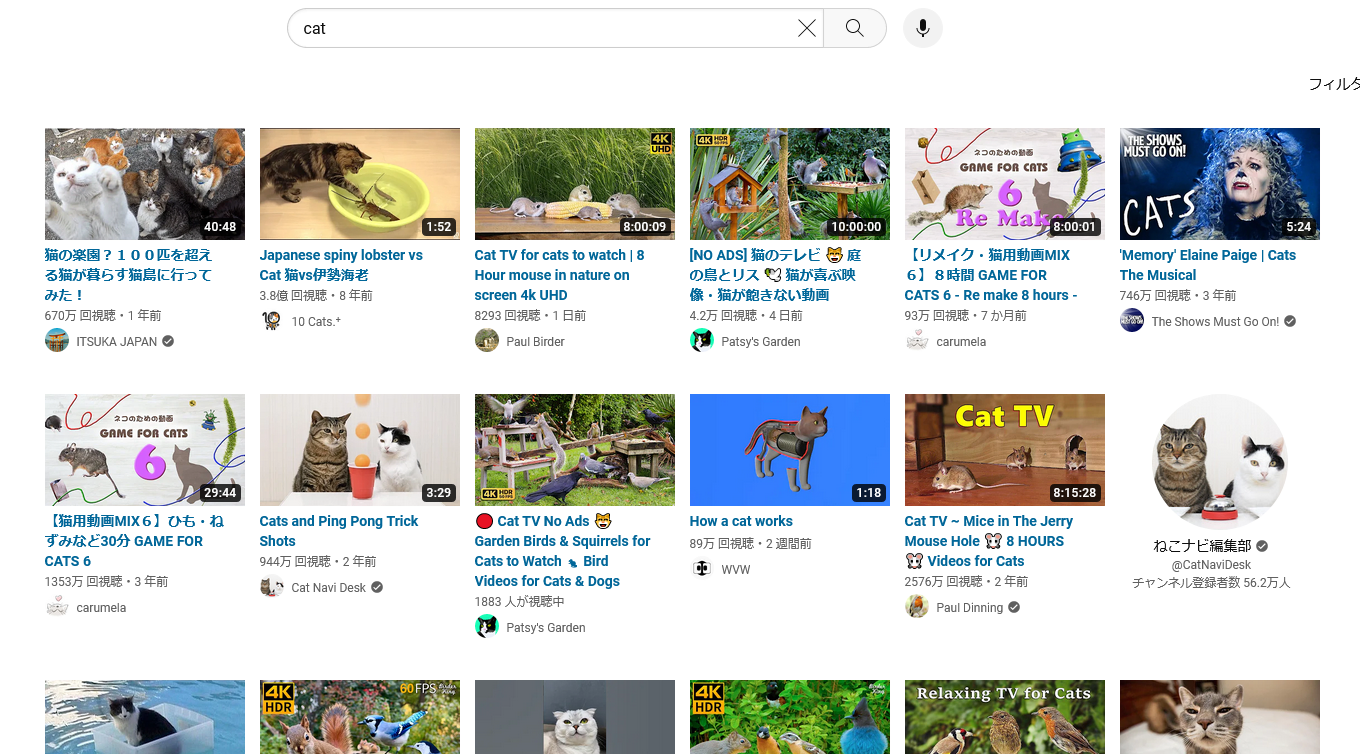
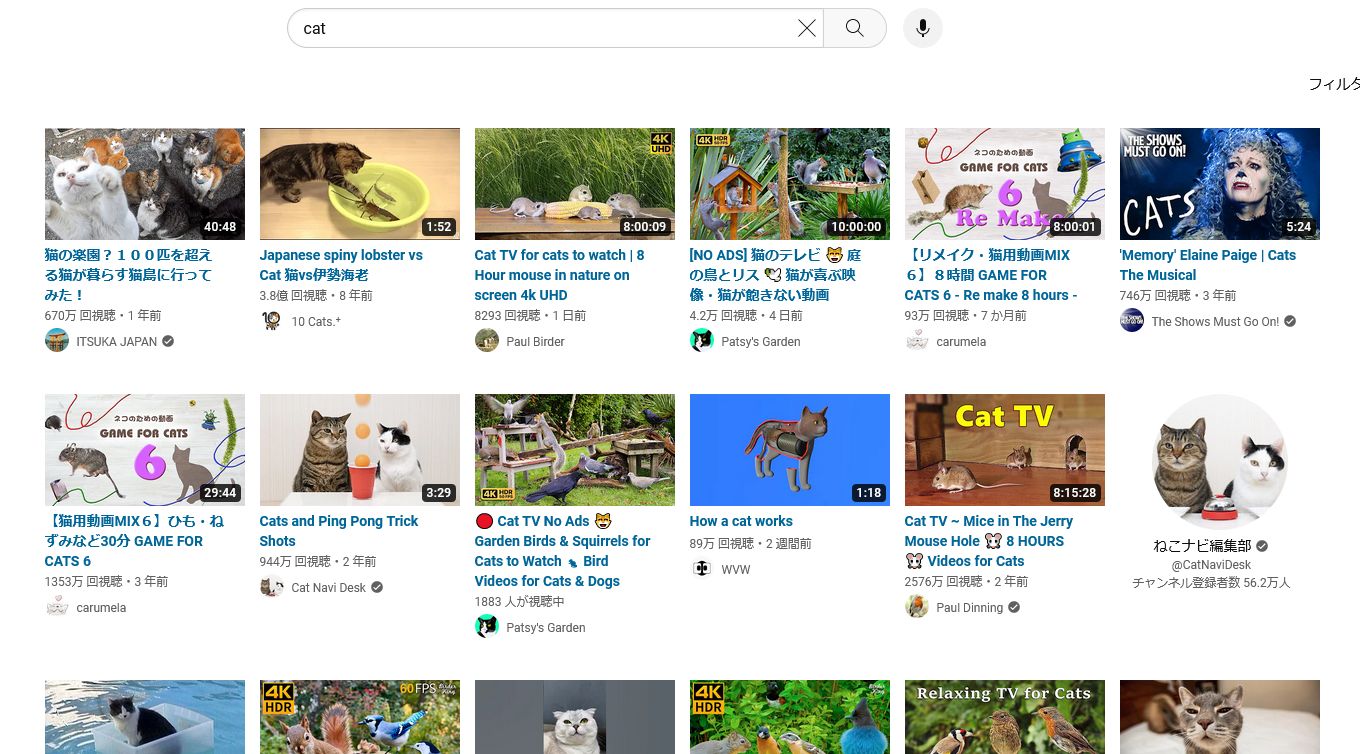
Improving the layout of the YouTube search results list.
YouTubeの検索結果一覧のレイアウトを改善します。
Better layout of YouTube search results by icchi_da4

Details
Authoricchi_da4
LicenseNo License
CategoryYouTube
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Improvements
・Display search results in multiple columns
・Hide extraneous items such as "people also watched".
・Hide ads.
etc...
改善点
・検索結果を複数列で表示
・「他の人はこちらも検索」などの余計な項目の非表示
・広告の非表示
など
[Releases]
ver.20240201-1525
・「もしかして : ○○」の表示を調整
・広告が完全に非表示になっていなかった問題を修正
・デフォルトの表示列数を6列から5列に変更
ver.20240124-1400
・アイテムの上下の余白を調整
・アイテムのタイトルの文字色を黒に切り替えられるようにした
ver.20240116-2230
・履歴ページに対応した。
・アイテムの余白をさらに広げた。
・サムネイル下の再生バーをデフォルトで非表示にした。ONにすることも可能。
ver.20240115-1515
・カラムが誤字だったので修正。(corumnじゃなくてcolumn)
・設定項目 "Number of columns" を "Maximum number of columns" に変更。
ver.20240115-1500
・表示する列数を指定できるようにした。(最大8列)
・アイテムの右側の余白を少し広げた。
・動画アイテムの投稿者のアイコンを非表示、名前の文字色を黒にして下線を表示するようにした。
ver.20240113.09.40
・通知欄の中のチャンネルアイコンが大きくなる問題を修正。
・チャンネルのアイコンを四角くした。
・"4K", "新着"などのバッジを表示するようにした。
・プレミア公開中の動画の説明文を非表示にした。
ver.1.0.1
・ytd-search-pyv-renderer 要素を display: none; に追加。
・チャンネル名、動画、再生リストのタイトルの文字色、太さ、サイズを変更。また、それらにカーソルを合わせた時に下線を表示するようにした。
・動画タイトルの上下の余白を調整。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Better layout of YouTube search results
@namespace github.com/openstyles/stylus
@version 20240201-1525
@description YouTubeの検索結果一覧ページのレイアウトを改善します。Improve the YouTube search results listing page.
@author ichi (https://twitter.com/icchi_da4)
@preprocessor stylus
@var number numberOfColumns "Maximum number of columns" [5, 1, 8, 1]
@var select progress "Playback bar below thumbnails"{"Enable":"block","Disable*":"none"}
@var select titleColor "Item's title color" {"blue*":"#069","black":"#222"}
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com/results") {
/* 検索一覧の幅を指定 */
#header.ytd-search,
ytd-two-column-search-results-renderer,
#primary {
max-width: (numberOfColumns * 225)px !important;
}
/* ヘッダーの下に余白を付ける */
#header.ytd-search {
margin-bottom: 10px !important;
}
/* 検索結果を横並び、幅を200pxにする */
#dismissible {
display: inline-block !important;
width: 200px;
}
ytd-video-renderer,
ytd-radio-renderer,
ytd-playlist-renderer,
ytd-channel-renderer {
display: inline-block !important;
width: 200px !important;
vertical-align: top;
/* 検索結果の要素の余白指定 */
margin-top: 0px !important;
margin-right: 25px;
margin-bottom: 45px !important;
}
/* 「もしかして: 」の表示位置調整 */
yt-showing-results-for-renderer {
display: block;
}
yt-search-query-correction{
margin-top: 0;
margin-bottom: 20px;
}
/* 「もしかして: 」の文字サイズ指定 */
yt-search-query-correction yt-formatted-string {
font-size: 20px !important;
}
yt-search-query-correction > a > yt-formatted-string {
text-decoration: underline;
}
yt-search-query-correction > a > yt-formatted-string:hover {
text-decoration: none;
}
/* 広告、
動画説明文、
「他の人はこちらも検索」、
「**の最新のショート」、
右側に表示される項目を削除
*/
ytd-ad-slot-renderer,
.metadata-snippet-container,
.metadata-snippet-container-one-line,
ytd-horizontal-card-list-renderer,
#expandable-metadata,
ytd-secondary-search-container-renderer,
ytd-shelf-renderer,
ytd-reel-shelf-renderer,
ytd-search-pyv-renderer {
display: none !important;
}
/* チャンネルの表示関連 */
/* アイコン、文字を中央寄せ */
#content-section {
display: inline-block !important;
text-align: center;
}
/* チャンネルアイコンを四角くする */
#primary yt-img-shadow {
border-radius: 0px;
}
/* アイコンのサイズ指定 */
#primary #avatar,
#primary #avatar-section {
display: inline-block !important;
margin-right: 0px !important;
max-width: 139px !important;
min-width: 139px !important;
}
/* チャンネル名の文字サイズを少し小さくして、中央寄せ。
また、上下の余白を調整 */
#channel-title {
margin: 0 auto;
font-size: 1.4rem !important;
line-height: 2.0rem !important;
font-weight: 500 !important;
margin-top: 3px !important;
margin-bottom: 0px !important;
}
/* チャンネル名にカーソルを合わせた時に下線を表示 */
#channel-title:hover {
text-decoration: underline solid;
}
/* チャンネル登録者数の表示をアイコン、名前の下にする */
#subscribers {
display: block;
}
/* 名前と登録者数の間の「・」、
チャンネルの説明文、
チャンネル登録ボタンの削除 */
#dot,
#description,
#buttons.ytd-video-renderer,
#buttons.ytd-channel-renderer {
display: none !important;
}
#info-section {
display: inline-block !important;
}
/* チャンネル情報の余白を削除 */
#info {
padding: 0 !important;
}
/*===============
動画の表示
===============*/
/* サムネイルのサイズを200px固定に */
ytd-thumbnail,
ytd-playlist-thumbnail {
max-width: 200px !important;
min-width: 200px !important;
}
/* サムネイルの角丸を削除 */
#primary #thumbnail {
border-radius: 0px;
}
/* 再生リストのサムネイルの表示を調整 */
ytd-playlist-thumbnail {
margin-top: 0 !important;
}
/* サムネイル下の再生バーを表示するかどうか */
ytd-thumbnail-overlay-resume-playback-renderer {
display: progress;
}
/* 動画タイトル右の余白を削除 */
.title-and-badge {
margin-right: 0px !important;
}
/* 動画タイトルのフォントを少し小さく、太くする */
#video-title {
font-size: 1.4rem !important;
line-height: 2.0rem !important;
max-height: 8.0rem !important;
-webkit-line-clamp: 4 !important;
margin-bottom: 2px;
}
/* 動画タイトルの上に少し余白を追加 */
#video-title.ytd-video-renderer,
#video-title.ytd-radio-renderer {
padding-top: 5px;
}
/* 動画タイトルの文字色を変更 */
#video-title.ytd-video-renderer {
color: titleColor;
font-weight: bold !important;
}
/* 動画、再生リストのタイトルにカーソルを合わせた時に下線を表示 */
#video-title.ytd-video-renderer:hover,
#video-title.ytd-playlist-renderer:hover {
text-decoration: underline solid;
}
/* 再生リストのタイトルの太さを変更 */
#video-title.ytd-playlist-renderer {
font-weight: 500 !important;
}
/* 動画投稿者マークの上の余白を削除 */
#channel-info {
padding-top: 0px !important;
padding-bottom: 3px !important;
padding-right: 0px !important;
padding-left: 0px !important;
}
/* 動画を投稿したチャンネルのアイコンを非表示 */
#channel-thumbnail.ytd-video-renderer {
display: none;
}
/* 動画投稿者のチャンネル名を黒にして下線を表示する
また、カーソルを乗せた時に下線が消えるようにする */
ytd-video-renderer a.yt-formatted-string {
color: #000 !important;
text-decoration: underline solid !important;
}
ytd-video-renderer a.yt-formatted-string:hover {
text-decoration: none !important;
}
/* プレミア公開中の動画の説明文を非表示 */
#description-text {
display: none !important;
}
/* 動画右下の"..."メニューのサイズ指定 */
#menu {
margin-top: 5px;
width: 20px;
}
/* 動画下のチャプター表示を削除 */
#list {
display: none;
}
}
@-moz-document url-prefix("https://www.youtube.com/feed/history") {
html {
--ytd-grid-6-columns-width: 100%;
}
/* 履歴表示の幅を調整 */
#page-header,
ytd-two-column-browse-results-renderer {
max-width: none !important;
width: 100% !important;
}
/* "再生履歴" の位置を調整 */
#page-header {
padding-left: 50px !important;
}
/* 右のメニューの幅を小さくする */
#secondary {
width: 300px !important;
}
/* 視聴履歴一覧の表示幅を指定 */
#primary {
padding-left: 50px !important;
padding-right: 300px !important;
max-width: (numberOfColumns * 225)px !important;
}
/* 日付ごとに罫線 */
#primary #contents {
padding-bottom: 60px;
border-bottom: solid 1px;
}
/* 検索結果を横並び、幅を200pxにする */
#dismissible {
display: inline-block !important;
width: 200px;
}
ytd-video-renderer {
display: inline-block !important;
width: 200px !important;
vertical-align: top;
/* 検索結果の要素の余白指定 */
margin-right: 25px;
margin-bottom: 25px;
}
/* 動画の表示 */
/* サムネイルのサイズを200px固定に */
ytd-thumbnail {
width: 200px !important;
height: 112px !important;
}
/* サムネイルの角丸を削除 */
#primary #thumbnail {
border-radius: 0px;
}
/* 再生リストのサムネイルの表示を調整 */
ytd-playlist-thumbnail {
margin-top: 0 !important;
}
/* サムネイル下の再生バーを表示するかどうか */
ytd-thumbnail-overlay-resume-playback-renderer {
display: progress;
}
/* 動画タイトル右の余白を削除 */
.title-and-badge {
margin-right: 0px !important;
}
/* 動画タイトルのフォントを少し小さく、太くする */
#video-title {
font-size: 1.4rem !important;
line-height: 2.0rem !important;
max-height: 8.0rem !important;
-webkit-line-clamp: 4 !important;
margin-bottom: 2px;
}
/* 動画タイトルの上に少し余白を追加 */
#video-title.ytd-video-renderer {
padding-top: 5px;
}
/* 動画タイトルの文字色を変更 */
#video-title.ytd-video-renderer {
color: titleColor;
font-weight: bold !important;
}
/* 動画、再生リストのタイトルにカーソルを合わせた時に下線を表示 */
#video-title.ytd-video-renderer:hover {
text-decoration: underline solid;
}
/* チャンネル名、視聴回数の表示の幅指定 */
ytd-video-meta-block {
width: 176px;
}
/* 動画投稿者のチャンネル名を黒にして下線を表示する
また、カーソルを乗せた時に下線が消えるようにする */
ytd-video-renderer a.yt-formatted-string {
color: #000 !important;
text-decoration: underline solid !important;
}
ytd-video-renderer a.yt-formatted-string:hover {
text-decoration: none !important;
}
/* プレミア公開中の動画の説明文を非表示 */
#description-text {
display: none !important;
}
/* 動画右下のメニューの幅指定 */
#menu,
ytd-video-renderer ytd-menu-renderer
#top-level-buttons-computed,
#flexible-item-buttons,
ytd-video-renderer button {
width: 24px !important;
}
/* 動画右下のメニューを縦並びにする */
ytd-video-renderer ytd-menu-renderer {
display: inline-block !important;
margin-top: 0 !important;
}
/* 動画右下の"..."メニューのサイズ指定 */
ytd-video-renderer yt-icon-button {
margin: 0 !important;
}
/* 「再生履歴から削除」ボタンの幅調整 */
ytd-video-renderer .tp-yt-paper-tooltip[style-target="tooltip"] {
width: calc(100% + 40px);
margin-left: -20px;
margin-right: -20px;
}
/* 履歴削除のメッセージに枠線を付ける */
#text.ytd-notification-multi-action-renderer {
padding: 1px;
margin-top: 3px;
border: solid 2px var(--yt-spec-text-secondary);
}
/...