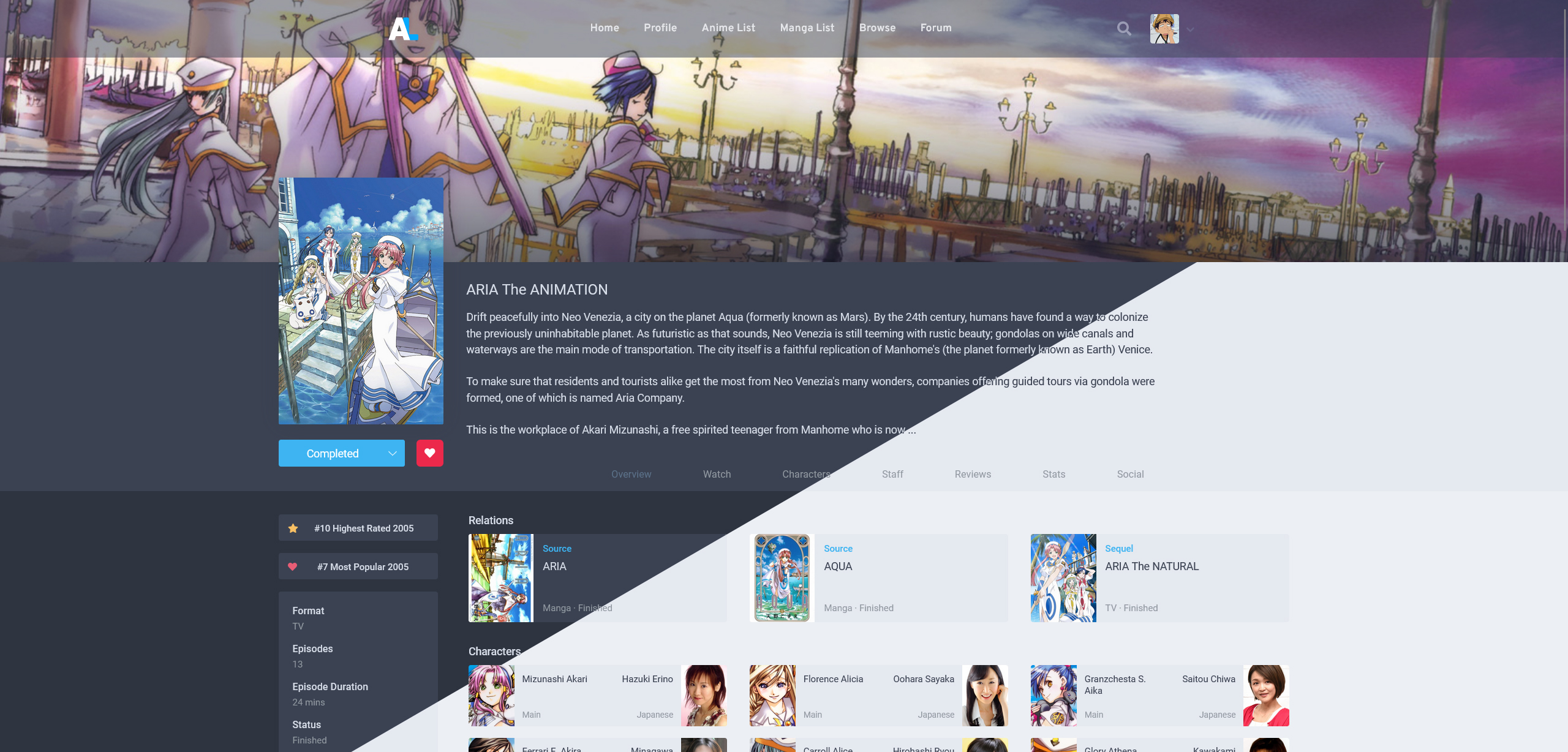
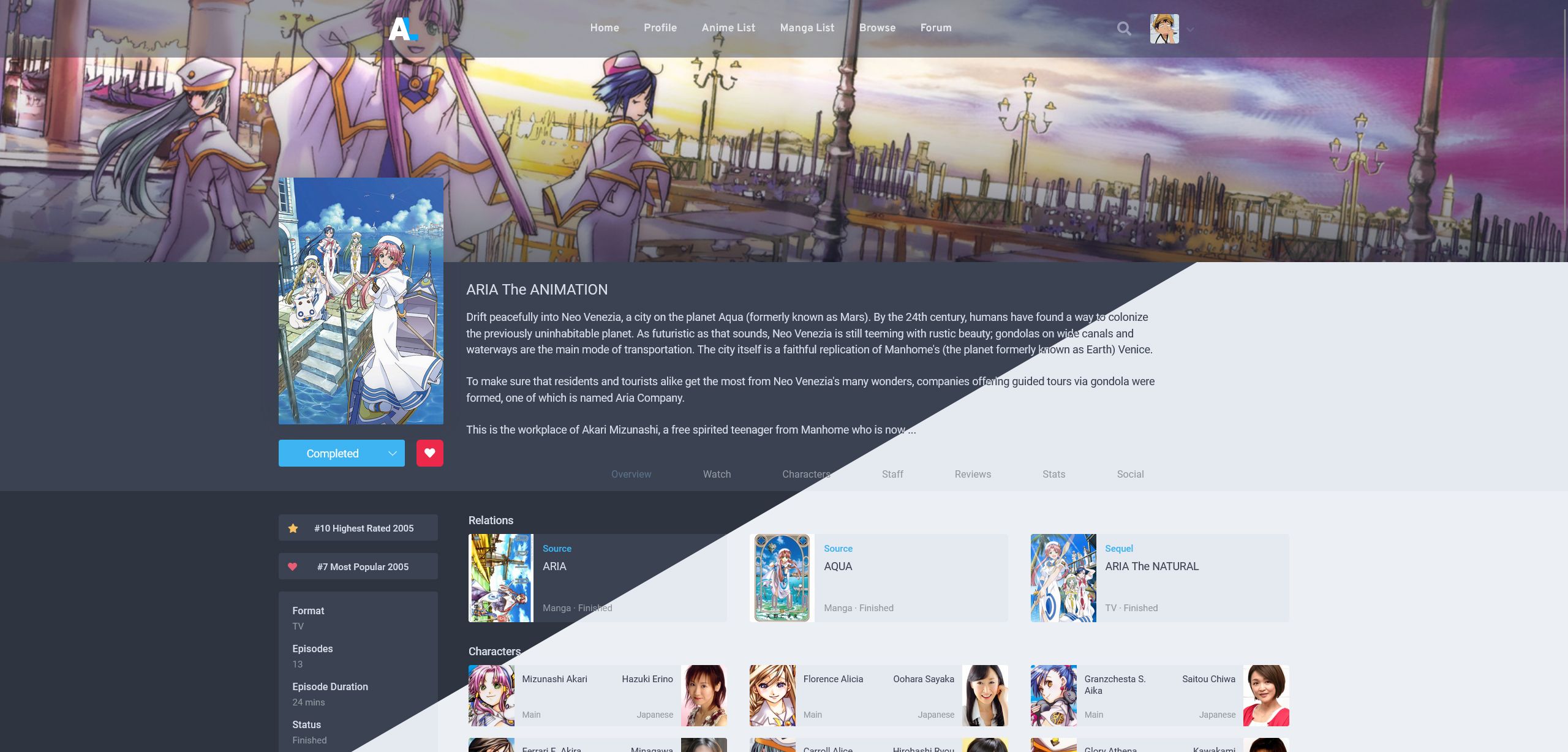
OS color scheme responsive dark and light theme for AniList based on the Nord palette.
AniList Nord by shard

Details
Authorshard
LicenseNo License
Categoryanilist
Created
Updated
Code size14 kB
Code checksume662b018
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Works best if the the site is set to use its own dark theme because of variations in font colors, but looks fine regardless.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name AniList Nord Dark
@version 20240328.20.40
@namespace https://userstyles.world/user/shard
@description Dark theme for AniList based on the Nord palette.
@author shard
@license No License
==/UserStyle== */
@-moz-document domain("anilist.co") {
:root {
/* Nord color scheme */
--nord0: #2e3440;
--nord1: #3b4252;
--nord2: #434c5e;
--nord3: #4c566a;
--nord4dark: #d1d8e3;
--nord4: #d8dee9;
--nord5: #e5e9f0;
--nord6: #eceff4;
--nord7: #8fbcbb;
--nord8: #88c0d0;
--nord9: #81a1c1;
--nord10: #5e81ac;
--nord11: #bf616a;
--nord12: #d08770;
--nord13: #ebcb8b;
--nord14: #a3be8c;
--nord15: #b48ead;
--nordBlack: #252932;
--nordInactive: #9b9ea4;
--rgbnord0: 46, 52, 64;
--rgbnord1: 59, 66, 82;
--rgbnord2: 67, 76, 94;
--rgbnord3: 76, 86, 106;
--rgbnord4dark: 209, 216, 227;
--rgbnord4: 216, 222, 233;
--rgbnord5: 229, 233, 240;
--rgbnord6: 236, 239, 244;
--rgbnord7: 143, 188, 187;
--rgbnord8: 136, 192, 208;
--rgbnord9: 129, 161, 193;
--rgbnord10: 94, 129, 172;
--rgbnord11: 191, 97, 106;
--rgbnord12: 208.135.112;
--rgbnord13: 235, 203, 139;
--rgbnord14: 163, 190, 140;
--rgbnord15: 180, 142, 173;
--rgbnordBlack: 37, 41, 50;
--rgbnordInactive: 155, 158, 164;
}
@media (prefers-color-scheme: dark) {
:root {
--blackout: var(--nordBlack);
--background0: var(--nord0);
--background1: var(--nord1);
--background2: var(--nord2);
--background3: var(--nord3);
--foreground0: var(--nord6);
--foreground1: var(--nord5);
--foreground2: var(--nord4);
--foreground3: var(--nord4dark);
--textPrimary: var(--nord4);
--link: var(--nord9);
--rgblackout: var(--rgbnordBlack);
--rgbackground0: var(--rgbnord0);
--rgbackground1: var(--rgbnord1);
--rgbackground2: var(--rgbnord2);
--rgbackground3: var(--rgbnord3);
--rgbforeground0: var(--rgbnord6);
--rgbforeground1: var(--rgbnord5);
--rgbforeground2: var(--rgbnord4);
--rgbforeground3: var(--rgbnord4dark);
}
}
@media (prefers-color-scheme: light) {
:root {
--blackout: var(--nord0);
--background0: var(--nord6);
--background1: var(--nord5);
--background2: var(--nord4);
--background3: var(--nord4dark);
--foreground0: var(--nord0);
--foreground1: var(--nord1);
--foreground2: var(--nord2);
--foreground3: var(--nord3);
--textPrimary: var(--nord1);
--link: var(--nord10);
--rgbackground0: var(--rgbnord6);
--rgbackground1: var(--rgbnord5);
--rgbackground2: var(--rgbnord4);
--rgbackground3: var(--rgbnord4dark);
--rgbforeground0: var(--rgbnord0);
--rgbforeground1: var(--rgbnord1);
--rgbforeground2: var(--rgbnord2);
--rgbforeground3: var(--rgbnord3);
}
}
/* Main Colors */
body,
h1,
h2,
h3,
p {
color: var(--textPrimary) !important;
}
body,
.page-content,
.page-content > .search {
background-color: var(--background0) !important;
}
.nav-unscoped {
background-color: var(--background1) !important;
}
.nav-unscoped.transparent {
background-color: rgba(var(--rgbnord1), 0.5) !important;
}
.nav-wrap,
.content-wrap,
.footer,
.details,
.favourites-wrap,
.stats-wrap .stat-card,
.stats-wrap .stat-card .relations-wrap,
.feed-type-toggle,
.list-preview,
.thread-card,
.review-card,
.media-preview,
.activity-entry .wrap,
.reply,
.settings .content {
background-color: var(--background1) !important;
}
.nav[data-v-62eacfff]:not(.transparent) {
background-color: var(--blackout) !important;
}
.nav[data-v-62eacfff]:not(.transparent) .link,
.nav[data-v-62eacfff]:not(.transparent) .search[data-v-62eacfff] svg,
.nav[data-v-62eacfff]:not(.transparent) .user .chevron[data-v-62eacfff] {
color: var(--nord4);
}
.nav .link[data-v-1cc2919e]:not(.router-link-active) {
color: var(--textPrimary);
}
.media-preview[data-v-796abd11] .media-preview-card .content,
.list-preview[data-v-6aea970d] .media-preview-card .content {
background-color: var(--background2) !important;
}
.feed-type-toggle .active {
background-color: var(--background3) !important;
color: var(--textPrimary) !important;
}
/* Common Elements */
.primary-link {
color: var(--textPrimary) !important;
}
.load-more {
background-color: var(--background1) !important;
}
.load-more:hover {
background-color: var(--background2) !important;
}
.router-link-exact-active.router-link-active[data-v-1e00b9da] {
background-color: var(--background1) !important;
color: var(--textPrimary) !important;
}
.el-message-box {
background-color: var(--background3);
}
.el-message-box .el-message-box__title {
color: var(--nord4);
}
.el-message--error .el-message__content {
color: var(--nord4) !important;
}
.el-message--success .el-message__content {
color: var(--nord3) !important;
}
/* Dropdown List */
.el-select-dropdown__item.selected,
.el-select-dropdown__item:hover,
.el-dropdown-menu__item:focus,
.el-dropdown-menu__item:not(.is-disabled):hover {
background-color: var(--background1);
color: var(--textPrimary);
}
.el-select-dropdown__list,
.el-dropdown-menu,
.el-dropdown-menu__item--divided::before {
background-color: var(--background3) !important;
}
.el-select-dropdown.is-multiple .el-select-dropdown__item.selected,
.el-select-dropdown.is-multiple .el-select-dropdown__item.hover {
background-color: var(--background2);
}
.el-select-dropdown.is-multiple .el-select-dropdown__item.selected.hover {
background-color: var(--background1);
}
.el-select-dropdown__item,
.el-dropdown-menu__item {
color: var(--textPrimary) !important;
}
.el-select .el-tag {
background-color: var(--foreground2);
color: var(--background3);
}
.el-input__inner::placeholder {
color: var(--textPrimary);
}
.browse-wrap .dropdown {
background-color: var(--background3) !important;
}
.browse-wrap .dropdown::before {
color: var(--nord3) !important;
}
/* Input Fields */
.markdown-editor,
.el-textarea__inner,
.activity-entry.preview.activity-text .wrap,
.el-input__inner,
.quick-search .input {
background-color: var(--background1) !important;
color: var(--textPrimary) !important;
border: 1px solid var(--background1) !important;
}
.el-textarea__inner:hover,
.activity-entry.preview.activity-text .wrap:hover {
border-color: var(--nord4) !important;
}
.el-textarea__inner::placeholder,
.input input[data-v-bcbe965e]::placeholder {
color: var(--nordInactive) !important;
}
.search-wrap .search {
color: var(--textPrimary) !important;
}
/* Profile Stats */
.history-day.lv-0 {
background-color: var(--background0) !important;
}
.stats-wrap .progress,
.lists .theme-switch,
.filters .active {
background-color: var(--background1) !important;
}
.filters .active {
color: var(--textPrimary) !important;
}
.filters .el-slider__runway {
background-color: var(--background3);
}
.filters .el-slider__runway .el-slider__button {
background-color: var(--nord4);
}
.stats-wrap .highlight .circle {
background-color: var(--background2) !important;
}
.stats-wrap .highlight .circle .icon {
color: var(--textPrimary) !important;
}
.stats-wrap .stat-card .button.circle {
background-color: var(--background2) !important;
}
.stats-wrap .switch {
background-color: var(--background2) !important;
}
.stats-wrap .switch .option {
color: var(--textPrimary) !important;
}
.stats-wrap .switch .option.active {
color: var(--background1) !important;
}
.stats-wrap .switch .option.active:hover {
color: var(--textPrimary) !important;
}
.bar-chart-wrap,
.pie-chart,
.line-chart-wrap,
.ps-container[data-v-202815eb] {
background-color: var(--background1) !important;
}
.bar-chart-wrap .x-axis,
.line-chart-wrap .x-axis {
background-color: var(--background2) !important;
}
.line-chart .area {
fill: var(--background2) !important;
}
/* Lists */
.list-section {
background-color: var(--background1) !important;
}
.list-editor-wrap .list-editor .body {
background-color: var(--background2) !important;
}
/* Browse */
.filter .name {
color: var(--textPrimary);
}
.search-wrap,
.search-wrap .input,
.filter-select .select,
.open-btn {
background-color: var(--background2) !important;
}
.search-wrap .icon, .select .icon, .placeholder, .open-btn {
color: var(--foreground3) !important;
}
.hover-data.right {
background-color: var(--background2) !important;
}
.hover-data.right::before {
color: var(--nord2) !important;
}
.hover-data.right .header,
.hover-data.right .info {
color: var(--textPrimary) !important;
}
.hover-data.right .studios,
.hover-data.right .genres {
filter: brightness(150%);
}
.results.chart .data, .results.chart .media-card, .results.chart .media-card .footer {
background-color: var(--background1) !important;
}
.results.table .media-card {
background-color: var(--background2) !important;
}
.results.chart .data .date,
.results.chart .data .date.airing .episode,
.results.chart .data .typings,
.results.chart .data .description,
.score .percentage {
color: var(--textPrimary) !important;
}
.cover, .media-card, .search-wrap, .select, .open-btn {
box-shadow: none !important;
}
.ps-container.scroll-wrap.ps .option {
color: var(--textPrimary);
}
.dropdown,
.options {
background-color: var(--background2) !important;
}
.dropdown .name,
.dropdown .label {
color: var(--textPrimary) !important;
}
.dropdown .select {
background-color: var(--background1);
}
.range .rail {
background-color: var(--background3) !important;
border: 1px solid var(--background1);
}
.range .rail .active-region {
background-color: var(--background1) !important;
}
.option.selected,
...