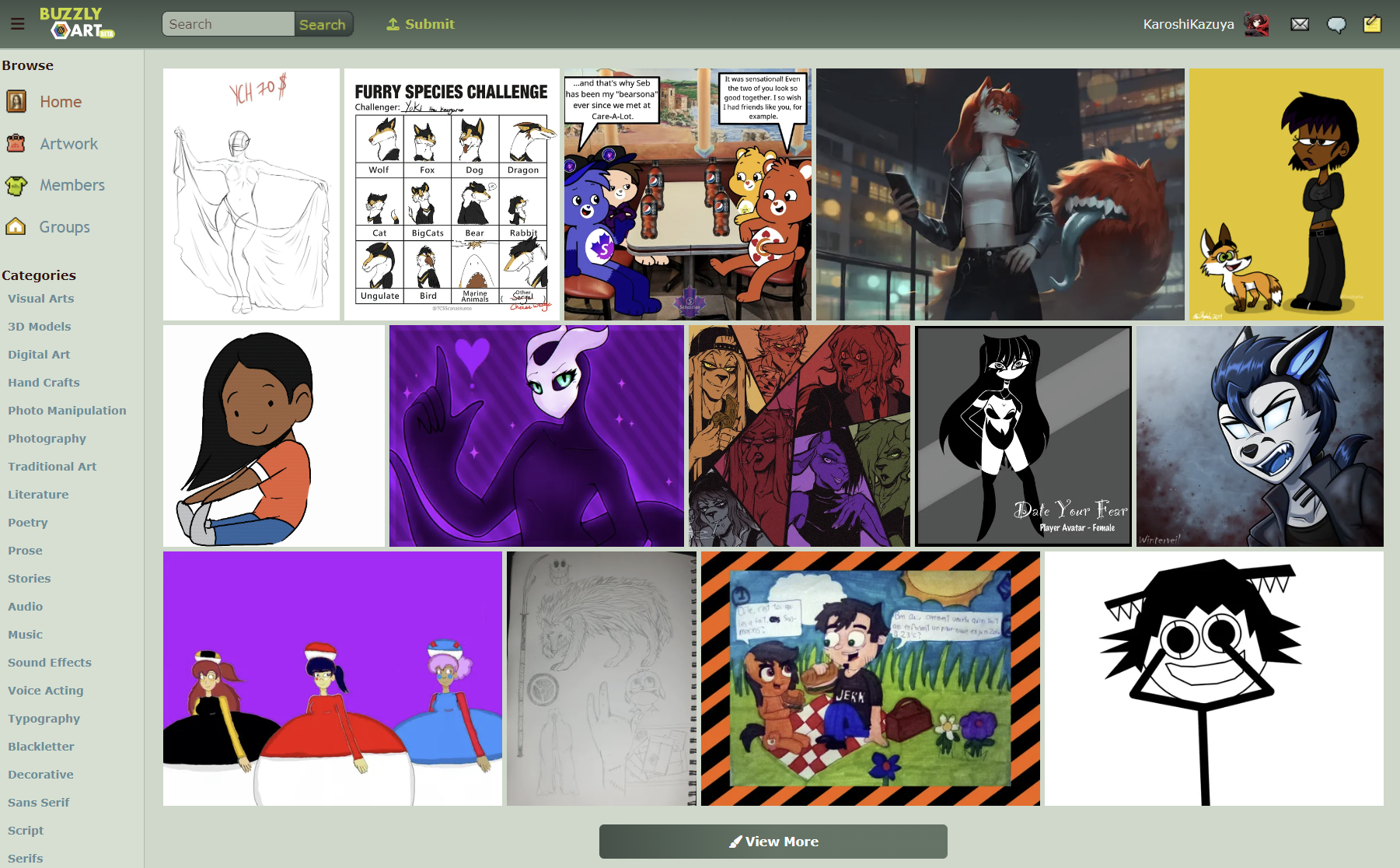
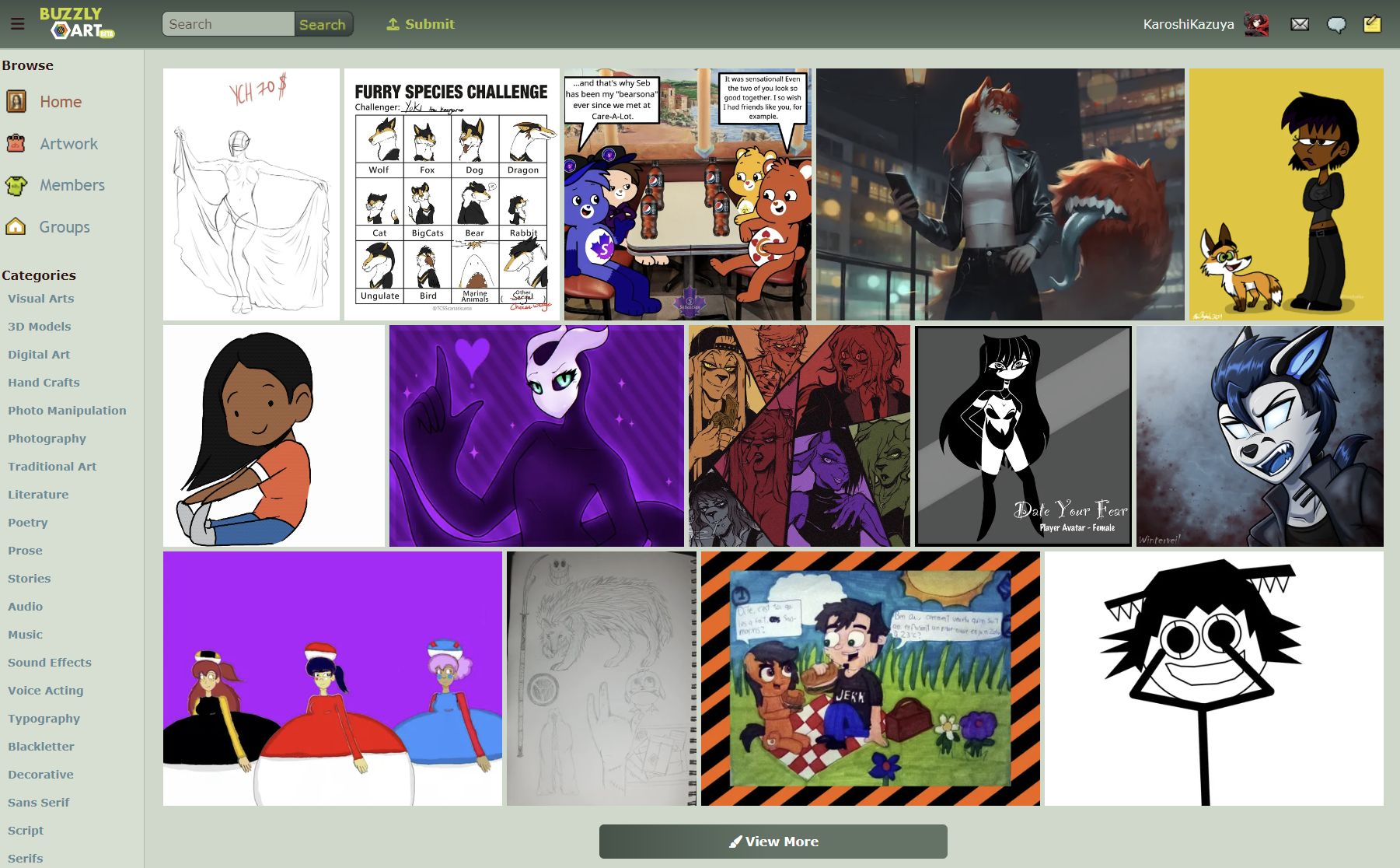
DeviantART v7 style for Buzzly. Made because the layout and functionality is extremely similar and I hate what deviantART has become.
buzzly - deviantART v7 by tai7k

Details
Authortai7k
LicenseNo License
Categorybuzzly.art
Created
Updated
Code size6.6 kB
Code checksumcc617129
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Thanks to GRIFFEN for additional help on this theme.
Only works on Honey Bee color scheme
Source code
/* ==UserStyle==
@name buzzly - deviantART v7
@version 20240110.15.20
@namespace ?
==/UserStyle== */
@-moz-document domain("buzzly.art") {
* {
font-family: Verdana,sans-serif;
font-size: 8pt;
}
.z-40 {
background: linear-gradient(#425248, #607465) !important;
}
.theme-default * {
--primary: #ccda21;
--secondary: #ffffff;
--tertiary: #ffffff;
--primary-opposite: #ccda21;
--secondary-opposite: #ccda21;
--tertiary-opposite: #ccda21;
--bg-primary: #d3dfd1;
--bg-secondary: #ccd9c9;
--bg-primary-opposite: #666566;
--bg-secondary-opposite: #DDE5D8;;
--typography-primary: #361111;
--typography-opposite: #fcf6f7;
--notification-bubble: #DDE5D8;
--notification-feed-bubble: #ccda21;
--notification-feedback-bubble: #ccda21;
--news-banner: #79340e;
--borders: #3c4b44;
--border-on-primary-bg: #a9bbac;
--border-on-secondary-bg: #3c4b44;
--blog-borders: #a9bbac;
--form-borders: #a89d9b;
--comments: #DDE5D8;
--comments-dividers: #B5BFB5;
--tooltips-bg: #DDE5D8;
--tooltips-typography: #425248;
--widget-headers: #425248;
--poll-item-selection: #93c5fd;
--gradient-start: #425248;
--gradient-mid: #607465;
--gradient-end: #607465;
}
.btn-transparent {
color: #B3C432;
border: none;
}
.font-bold.mx-3 {
font-weight: normal !important;
color: #EAF2EE;
}
.bg-theme-notification-bubble {
background: none;
}
.fa-bell:after {
content: "";
background: url(https://taiketsu.neocities.org/storage/icons-gruser.gif) -1320px -95px !important;
display: inline-block;
width: 19px;
height: 22px;
vertical-align: middle;
padding-right: 10px;
}
.fa-comment-dots.text-lg:after {
content: "";
background: url(https://taiketsu.neocities.org/storage/icons-gruser.gif) -1520px -94px !important;
display: inline-block;
width: 19px;
height: 22px;
vertical-align: middle;
padding-right: 10px;
}
.fa-bell {
font-size: 0px;
}
.fa-comment-dots.text-lg {
font-size: 0px;
}
.fa-envelope {
font-size: 0px;
}
.fa-envelope:after {
content: "";
background: url(https://taiketsu.neocities.org/storage/icons-gruser.gif) -602px -95px !important;
display: inline-block;
width: 19px;
height: 22px;
vertical-align: middle;
padding-right: 10px;
}
a {
color: #5b8d99;
font-family: Verdana !important;
font-weight: bold;
}
.sidebar-menu-item.router-link-active .pl-3 {
color: #B0623E;
}
.sidebar-menu {
position: relative;
z-index: 1;
}
.navbar-menu-item {
visibility: hidden;
height: 0px;
margin-top: -20px;
}
.pl-3 {
font-weight: 400;
font-family: Trebuchet MS, sans-serif;
font-size: 10.5pt;
line-height: 1.4em;
}
.fas.fa-home.w-4 {
content: url(https://cdn.discordapp.com/attachments/900162994686787594/1193701440691118151/transparent_deviations.png?ex=65adac19&is=659b3719&hm=e877c1d1130f3723c4257d50ca9137bf60267f9aff8d0e3c37959ed0efe91f6f&);
height: 25px;
width: 25px;
}
.fas.fa-images.w-4 {
content: url(https://cdn.discordapp.com/attachments/900162994686787594/1193701778185797733/transparent_print_shop.png?ex=65adac69&is=659b3769&hm=62b6a1d4d38652d6d9648af1bd8cffbe5c7357b57291af17685ef8cf1de0c601&);
height: 25px;
width: 25px;
}
.fas.fa-users.w-4 {
content: url(https://cdn.discordapp.com/attachments/900162994686787594/1193702271972819024/transparent_t-shirts__gear.png?ex=65adacdf&is=659b37df&hm=bd71f2e5913fc295168837f64e95798e40c53df2ad004a28ebebd11403416cfc&);
height: 25px;
width: 25px;
}
.fas.fa-people-group.w-4 {
content: url(https://cdn.discordapp.com/attachments/900162994686787594/1193702718280310834/transparent_groups.png?ex=65adad49&is=659b3849&hm=da49afbfe53cc1a15e0455c2f7520a80c356822c2103804018413270a0dc4dd7&);
height: 25px;
width: 25px;
}
.fas.fa-icons.w-4 {
content: url(https://cdn.discordapp.com/attachments/900162994686787594/1193702718280310834/transparent_groups.png?ex=65adad49&is=659b3849&hm=da49afbfe53cc1a15e0455c2f7520a80c356822c2103804018413270a0dc4dd7&);
height: 25px;
width: 25px;
}
.text-base.px-2.mt-5, .sidebar-menu-item:nth-of-type(6), .sidebar-menu-item:nth-of-type(7) {
display: none;
}
.mb-3.border-theme-border-on-primary-bg, .my-0.border-theme-border-on-primary-bg {
display: none;
}
.hidden.border.border-theme-form-borders.bg-theme-bg-primary.items-center.p-2.mx-3.w-min.rounded-lg{
height: 22px !important;
width: 120px;
background: #a9b8a9;
border: 1px solid #2b3432;
}
.bg-transparent.outline-none.border-transparent.placeholder-theme-typography-primary.faded-placeholder {
width: 112px;
color: #2B3432 !important
}
.fas.fa-magnifying-glass.cursor-pointer {
content: url("https://cdn.discordapp.com/attachments/900162994686787594/1193708362483896370/searchbutton.png?ex=65adb28b&is=659b3d8b&hm=924c0659e7fb75f18dab99e8def070821c8411caa1eb73946943588e05b78ee1&");
margin-top: 4px;
margin-left: -12px;
}
.fas.fa-magnifying-glass.cursor-pointer:hover {
content: url("https://cdn.discordapp.com/attachments/900162994686787594/1193708362693607434/searchhover.png?ex=65adb28b&is=659b3d8b&hm=2938b8c110e92a74c5067f42ae44580934b1557c0c01771e2c035d84ad03707f&");
margin-top: 4px;
margin-left: -15px;
}
.sidebar-menu-item:nth-of-type(5), .sidebar-menu-item:nth-of-type(8) {
display: none
}
.hidden.items-center.btn.btn-transparent.mx-3.my-2 {
margin-left: 60px;
}
.w-28.border-transparent, .ml-2.w-8 {
display: none;
}
.app-footer {
background: linear-gradient(to bottom, #2c3635 0%, #4d5f54 10%);
}
}
@-moz-document url("https://buzzly.art/") {
.navbar-menu-item:nth-of-type(6) {
visibility: visible;
position: absolute;
z-index: 10;
margin-top: 305px;
margin-left: -6px;
height: 35px;
width: 128px;
}
.navbar-menu-item:nth-of-type(6):hover {
background: #ccd9c9
}
.sidebar-menu-item:nth-of-type(4) {
visibility: hidden;
}
.fa.fa-star.text-2xl.mr-1, .flex.flex-row.justify-between.w-full, .border-theme-border-on-secondary-bg.mb-4 {
display: none
}
.flex.flex-row.w-full h3 {
display: none
}
}
@-moz-document url-prefix("https://buzzly.art/login"), url-prefix("https://buzzly.art/register"), url-prefix("https://buzzly.art/activate"), url-prefix("https://buzzly.art/members"), url-prefix("https://buzzly.art/feed"), url-prefix("https://buzzly.art/groups"), url-prefix("https://buzzly.art/news"), url-prefix("https://buzzly.art/external-link?next="), url-prefix("https://buzzly.art/notifications/") {
.trans-honeycomb-bg {
background-image: url(https://cdn.discordapp.com/attachments/900162994686787594/1193719868638371840/image.png?ex=65adbd42&is=659b4842&hm=88ea2ee2ac6e422b513492cba2093edf80bc8ced3ab283d9b526ed5e20bf4dff&);
}
}