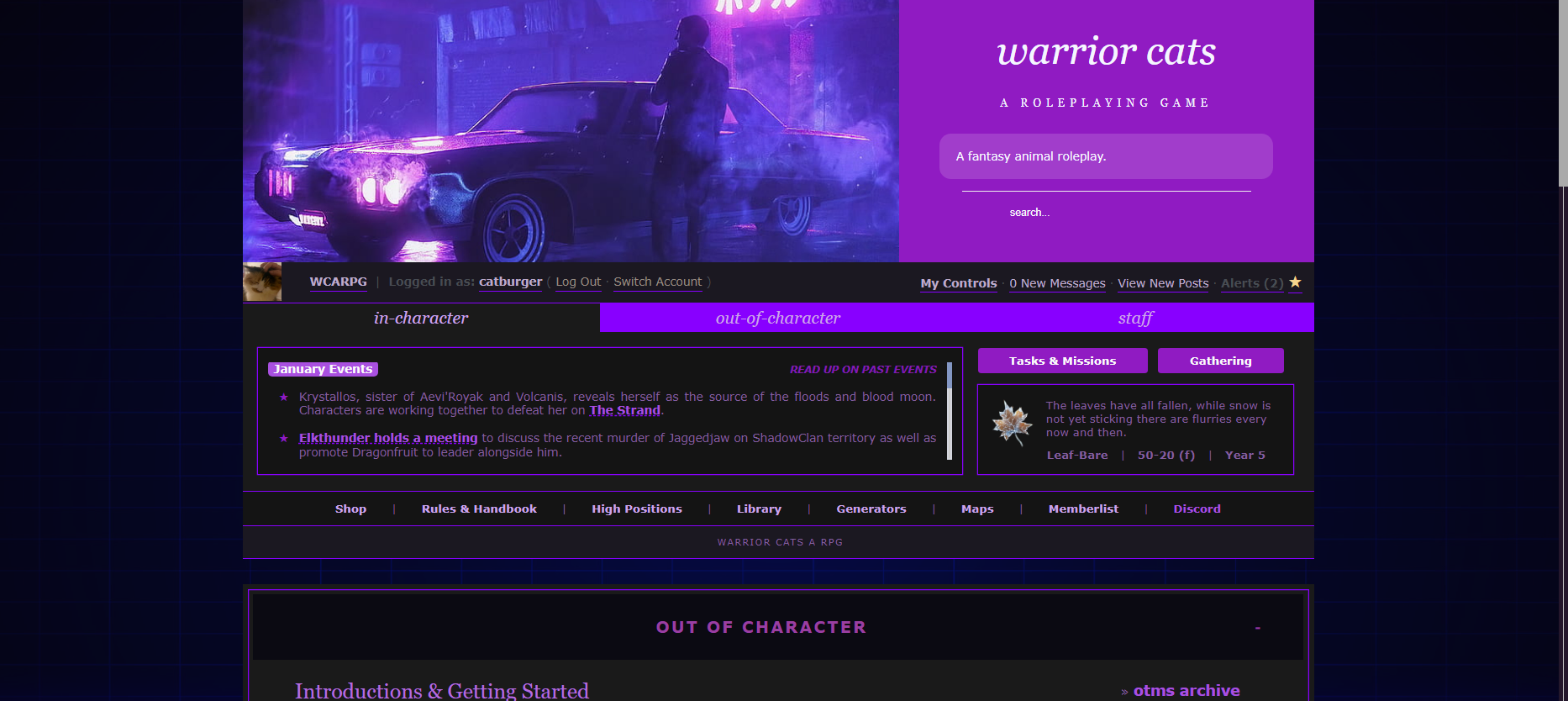
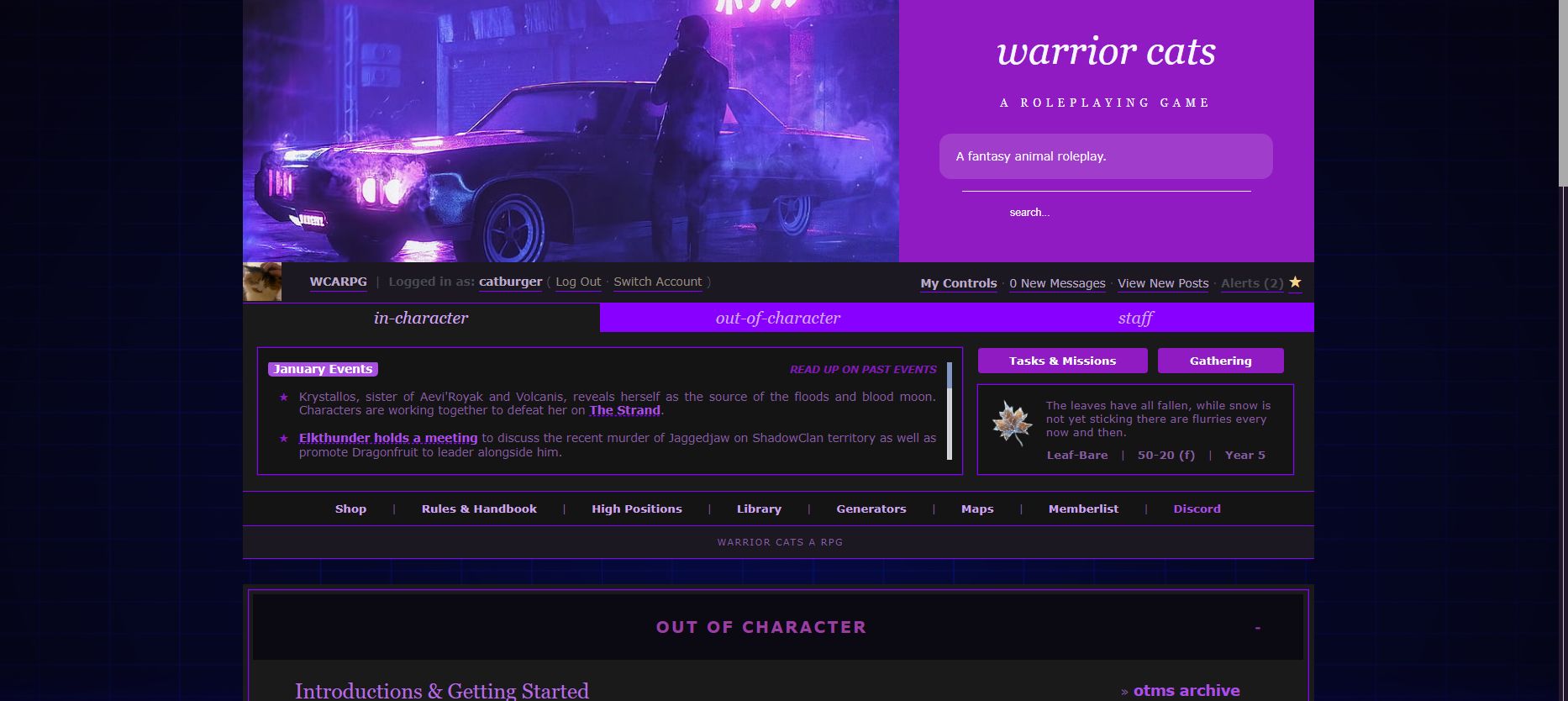
a purple dark mode for wcarpg
purple dark mode by catburger69

Details
Authorcatburger69
LicenseNo License
Categoryhttp://warriorcatsarpg.com
Created
Updated
Code size4.1 kB
Code checksumfecd0f1f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name purple
@version 20240225.11.05
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("http://warriorcatsarpg.com"), url-prefix("https://warriorcatsarpg.com"), url-prefix("warriorcatsarpg.com") {
body {
--post-text-color: #f1c2ff;
--accent-color: #a950e0;
--accent-color-2: #901bc2;
--mg-color: #16153c;
--claims-color: #5e3f90;
--light-text-color: #f5f6ff;
--light-bg-color: #1a1a1a;
--forum-title-color: #9a3fa1;
--board-title-color: #b36ddf;
--board-info-color: #825f9e;
--board-info-user-color: #9d84ae;
--forum-outline-color: #80f;
--maintitle-color: #a871b9;
--forum-boxshadow: #80f;
--header-tab: #29242c;
--board-div-lighter-color: rgba(8, 8, 8, .32);
--board-div-lighter-color-no: #f9f7f9;
--maintitle-color2: #dabdff;
--maintitle-text-color: #9b6eb9;
--maintitle-misc-color: #cba5eb;
--header: #4c3275;
--header-text: #f1d9ff;
--container: #1b1919;
--container-text: #9b57bb;
--container-bold: #965bb6;
--summary-header: #984bc4;
--summary-header-text: #ba98c2;
--misc: rgba(228, 202, 255, .4);
background-image: url("https://static.vecteezy.com/system/resources/previews/007/207/818/original/futuristic-technological-grid-background-digital-futurist-cyber-space-design-cyberpunk-technology-virtual-reality-science-fiction-matrix-science-light-perspective-wallpaper-illustration-free-vector.jpg");
background-blend-mode: soft-light;
background-attachment: fixed;
background-size: 100%;
background-color: #24172b;
}
#header-image {
background-image: url(https://e0.pxfuel.com/wallpapers/264/149/desktop-wallpaper-wondering-and-wandering-by-dangiuz-aesthetic-cyber-aesthetic-purple-iphone-violet.jpg) !important;
background-position: center;
background-size: 105%;
}
#background-wrapper {
background-image: none !important;
}
#alerts-indicator {
color: var(----accent-color-2) !important;
}
div.tr-box {
color: var(--post-text-color);
}
.mini-block {
background: var(--accent-color-2);
}
div.code-scroll {
color: var(--post-text-color)
}
.stats-online-today-list {
background: #4e57804f;
}
.stats-online-list {
background: #bd6dffc2;
text-shadow: .5px .5px 0px #00000075;
}
#top-bar,
#navstrip {
background-color: #1b1821;
}
#top-bar a:link {
color: #968b80;
}
#top-bar a:visited {
color: #bdaac9;
}
#credits .maintitle,
.tableborder,
.copyright,
.credits-description {
color: #c5bbdc;
}
#credits .maintitle {
background-color: var(--claims-color);
}
#credits a {
color: #cdbbdc;
}
.post-mini-profile {
background: #1d1821;
border-color: #121115;
}
.post-no-gos {
background: #1f1821;
color: #fff;
border-color: #131115;
}
.maintitle,
.profile-maintitle,
.profile-custom-content {
background-color: #0b0a12;
border-color: #111115;
}
.postcolor {
background-color: rgba(36, 32, 32, .341);
border-radius: 25px;
padding: 5px;
}
.textinput,
.light_code,
.light-code {
background-color: #00000029;
color: #ffe8cd;
}
.light_code,
.light-code {
border: none;
}
#CODE {
background-color: #8e60b629;
}
input[type=submit],
input[type=button],
input[type=reset],
#bbcode-buttons a,
.quick-edit .buttons a {
color: #fff;
}
.forminput,
.codebuttons,
.textinput,
.radiobutton,
.checkbox {
color: #fff;
}
#ucpcontent .forminput {
background-color: #000000ad;
}
#ucpcontent .tableborder {
background: #00000036;
box-shadow: none;
}
.dlight a {
color: #00000094;
}
input[type=submit],
input[type=button],
input[type=reset],
#bbcode-buttons a,
.quick-edit .buttons a,
.bio2_content {
color: #927ca2;
}
.tm-wrapper-header {
background-color: var(--accent-color);
}
.blessing-wrapper,
.tasks-wrapper,
.misson-wrapper {
color: var(--accent-color-2);
}
.mini-member-group {
box-shadow: none;
}
.profile-footer {
background-color: var(--light-bg-color);
border-color: var(--forum-boxshadow);
}
.mtablinks {
background-color: var(--header-tab);
}
#navi {
background: var(--board-div-lighter-color);
}
.spoiler, .tableborder.spoiler {
background-color: var(--forum-title-color) !important;
color: var(--light-text-color) !important;
}
.spoiler a {
color: var(--board-title-color) !important;
}
}