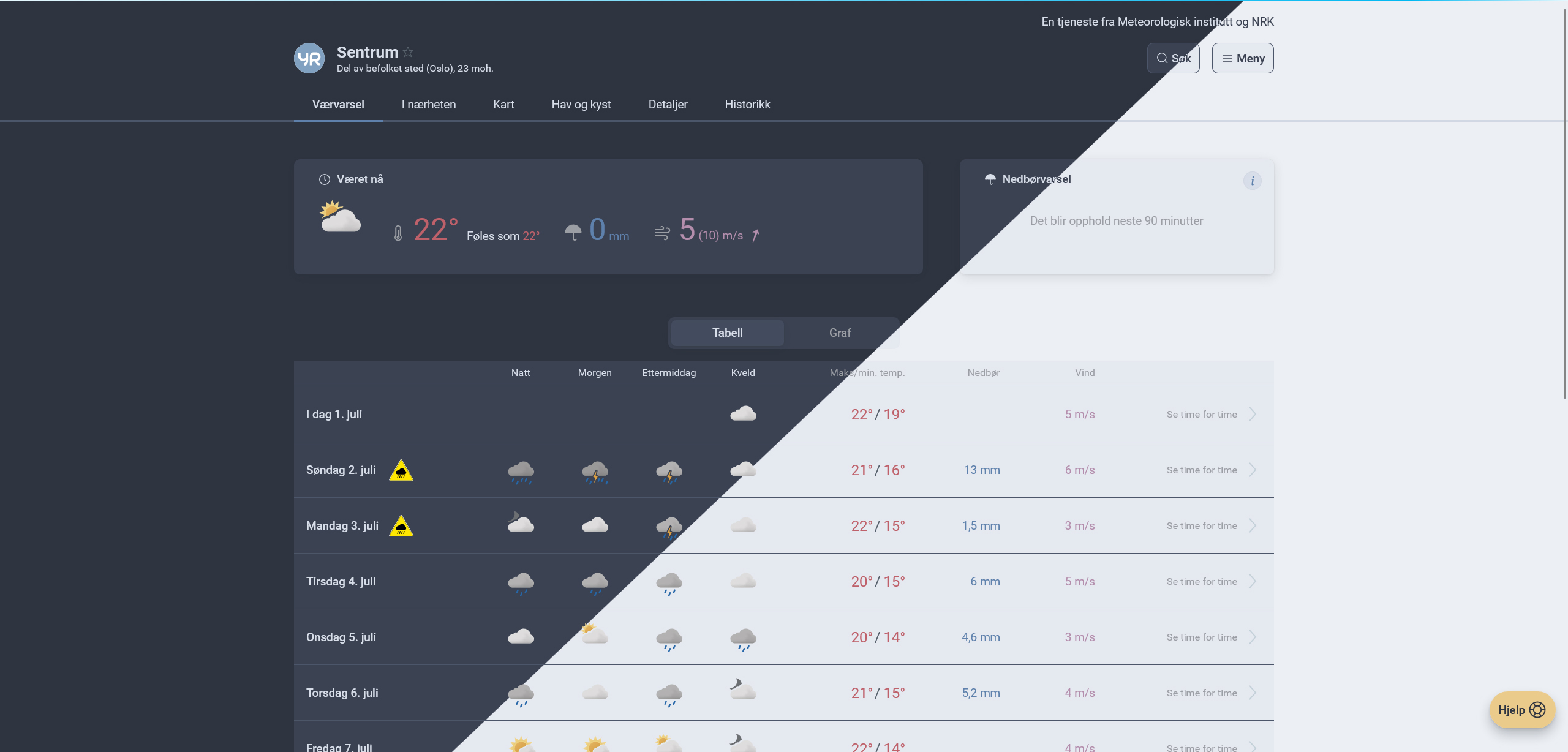
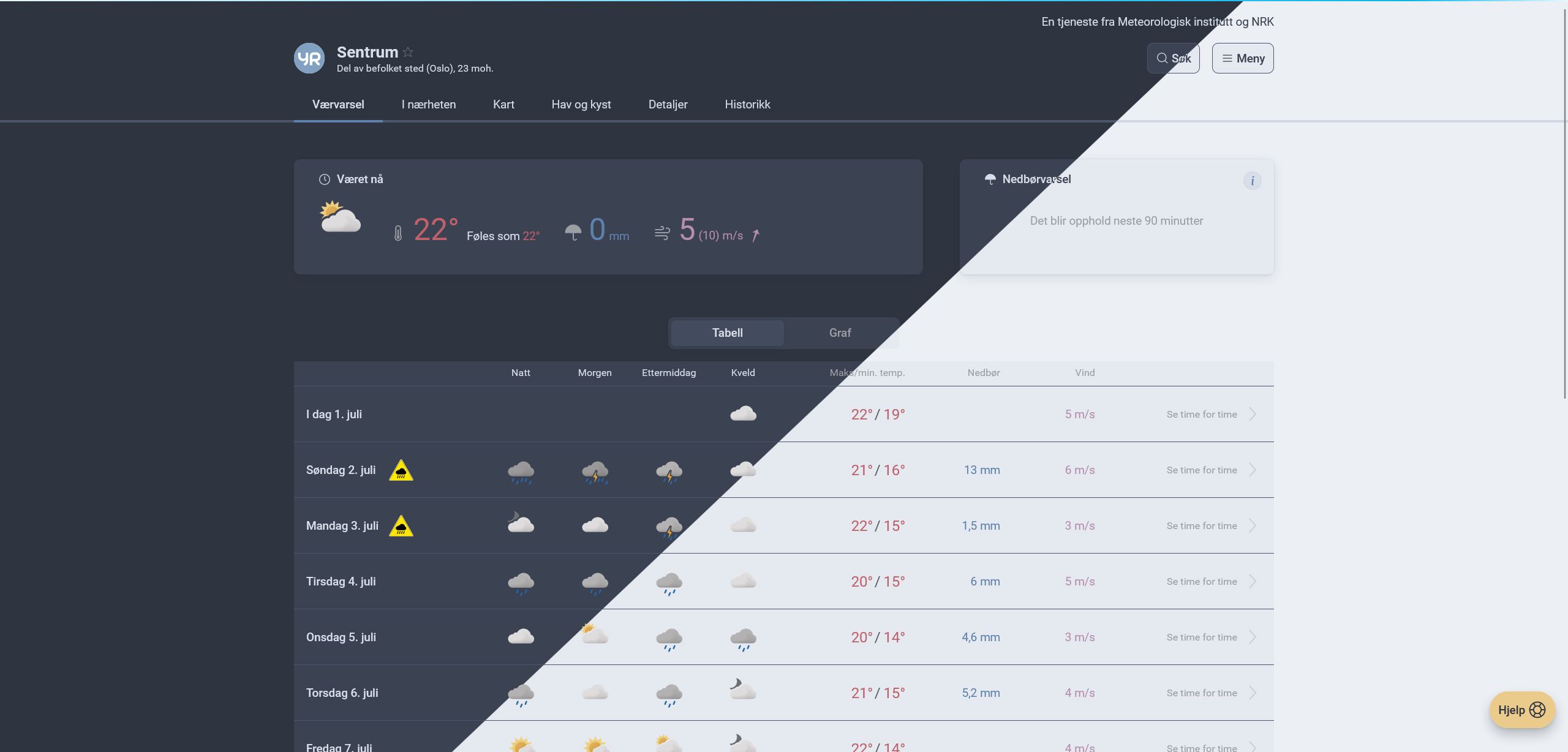
OS color scheme responsive dark and light theme for Yr.no based on the Nord palette.
Yr Nord by shard

Details
Authorshard
LicenseNo License
Categoryyr
Created
Updated
Code size20 kB
Code checksumc648cf30
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Yr Nord Dark
@version 20240615.11.59
@namespace https://userstyles.world/user/shard
@description Dark theme for Yr.no based on the Nord palette.
@author shard
@license No License
==/UserStyle== */
@-moz-document domain("yr.no") {
:root {
/* Nord color scheme */
--nord0: #2e3440;
--nord1: #3b4252;
--nord2: #434c5e;
--nord3: #4c566a;
--nord4dark: #d1d8e3;
--nord4: #d8dee9;
--nord5: #e5e9f0;
--nord6: #eceff4;
--nord7: #8fbcbb;
--nord8: #88c0d0;
--nord9: #81a1c1;
--nord10: #5e81ac;
--nord11: #bf616a;
--nord12: #d08770;
--nord13: #ebcb8b;
--nord14: #a3be8c;
--nord15: #b48ead;
--nordBlack: #252932;
--nordInactive: #9b9ea4;
--rgbnord0: 46, 52, 64;
--rgbnord1: 59, 66, 82;
--rgbnord2: 67, 76, 94;
--rgbnord3: 76, 86, 106;
--rgbnord4dark: 209, 216, 227;
--rgbnord4: 216, 222, 233;
--rgbnord5: 229, 233, 240;
--rgbnord6: 236, 239, 244;
--rgbnord7: 143, 188, 187;
--rgbnord8: 136, 192, 208;
--rgbnord9: 129, 161, 193;
--rgbnord10: 94, 129, 172;
--rgbnord11: 191, 97, 106;
--rgbnord12: 208.135.112;
--rgbnord13: 235, 203, 139;
--rgbnord14: 163, 190, 140;
--rgbnord15: 180, 142, 173;
--rgbnordBlack: 37, 41, 50;
--rgbnordInactive: 155, 158, 164;
}
@media (prefers-color-scheme: dark) {
:root {
--blackout: var(--nordBlack);
--background0: var(--nord0);
--background1: var(--nord1);
--background2: var(--nord2);
--background3: var(--nord3);
--foreground0: var(--nord6);
--foreground1: var(--nord5);
--foreground2: var(--nord4);
--foreground3: var(--nord4dark);
--textPrimary: var(--nord4);
--link: var(--nord9);
--rgblackout: var(--rgbnordBlack);
--rgbackground0: var(--rgbnord0);
--rgbackground1: var(--rgbnord1);
--rgbackground2: var(--rgbnord2);
--rgbackground3: var(--rgbnord3);
--rgbforeground0: var(--rgbnord6);
--rgbforeground1: var(--rgbnord5);
--rgbforeground2: var(--rgbnord4);
--rgbforeground3: var(--rgbnord4dark);
}
}
@media (prefers-color-scheme: light) {
:root {
--blackout: var(--nord0);
--background0: var(--nord6);
--background1: var(--nord5);
--background2: var(--nord4);
--background3: var(--nord4dark);
--foreground0: var(--nord0);
--foreground1: var(--nord1);
--foreground2: var(--nord2);
--foreground3: var(--nord3);
--textPrimary: var(--nord1);
--link: var(--nord10);
--rgbackground0: var(--rgbnord6);
--rgbackground1: var(--rgbnord5);
--rgbackground2: var(--rgbnord4);
--rgbackground3: var(--rgbnord4dark);
--rgbforeground0: var(--rgbnord0);
--rgbforeground1: var(--rgbnord1);
--rgbforeground2: var(--rgbnord2);
--rgbforeground3: var(--rgbnord3);
}
}
:root {
--page-header__logo: var(--nord8);
--page-header__logo-hover: var(--nord9);
--theme-background-primary: var(--background0);
--theme-background-secondary: var(--background1);
--theme-text-primary: var(--textPrimary);
--theme-text-secondary: var(--nordInactive);
--theme-text-link: var(--nord9);
--color-text-link: var(--nord9);
--theme-text-link-pressed: var(--nord15);
--theme-text-error: var(--nord11);
--theme-divider: var(--background3);
--location-header__underline: var(--nord10);
--button__neutral-default-background: var(--background2);
--button__neutral-default-text: var(--textPrimary);
--button__neutral-default-border: var(--nordInactive);
--button__neutral-hover-background: var(--nord4);
--button__neutral-hover-text: var(--nord10);
--button__neutral-hover-border: var(--nord10);
--button__neutral-pressed-background: var(--foreground0);
--button__neutral-pressed-text: var(--nord10);
--button__neutral-pressed-border: var(--nord10);
--button__neutral-active-background: var(--background3);
--button__neutral-active-text: var(--nord9);
--button__neutral-active-border: var(--nord9);
--button__primary-background: var(--background1);
--button__primary-background-hover: var(--background2);
--button__primary-border: var(--background3);
--button__primary-border-hover: var(--nord10);
--button__primary-color: var(--nord4);
--button__secondary-default-background: var(--background2);
--button__secondary-default-text: var(--textPrimary);
--button__secondary-default-border: var(--nordInactive);
--button__secondary-hover-background: var(--nord4);
--button__secondary-hover-text: var(--nord10);
--button__secondary-hover-border: var(--nord10);
--button__secondary-pressed-background: var(--foreground0);
--button__secondary-pressed-text: var(--nord10);
--button__secondary-pressed-border: var(--nord10);
--button__icon-hover-background: var(--nord4);
--button__icon-hover-icon-color: var(--nord10);
--button__icon-hover-border: var(--nord4);
--button__icon-active-background: var(--foreground0);
--button__icon-pressed-icon-color: var(--nord10);
--button__icon-pressed-border: var(--nord10);
--save-as__text-color: var(--nord10);
--theme-graph-grid: var(--background3);
--theme-button-border: var(--background3);
--theme-button-border-active: var(--nord10);
--view-switcher-background-color: var(--background2);
--view-switcher-text: var(--textPrimary);
--view-switcher-hover-text: var(--nord10);
--view-switcher-active-text: var(--textPrimary);
--clippy__button-background: var(--nord13);
--clippy__body-background: var(--background2);
--clippy__option-subtitle: var(--nordInactive);
--icon-button__bg-color: var(--background2);
--icon-button__border-color: var(--background3);
--icon-button__color: var(--link);
--icon-button__bg-color-hover: var(--background3);
--icon-button__border-color-hover: var(--link);
--icon-button__color-hover: var(--link);
--select__border-hover: var(--nord10);
--input__border-hover: var(--nord10);
--location-details-panel__hover-background: var(--nord10);
--search__input-icon-active: var(--nord10);
--search__input-border-active: var(--nord10);
--search__suggested-geolocation-button-text: var(--nord10);
--search__suggested-link-active-background: var(--nord10);
--search__suggested-link-active-text: var(--textPrimary);
--celestial-events__icon-color: var(--nord13);
--theme-rain: var(--nord9);
--color-text-weather-precipitation: var(--nord9);
--theme-rain-light: var(--nord9);
--theme-snow: var(--nord7);
--theme-temperature-warm: var(--nord11);
--color-text-weather-temperature-plus: var(--nord11);
--theme-temperature-cold: var(--nord10);
--theme-wind: var(--nord15);
--theme-wind-colored: var(--nord15);
--color-text-weather-wind: var(--nord15);
--theme-wind-extreme: var(--nordBlack);
--theme-air-quality-severity-low: var(--nord14);
--theme-air-quality-severity-moderate: var(--nord13);
--theme-air-quality-severity-severe: var(--nord11);
--theme-air-quality-severity-extreme: var(--nord15);
--theme-pollen-low: var(--nord14);
--theme-pollen-moderate: var(--nord13);
--theme-pollen-severe: var(--nord12);
--theme-pollen-extreme: var(--nord11);
--theme-favourite-icon-fill-active: var(--nord12);
--theme-favourite-icon-outline-inactive: var(--nordInactive);
--theme-backdrop: var(--nordBlack);
--theme-list-background: var(--background1);
--theme-wave-height: var(--nord7);
--theme-sea-current: var(--nord14);
--theme-water-level-prediction: var(--nord11);
--theme-water-level-forecast: var(--nord14);
--theme-pressure: var(--nord14);
--theme-humidity: var(--nordInactive);
--theme-rain--lightened: var(--nord9);
--theme-snow--lightened: var(--nord7);
--theme-temperature-warm--lightened: var(--nord11);
--theme-temperature-cold--lightened: var(--nord10);
--theme-wind-colored--lightened: var(--nord15);
--theme-air-quality-low--lightened: var(--nord14);
--theme-air-quality-moderate--lightened: var(--nord13);
--theme-air-quality-severe--lightened: var(--nord11);
--theme-air-quality-extreme--lightened: var(--nord15);
--theme-pollen-low--lightened: var(--nord14);
--theme-pollen-moderate--lightened: var(--nord13);
--theme-pollen-severe--lightened: var(--nord12);
--theme-pollen-extreme--lightened: var(--nord11);
--theme-uv-none--lightened: var(--nordInactive);
--theme-uv-low--lightened: var(--nord14);
--theme-uv-moderate--lightened: var(--nord13);
--theme-uv-high--lightened: var(--nord12);
--theme-uv-severe--lightened: var(--nord11);
--theme-uv-extreme--lightened: var(--nord15);
--theme-pattern-grey-diagonal-light-background: var(--nord4);
--theme-pattern-grey-diagonal-light-foreground: #969696;
--theme-pattern-grey-diagonal-medium-background: var(--nord4);
--theme-pattern-grey-diagonal-medium-foreground: #747474;
--theme-pattern-grey-diagonal-dark-background: var(--nord4);
--theme-pattern-grey-diagonal-dark-foreground: #2a2a2a;
--theme-pattern-grey-horizontal-background: var(--nord4);
--theme-pattern-grey-horizontal-foreground: #969696;
--theme-pattern-red-diagonal-background: var(--nord4);
--theme-pattern-red-diagonal-foreground: var(--nord11);
--theme-pattern-blue-diagonal-background: var(--nord4);
--theme-pattern-blue-diagonal-foreground: var(--nord10);
--theme-pattern-light-blue-diagonal-background: var(--nord4);
--theme-pattern-light-blue-diagonal-foreground: var(--nord10);
--theme-pattern-purple-diagonal-background: var(--nord4);
--theme-pattern-purple-diagonal-foreground: var(--nord15);
--color-graph-temperature-temp-plus: var(--...