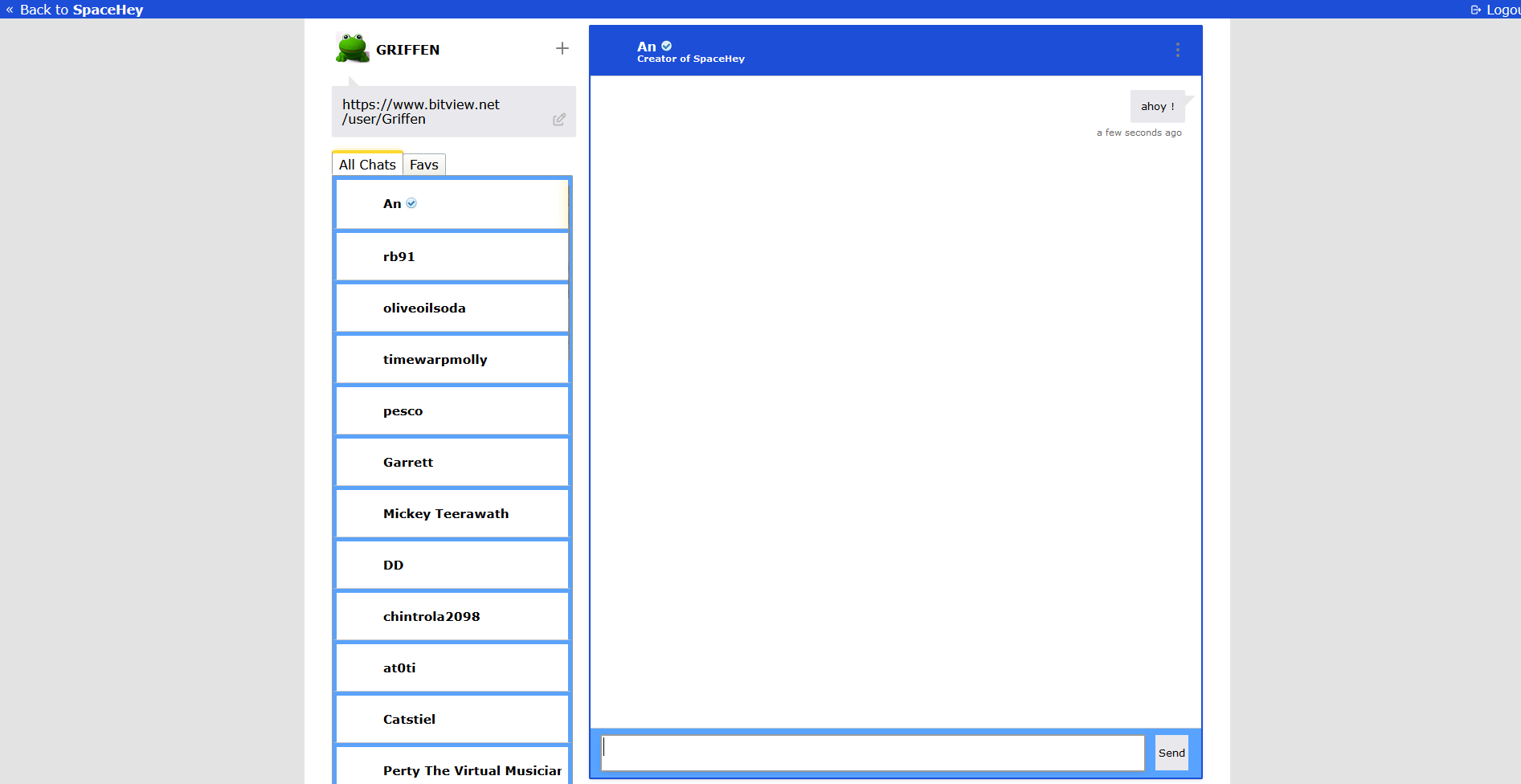
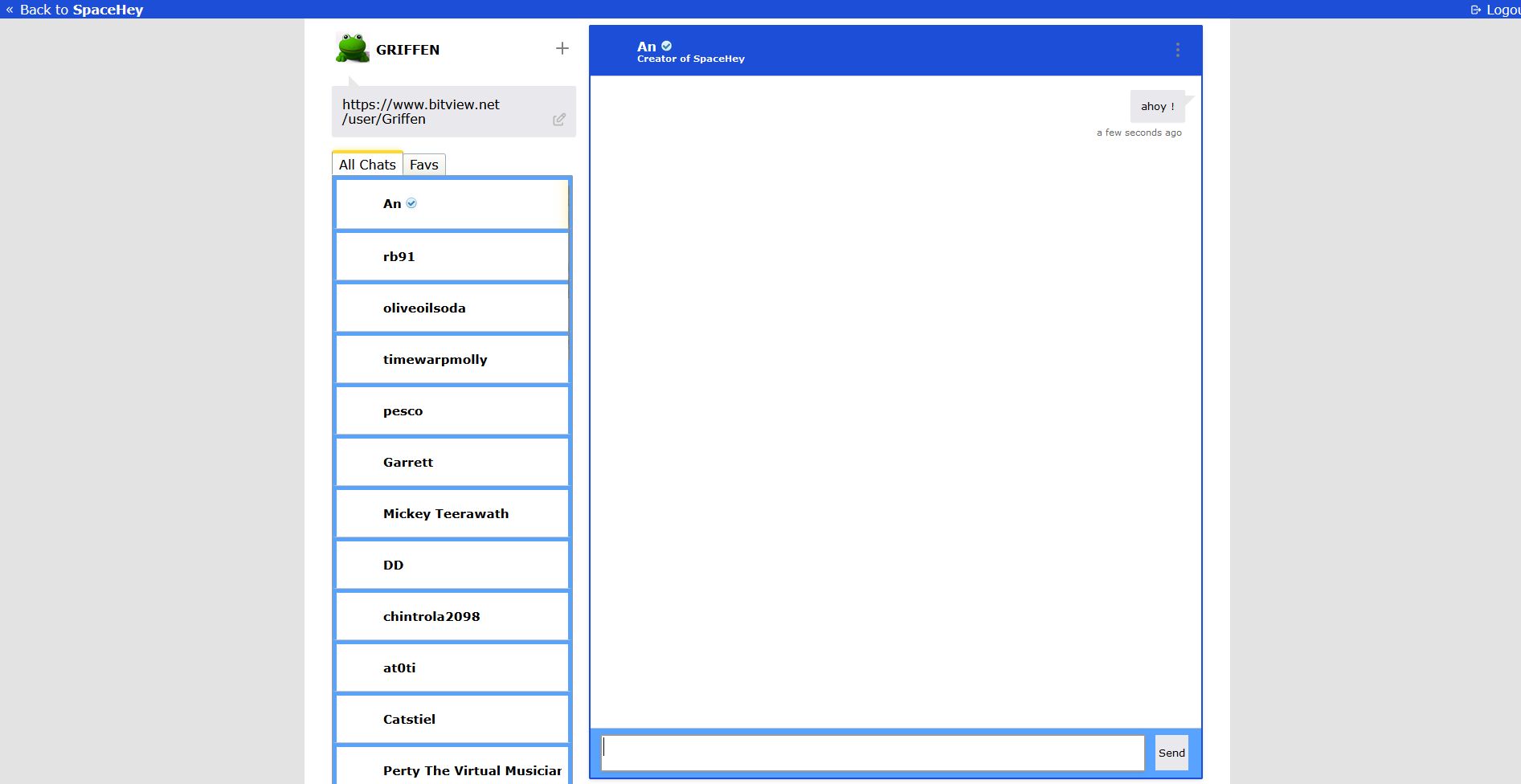
Makes the current Spacehey IM look like how it did before the update from 2022.
OLD SPACEHEY MESSENGER by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://im.spacehey.com/
Created
Updated
Code size1.8 kB
Code checksumf5b16229
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name OLD SPACEHEY MESSENGER
@version 20240113.07.13
@namespace ?
==/UserStyle== */
@-moz-document domain("im.spacehey.com") {
body {
background:linear-gradient(to right, #e3e3e3 0, #e3e3e3 20%, #fff 20%, #fff 80%, #e3e3e3 66%);}
.chat-header {
background: #1d4ed8
}
.chat-box {
background: #fff;
border: 2px solid #1d4ed8;
}
.chat-box .new-message {
background: #57a3ff
}
.message-send {
visibility: hidden;
margin-top: -13px;
}
.message-send:after {
visibility: visible;
content: "Send";
background: #e9e9ed;
padding-bottom: 14px;
padding-top: 14px;
padding-left: 4px;
padding-right: 4px;
}
.status, .message {
background: #e9e9ed;
border: 1px solid #e9e9ed;
box-shadow: rgba(50, 50, 93, 0) 0px 2px 5px -1px, rgba(0, 0, 0, 0.21) 0px 1px 2px -1px;
}
.message-container.self .message:not(.slim)::after, .message-container:not(.self) .message:not(.slim)::before {
filter: brightness(93%);
}
.status::before {
filter: brightness(91%);
}
.chat-header .left .svg-icon, .chat-header .left .profile-pic, .chat-item .profile-pic, .chat-header .profile-pic {
display: none;
}
.chat-header {
margin-bottom: -3px;
color: #fff
}
.tabpanel .content {
background: #ffffff !important;
box-shadow: rgba(50, 50, 93, 0) 0px 2px 5px -1px, rgba(0, 0, 0, 0.21) 0px 1px 2px -1px;
}
.chat-item {
background: #ffffff !important;
border: 5px solid #5aa2fa;
}
.chat-name {
margin-top: 6px !important;
font-weight: bold;
}
.own-profile-link, .chat-header-profile-link, .own-status-text a {
font-weight: bold;
}
.chat-status, .chat-item .right .chat-unread-counter, .chat-item .right .svg-icon, .connection-status {
display: none;
}
.tabpanel .content {
height: 779px !important;
z-index: 20;
margin-top: 27px;
position: absolute;
width: 300px;
}
}