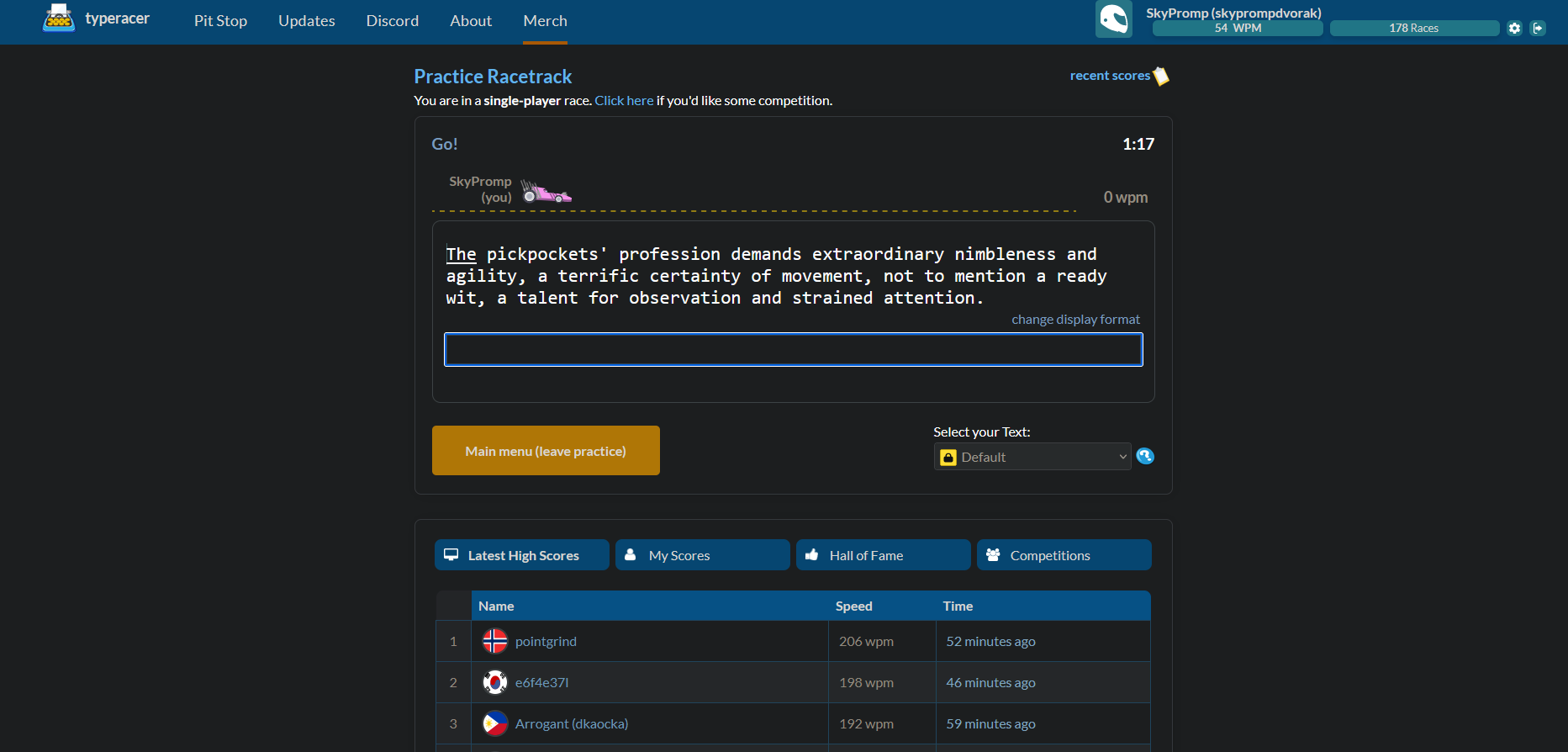
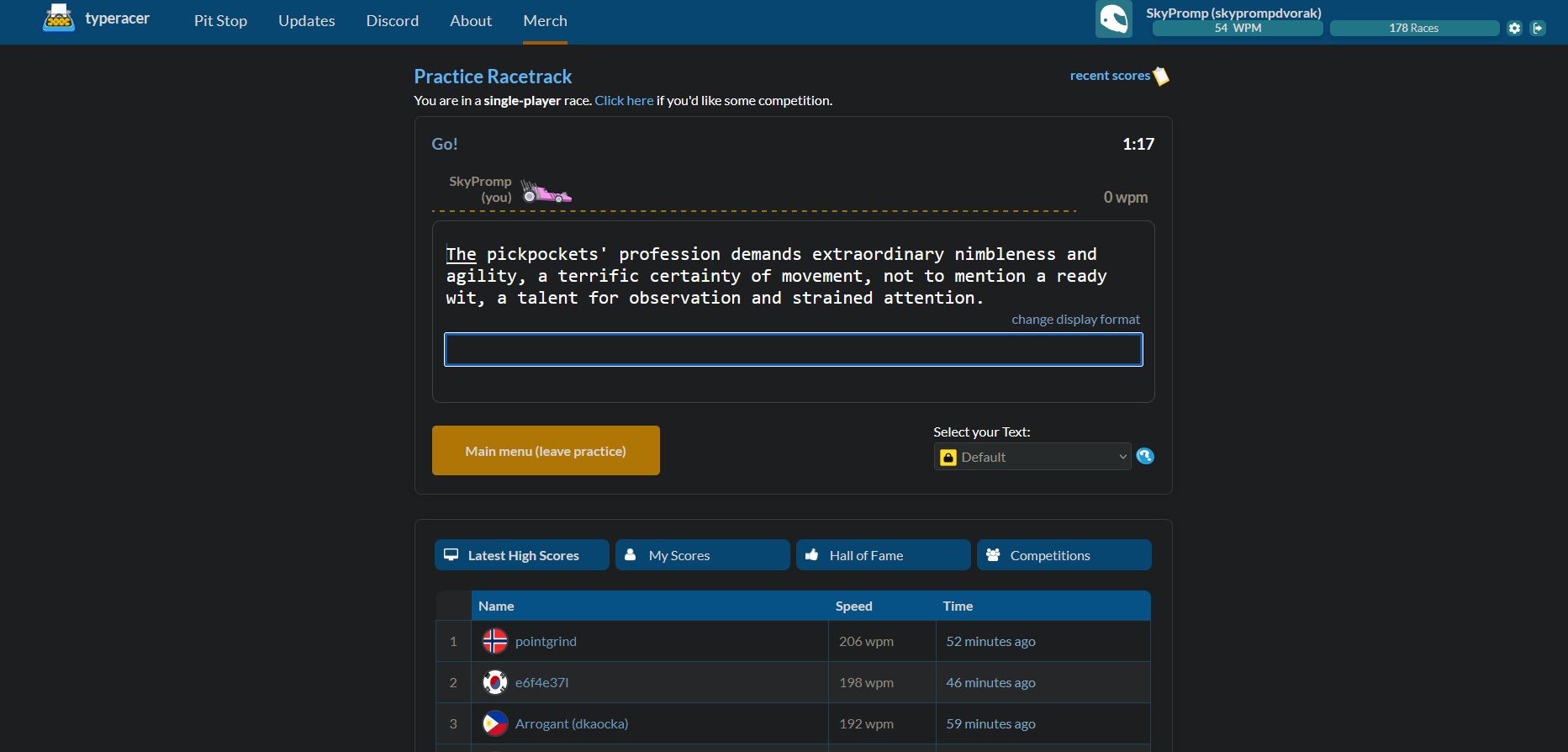
A darkmode for typeracer best used with the responsive theme selected.
TypeRacer SP dark by SkyPromp

Details
AuthorSkyPromp
LicenseNo License
Categoryplay.typeracer.com
Created
Updated
Size2.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name TypeRacer SP dark
@version 20240228.18.47
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://play.typeracer.com/") {
body.redesign .podContainer {
background-color: rgb(28, 30, 31);
border-color: rgb(53, 57, 59);
}
#universe-background {
background: rgb(28, 30, 31);
}
.main{
background: rgb(28, 30, 31);
}
.createAccountLeaderboardPrompt{
display: none;
}
.socialItems{
display: none;
}
.StatsTable table tr td:nth-child(1) {
background-color: rgb(35, 37, 39);
}
.StatsTable .userNameLabel {
color: rgb(107, 152, 183);
}
.StatsTable table tr td {
background-color: rgb(28, 30, 31);
border-color: rgb(31, 69, 93);
color: rgb(144, 136, 125);
}
.StatsTable table tr:not(.headerRow):nth-child(2n-1) td:not(:first-child) {
background-color: rgb(37, 39, 41);
}
#school-edition-promo{
display: none;
}
/*input textbox*/
.mainViewport table.inputPanel table div span {
font-family: monospace;
font-size: 22px;
color: #ffffff;
}
.mainViewport table.inputPanel {
background-color: rgb(28, 30, 31);
}
/*timer*/
.time{
color: #ffffff;
}
.timeDisplay{
color: #ffffff;
}
/*div.countdownPopup.horizontalCountdownPopup div.popupContent{
display: none;
}*/
/*ads*/
#subscribeLinkNav{
display: none !important;
}
.upgradeButton{
display: none !important;
}
.roomSection{
color: #ffffff;
}
.mainViewport table.TypingLogReplayPlayer > tbody > tr > td{
background-color: rgb(28, 30, 31);
}
.mainViewport table.TypingLogReplayPlayer > tbody > tr:nth-child(8) > td {
background-color: rgb(28, 30, 31);
}
.mainViewport table.textInfoView > tbody > tr > td {
background-color: rgb(28, 30, 31);
}
.mainViewport table.inputPanel .txtInput {
background: rgb(28, 30, 31);
color: #999999;
}
/*Results*/
.mainViewport div.TypingDisplaySection {
background-color: rgb(28, 30, 31);
color: #999999;
}
.mainViewport table.TypingLogReplayPlayer > tbody > tr:not(:nth-child(8)) > td,
.mainViewport table.textInfoView > tbody > tr:nth-child(3) td {
background-color: rgb(28, 30, 31);
}
.mainViewport div.TypingDisplaySection {
background-color: rgb(28, 30, 31);
color: #999999;
}
.mainViewport table.TypingLogReplayPlayer > tbody > tr:nth-child(4) table tbody tr {
background-color: rgb(28, 30, 31);
}
.mainViewport .IncrementSpeedChart {
background-color: rgb(28, 30, 31);
}
.content{
color: #999999;
}
.lblSectionHeading{
color: #efefef;
}
/*SVG*/
div.IncrementSpeedChart svg > rect{
fill: rgb(28, 30, 31);
}
div.IncrementSpeedChart svg g > text{
fill: #efefef;
}
/*svg graph hover popup*/
.google-visualization-tooltip path{
fill: rgb(28, 30, 31) !important;
}
.google-visualization-tooltip text{
fill: #efefef !important;
}
/*raw plugin*/
.tblOwnStats > tbody > tr{
line-height: 0;
}
}