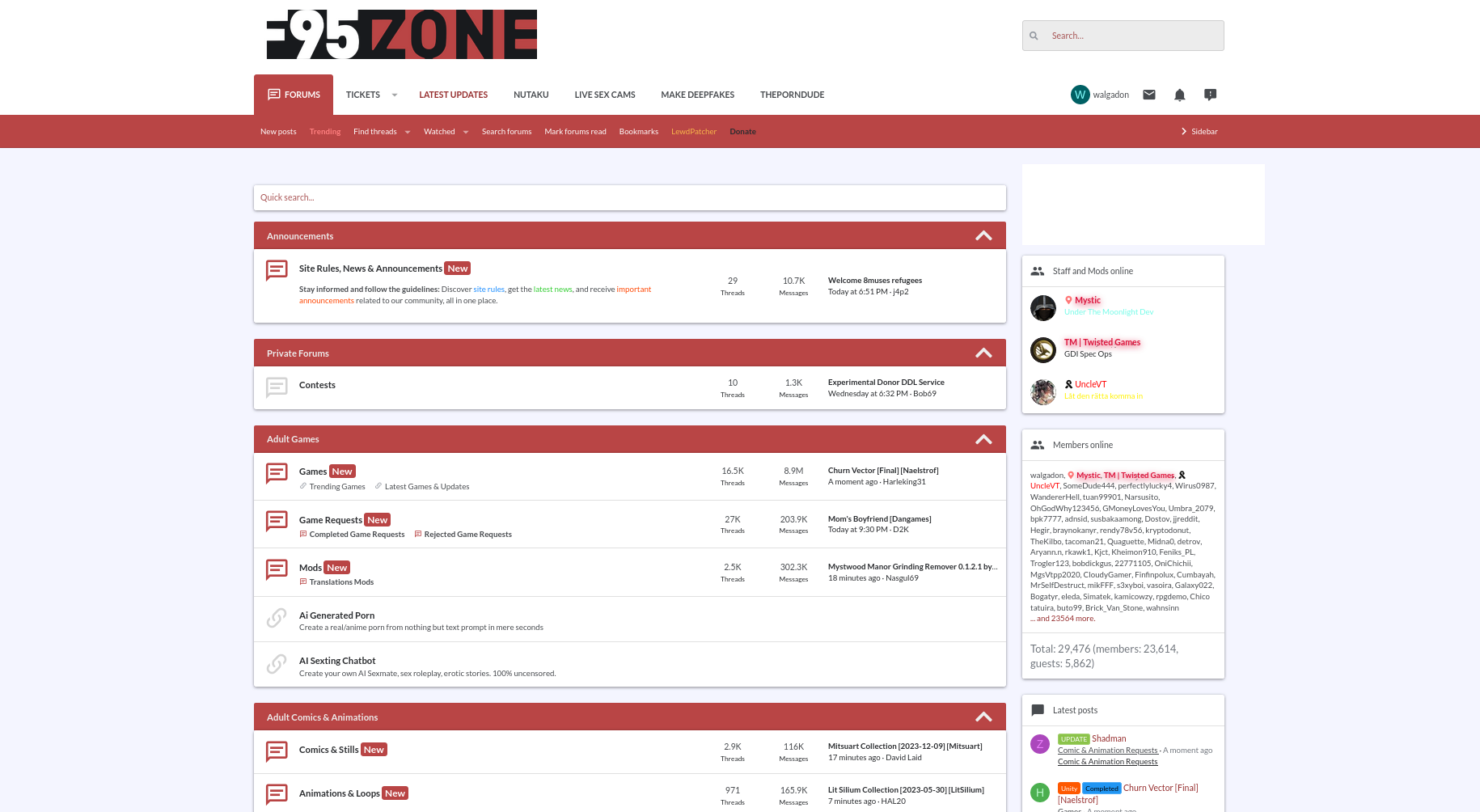
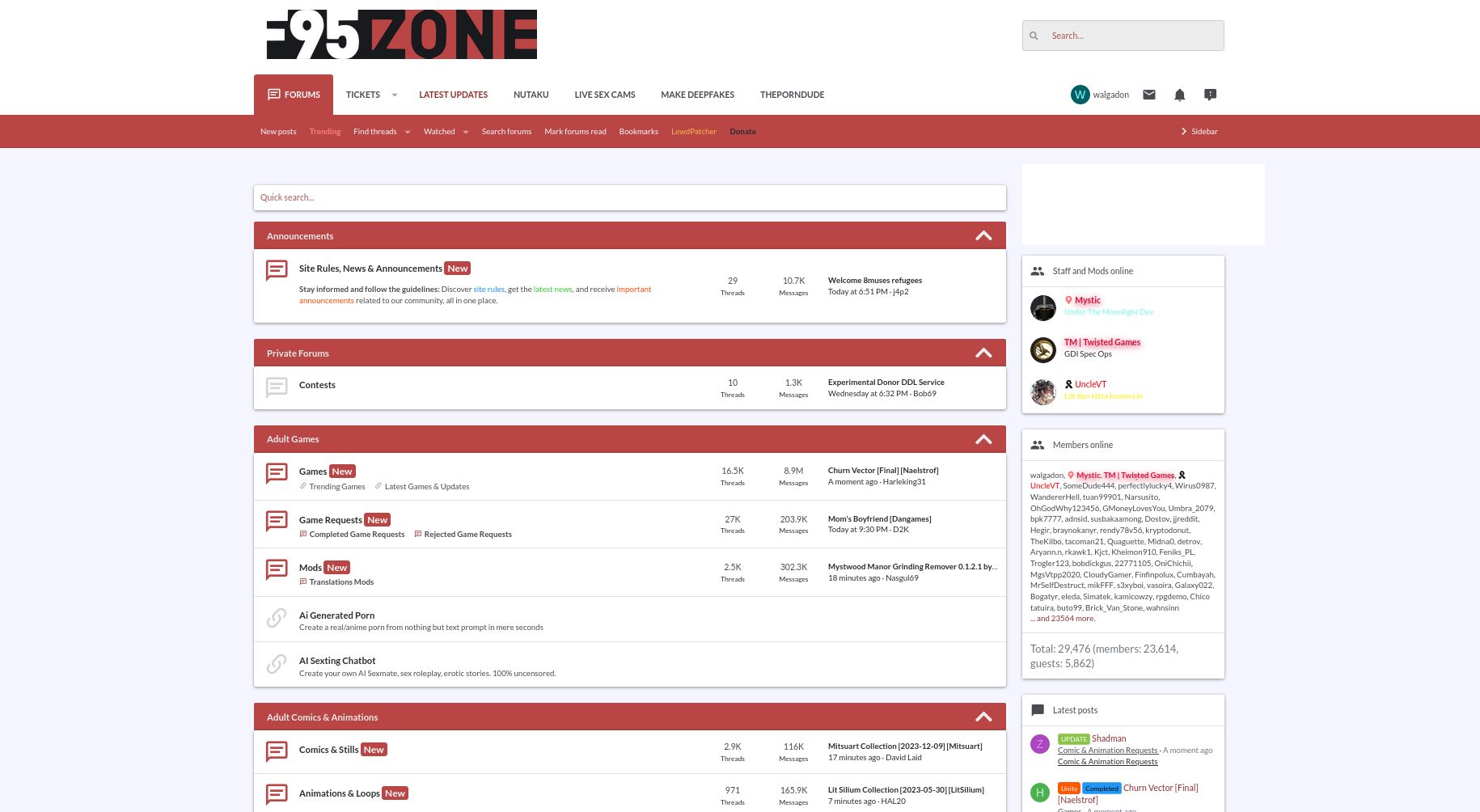
A light theme for f95zone, using the default / classic styling
f95zone.to - light theme by walgadon

Details
Authorwalgadon
LicenseCC0
Categoryf95zone.to
Created
Updated
Size57 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Just a casual job styling most of the side to work. Don't expect it to be well thought out, it does work reasonably well.
For issues, just DM me (walgadon) on the f95zone forums, I'll probably respond within the month
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
* @name f95zone.to - light theme
* @namespace github.com/openstyles/stylus
* @version 1.1.4
* @description A light theme for f95zone, may be broken but should mostly work
* @author Walgaodn
* ==/UserStyle== */
@-moz-document url-prefix("https://f95zone.to/") {
:root {
--lightbg1: #ffffff;
--lightbg2: #ececec;
--lightbg3: #bfbebe;
--lightbg4: #eee5e5;
--darkbg1: #464646;
--darkbg2: #818181;
--darkbg3: #222222;
--pagebg: #f4f5ff;
--redbg2: #ca7474;
--redbg1: #b94545;
--darktxt1: #484b4f;
--darktxt2: #2a2c2f;
--darktxt3: #71767d;
--lighttxt: #ffffff;
--redtxt: #952d2d;
--redtxt2: #bf3939;
--darkclr: #181a1d;
--darkborder: rgba(0, 0, 0, .12);
--darkhighlight: rgba(0, 0, 0, .17);
--lightbg1gradient: linear-gradient(to bottom, transparent 0%, #ffffff 60%);
--lightbg2gradient: linear-gradient(to bottom, transparent 0%, #ececec 60%);
}
/* General */
html {
background: var(--pagebg);
color: var(--darktxt1)
}
.input {
background: var(--lightbg2);
color: var(--darktxt1);
border-top-color: var(--darkborder);
border-right-color: var(--darkborder);
border-bottom-color: var(--darkborder);
border-left-color: var(--darkborder);
}
.input::placeholder {
opacity: 0.8;
color: var(--redtxt);
}
.button.button--link,
a.button.button--link {
font-size: 1.3rem;
padding: 0;
padding-right: 8px;
padding-left: 8px;
height: 28px;
line-height: 28px;
background: var(--darktxt3);
border: 1px solid rgba(255, 255, 255, 0.12);
text-transform: initial;
}
.input:focus::placeholder,
.input.is-focused::placeholder {
color: var(--darktxt1);
opacity: 0.8;
}
.input:focus,
.input.is-focused {
background: var(--lightbg1);
color: var(--darktxt1);
border: solid 1px var(--darkborder);
opacity: 1;
}
a {
color: var(--redtxt);
}
a:hover {
color: var(--redtxt2);
}
.button.button--scroll:hover,
a.button.button--scroll:hover,
.button.button--scroll:focus,
a.button.button--scroll:focus {
color: var(--lighttxt);
background: var(--redbg2);
}
.button.button--scroll,
a.button.button--scroll {
color: var(--lighttxt);
background: var(--redbg1);
}
/*header*/
.p-header {
background: var(--lightbg1);
}
.p-header-logo img {
background: var(--darkclr);
}
body .uix_searchBar .uix_searchBarInner .uix_searchForm {
background: var(--lightbg2);
color: var(--darktxt1);
border-color: var(--darkborder)
}
body .uix_searchBar .uix_searchBarInner .uix_searchForm.uix_searchForm--focused {
background: var(--lightbg1);
color: var(--darktxt1);
opacity: 1;
}
body .uix_searchBar .uix_searchBarInner .uix_searchForm .input::placeholder {
color: var(--redtxt);
opacity: 0.8;
}
body .uix_searchBar .uix_searchBarInner .uix_searchForm.uix_searchForm--focused .input::placeholder {
color: var(--darktxt1)
}
body .uix_searchBar .uix_searchBarInner .uix_searchForm.uix_searchForm--focused i {
color: var(--redtxt)
}
.menu-content {
background: var(--lightbg1);
color: var(--darktxt1);
}
.menu-footer {
background: var(--lightbg1);
color: var(--darktxt1);
border-top: 1px solid var(--darkborder);
}
.button.button--primary,
a.button.button--primary {
background: var(--redbg1);
}
.menu-tabHeader {
background: var(--lightbg2);
color: var(--redtxt);
border-bottom: 1px solid var(--darkborder);
font-size: 0;
}
.menu-tabHeader .tabs-tab:hover {
color: var(--darktxt1);
}
.menu-tabHeader .tabs-tab.is-active {
color: var(--darktxt1);
border-color: var(--redbg1);
}
.menu-row.menu-row--alt {
background: var(--lightbg);
color: var(--darktxt1);
}
.pairs > dt {
color: var(--darktxt2);
}
.menu-row.menu-row--clickable:hover {
background: var(--lightbg2)
}
.contentRow-minor {
color: var(--darktxt2);
}
.menu-separator {
border-top: 1px solid var(--darkborder);
}
.menu-linkRow {
color: var(--darktxt1);
}
.menu-row.menu-row--highlighted {
background: var(--lightbg2);
color: var(--darktxt1);
}
.badge.badge--highlighted,
.badgeContainer.badgeContainer--highlighted::after {
background: var(--redbg1);
}
/*nav bar*/
.p-nav {
background: var(--lightbg1);
color: var(--darktxt1);
}
.p-nav-list .p-navEl {
color: var(--darktxt1);
}
.p-nav-list .p-navEl:not(.is-selected):not(.is-menuOpen):hover {
color: var(--redtxt);
}
.p-nav-list .p-navEl.is-selected {
color: #fff;
background: var(--redbg1);
}
.p-navEl [data-nav-id="LatestUpdates"] {
color: var(--redtxt) !important;
}
.p-nav .p-navgroup-link:hover {
color: var(--redtxt);
}
.uix_headerContainer .p-navSticky.is-sticky .p-nav {
background: var(--lightbg1);
}
.menu-linkRow.is-selected,
.menu-linkRow:hover,
.menu-linkRow:focus {
background: var(--lightbg2);
color: var(--redtxt);
}
/* alert menu to style */
.menu-row.menu-row--highlighted {
color: var(--darktxt1);
background: var(--lightbg2);
}
.menu-row.menu-row--separated + .menu-row {
border-top-color: var(--darkborder);
}
.menu-header {
color: var(--darktxt);
background: var(--lightbg1);
border-bottom-color: var(--darkborder);
}
/*sub nav*/
.p-sectionLinks {
color: var(--lighttxt);
background: var(--redbg1);
border-bottom-color: var(--darkborder);
}
.p-sectionLinks a:hover {
color: var(--darktxt1);
}
.p-navEl [data-nav-id="Donate"] {
color: var(--darktxt2) !important;
font-weight: bold;
}
.uix_headerContainer .p-navSticky.is-sticky .p-sectionLinks {
background: var(--redbg1);
}
/******/
/*body*/
/******/
.block--category .block-header {
background: var(--redbg1);
}
.block-container {
color: var(--darktxt1);
background: var(--lightbg1);
}
.block-container .uix_newIndicator {
background: var(--redbg1);
color: var(--lighttxt);
}
.button.button--primary:hover,
a.button.button--primary:hover,
.button.button--primary:focus,
a.button.button--primary:focus {
color: var(--lighttxt);
background: var(--redbg2);
}
.node + .node {
border-top: 1px solid var(--darkborder);
}
.node-body {
background: var(--lightbg1);
}
.node--depth2:nth-child(2n) .node-body {
background: var(--lightbg1);
}
.node-title {
color: var(--darktxt2);
}
.node-description {
color: var(--darktxt1);
}
.node-extra-row {
color: var(--darktxt2);
}
.node-extra .node-extra-title:not(:hover) {
color: var(--darktxt2);
}
.node--unread .node-icon i::before {
color: var(--redbg1);
}
.node-subNodeFlatList > li a {
color: var(--darktxt1);
}
.node-icon i::before {
color: var(--darkhighlight)
}
.BRMSContainer.BRMSContainerDark ul.brmsTabNav > li a {
color: var(--darktxt2);
}
.BRMSContainer.BRMSContainerDark ul.brmsTabNav > li.current {
background: var(--lightbg1) !important;
box-shadow: none;
border-top: solid 2px;
border-left: solid 2px;
border-right: solid 2px;
margin-left: -2px;
border-color: var(--darkhighlight);
border-radius: 10px 10px 00 0;
}
.BRMSContainer.BRMSContainerDark ul.brmsTabNav > li a:hover {
color: var(--redtxt);
}
.BRMSContainer.BRMSContainerDark ul.brmsTabNav > li.current a {
color: var(--redtxt);
}
.BRMSContainer.BRMSContainerDark {
color: var(--darktxt1);
}
.BRMSContainer.BRMSContainerDark .brmsConfigList .brmsConfigBtn:hover {
border: 1px solid var(--lightbg2);
background: var(--lightbg1) !important;
box-shadow: none;
}
.BRMSContainer.brmsTopTabs .brmsConfigList .brmsConfigBtn:hover {
background: var(--redbg2) !important;
border-color: var(--redbg2);
}
.BRMSContainer.BRMSContainerDark .brmsConfigList .brmsConfigBtn {
background: var(--redbg1);
box-shadow: none;
}
.BRMSContainer.BRMSContainerDark .brmsConfigList .brmsConfigBtn {
border-color: var(--redbg1);
}
.BRMSContainer.BRMSContainerDark .brmsDropdownMenu {
background-color: var(--lightbg1);
border-color: var(--lightbg2);
}
.BRMSContainer.BRMSContainerDark .brmsDropdownMenu li,
.BRMSContainer.BRMSContainerDark .brmsDropdownMenu li:hover {
border-top-color: var(--lightbg2);
}
.BRMSContainer.BRMSContainerDark .brmsDropdownMenu li a:hover,
.BRMSContainer.BRMSContainerDark .brmsDropdownMenu li:hover a:hover {
color: var(--darktxt1);
}
.BRMSContainer.BRMSContainerDark .brmsDropdownMenu li.current,
.BRMSContainer.BRMSContainerDark .brmsDropdownMenu li:hover {
background-color: var(--lightbg2) !important;
}
.BRMSContainer.BRMSContainerDark .brmsDropdownMenu li a,
.BRMSContainer.BRMSContainerDark .brmsDropdownMenu li:hover a {
color: var(--darktxt1)
}
...