An Amplenote Minimal theme extension that adds a lot of nice styles.
Amplenote Minimal Extended by MahmoudFahiem

Details
AuthorMahmoudFahiem
LicenseMIT
Categoryamplenote.com
Created
Updated
Code size3.9 kB
Code checksum3c780a2a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Features
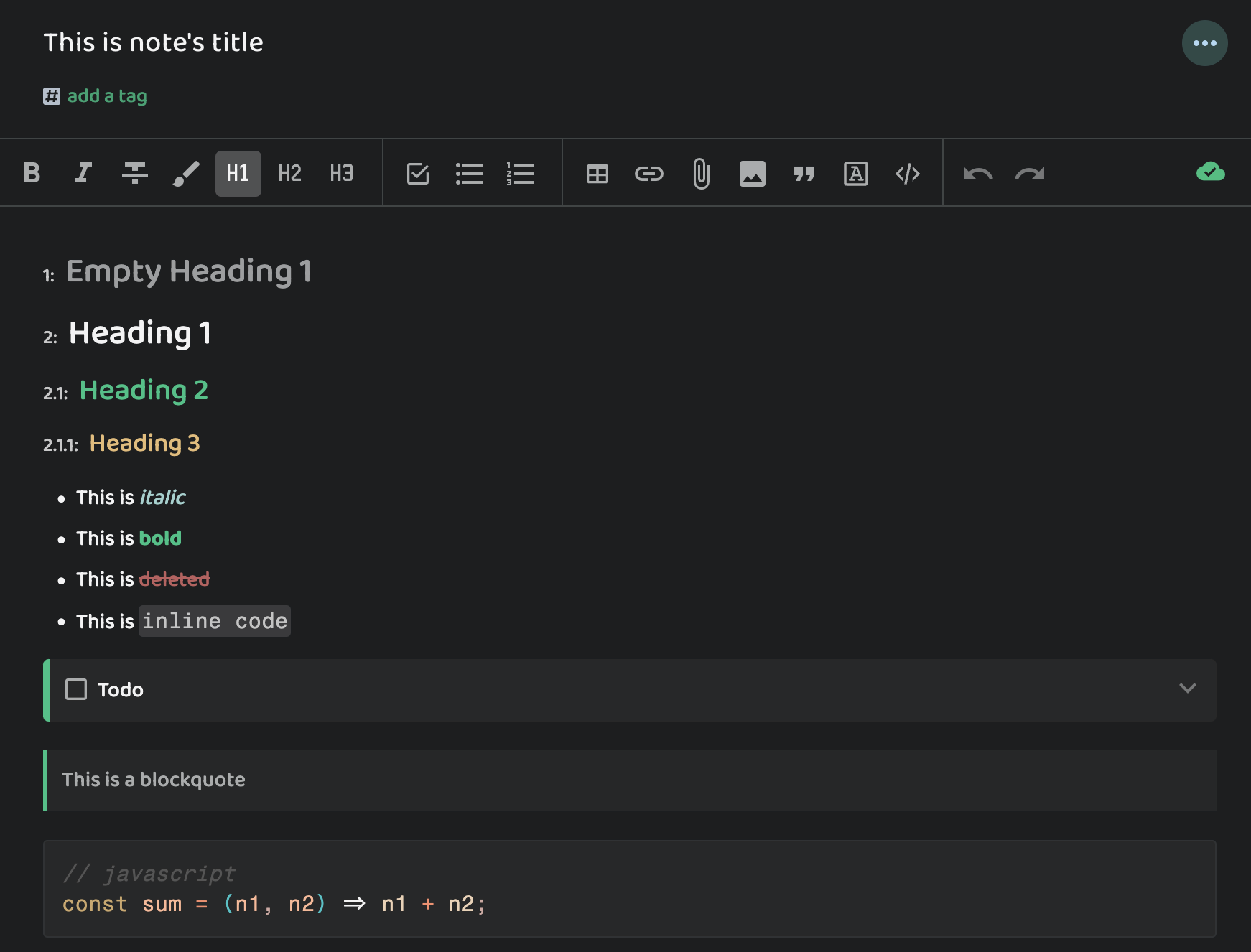
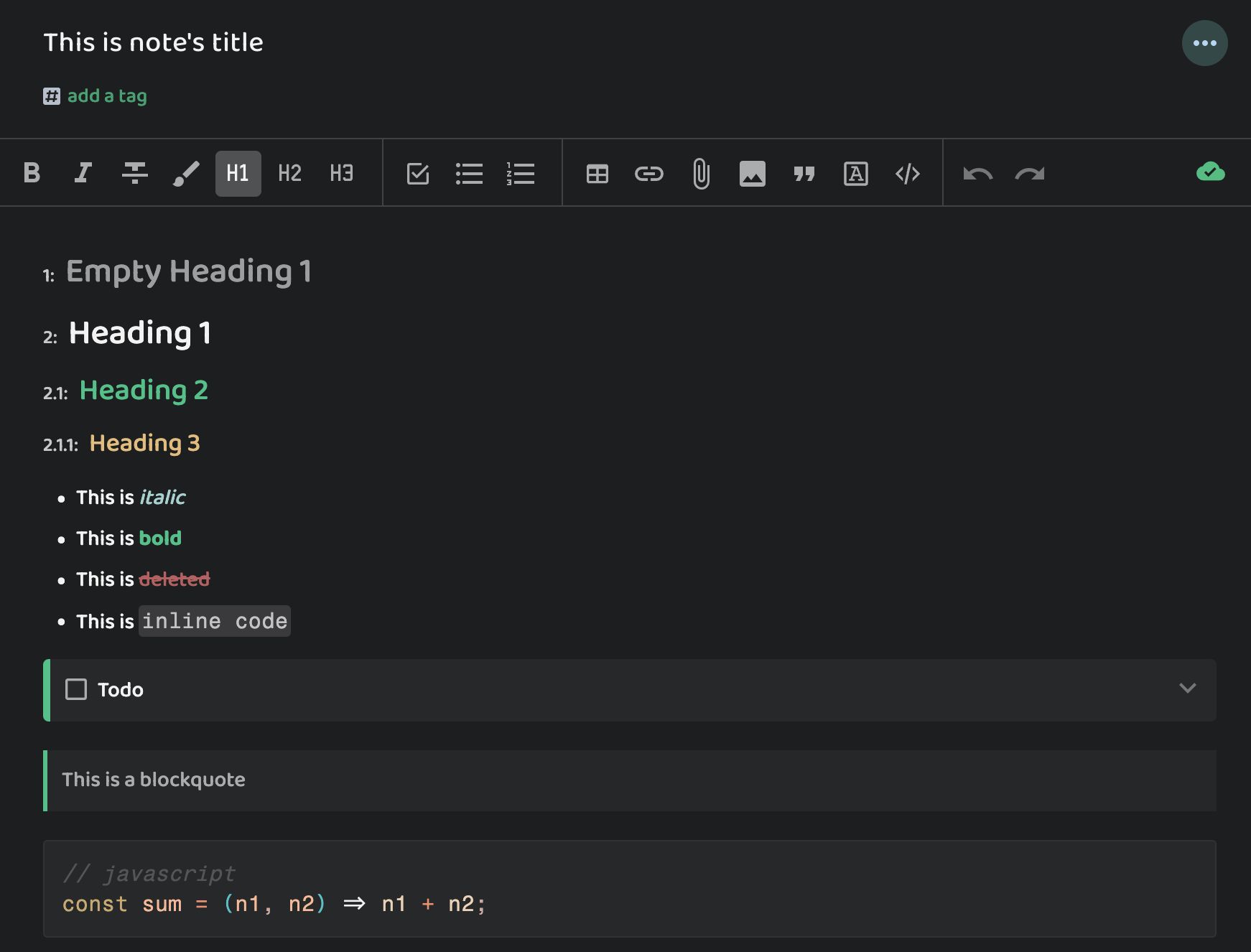
- A stylish new font.
- Headings colors.
- Headings prefixed automatic counters.
- Add touches to bold, italic, links, and more.
- New font for code that supports ligatures.
Source code
/* ==UserStyle==
@name Amplenote Minimal Extended
@version 20240116.20.58
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://www.amplenote.com") {
@import url('https://fonts.googleapis.com/css2?family=Baloo+2:wght@500;700&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Marhey:wght@300;700&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Fragment+Mono:wght@400;700&display=swap');
html {
counter-reset: heading1;
}
/*========= Variables ========*/
:root {
--primary-color: rgb(0, 194, 132);
--secondary-color: hsl(37, 71%, 68%);
--primary-color-muted: rgb(0, 194, 132, 0.8);
--code-color: #c4c4c4;
}
/*========== General ==============*/
html,
.mdc-text-field__input {
font-family: "Baloo 2", "sans-serif" !important;
}
* {
font-variant-ligatures: normal;
}
/*========== Headings Coloring ==============*/
.ample-editor .heading:not(.has-children) > a:not(.link):not(.heading-anchor) {
opacity: 0.6;
}
.ample-editor h2.heading > a:not(.link):not(.heading-anchor) {
color: var(--primary-color);
}
.ample-editor h3.heading > a:not(.link):not(.heading-anchor) {
color: var(--secondary-color);
}
/*========== Add Counters Before Each Heading ==============*/
.ample-editor .heading::before {
display: inline-block;
opacity: 0.8;
margin-right: 5px;
font-size: 0.9rem;
text-align: center;
}
.ample-editor h1.heading {
counter-reset: heading2;
}
.ample-editor h1.heading::before {
counter-increment: heading1;
content: counter(heading1) ":";
counter-reset: heading2;
}
.ample-editor h2.heading.has-children {
counter-reset: heading3;
}
.ample-editor h2.heading::before {
counter-increment: heading2;
content: counter(heading1) "." counter(heading2) ":";
counter-reset: heading3;
}
.ample-editor h3.heading::before {
counter-increment: heading3;
content: counter(heading1) "." counter(heading2) "." counter(heading3) ":";
}
/*============= Highlight Styling ============*/
.ample-editor .ProseMirror mark {
background-color: hsl(161, 100%, 38%, .32);
padding: 0 3px;
}
/*============= Blockquote Styles ============*/
.ample-editor blockquote {
border-color: var(--primary-color);
background-color: rgba(255, 255, 255, 0.04);
padding: 10px;
}
/*============= Link Styles ============*/
a {
--color-text-link: var(--primary-color-muted);
}
/*============= Todos Styles ============*/
.ample-editor .check-list-item .row-wrapper {
border-color: var(--primary-color);
}
/*============= Code Styles ============*/
.ample-editor .code {
color: var(--code-color);
box-shadow: none;
margin: 0;
padding: 2px;
}
.ample-editor .code,
.ample-editor .code-block .cm-editor .cm-scroller {
font-family: "Fragment Mono", monospace;
font-variant-ligatures: normal;
}
/*============= General Typography Styles ============*/
s {
color: #be5e5e;
}
b {
color: var(--primary-color);
}
em {
color: #9bd2ce;
}
/*============= General Calendar Styles ============*/
.calendar-pane .fc .fc-event .fc-event-main .fc-event-content {
border: 1px solid var(--color-background-primary);
border-radius: 0.3rem;
}
/*external-task*/
.calendar-pane .fc .fc-event .fc-event-main .fc-event-content:not( .calendar-pane .fc .external-task .fc-event-main .fc-event-content,
.calendar-pane .fc .repeating-task-instance .fc-event-main .fc-event-content) {
color: var(--color-background-primary) !important;
}
/* Make tasks inline */
.calendar-pane .fc .fc-daygrid-event.task .fc-event-content .text,
.calendar-pane .fc .fc-timegrid-event.task .fc-event-content .text {
white-space: normal;
}
/* Add scrollbar to all day sectione */
.fc .fc-timegrid .fc-daygrid-body {
max-height: 20vh;
overflow-x: hidden;
overflow-y: auto;
}
}