linear-gradient(85deg, #002f4d, #19004d, #4d0000);
-webkit-animation: AnimationName 5s ease infinite;
-moz-animation: AnimationName 5s ease infinite;
animation: AnimationName 5s ease infinite;
background-size: 400% 400%;
animation: gradient 15s ease infinite;
}
.block-container {
background: #222;
color: #eee;
}
.thNodes__nodeList .block-container .node-body {
background: #222;
color: #eee;
}
.node-extra {
background: #242424;
}
.node-description {
color: #e6e6e6;
}
.node-extra .node-extra-title:not(:hover) {
color: #eee;
}
.block-footer {
background: #2a2a2a;
border-color: #444;
}
.block-header a {
color: #eee;
}
.node-extra-row,
.block-footer,
.p-body-sidebar .block-minorHeader:before,
.pairs > dt {
color: #c5c5d3;
}
.p-body-sidebar .block-minorHeader {
border-color: #444;
}
.block-minorHeader {
color: #eee;
}
a {
color: #00a2e8
}
.block-container .uix_newIndicator {
background: #008fcc;
color: #1a1a1a;
}
.avatar img:not(.cropImage) {
background: #111 url('https://cdn.discordapp.com/attachments/546788355396861969/893817575614611456/unknown.png');
background-size: cover
}
body .uix_searchBar .uix_searchBarInner .uix_searchForm.uix_searchForm--focused .input::placeholder {
color: #999
}
body .uix_searchBar .uix_searchBarInner .uix_searchForm ::placeholder {
color: #999 !important
}
body .uix_searchBar .uix_searchBarInner .uix_searchForm :-ms-input-placeholder {
color: #999 !important
}
body .uix_searchBar .uix_searchBarInner .uix_searchForm ::-ms-input-placeholder {
color: #999 !important
}
.p-pageWrapper .p-body-header .p-title-value {
color: #eee;
}
.p-footer-inner {
background: #00364d;
}
.p-footer-copyrightRow {
background: #1a1a1a;
color: #ccc;
border-color: #444;
}
.uix_sidebarNav .uix_sidebarNavList .uix_sidebarNav__subNav.subNav--expand,
.uix_sidebarNav .uix_sidebarNavList {
border-color: #444;
}
.p-breadcrumbs > li a {
color: #ccc;
}
.p-pageWrapper .p-body-header .p-description {
color: #c5c5d3 !important
}
.pageNav-page.pageNav-page--current {
background: #00364d;
border: 1px solid #005980 !important;
box-shadow: none;
color: #eee;
}
.pageNav-page.pageNav-page--current:hover {
background: #00364d;
border: 1px solid #005980;
box-shadow: none;
color: #eee;
}
.pageNav-page,
.pageNav-jump {
background: #333;
border-color: #444;
color: #eee;
}
.pageNav-page:hover,
.pageNav-jump:hover {
background: #444;
border-color: #444;
color: #eee;
}
.pageNav-page:not(:first-child) {
border-color: #444;
}
.block-filterBar {
background: #282828;
border-color: #444 !important;
}
.structItem:nth-child(even) {
background: #282828;
}
.structItem {
border-color: #444;
}
.structItem-title a {
color: #eee;
}
.structItem-title a:hover {
color: #eee
}
.structItem-minor a {
color: #c5c5d3;
}
.structItem-cell.structItem-cell--latest a:not(:hover) {
color: #b6b6c8;
}
.structItem-cell.structItem-cell--latest .structItem-minor {
color: #b6b6c8;
}
.structItem-cell.structItem-cell--meta .pairs dd:after {
color: #b6b6c8;
}
.structItem-cell.structItem-cell--meta {
color: #b6b6c8;
}
.structItem--thread:hover {
background: #333;
}
.button.button--link,
button.button a.button.button--link {
background: #00364d;
border: 1px solid #005980;
box-shadow: none;
color: #eee;
}
.button.button--link:hover {
background: #005980;
border: 1px solid #005980;
box-shadow: none;
color: #eee;
}
.message-cell.message-cell--user,
.message-cell.message-cell--action {
background: #282828;
border-color: #444;
}
.message-inner {
background: #222;
color: #eee;
}
.p-body-inner .u-concealed a,
.p-body-inner .u-concealed,
.message-attribution-opposite a {
color: #b6b6c8 !important;
}
.userBanner.userBanner--red {
background: #990000;
border-color: #d92626;
}
.thThreads__userExtra--toggle .thThreads__userExtra--trigger {
border: 1px solid #444;
}
.userBanner.userBanner--staff {
background: #00364d;
border: 1px solid #005980
}
.message-avatar-wrapper .message-avatar-online:before {
background: transparent;
border: none;
color: #5eed5e;
text-shadow: 0px 0px 2px #000;
}
.message-attachments {
background: #282828;
color: #eee;
}
.block-textHeader {
color: #eee;
}
.bbCodeBlock {
background: #282828;
border-color: #444;
border-left: 3px solid #007db3;
}
.bbCodeBlock-title {
background: #2e2e2e;
}
.p-navgroup-link--conversations i,
.p-navgroup-link--alerts i {
color: #b6b6c8;
}
.menu-content,
.menu-tabHeader {
background: #222;
border-color: #444;
border-radius: 0px;
color: #eee;
}
.u-muted {
color: #b6b6c8
}
.menu-content .inputGroup .input {
background: #333;
border-color: #444;
color: #eee;
}
.menu-content .inputGroup .input::placeholder {
color: #999
}
.menu-content .button.rippleButton .button-text {
color: #eee;
}
.menu-content .button--primary.button.button--icon.button--icon--search.rippleButton {
background: #00364d;
border: 1px solid #005980 !important;
box-shadow: none;
color: #eee;
}
.menu-content .button--primary.button.button--icon.button--icon--search.rippleButton:hover {
background: #005980;
border: 1px solid #005980;
box-shadow: none;
color: #eee;
}
.menu-tabHeader {
color: #b6b6c8
}
.menu-tabHeader .tabs-tab:hover {
color: #9999b2
}
.menu-tabHeader .tabs-tab.is-active {
border-color: #00a1e6;
color: #00a1e6;
}
.menu-row.menu-row--alt {
background: #2a2a2a;
color: #eee;
}
.menu-separator {
border-color: #444;
}
.menu-linkRow {
color: #eee;
}
.menu-linkRow:hover {
background: #2a2a2a;
color: #eee;
}
.menu-footer {
background: #2a2a2a;
border-color: #444;
}
.menu-footer .input:focus {
outline: none;
color: #eee;
background: #3a3a3a;
border: 1px solid #006b99;
}
.menu-footer .input {
background: #333;
outline: none;
border: 1px solid #444;
color: #eee;
}
.menu-footer .input::-webkit-input-placeholder {
color: #999
}
.menu-footer .input::-moz-placeholder {
color: #999
}
.menu-footer .input:-moz-placeholder {
color: #999
}
.menu-footer .input:-ms-input-placeholder {
color: #999
}
.p-body-sideNav .block-header,
.p-body-sideNav .block-minorHeader {
background: #222;
color: #eee;
}
.block-minorHeader {
font-weight: normal;
}
.block-header:before {
color: #b6b6c8
}
.p-body-sideNavContent .block-container {
border: 0px solid #444 !important
}
.blockLink {
background: #2a2a2a;
color: #ccc
}
.blockLink:hover {
background: #333;
color: #ccc
}
.blockLink.is-selected {
background: #333;
color: #eee;
border-color: #444;
}
.p-body-sideNav .block-minorHeader,
.p-body-sideNav .block-minorHeader,
.block-header,
.p-body-sideNav .block-header {
border-color: #444;
}
.formRow > dt {
background: #2a2a2a;
border-color: #444;
}
.formRowSep {
border-color: #444;
}
.inputGroup.inputGroup--auto .input {
background: #333;
outline: none;
border: 1px solid #444;
color: #eee;
}
.inputGroup.inputGroup--auto .input::-webkit-input-placeholder {
color: #999
}
.inputGroup.inputGroup--auto .input::-moz-placeholder {
color: #999
}
.inputGroup.inputGroup--auto .input:-moz-placeholder {
color: #999
}
.inputGroup.inputGroup--auto .input:-ms-input-placeholder {
color: #999
}
.inputGroup.inputGroup--auto .input:focus {
outline: none;
color: #eee;
background: #3a3a3a;
border: 1px solid #006b99;
}
.inputGroup.inputGroup--auto select.input {
background-image: url('https://cdn.discordapp.com/attachments/546788355396861969/893835152646631434/unknown.png') !important
}
input[name="profile[location]"] {
background: #333;
outline: none;
border: 1px solid #444;
color: #eee;
}
input[name="profile[location]"]:focus {
outline: none;
color: #eee;
background: #3a3...