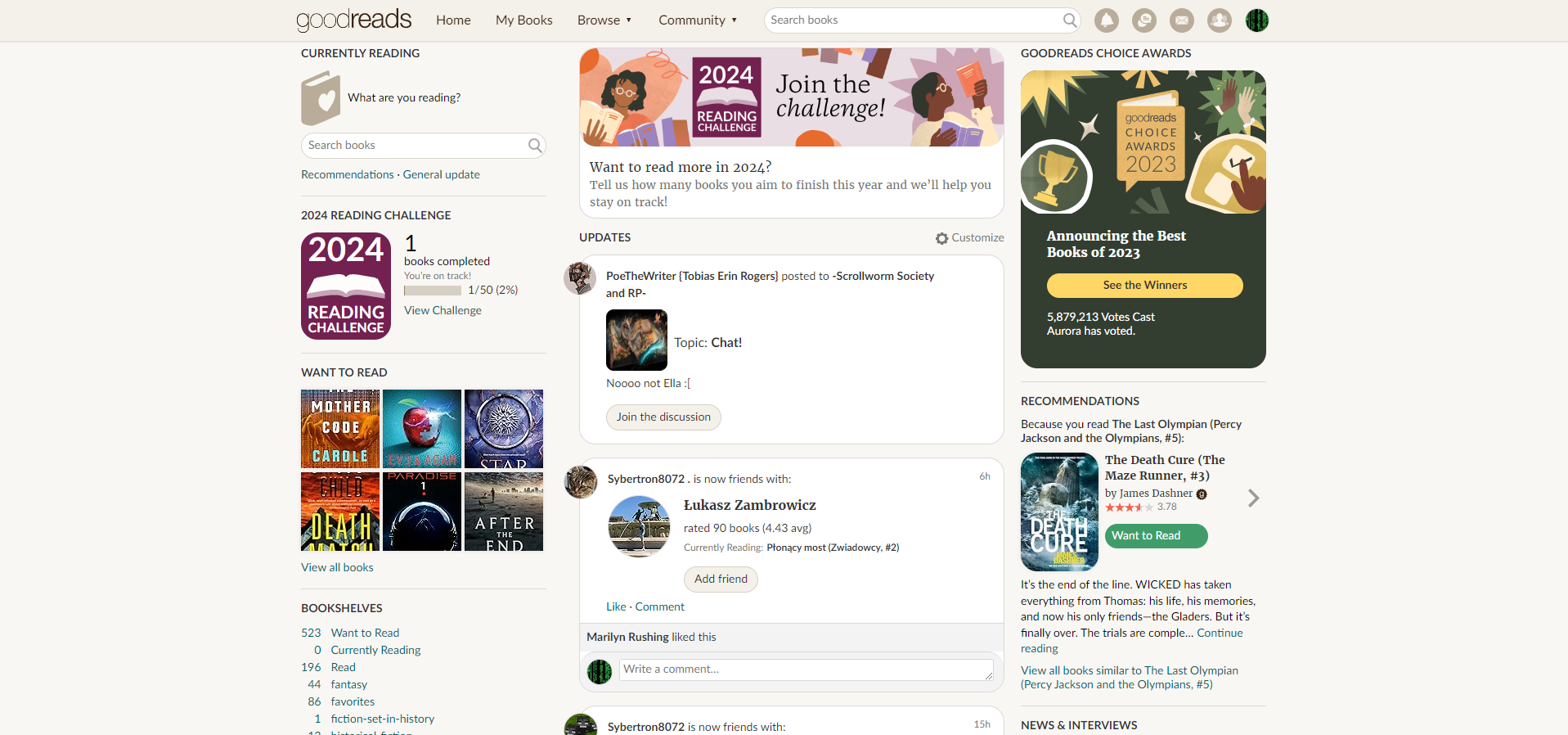
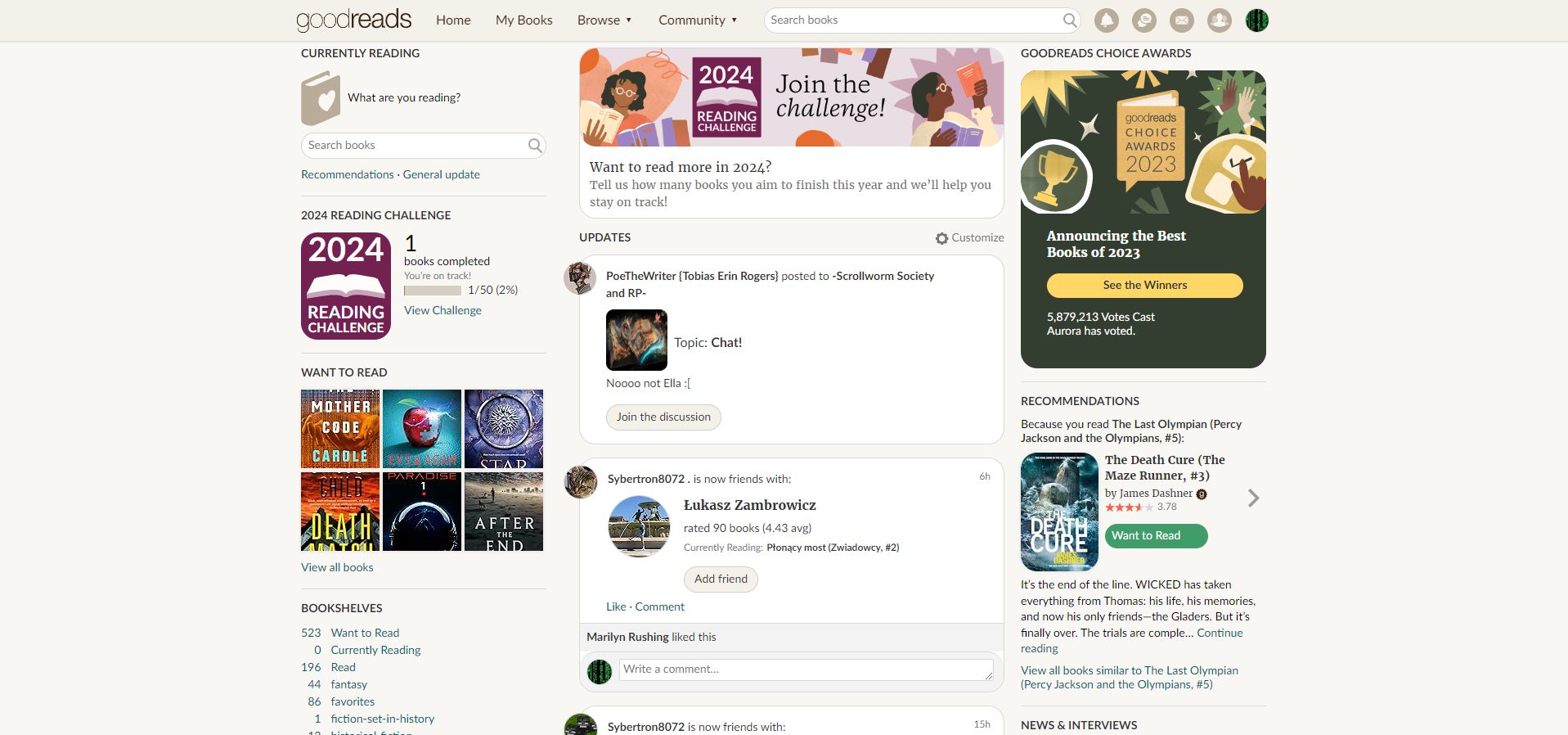
Rounded Edges on Most Images & Graphics
Rounded Goodreads by PaulGamerBoy101

Details
AuthorPaulGamerBoy101
LicenseNo License
Categorygoodreads.com
Created
Updated
Code size43 kB
Code checksumbddf0f8b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Only Works on Home Page as of January, 12 2024.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name goodreads.com - Jan 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("goodreads.com") {
/* Insert code here... */
}
#bodycontainer > div:nth-child(1) > div:nth-child(21) > div:nth-child(1) > header:nth-child(1) > div:nth-child(2) {
border-top-left-radius : 0px;
border-top-right-radius : 0px;
border-bottom-right-radius : 0px;
border-bottom-left-radius : 0px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(21) > div:nth-child(1) > header:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(4) > form:nth-child(1) > input:nth-child(1) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(1) > section:nth-child(1) > div:nth-child(1) > div:nth-child(1) > footer:nth-child(2) > div:nth-child(1) > div:nth-child(1) > form:nth-child(1) > input:nth-child(1) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(4) > div:nth-child(1) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(5) > div:nth-child(1) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(6) > div:nth-child(1) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(8) > div:nth-child(1) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(9) > div:nth-child(1) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(10) > div:nth-child(1) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(10) > div:nth-child(1) > div:nth-child(3) > div:nth-child(4) > form:nth-child(2) > textarea:nth-child(3) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(11) > div:nth-child(1) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(12) > div:nth-child(1) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(12) > div:nth-child(1) > div:nth-child(3) > div:nth-child(4) > form:nth-child(2) > textarea:nth-child(3) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(11) > div:nth-child(1) > div:nth-child(3) > div:nth-child(4) > form:nth-child(2) > textarea:nth-child(3) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(9) > div:nth-child(1) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2) > a:nth-child(2) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(10) > div:nth-child(1) > div:nth-child(2) > div:nth-child(3) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > a:nth-child(1) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(11) > div:nth-child(1) > div:nth-child(2) > div:nth-child(3) > div:nth-child(2) > div:nth-child(1) > a:nth-child(3) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(8) > div:nth-child(1) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2) > a:nth-child(2) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(6) > div:nth-child(1) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2) > a:nth-child(2) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(6) > div:nth-child(1) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > img:nth-child(1) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(8) > div:nth-child(1) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > img:nth-child(1) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(9) > div:nth-child(1) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > img:nth-child(1) {
border-top-left-radius : 20px;
border-top-right-radius : 20px;
border-bottom-right-radius : 20px;
border-bottom-left-radius : 20px;
}
#bodycontainer > div:nth-child(1) > div:nth-child(23) > main:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > div:nth-child(10) > div:nth-child(1) > div:nth-child(2) > div:nth-child(3) > div:nth-child(1) > a:nth-child(1) > img:nth-child(1) {
border-top-left-radius : 50px;
border-top-right-radius : 50px;
border-bottom-right-radius : 50px;
border-bottom-left-radius : 50px;
}
#bodycontainer > div:nth-child(1) > div:nth-ch...