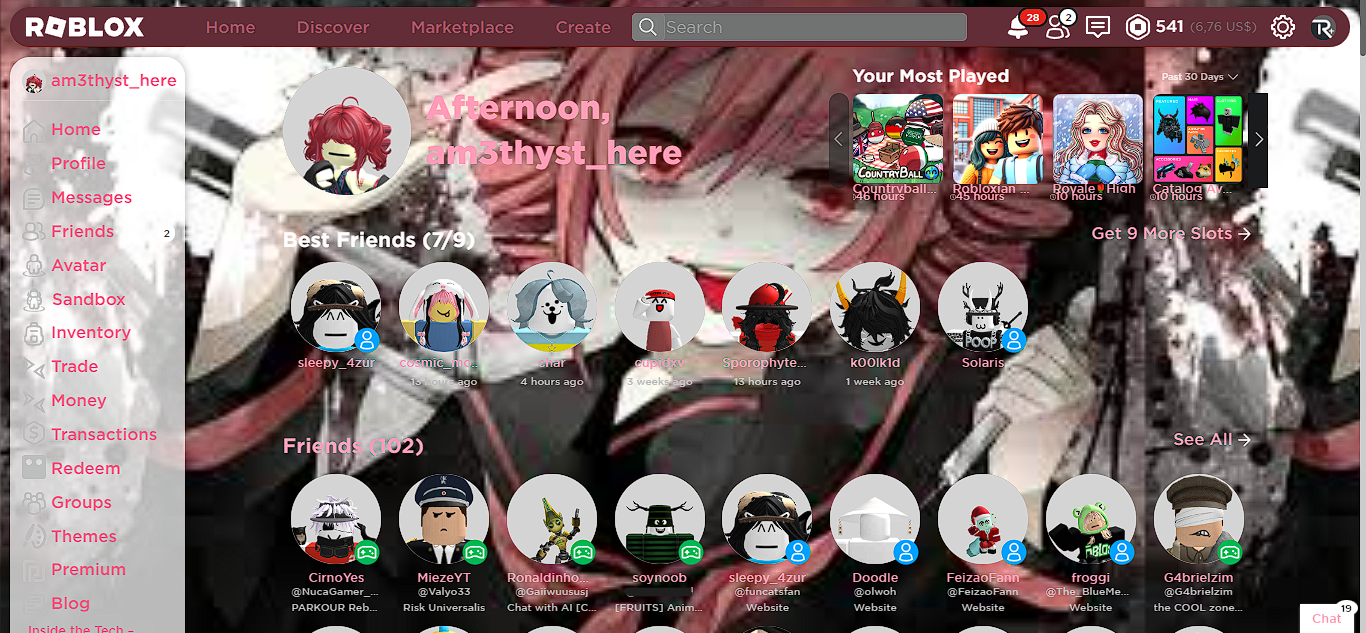
cool kasane teto UI just for u!!! doesnt come with rounded corners, your most played, the username thing, or best friends, thats for different extensions!!!
TETO!!!!! by am3thyst345

Details
Authoram3thyst345
LicenseNo License
CategoryRoblox
Created
Updated
Code size24 kB
Code checksumc9ce92e0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
if this doesnt work plz tell me!!!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name TETO!!!!! - Roblox
@namespace USO Archive
@author am3thyst345
@description cool kasane teto UI just for u!!! doesnt come with rounded corners, your most played, the username thing, or best friends, thats for different extensions!!!
@version 20230218.15.23
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("roblox.com") {
/* Profile Page Base Code by DittoDino/BoopBop */
/*Colour of the Boxes*/
.section-content.profile-header-content.ng-scope, .rbx-tabs-horizontal .nav-tabs *, .profile-avatar-mask, .section.layer.profile-collections.ng-scope, .switcher *, .section.profile-statistics .section-content
{
background-color:white!important;
}
.section-content.profile-header-content.ng-scope *, .rbx-tabs-horizontal .nav-tabs *, .profile-container .asset-item, .switcher *, .section.profile-statistics .section-content *, .profile-about *
{
color:#ff9db8!important;
}
/*End of the Boxes*/
/*Profile Avatar Viewer*/
.profile-avatar-left
{
background:transparent!important;
}
/*End of the Avatar Viewer*/
/* End of Profile Page Base Code by DittoDino/BoopBop*/
/* Catalog Page Base Code by DittoDino/BoopBop*/
/*Creator Text*/
.creator-name.text-link, .text-robux-tile
{
color:#ff9db8!important;
}
/*End of Creator*/
/*Topics*/
.topic.ng-binding.ng-scope
{
background-color:white!important;
color:#ff9db8!Important;
}
/*End of Topics*/
/*Search Filters*/
.search-options.ng-scope *, .text-link.breadcrumb-link.ng-binding
{
color:#ff9db8!important;
}
/*End of Search Filters*/
/*Category Options Dropdown*/
.input-dropdown-btn.category-options.ng-scope
{
color:#ff9db8!Important;
background-color:white!important;
}
/*End of Options Dropdown*/
/*Catalog Searchbar*/
.catalog-container .search-container .input-group .search-input, .catalog-container .search-container .input-group .autocomplete-dropdown-menu .dropdown-menu
{
background-color:#808080e3!important;
border-color: #808080!important;
border-radius:5px!important;
color: white!important;
}
/*End of Searchbar*/
/*Item Description*/
.item-details *:not(.btn-growth-lg)
{
color:#aa556c!important;
}
/*End of Description*/
/*Item Comment Section*/
.section-content.AddAComment
{
background-color:white!important;
}
/*End of Comment Section*/
/*Price Chart*/
.section-content.price-volume-charts-container
{
background-color:white!important;
}
/*End of Price Chart*/
/* Game Page Code */
/*Voting/Favourite/Follow Panel*/
.favorite-follow-vote-share *
{
color:#aa556c!important;
}
/*End of Panel*/
/*Game Description*/
.text.game-description.linkify, .age-rating-details.col-xs-12.section-content *, .age-recommendation-title
{
color:#aa556c!important;
font-weight:550;
}
/*End of Description*/
/*Game Stats*/
.border-top.border-bottom.game-stats-container.follow-button-enabled
{
background-color:#0009!important;
}
.border-top.border-bottom.game-stats-container.follow-button-enabled *
{
color:#aa556c!important;
font-weight:1000;
}
/*End of Game Stats*/
/*Servers/Badges*/
.create-server-banner.section-content.remove-panel *
{
color:#aa556c!important;
border-color:#aa556c!important;
font-weight:600;
}
.stack-row.badge-row.ng-scope, .badge-image *, .para-overflow.ng-binding, .badge-stats-container *, .btn-full-width.btn-control-sm.ng-binding, .section.tab-server-only *, .section-content-off.empty-game-instances-container, .rbx-game-server-item *, #sort-select, .input *
{
background-color:white!important;
color:#aa556c!Important;
}
.section-content-off.empty-game-instances-container *, .btn-more.rbx-refresh, .server-list-options *
{
color:#aa556c!important;
}
/*End of Server/Badges*/
/*Gamepasses*/
.container-list.game-dev-store.game-passes *
{
color:#aa556c!important;
}
.store-card-footer
{
background-color:white!important;
border-radius:10px;
}
/*End of Gamepasses*/
/* Global Base Code by DittoDino/BoopBop*/
/*Ads be gone*/
#navigation:after { position: absolute !important; content: "Updated Base Code by @dinodabtuf" !important; bottom: 5px !important; left: 10px !important; font-size: 8px !important;} .footer-note:after{content: " Hey there, this is a little secret from BoopBop/DittoDino or @dinodabtuf, the creator of this style's base code you're using."} .ad, .ad *, .img_ad, .ad-annotations, #google_image_div, #aw0, #AdvertisingLeaderboard, .abp .UpsellAdButton, .abp .UpsellAdButton:link, .abp .UpsellAdButton:visited, .abp .BadAdButton, .abp .BadAdButton:link, .abp .BadAdButton:visited, .abp .ad-identification-text, a.ad img, .abp, .profile-ad, #TopAbpContainer, .ad-annotations, #LeftGutterAdContainer, #RightGutterAdContainer, #Skyscraper-Adp-Right, #Skyscraper-Adp-Left, .abp-spacer, #GamesListContainer1 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-even, #GamesListContainer1 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-odd, #GamesListContainer8 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-even, #GamesListContainer8 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-odd, .sponso#ff9db8-game, .alert-info, #mCSB_1_container > ul > li.font-bold.small, #mCSB_1_container > ul > li.rbx-nav-sponsor,.banner-container, #dialogs-minimize /* This base code was made by DittoDino aka BoopBop, this is a form of c#ff9db8its to indicate who copied this code. */
{
visibility: hidden;
background-color:transparent;
}
/*End of Ads*/
/*Colour Customisation (I don't use American spelling)*/
/* Header*/
.rbx-navbar *, .rbx-header
{
color:#aa556c !important;
background-color:#622d36!important;
border-color:#731919!important;
}
/*End of Header*/
/*Top Searchbar*/
.navbar-search *, .rbx-header .navbar-search .new-dropdown-menu
{
background-color:#80808099!important;
border-color: #808080!important;
border-radius:5px!important;
color: white!important;
}
/*End of Searchbar*/
/*Sidebar*/
#navigation
{
background-color:#ffffffb8!important;
}
#navigation *:not(.notification)
{
color:#ff5378!important;
}
/*End of Sidebar*/
/*Footer*/
.container-footer, #footer-container *
{
background-color:white!important;
color:#ff9db8!important;
}
#footer-container *
{
color:#ff9db8!important;
}
/*End of Footer*/
/*Chat*/
.chat-body, .chat-friend-info *, .chat-windows-header, .dialogs *
{
background-color:white!important;
color:#ff9db8!important;
}
/*End of Chat*/
/*Dropdown Menus*/
.dropdown-menu, .place-container, .people-info-card-container .interaction-item, #notification-stream-container *
{
background-color:white!important;
color:#ff9db8!important;
}
/*End of Dropdowns*/
/*Header Text*/
h1, h2, .game-card-name, .item-card-name, .friend-name, .btn-secondary-xs.btn-more.see-all-link-icon.ng-binding, .text-name, .text-robux-lg, .btn-secondary-xs.see-all-link-icon.btn-more
{
color:#ff9db8!important;
}
/*End of Headers*/
/*Like/dislike ratio and player count*/
.vote-percentage-label, .playing-counts-label
{
color:#ff9db8!important;
}
/*End of ratio and player count*/
/*Colour Customizaton Ends*/
/*Background*/
body, .content
{
background:transparent!important;
}
.dark-theme, .light-theme, .nav-content
{
width: 100% !important;
height: 100% !important;
/* background-image: url("Where you got the image from")*/
background-size: contain !important;
background-attachment: fixed !important;
background-image:url("data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoGCBUVExcVFRUXFxcZGh8aGhoaGhkbIxwbIBofHBkgIBwaICsjGiEoIR8ZJTUlKCwuMjIyGSE3PDcxOysxMi4BCwsLDw4PHRERHDEoIygxMTExMTExMTExMTExMTExMTExMTExMTExMTExMTExMTExMTExMTExMTExMTExMTExMf/AABEIAKgBLAMBIgACEQEDEQH/xAAcAAACAgMBAQAAAAAAAAAAAAAEBQMGAAIHAQj/xABDEAACAQIEBAMFBgQEBQMFAAABAhEAAwQSITEFQVFhBiJxEzKBkaEHQrHB0fAUUmLhcoKS8RUjM6LCg7LSFiQ0Q3P/xAAZAQADAQEBAAAAAAAAAAAAAAAAAQIDBAX/xAAqEQACAgICAQMDAwUAAAAAAAAAAQIRAyESMUEEIlFhccEyobETQoGR8f/aAAwDAQACEQMRAD8AS4hzEL84oG7bYye9ObeDuBTC6R6QKht8Ku3mW1ay52MLmOUbEkkxpAB5Vkmd+RMVYq4Nge9LmfzSDJ+FbcRATPbcOt1HKOGywCshlkEzB57UqF6J7aiKs5ZImZkV8x5GWI9NdP3tXTuC+CLFtrJvLicS19YzWkAs21uoVln1MhWnNO4BA2qPwb9mNxil/EMi+66KIfo0uDow+7Hc11+zaCKFUAKAAANAABAAHKqMjnmM+ybDFHFu9eVjqklGC9ARlBYT3mpvAvge5h7D+0vMLl1CGRCQiyjKAR9+JmdDNdCrKAPnDxHwK7gbvsruUllJV1mGEkA9iOh7Uu4Xwk4i5bsL71xwoZpADc5Mf719Ecf4DZxYUXgfKZBUgHXlMTHal+E8HYe3la2mW4rBgwZjqDIkE6igejiXFOBvgbzWndHYAGVOmozAa6g76GgMRiQevqRpV3+0rgbpjM5Um27q4aREXHylYGoIPPow1oPEeHsqKzowUyfdJJjeAoJbkNBSsfFAeM8F4pML/FHJATOyScwSJkiIJiDEzr8KrQtvyDSa68qNcwS4ZXaFtsjk7ka5BO8RGmmkUFheAAIsoJAAMdhRYJI5a6N/Kde1G8KsBrkOgMqYzSNZHzMTpXR04KknyCqv4n4YRctoFQ52IUHbRSzE9IgD4ik2aY0lJMEuYS2o9xQfT86HxDIqlWEg8gJn9KFvYS/JUWVIGmm3wJaDUR4PdA8yR1hrY/8AKptHbydaQPihaGoAHQA5vzrfh2Da+xjyW195ufoOlbDBsWVFQZmMAyGjmTpoIGtWmxaW2i20Enl+bGk5GcYW99C5cNMBQQi+6APrWX4QGdP3+NObnlWTypBxDEBTJ1P3R3P5/gKEzWTpEVwgeZ/gu8dP8Tfhy616hY6nQchz+P6VrhbZPnffkOSjt371mKvEeVQWbp07k8vzqjLpWyQLJipQlZw7DFFltXbVj+Q7CiLafKpbLiQm3XptaVNmUNlnzbx279KkK1JroXXbcVoNtKOuChLqRtVIwmhVftkN1VhP60r4haAAj9jan9+3KHquvwjX6TSW/YZrmWP9t6pMynjb1QsU61MrUZe4WV+8PlQwwx6j8KdpmLxzi9o9Dd6ktNrWrYdlgsInbv8AKvKTKVrsNR+tEZqBG1SzUs3iztPDHt3LZuK3kEqWMgAqSGPm6EHXtVI8W8RC3ctpwcuouIxUhoIMFdxB5VduOg/w91LcMTCRufMYIjrB09a5JimIkCkkVkkD3mkkmSTqTvJO8k0w8IW3bG2RbQXHBZkQ7M6W3e2CRyzKs0lu3PpXTfsI4O5v/wAW5VbeS5btAkZrjSuchd8qjQnqRWiOSbOz2pgSIMait5rS9cCqWOwEmuc43id1rpuhmXXyxMAdKoyOlVlVDg/ivZbw/wA4/MVZ8HikuDMjqw7Gf9qACKhuXlXQkA8hzPoNzU...