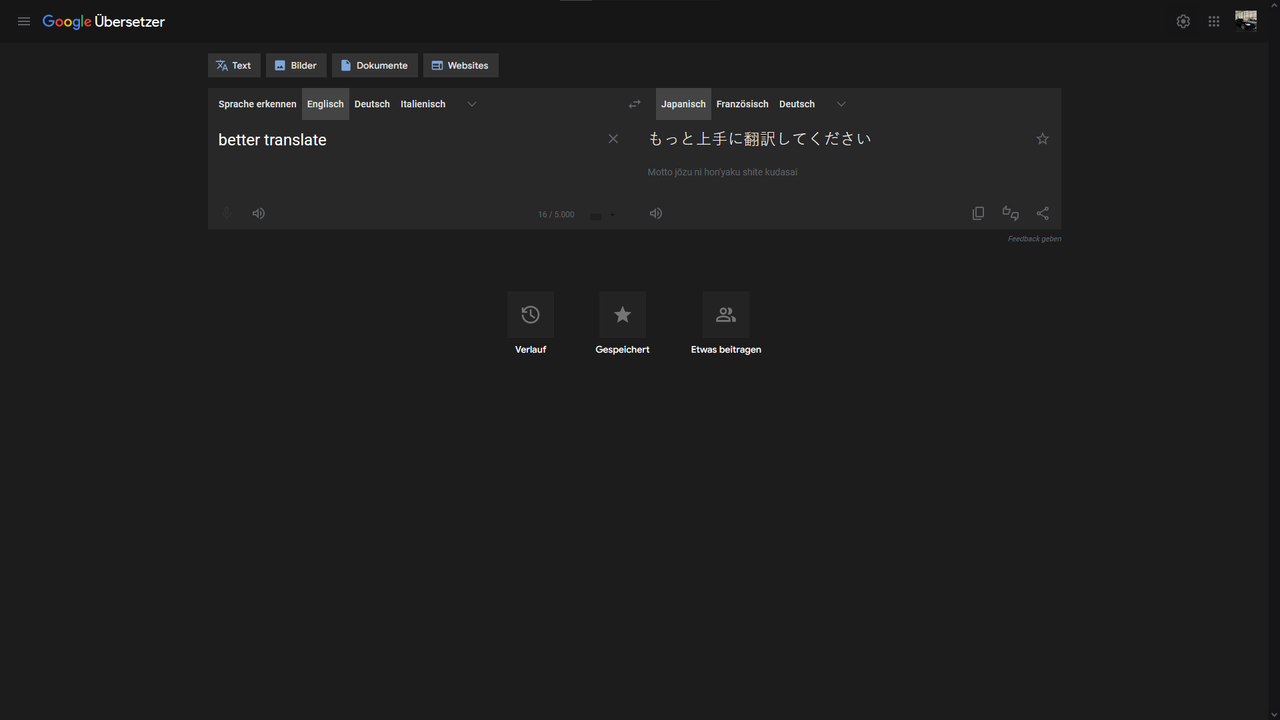
A new simple black Ui for Google Translate
Better Google Translate by kketamine01

Details
Authorkketamine01
LicenseNo License
Categoryhttps://translate.google.com
Created
Updated
Code size6.4 kB
Code checksumee9e248d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Better Google Translate
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Roy
==/UserStyle== */
@-moz-document url-prefix("https://translate.google.com/") {
:root {
--body-color: #1c1c1c;
--header-color: #161616;
--foreground-color: #282828;
--font-color: #e6e6e6;
--active-font-color: #eeeeee;
--textarea-primary-font-color: #cccccc;
--textarea-second-font-color: #aaaaaa;
--textarea-suggestion-background-color: #333333;
--active-textarea-suggestion-background-color: #222222;
--rating-primary-color: #eeeeee;
--rating-second-color: #666666;
--button-background-color: #333333;
--active-button-background-color: #222222;
--selected-button-background-color: #444444;
}
* {
border-width: 0!important;
border-radius: 0!important;
box-shadow: none!important;
}
*:before,
*:after {
display: none;
}
#sdgBod {
background-color: #161616;
}
.gb_ed .gb_md, .gb_4c .gb_md {
color: #fff;
opacity: 1;
}
.VfPpkd-vQzf8d {
color: #eaeaea;
}
.jq25U {
color: rgb(234, 234, 234);
font-weight: 500;
margin-right: 8px;
}
.U8K5nb {
color: #ececec !important;
}
.C99pKe {
color: rgb(164, 164, 164);
font-size: 16px;
line-height: 24px;
}
.dWI6ed {
color: #7FA7DA !important;
}
.Ose4Jf.VfPpkd-AznF2e-OWXEXe-auswjd .VfPpkd-YVzG2b::before, .Ose4Jf.VfPpkd-AznF2e-OWXEXe-auswjd .VfPpkd-YVzG2b::after {
background-color: #7FA7DA;
}
.Ft4sJe.Ft4sJe {
color: #7FA7DA;
}
.X2ZoU.X2ZoU, .MxWhHf.MxWhHf, .GyPTPe.GyPTPe, .Ft4sJe.Ft4sJe {
color: #7FA7DA;
}
.VfPpkd-AznF2e-LUERP-bN97Pc button span {
color: #f7f7f7 !important;
}
button {
background-color: var(--button-background-color);
color: var(--font-color);
border-width: 0!important;
border-radius: 0!important;
}
button:active {
background-color: var(--active-button-background-color);
}
button:active * {
color: var(--foreground-color)!important;
}
.hRFt4b * {
/*language-selection*/
background-color: var(--button-background-color)!important;
color: var(--font-color);
}
.hRFt4b * {
/*language-selection*/
background-color: var(--button-background-color)!important;
color: var(--font-color);
}
header, .gb_pa, .gb_Fa, .gb_zd, .gb_Bd, .gb_vd, .gb_qd {
/*header*/
background-color: var(--header-color)!important;
}
.zQTmif,
.T4LgNb {
/*main*/
background-color: var(--body-color);
}
/*.hgbeOc {*/
/*button-group*/
/*visibility: hidden;*/
/*}*/
.VfPpkd-LgbsSe {
/*button*/
background-color: var(--button-background-color)!important;
}
.VfPpkd-vQzf8d,
.VfPpkd-kBDsod {
/*button*/
color: var(--font-color);
}
.VfPpkd-Jh9lGc:before,
.VfPpkd-Jh9lGc:after {
/*button>ripple-effect*/
display: none;
}
.VfPpkd-LgbsSe:hover {
/*button:hover*/
background-color: var(--selected-button-background-color);
}
.VfPpkd-LgbsSe:hover .VfPpkd-vQzf8d,
.VfPpkd-LgbsSe:hover .VfPpkd-kBDsod {
/*button:hover*/
color: var(--active-font-color);
}
.BSw7K.iYelWb .irkilc {
/*button:active*/
background-color: var(--button-background-color)!important;
}
.ccvoYb,
.P6w8m,
.SMqeCb,
.a2Icud {
/*textarea*/
background-color: var(--foreground-color)!important;
}
.er8xn,
.J0lOec {
/*textarea>text*/
color: var(--textarea-primary-font-color);
}
.VfPpkd-AznF2e-LUERP-bN97Pc button span {
/*textarea>button-selection*/
color: var(--font-color)!important;
}
.VfPpkd-AznF2e-LUERP-bN97Pc button span:before,
.VfPpkd-AznF2e-LUERP-bN97Pc button span:after {
/*textarea>button-ripple*/
display: none;
}
.VfPpkd-AznF2e-LUERP-bN97Pc button:hover span {
/*textarea>button-font:hover*/
color: var(--active-font-color)!important;
}
.VfPpkd-AznF2e-LUERP-bN97Pc .VfPpkd-AznF2e-OWXEXe-auswjd {
/*textarea>button-selected*/
background-color: var(--selected-button-background-color)!important;
}
.VfPpkd-AznF2e-LUERP-bN97Pc button:active {
/*textarea>button:active*/
background-color: var(--active-button-background-color)!important;
}
.VfPpkd-AznF2e-LUERP-bN97Pc button:active span {
/*textarea>button-font:active*/
color: var(--active-font-color)!important;
}
.X4DQ0:after {
/*textarea>header>scroll-fade*/
background: linear-gradient(to right, transparant, var(--foreground-color));
}
.Dwvecf,
.aia4Ud,
.QcsUad,
.KkbLmb {
background-color: var(--foreground-color)!important;
color: var(--textarea-primary-font-color)!important;
}
.S6GkK {
color: var(--textarea-second-font-color)!important;
}
.nYkDR,
.lRu31 {
color: var(--active-font-color)!important;
}
.KjuTac {
/*textarea>suggestion-field*/
background-color: var(--textarea-suggestion-background-color)!important;
}
.hX7wnb {
/* More translations */
background-color: var(--textarea-suggestion-background-color)!important;
}
.ydsGXd {
/* More translations title */
color: var(--textarea-primary-font-color)!important;
}
.HHrMdc {
/* Expand arrow */
background: none;
}
.GAyS9e {
/* Degradado expand arrow */
background: linear-gradient(to right,var(--textarea-suggestion-background-color)!important,var(--textarea-suggestion-background-color)!important);
}
.U8K5nb {
/* tag */
background-color: var(--active-textarea-suggestion-background-color);
color: var(--rating-second-color);
}
.uNr6ee {
color: var(--textarea-primary-font-color)!important;
}
.xUPQqb {
color: var(--textarea-second-font-color)!important;
}
.FwR7Pc {
background-color: var(--active-textarea-suggestion-background-color)!important;
}
.eIKIse {
color: var(--textarea-second-font-color)!important;
}
.MZgjEb,
.gHl6Mc,
.PsfnLc {
color: var(--textarea-second-font-color)!important;
}
.ksE5nf.fXx9Lc {
/*textarea>footer>rating*/
background-color: var(--rating-second-color)!important;
}
.ksE5nf.EiZ8Dd {
/*textarea>footer>rating*/
background-color: var(--rating-primary-color)!important;
}
.gb_Ld, .gb_2d, .gb_Rd, .gb_Qd {
background-color: var(--header-color);
}
.ySES5 {
background-color: var(--button-background-color);
}
}