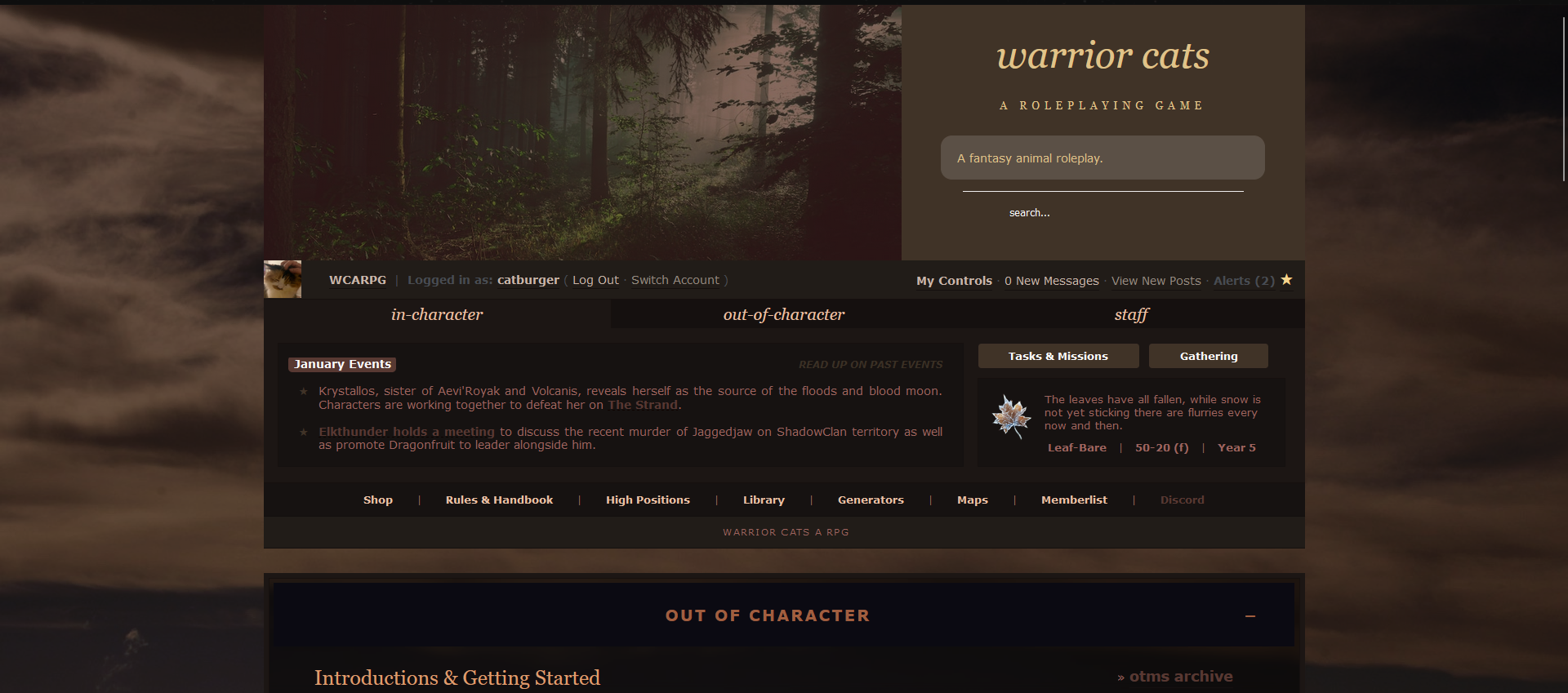
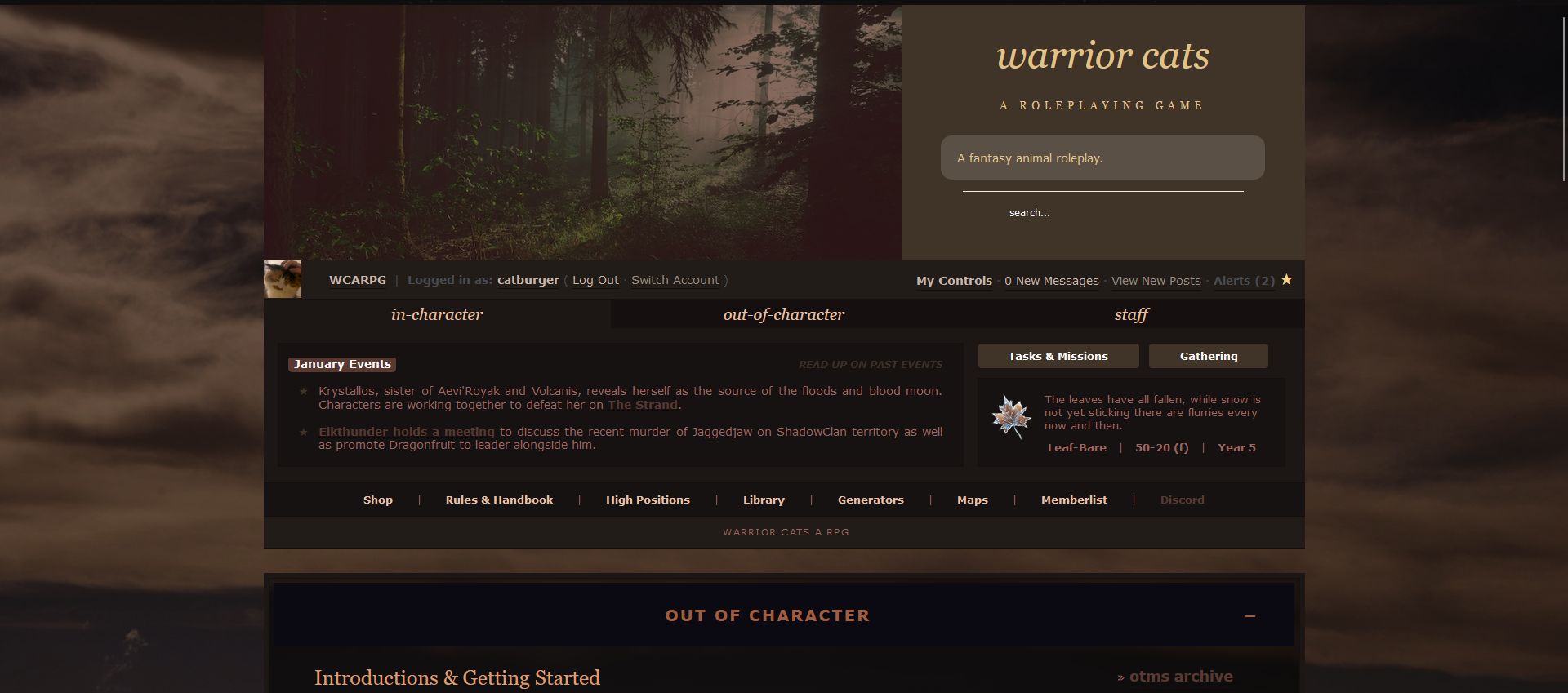
a brown dark mode for wcarpg
brown dark mode by catburger69

Details
Authorcatburger69
LicenseNo License
Categoryhttp://warriorcatsarpg.com
Created
Updated
Code size4.2 kB
Code checksum49d1fae7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name brown dark mode
@version 20240225.11.03
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("http://warriorcatsarpg.com"), url-prefix("https://warriorcatsarpg.com"), url-prefix("warriorcatsarpg.com") {
body {
--post-text-color: #ffd9c2;
--accent-color: #583932;
--accent-color-2: #403327;
--mg-color: #3c1f15;
--claims-color: #90613f;
--light-text-color: #e0c389;
--light-bg-color: #1c1614;
--forum-title-color: #a15e3f;
--board-title-color: #df9d6d;
--board-info-color: #9e645f;
--board-info-user-color: #ae9884;
--forum-outline-color: #0e0400;
--maintitle-color: #b99571;
--forum-boxshadow: #15100f;
--header-tab: #2c2427;
--board-div-lighter-color: rgba(8, 8, 8, .32);
--board-div-lighter-color-no: #f9f8f7;
--maintitle-color2: #ffecbd;
--maintitle-text-color: #b97e6e;
--maintitle-misc-color: #ebc1a5;
--header: #754132;
--header-text: #fff7d9;
--container: #1b1919;
--container-text: #bb7857;
--container-bold: #b6675b;
--summary-header: #c4674b;
--summary-header-text: #c2b198;
--misc: rgba(255, 202, 230, 0.4);
background-image: url("https://rare-gallery.com/uploads/posts/4559954-sky-clouds-beyond-the-clouds-nature-photography.jpg");
background-blend-mode: soft-light;
background-attachment: fixed;
background-color: #2b1d17;
}
#header-image {
background-image: url(https://images.unsplash.com/photo-1448375240586-882707db888b?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxleHBsb3JlLWZlZWR8Mnx8fGVufDB8fHx8&w=1000&q=80) !important;
background-position: center;
background-size: 105%;
background-blend-mode: soft-light;
background-color: #47342b;
}
#background-wrapper {
background-image: none !important;
}
#alerts-indicator {
color: var(----accent-color-2) !important;
}
.tableborder {
background: rgba(0,0,0,0.5);
}
.category-forums {
background: none;
}
div.tr-box {
color: var(--post-text-color);
}
.mini-block {
background: var(--accent-color-2);
}
div.code-scroll {
color: var(--post-text-color)
}
.stats-online-today-list {
background: #4e57804f;
}
.stats-online-list {
background: #d9a37630;
text-shadow: .5px .5px 0px #00000075;
}
#top-bar,
#navstrip {
background-color: #211c18;
}
#top-bar a:link {
color: #968b80;
}
#top-bar a:visited {
color: #c9b6aa;
}
#credits .maintitle,
.tableborder,
.copyright,
.credits-description {
color: #dcc3bb;
}
#credits .maintitle {
background-color: var(--claims-color);
}
#credits a {
color: #dcc7bb;
}
.post-mini-profile {
background: #211c18;
border-color: #151311;
}
.post-no-gos {
background: #211b18;
color: #fff;
border-color: #151311;
}
.maintitle,
.profile-maintitle {
background-color: #0b0a12;
border-color: #111115;
}
.postcolor {
background-color: rgba(36, 32, 32, .341);
border-radius: 25px;
padding: 5px;
}
.profile-custom-content {
background: none !important;
}
.textinput,
.light_code,
.light-code {
background-color: #00000029;
color: #ffe8cd;
}
.light_code,
.light-code {
border: none;
}
#CODE {
background-color: #b67b6029;
}
input[type=submit],
input[type=button],
input[type=reset],
#bbcode-buttons a,
.quick-edit .buttons a {
color: #fff;
}
.forminput,
.codebuttons,
.textinput,
.radiobutton,
.checkbox {
color: #fff;
}
#ucpcontent .forminput {
background-color: #000000ad;
}
#ucpcontent .tableborder {
background: #00000036;
box-shadow: none;
}
input[type=submit],
input[type=button],
input[type=reset],
#bbcode-buttons a,
.quick-edit .buttons a,
.bio2_content {
color: #a2867c;
}
.tm-wrapper-header {
background-color: var(--accent-color);
}
.blessing-wrapper,
.tasks-wrapper,
.misson-wrapper {
color: var(--accent-color-2);
}
.mini-member-group {
box-shadow: none;
}
.profile-footer {
background-color: var(--light-bg-color);
border-color: var(--forum-boxshadow);
}
.mtablinks {
background-color: var(--header-tab);
}
.post-name {
background: var(--board-div-lighter-color);
}
#navi {
background: var(--board-div-lighter-color);
}
.spoiler, .tableborder.spoiler {
background-color: var(--forum-title-color) !important;
color: var(--light-text-color) !important;
}
.spoiler a {
color: var(--board-title-color) !important;
}
}