Adds a dark mode to the Livebox administration website, currently compatible and tested with firmware :
4.66.0
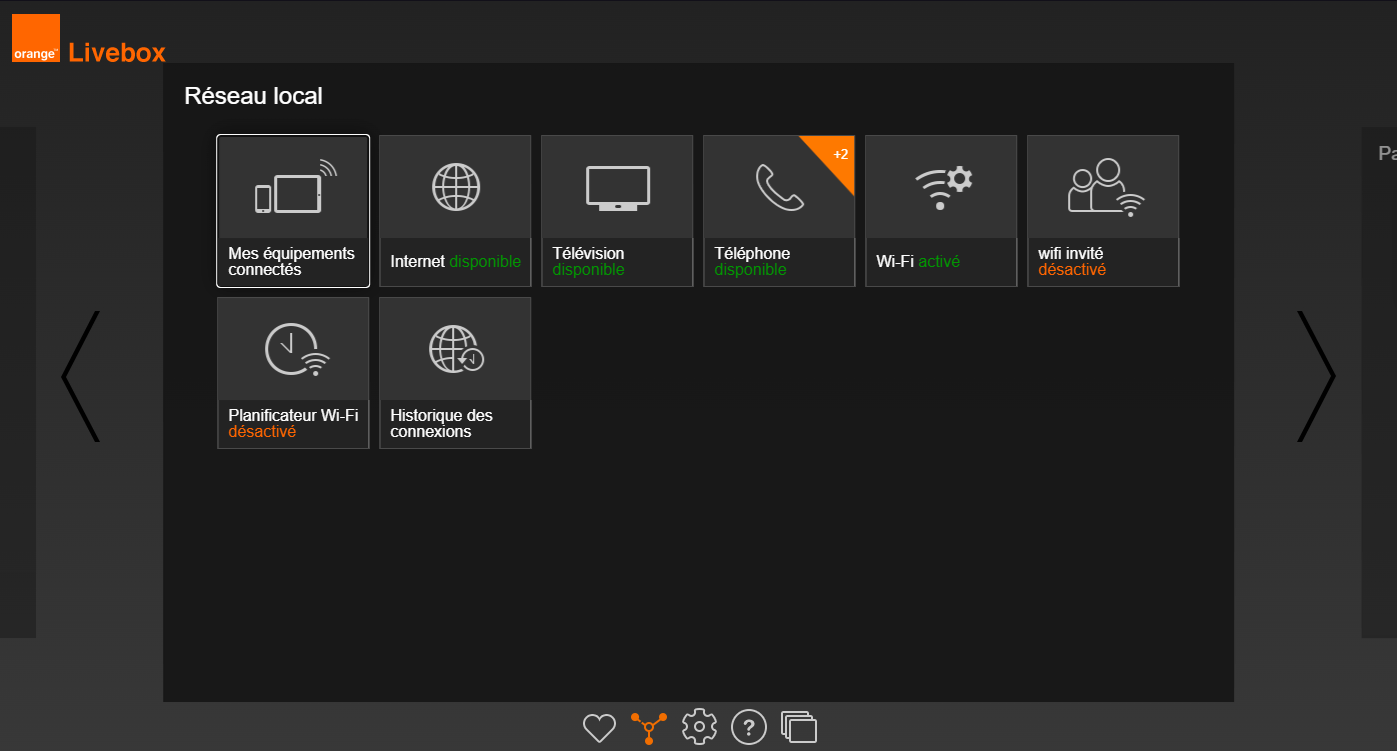
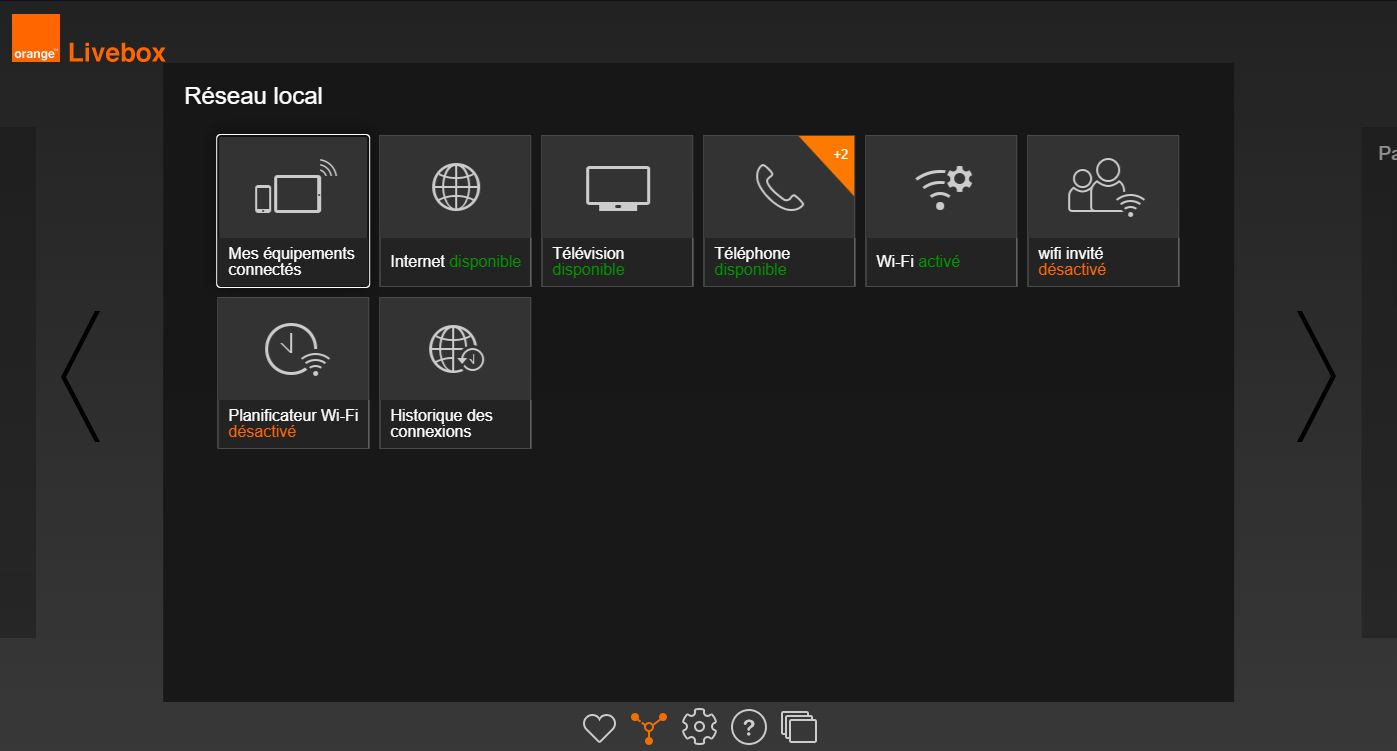
Dark mode for Livebox administration website by Mickmick

Details
AuthorMickmick
LicenseNo License
Category192.168.1.1,livebox
Created
Updated
Code size8.4 kB
Code checksum23b95a87
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Changelog
- 20240113.17.49
First release - 20240114.08.06
Added missing color replacements
Set the color black to be more grey - 20240114.09.40
Removed Urls and replaced them with invert
Changed return button to get dark mode - 20240401.10.32
Changed progress bar to be in dark mode
Source code
/* ==UserStyle==
@name Dark mode for Livebox administration website
@version 20240401.10.32
@namespace https://userstyles.world/user/Mickmick
==/UserStyle== */
@-moz-document domain("livebox"), domain("192.168.1.1") {
html {
background: #000;
}
.sah_ui_page {
background-color: rgba(21, 21, 21, .9);
}
#wm3 {
background: -webkit-linear-gradient(#212020, #232323);
background: -o-linear-gradient(#282727, #0f0f0f);
background: -moz-linear-gradient(#2f2f2f, #060606);
}
.tile {
border: 1px solid #4a4a4a;
}
body {
background-color: #141414;
color: #fff;
}
.header-fixed {
background-color: #252424;
}
.container-content {
background-color: #232323;
}
.bodytxt {
color: #dddbdb;
}
button.toggleonoff {
background-color: #232323;
color: #ffffff;
}
.sah_app.favapp {
background-color: #252525;
}
.favapp div#main-container {
background-color: #232323;
}
.tab-menu {
color: #fff;
background-color: #232323;
}
.tab-button {
border-color: #232323;
border-bottom-color: #232323;
background-color: #525252;
}
.conf-table-row-zebra:nth-child(odd) {
color: #ffffff;
background-color: #474646;
}
.conf-table-row-zebra:nth-child(even) {
color: #ffffff;
background-color: #232323;
}
input[type=button] {
color: #ffffff;
background-color: #232323;
outline-color: #ffffff;
}
select {
background-color: #232323;
border-color: #525252;
}
.sub-menu {
background-color: #232323;
}
.txtandfield {
color: #fff;
}
.sub-menu-button {
background-color: #232323;
color: #ffffff;
border-color: #ffffff;
}
input[type=button]:disabled {
color: #414040;
background-color: #232323;
outline-color: #414040;
}
.sah_dialog {
border: 1px solid #aaa;
background: #232323;
color: #fff;
}
.sah_dialog_body {
background-color: #232323;
}
.sah_dialog_title {
background-color: #232323;
color: #F16E00;
}
.sah_dialog_header {
background-color: #232323;
}
button[type=button]:disabled {
color: #4b4a4a;
background-color: #232323;
outline-color: #4b4a4a;
}
.mhsclock_date {
color: #ffffff;
}
.mhsclock_time {
color: #fff;
border-bottom-color: #fff;
}
.sah_dialog_firstlogin_title {
background-color: #232323;
}
.overlay {
-webkit-filter: invert(1);
filter: invert(1);
}
.widget-title-box {
background-color: #232323;
}
.swiper-slide-active {
color: #ffffff;
}
.title {
color: #ffffff;
}
.conf-table-cell {
background-color: #232323;
color: #ffffff;
border-color: #000000;
}
.conf-table-title {
background-color: #515050;
color: #ffffff;
border-color: #000000;
}
.conf-table-blank-cell-empty {
background-color: #3e3d3d;
color: #fff;
border-color: #000;
}
.conf-table-button-delete {
background-color: #232323;
}
input[type=radio] + label {
background-color: #232323;
}
input[type=radio] + label > span {
color: #ffffff;
}
input[type=checkbox] + label {
background-color: #232323;
}
.devicelist-menu-device-container.child {
background-color: #232323;
color: #ffffff;
}
select {
-webkit-filter: invert(1);
filter: invert(1);
}
.navarrow.right {
-webkit-filter: invert(1);
filter: invert(1);
}
.navarrow.left {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-pointacceswifi {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-desktop-windows {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-desktop {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-desktop-ios {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-desktop-linux {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-laptop-windows {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-laptop {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-laptop-ios {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-laptop-linux {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-notebook-windows {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-notebook {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-notebook-ios {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-notebook-linux {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-tv {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-appletv {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-tablet-ios {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-tablet-android {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-tablet-windows {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-tablet {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-phone-new {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-phone-old {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-mobile {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-mobile-android {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-mobile-ios {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-mobile-windows {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-laptop-windows {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-laptop {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-laptop-ios {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-nas {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-liveplug-icon-extender {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-liveradio {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-leblocdorange {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-homelive {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-googleonhub {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-enceintehifi {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-decodeuruhd {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-decodeurtvplay {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-decodeurtv4 {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-stb {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-usbkey {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-cletv-v2 {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-e-door-sensor, .devicelist-menu-device-container.selected>.node-device-icon-e-door-sensor-orange {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-e-motion-sensor, .devicelist-menu-device-container.selected>.node-device-icon-e-motion-sensor-orange {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-e-simple-button, .devicelist-menu-device-container.selected>.node-device-icon-e-simple-button-orange {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-e-dimmer, .devicelist-menu-device-container.selected>.node-device-icon-e-dimmer-orange {
-webkit-filter: invert(1);
filter: invert(1);
}
.node-device-icon-airbox {
-webkit-filter: invert(1);
filter: invert(1);
}
#app_close:focus, #app_close:active {
color: #fff;
}
.return-button {
color: #000;
}
.inner_progress_bar {
background: #515050
}
}