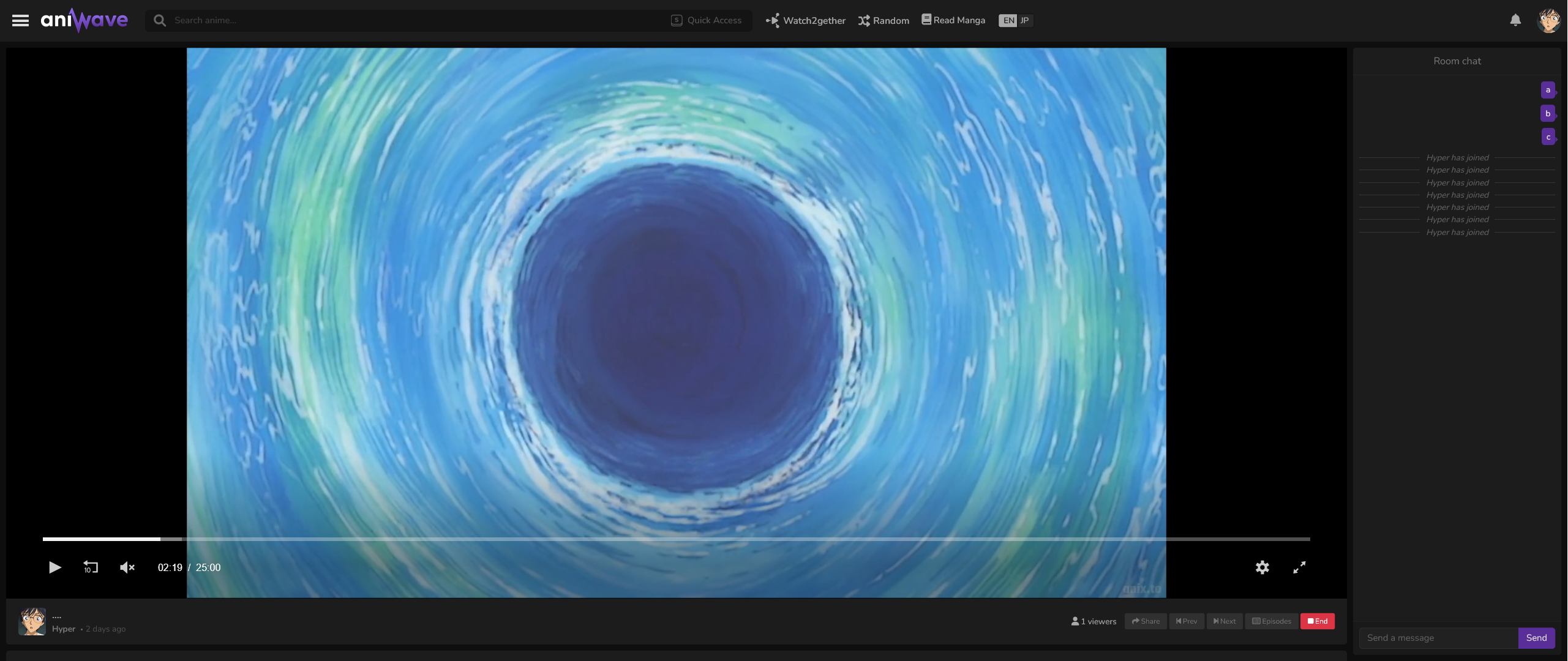
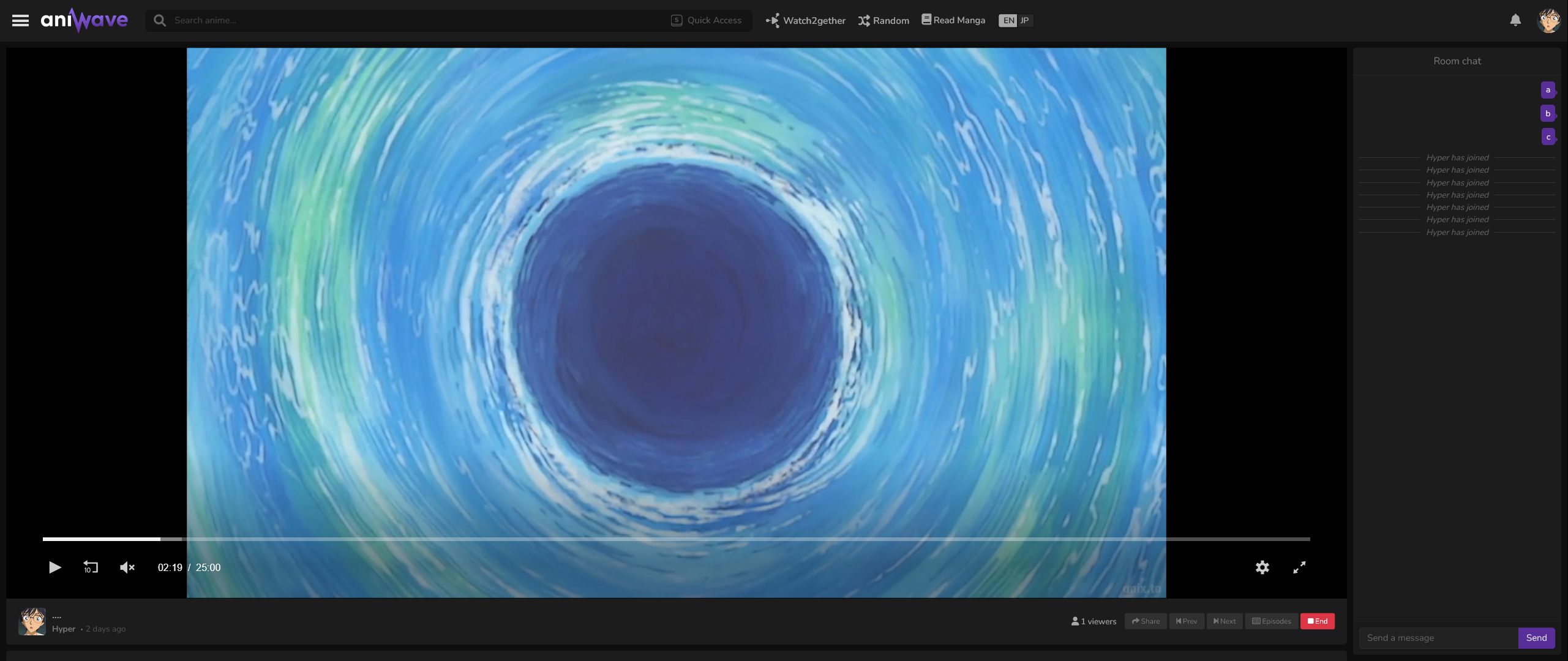
Forces the AniWave (9Anime) Watch2gether video player to behave like YouTube's theater mode.
AniWave Watch2gether Theater Mode by hyper

Details
Authorhyper
LicenseMIT No Attribution
Categoryaniwave
Created
Updated
Code size4.5 kB
Code checksum84e80247
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This userstyle only affects Watch2gether rooms. If you are interested in theater mode for solo watching you can use 9Anime Theater Mode or AniWave Lite Theater Mode.
Changelog
Release 1.0.5-1.0.6
- Harden style against breakage with future domain changes (false positives unlikely but possible)
Release 1.0.1-1.0.4
- Add option to hide header
- Add support for embedded MAL-Sync widget
- Force chat to always be on right
- Remove gradient/blur/opacity from player interface and preview image
Release 1.0.0
- Initial release
Source code
/*
* MIT No Attribution
*
* Copyright (c) 2024 Hyper
*
* Permission is hereby granted, free of charge, to any person obtaining a copy of this
* software and associated documentation files (the "Software"), to deal in the Software
* without restriction, including without limitation the rights to use, copy, modify,
* merge, publish, distribute, sublicense, and/or sell copies of the Software, and to
* permit persons to whom the Software is furnished to do so.
*
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED,
* INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A
* PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT
* HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION
* OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE
* SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
*/
/* ==UserStyle==
@name AniWave Watch2gether Theater Mode
@namespace userstyles.world/user/hyper
@version 1.0.6
@description Forces the AniWave (9Anime) Watch2gether video player to behave like YouTube's theater mode.
@author Hyper
@license MIT-0
@preprocessor stylus
@var range maxHeight "Player: Max Height" [900, 720, 1080, 10, "px"]
@var checkbox hideHeader "Hide Header" 0
@homepageURL https://userstyles.world/style/14175
==/UserStyle== */
/* @-moz-document regexp("^https:\\/\\/aniwave\\.(:?to|li)\\/watch2gether\\/room\\/[^/]+$") { */
@-moz-document regexp("^https:\\/\\/aniwave\\.[a-z]{2,}\\/watch2gether\\/room\\/[^/]+$") {
/* AniWave Watch2gether Room Page */
/* Copied from Media Query to Fix Header Spacing */
header #quick-menu {
margin-left: 10px !important;
width: auto !important;
}
header #quick-menu > a, header #quick-menu > div {
margin: 0 10px !important;
}
/* Hide Useless Breadcrumb Navbar */
nav[aria-label="breadcrumb"],
{
display: none;
}
/* Unrestrict Width of Header/Footer/Player */
div#wrapper div.container,
{
max-width: unset;
}
if hideHeader {
div#wrapper > header.fixed,
{
display: none;
}
div#wrapper,
{
padding-top: 10px;
}
} else {
/* Make Header Stop Floating */
div#wrapper > header.fixed,
{
position: unset;
}
}
/* Padding and Margin Shenanigans */
div#wrapper > div#body,
{
padding-top: 0;
margin-top: 0;
}
div.container.w2g-watch {
padding-right: 0;
}
div.wg2-watch-block > div.aside-wrapper,
{
margin: 0;
}
div.container.w2g-watch aside.main,
{
/* Unrestrict Player Width*/
width: unset;
padding: 0;
}
/* Make Margins Consistent for MAL Widget */
div.aside-wrapper.mb-3 {
margin-bottom: 10px !important;
}
p#malp {
margin-top: 10px !important;
}
/* Restrict Player Height */
div.container.w2g-watch div.player-wrap {
width: 100%;
padding-bottom: "min(%s, 56%)" % maxHeight;
}
div.container.w2g-watch div.player-wrap > div.player {
max-height: maxHeight;
}
/* Remove Player Gradient */
div.container.w2g-watch div.jw-controls-backdrop {
display: none;
}
/* Unblur and Undim Preview Image */
div.container.w2g-watch div.bg {
filter: unset;
opacity: unset;
inset: 0;
background-position: center;
background-size: contain;
}
div.container.w2g-watch div.w2g-room-status {
/* Needs to Be Important Because of Weird Media Query */
background-color: #141414 !important;
}
/* Force Chat to Always Be on the Right */
div.container.w2g-watch aside.sidebar.chat {
position: absolute !important;
}
div.container.w2g-watch aside.sidebar.placeholder {
display: block !important;
}
div.container.w2g-watch aside.sidebar {
width: 360px !important;
margin-top: 0 !important;
padding: 0 10px !important;
}
div.container.w2g-watch div.aside-wrapper {
display: flex !important;
}
}