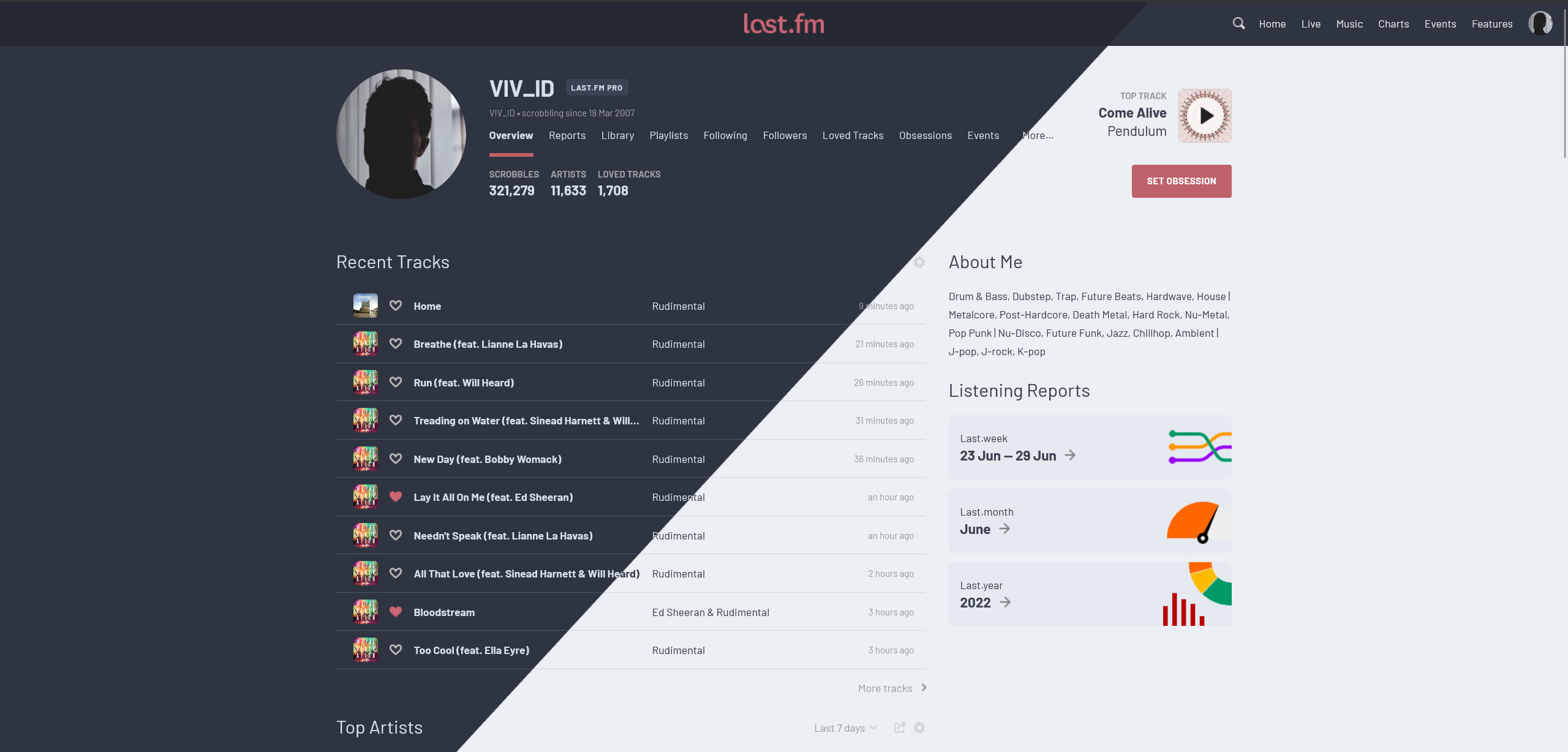
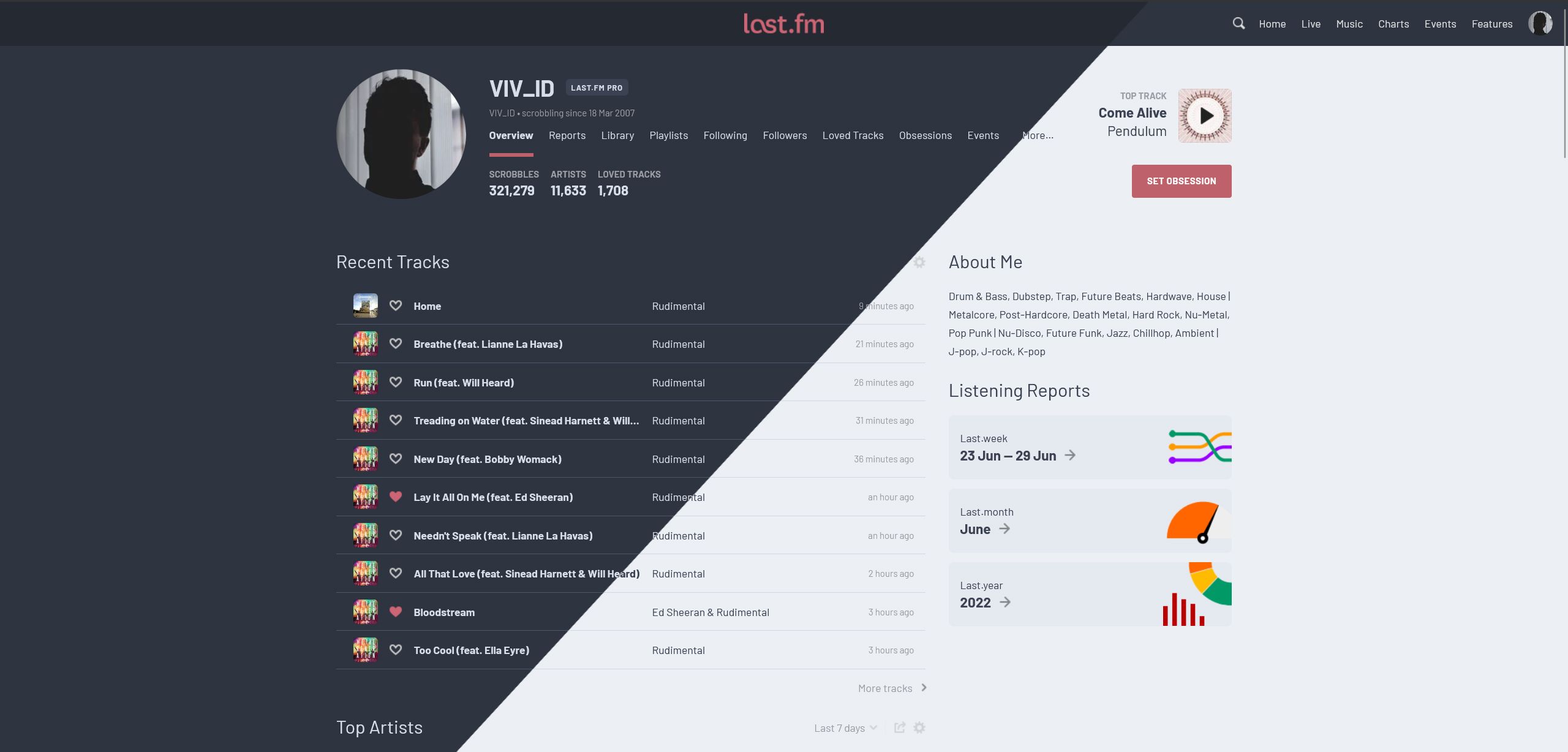
OS color scheme responsive dark and light theme for Last.fm based on the Nord palette.
Last.fm Nord by shard

Details
Authorshard
LicenseNo License
Categorylast.fm
Created
Updated
Code size35 kB
Code checksum3c3b6b29
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Also removes all elements related to the on-site player and removes the annoying "Your progress" feature from the profile sidebar (stress and FOMO is bad).
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Last.fm Nord Dark
@version 20240630.00.09
@namespace https://userstyles.world/user/shard
@description Dark theme for Last.fm based on the Nord palette.
@author shard
@license No License
==/UserStyle== */
@-moz-document domain("last.fm") {
:root {
/* Nord color scheme */
--nord0: #2e3440;
--nord1: #3b4252;
--nord2: #434c5e;
--nord3: #4c566a;
--nord4dark: #d1d8e3;
--nord4: #d8dee9;
--nord5: #e5e9f0;
--nord6: #eceff4;
--nord7: #8fbcbb;
--nord8: #88c0d0;
--nord9: #81a1c1;
--nord10: #5e81ac;
--nord11: #bf616a;
--nord12: #d08770;
--nord13: #ebcb8b;
--nord14: #a3be8c;
--nord15: #b48ead;
--nordBlack: #252932;
--nordInactive: #9b9ea4;
--rgbnord0: 46, 52, 64;
--rgbnord1: 59, 66, 82;
--rgbnord2: 67, 76, 94;
--rgbnord3: 76, 86, 106;
--rgbnord4dark: 209, 216, 227;
--rgbnord4: 216, 222, 233;
--rgbnord5: 229.233.240;
--rgbnord6: 236, 239, 244;
--rgbnord7: 143, 188, 187;
--rgbnord8: 136, 192, 208;
--rgbnord9: 129, 161, 193;
--rgbnord10: 94, 129, 172;
--rgbnord11: 191, 97, 106;
--rgbnord12: 208.135.112;
--rgbnord13: 235, 203, 139;
--rgbnord14: 163, 190, 140;
--rgbnord15: 180, 142, 173;
--rgbnordBlack: 37, 41, 50;
--rgbnordInactive: 155, 158, 164;
}
@media (prefers-color-scheme: dark) {
:root {
--blackout: var(--nordBlack);
--background0: var(--nord0);
--background1: var(--nord1);
--background2: var(--nord2);
--background3: var(--nord3);
--foreground0: var(--nord6);
--foreground1: var(--nord5);
--foreground2: var(--nord4);
--foreground3: var(--nord4dark);
--textPrimary: var(--nord4);
--link: var(--nord9);
--rgblackout: var(--rgbnordBlack);
--rgbackground0: var(--rgbnord0);
--rgbackground1: var(--rgbnord1);
--rgbackground2: var(--rgbnord2);
--rgbackground3: var(--rgbnord3);
--rgbforeground0: var(--rgbnord6);
--rgbforeground1: var(--rgbnord5);
--rgbforeground2: var(--rgbnord4);
--rgbforeground3: var(--rgbnord4dark);
--filterbg3: invert(31%) sepia(13%) saturate(796%) hue-rotate(182deg) brightness(98%) contrast(89%);
}
.chartlist-now-scrobbling::before,
.chartlist-more-button::before {
filter: invert(50%) sepia(4%) saturate(615%) hue-rotate(186deg) brightness(170%) contrast(89%);
}
}
@media (prefers-color-scheme: light) {
:root {
--blackout: var(--nord0);
--background0: var(--nord6);
--background1: var(--nord5);
--background2: var(--nord4);
--background3: var(--nord4dark);
--foreground0: var(--nord0);
--foreground1: var(--nord1);
--foreground2: var(--nord2);
--foreground3: var(--nord3);
--textPrimary: var(--nord1);
--link: var(--nord10);
--rgblackout: var(--rgbnord3);
--rgbackground0: var(--rgbnord6);
--rgbackground1: var(--rgbnord5);
--rgbackground2: var(--rgbnord4);
--rgbackground3: var(--rgbnord4dark);
--rgbforeground0: var(--rgbnord0);
--rgbforeground1: var(--rgbnord1);
--rgbforeground2: var(--rgbnord2);
--rgbforeground3: var(--rgbnord3);
--filterbg3: invert(91%) sepia(14%) saturate(156%) hue-rotate(178deg) brightness(93%) contrast(93%);
}
.chartlist-now-scrobbling::before,
.chartlist-more-button::before {
filter: invert(50%) sepia(6%) saturate(100%) hue-rotate(184deg) brightness(70%) contrast(87%);
}
}
/* Main Colors */
.player-bar {
background-color: var(--blackout);
}
.main-content,
.header,
.content-top-inner-wrap,
.content-top-lower,
.adaptive-skin-wrapper,
.user-dashboard-layout {
background-color: var(--background0);
}
.page-content,
.user-dashboard-layout .page-content,
.container .page-content {
margin-top: 30px;
border-radius: 7px;
background: var(--background0) !important;
}
body {
background-color: var(--background0);
color: var(--textPrimary);
}
h1,
p {
color: var(--textPrimary);
}
.header-new-content h1,
.header-new-content span,
.header-new-content p {
color: var(--nord4);
}
a {
color: var(--nordInactive);
}
hr {
border-color: var(--background3);
}
/* Common Elements */
.masthead-logo {
filter: invert(50%) sepia(27%) saturate(975%) hue-rotate(305deg) brightness(91%) contrast(83%);
}
.player-bar .player-bar-inner-wrap, .player-bar-progress-wrap {
display: none;
}
.header--overview .header-inner-wrap {
padding-top: 30px;
}
.header-background {
background: none !important;
}
.header-background::before {
display: none;
}
.nag-bar--alert,
.nag-bar--new-feature,
.nag-bar-message {
background-color: var(--nord13);
color: var(--background0);
}
.nag-bar--alert .nag-bar-message::before {
filter: invert(50%) sepia(23%) saturate(1188%) hue-rotate(305deg) brightness(84%) contrast(88%);
}
.auth-dropdown,
.auth-dropdown-menu,
.auth-dropdown-menu-item {
background-color: var(--background1) !important;
}
.auth-dropdown-menu-item:hover {
background-color: var(--background2) !important;
}
.auth-dropdown-menu::before {
filter: var(--filterbg3);
}
.auth-dropdown-menu-item {
color: var(--textPrimary) !important;
}
.auth-dropdown-item-secondary {
color: var(--nordInactive);
}
.navlist-hidden-list {
background-color: var(--background2);
}
.navlist-hidden-list::before {
filter: invert(50%) sepia(42%) saturate(251%) hue-rotate(182deg) brightness(60%) contrast(92%);
}
.navlist-hidden-list a,
.navlist-hidden-list a:hover,
.navlist-hidden-list a:focus,
.header--sub-page {
color: var(--textPrimary);
}
.navlist-hidden-list a:active,
body:not([data-whatinput="touch"]) .navlist-hidden-list a:focus,
body:not([data-whatinput="touch"]) .navlist-hidden-list a:hover {
background-color: var(--background3) !important;
}
.more-link a,
.more-link-fullwidth-right a {
color: var(--nordInactive);
}
.page-content a::before,
.page-content a::after {
filter: saturate(0%) brightness(200%);
}
.library-controls .secondary-nav-item-link--active::before,
.library-controls .secondary-nav-item-link:hover::before,
.library-controls .secondary-nav-item-link:focus::before,
.library-controls .secondary-nav-item-link:active::before,
.library-controls-datepicker .date-range-picker-button,
.pagination-page:not(.pagination-page--ellipsis):hover,
.pagination-page[aria-current],
.chartlist-love-button:hover::before,
.chartlist-love-button:focus::before,
.chartlist-love-button:active::before,
.love-button.love-button--loved,
.recs-feed .context-love-icon::before,
[data-toggle-button-current-state="loved"] .chartlist-love-button::before,
[data-toggle-button-current-state="loved"] a.chartlist-love-button::before,
[data-toggle-button-current-state="loved"] button.chartlist-love-button::before,
.header-new-love-button[data-analytics-action="UnloveTrack"]::before {
filter: invert(50%) sepia(27%) saturate(975%) hue-rotate(305deg) brightness(91%) contrast(83%);
}
.video-preview-upload-cta::before,
.album-artwork-upload-cta::before,
.coloured-cta--upload-image-icon::before,
.coloured-cta--wiki-icon::before,
.coloured-cta--tag-icon::before,
.gallery-preview-cta::before,
.section-settings-toggle::before,
.gallery-image-vote-up-off .gallery-image-votes::before,
.gallery-image-vote-down-off .gallery-image-votes::before,
.no-data-message--gallery::before,
.no-data-message--playlists::before,
.col-sidebar.hidden-xs form.section-with-separator.buffer-standard:nth-child(2) button.btn-shortcut:before,
.share-button-profile:before,
.dropdown-menu-clickable-button:after {
filter: invert(80%) !important;
}
.dropdown-menu-clickable-button {
color: var(--nordInactive);
}
td.chartlist-play {
display: none;
}
.chartlist--with-bar.chartlist--with-index.chartlist--with-play.chartlist--with-image.chartlist--with-loved .chartlist-row--with-artist .chartlist-artist,
.chartlist--with-multi-playlinks.chartlist--with-index.chartlist--with-play.chartlist--with-image.chartlist--with-loved .chartlist-row--with-artist .chartlist-artist {
left: 117px;
}
.chartlist--with-bar.chartlist--with-index.chartlist--with-play.chartlist--with-image .chartlist-row--with-artist .chartlist-artist {
left: 85px;
}
.chartlist--with-bar.chartlist--with-index.chartlist--with-play.chartlist--with-image.chartlist--with-index--length-3 .chartlist-row--with-artist .chartlist-artist {
left: 93px;
}
.btn-primary {
background-color: var(--nord11);
}
.btn-primary[type=submit] {
background-color: var(--nord14);
}
.btn-secondary,
.listening-report-library-link {
background-color: var(--foreground2);
color: var(--background0);
}
body:not(.js-focus-visible) body:not([data-whatinput="touch"]) .btn-secondary:focus,
body:not([data-whatinput="touch"]) .btn-secondary .focus-visible,
body:not([data-whatinput="touch"]) .btn-secondary:hover,
body:not(.js-focus-visible) body:not([data-whatinput="touch"]) .listening-report-library-link:focus,
body:not([data-whatinput="touch"]) .listening-report-library-link .focus-visible,
body:not([data-whatinput="touch"]) .listening-report-library-link:hover {
background-color: var(--foreground0);
}
body:not(.js-focus-visible) body:not([data-whatinput="touch"]) .btn-primary:focus,
body:not([data-whatinput="touch"]) .btn-primary .focus-visible,
body:not([data-whatinput="touch"]) .btn-primary:hover,
body:not([data-whatinput="touch"]) .btn-secondary:hover {
background-color: var(--nord12);
}
.content-form input[type="text"],
.obsession-candidates-row::before {
border-color: var(--background3);
}
.avatar-status-dot,
.avatar-status-dot--subscriber,
.label.user-status-subscriber {
background-color: var(--background1);
}
.grid-items-item .lazy-buylinks-toggle,
.grid-items-item .lazy-buyli...