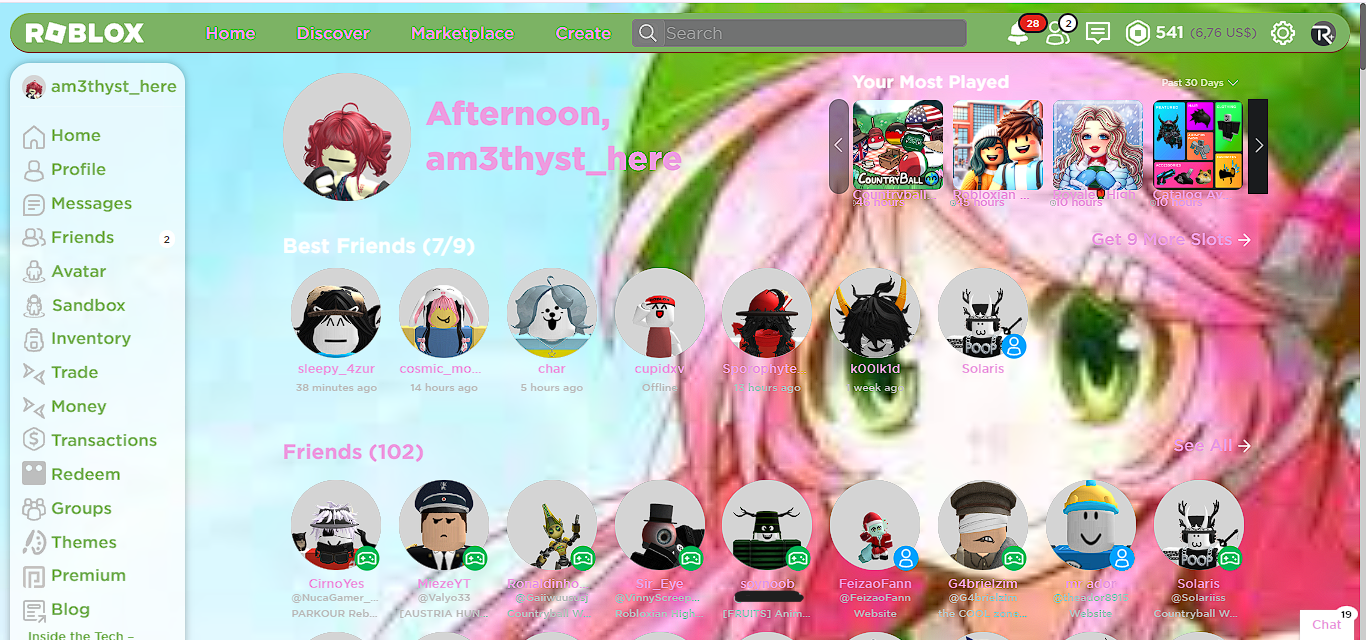
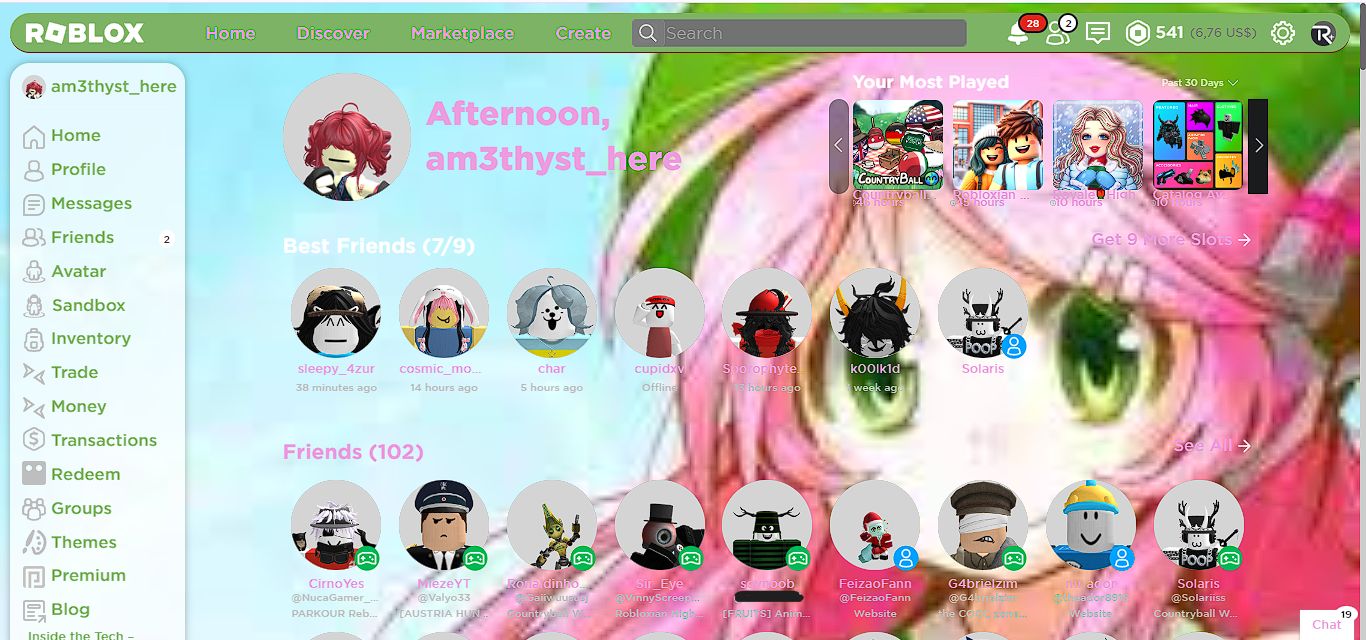
i made this for my best friend, but anyone can use it! it doesnt come with the rounded corners, the best friends thing, etc. thats for another extension!
momone momo background! by am3thyst345

Details
Authoram3thyst345
LicenseNo License
CategoryRoblox
Created
Updated
Code size20 kB
Code checksumc864e410
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
if it doesnt work plz tell me!!!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name momone momo background! - Roblox
@namespace USO Archive
@author BoopBop
@description i made this for my best friend, but anyone can use it!
@version 20230218.15.23
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("roblox.com") {
/* Profile Page Base Code by DittoDino/BoopBop */
/*Colour of the Boxes*/
.section-content.profile-header-content.ng-scope, .rbx-tabs-horizontal .nav-tabs *, .profile-avatar-mask, .section.layer.profile-collections.ng-scope, .switcher *, .section.profile-statistics .section-content
{
background-color:white!important;
}
.section-content.profile-header-content.ng-scope *, .rbx-tabs-horizontal .nav-tabs *, .profile-container .asset-item, .switcher *, .section.profile-statistics .section-content *, .profile-about *
{
color:#ff9db8!important;
}
/*End of the Boxes*/
/*Profile Avatar Viewer*/
.profile-avatar-left
{
background:transparent!important;
}
/*End of the Avatar Viewer*/
/* End of Profile Page Base Code by DittoDino/BoopBop*/
/* Catalog Page Base Code by DittoDino/BoopBop*/
/*Creator Text*/
.creator-name.text-link, .text-robux-tile
{
color:#ff9db8!important;
}
/*End of Creator*/
/*Topics*/
.topic.ng-binding.ng-scope
{
background-color:white!important;
color:#ff9db8!Important;
}
/*End of Topics*/
/*Search Filters*/
.search-options.ng-scope *, .text-link.breadcrumb-link.ng-binding
{
color:#ff9db8!important;
}
/*End of Search Filters*/
/*Category Options Dropdown*/
.input-dropdown-btn.category-options.ng-scope
{
color:#ff9db8!Important;
background-color:white!important;
}
/*End of Options Dropdown*/
/*Catalog Searchbar*/
.catalog-container .search-container .input-group .search-input, .catalog-container .search-container .input-group .autocomplete-dropdown-menu .dropdown-menu
{
background-color:#808080e3!important;
border-color: #808080!important;
border-radius:5px!important;
color: white!important;
}
/*End of Searchbar*/
/*Item Description*/
.item-details *:not(.btn-growth-lg)
{
color:#aa556c!important;
}
/*End of Description*/
/*Item Comment Section*/
.section-content.AddAComment
{
background-color:white!important;
}
/*End of Comment Section*/
/*Price Chart*/
.section-content.price-volume-charts-container
{
background-color:white!important;
}
/*End of Price Chart*/
/* Game Page Code */
/*Voting/Favourite/Follow Panel*/
.favorite-follow-vote-share *
{
color:#aa556c!important;
}
/*End of Panel*/
/*Game Description*/
.text.game-description.linkify, .age-rating-details.col-xs-12.section-content *, .age-recommendation-title
{
color:#aa556c!important;
font-weight:550;
}
/*End of Description*/
/*Game Stats*/
.border-top.border-bottom.game-stats-container.follow-button-enabled
{
background-color:#0009!important;
}
.border-top.border-bottom.game-stats-container.follow-button-enabled *
{
color:#aa556c!important;
font-weight:1000;
}
/*End of Game Stats*/
/*Servers/Badges*/
.create-server-banner.section-content.remove-panel *
{
color:#aa556c!important;
border-color:#aa556c!important;
font-weight:600;
}
.stack-row.badge-row.ng-scope, .badge-image *, .para-overflow.ng-binding, .badge-stats-container *, .btn-full-width.btn-control-sm.ng-binding, .section.tab-server-only *, .section-content-off.empty-game-instances-container, .rbx-game-server-item *, #sort-select, .input *
{
background-color:white!important;
color:#aa556c!Important;
}
.section-content-off.empty-game-instances-container *, .btn-more.rbx-refresh, .server-list-options *
{
color:#aa556c!important;
}
/*End of Server/Badges*/
/*Gamepasses*/
.container-list.game-dev-store.game-passes *
{
color:#aa556c!important;
}
.store-card-footer
{
background-color:white!important;
border-radius:10px;
}
/*End of Gamepasses*/
/* Global Base Code by DittoDino/BoopBop*/
/*Ads be gone*/
#navigation:after { position: absolute !important; content: "Updated Base Code by @dinodabtuf" !important; bottom: 5px !important; left: 10px !important; font-size: 8px !important;} .footer-note:after{content: " Hey there, this is a little secret from BoopBop/DittoDino or @dinodabtuf, the creator of this style's base code you're using."} .ad, .ad *, .img_ad, .ad-annotations, #google_image_div, #aw0, #AdvertisingLeaderboard, .abp .UpsellAdButton, .abp .UpsellAdButton:link, .abp .UpsellAdButton:visited, .abp .BadAdButton, .abp .BadAdButton:link, .abp .BadAdButton:visited, .abp .ad-identification-text, a.ad img, .abp, .profile-ad, #TopAbpContainer, .ad-annotations, #LeftGutterAdContainer, #RightGutterAdContainer, #Skyscraper-Adp-Right, #Skyscraper-Adp-Left, .abp-spacer, #GamesListContainer1 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-even, #GamesListContainer1 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-odd, #GamesListContainer8 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-even, #GamesListContainer8 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-odd, .sponso#ff9db8-game, .alert-info, #mCSB_1_container > ul > li.font-bold.small, #mCSB_1_container > ul > li.rbx-nav-sponsor,.banner-container, #dialogs-minimize /* This base code was made by DittoDino aka BoopBop, this is a form of c#ff9db8its to indicate who copied this code. */
{
visibility: hidden;
background-color:transparent;
}
/*End of Ads*/
/*Colour Customisation (I don't use American spelling)*/
/* Header*/
.rbx-navbar *, .rbx-header
{
color:#ec9de0 !important;
background-color:#7cb364!important;
border-color:#731919!important;
}
/*End of Header*/
/*Top Searchbar*/
.navbar-search *, .rbx-header .navbar-search .new-dropdown-menu
{
background-color:#80808099!important;
border-color: #808080!important;
border-radius:5px!important;
color: white!important;
}
/*End of Searchbar*/
/*Sidebar*/
#navigation
{
background-color:#ffffffb8!important;
}
#navigation *:not(.notification)
{
color:#7cb364!important;
}
/*End of Sidebar*/
/*Footer*/
.container-footer, #footer-container *
{
background-color:white!important;
color:#ec9de0!important;
}
#footer-container *
{
color:#ec9de0!important;
}
/*End of Footer*/
/*Chat*/
.chat-body, .chat-friend-info *, .chat-windows-header, .dialogs *
{
background-color:white!important;
color:#ec9de0!important;
}
/*End of Chat*/
/*Dropdown Menus*/
.dropdown-menu, .place-container, .people-info-card-container .interaction-item, #notification-stream-container *
{
background-color:white!important;
color:#ec9de0!important;
}
/*End of Dropdowns*/
/*Header Text*/
h1, h2, .game-card-name, .item-card-name, .friend-name, .btn-secondary-xs.btn-more.see-all-link-icon.ng-binding, .text-name, .text-robux-lg, .btn-secondary-xs.see-all-link-icon.btn-more
{
color:#ec9de0!important;
}
/*End of Headers*/
/*Like/dislike ratio and player count*/
.vote-percentage-label, .playing-counts-label
{
color:#ec9de0!important;
}
/*End of ratio and player count*/
/*Colour Customizaton Ends*/
/*Background*/
body, .content
{
background:transparent!important;
}
.dark-theme, .light-theme, .nav-content
{
width: 100% !important;
height: 100% !important;
/* background-image: url("Where you got the image from")*/
background-size: cover !important;
background-attachment: fixed !important;
background-image:url("data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBUWFRgVFhYYGRgaGhkZGhwaHBgZHBoYGhgaGhgcGBkcIS4lHB4rHxgYJjgmKy8xNTU1GiQ7QDs0Py40NTEBDAwMEA8QHhISHzQsJCs2NDY0NDQ0NDQ0NDExNDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NP/AABEIAMIBAwMBIgACEQEDEQH/xAAcAAABBQEBAQAAAAAAAAAAAAAAAQIEBQYDBwj/xAA+EAACAQIDBQUGBAQGAgMAAAABAgADEQQSIQUxQVFhBiJxgZETMlKhscFCYtHwcpKy4QcjgqLC8RQzNHPS/8QAGgEAAQUBAAAAAAAAAAAAAAAABAABAgMFBv/EADIRAAICAQMCBQMCBAcAAAAAAAABAhEDEiExBEEFEyIyURRhcVKhFYGRsSM0QmLB8PH/2gAMAwEAAhEDEQA/APRoQhDjGCEIsQzGgRYloExDCwMAYRDCGLBRHWiFQ2ORoEQtG2JJHUHlAtOYQx4kSxNjfZjhpOONxC00Z23KPU8AOpNgPGd80zfajF3dKQOijO3ibhAfIMfMQTrM/k4nL+g8Um9+xVVsQ7uXc948OCjgq9Bz4x6GRgZ1SixF9wPEmw8id/lOVcpTk292y5W2dbxC45x+HwmY2UM/Owsvm7fpLGlgEU961/hW5Pqd/jYQvD0WXJvVL7hePpJz+yKrPc2UEnkASfkJ2GArN+AjxKr97/KaPD4VUHcUC+ptOlNgwuNR+xNOHheJbydsMh0eOK33M4NjVeSfzn/8xDseryTyb9QJp8kMku/huD4J/TYfgyFTZ1Ub0byyt8gSZGZLGx0PI6H0M2+Wcq1BWFmUMOTAH6ymfhON+10Vy6HG/bsYsxDNJX2Ih1Qsh8br/KfsRKrFbKqJrbOOag3803+l5m5/Ds2Pdbr7Ak+inHdbkAORuJEeMSeNmHUD6icjGkwHdOgNpokh6Te8rJ1U3+RhUwSMO5WS/AOSjX4WJ49ZCdwN8hVql9JbBu7Gvua+jjsaqhThw9hbN3Tm5G4OukSYv256+sIf9XP5f9SXo+EesQhCdMChCEcBGENhaOCxGjjUNUxYWiZohh6zoBpOaCdbSLJpDbR2WLARiSQkIpiXiEwAmExL56juTZWY2J5L3VtzuFvbrNnj62Sm78VRmHiBcTE4Oi9RlRRc2A5AAcTyAmJ4pqnKOOJdig5bI6UjqFRSWO64BY+A3D96y3obJCjPiGvYXIJ7o/jb8Xhu8ZaUMFTw1NndgPic+8fyqOGu4CZWriquPq5FulIakD4b6EnixsegkcOCGGlVyf7Grgxwi/lkqttZ6reywy6DQuRZV6ADf4S42Tsz2a99jUc6szfRRuAkvZ+z0pKFQAWkkiakI07luw1zvZcELHMbBFNi5CjoNSx8lB87Tq7KgA3DQAfIASK1TNiFXgtNm8ywUfLNKzbOMviMPS4M4J5d3UD1HyieRL+oknZowsCs44Orcsp95TY+B1U+n0MlWlikRto5FYyowUXO76TuViESWoVkcEEaG46RLTliaap3rlLkAkWtrxYHTztxnNMQfyuOakA+ak/Qxal3LEyLtPZK1LsDkfgwAsf4x+Lx3zIY4PTbI65W571I5qeM3ntVbS+vI6H0OsrsXQSqpp1Bcg6NuIPMHhAuq6THlWpcg+bpFlVrkwz1b7zODPad9p4VqTlG1tuPMcPOO2Vs81X19wWzH6KOpmTDp25ae5j+RNTcKImaE3CVEQZLqLaWAGkIV9GvkJ+j+7NPBROhpNyjQJvWnwZTi1yIBHQEXLGsVCRANY+0AsVj6RAsDTnVVnW8jqZOMLI4pxxE6xlo1knH4GQMcVgRHsi0MJhFKRCI5F7FZ2hBOHqAXuVtpqdWFwPKP2Js5cNSzOQGIzVCdwAF7DoPmbyS4BdVO4d8+R7g/m1/0zLduNs3Iw6Hkah5neq+Q18xM/qZRhc3zwjRwry8WplX2g222JqWFwi+6v3P...