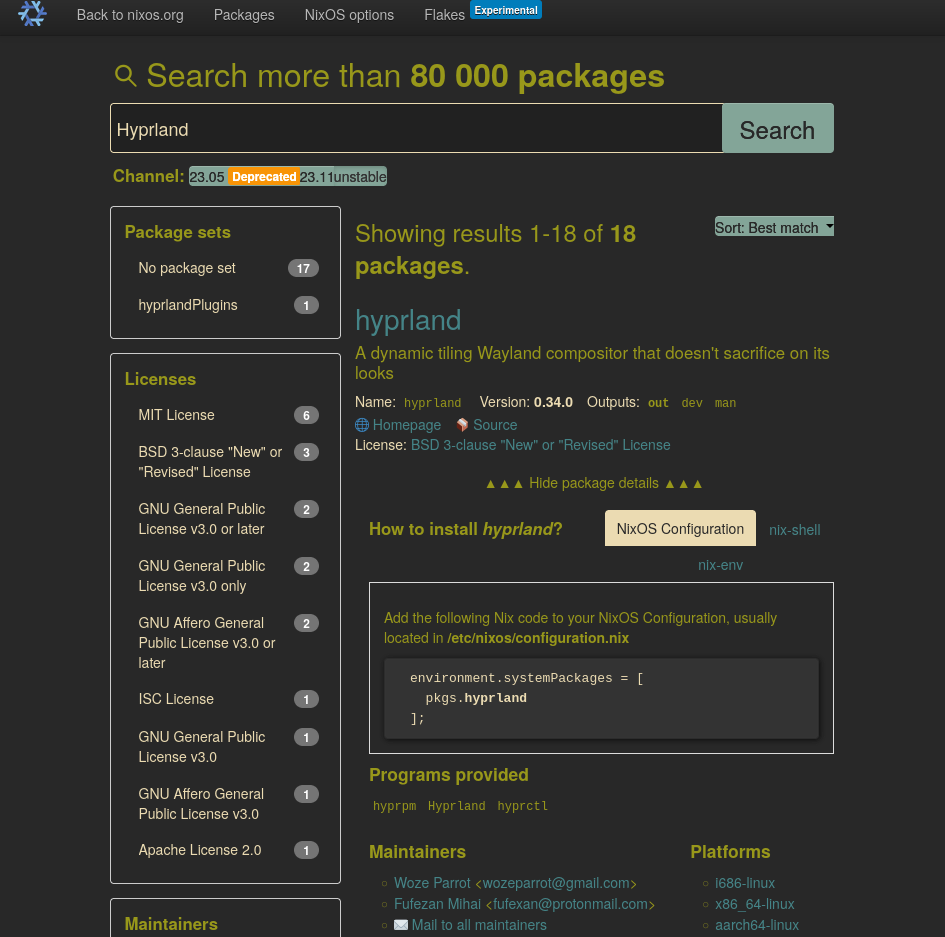
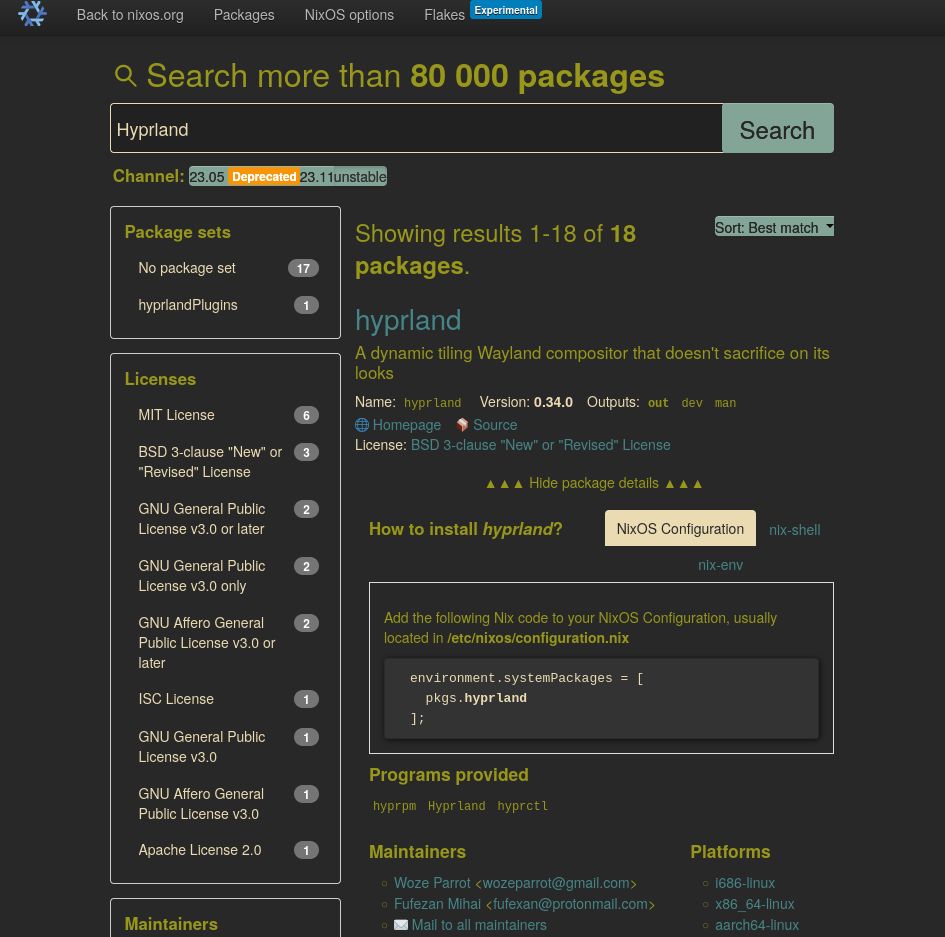
Gruvboxed NixOS Website
Gruvbox NixOS by ArtemChandragupta

Details
AuthorArtemChandragupta
LicenseNONE
Categorynixos
Created
Updated
Code size4.8 kB
Code checksumc244122b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Based on Darkened NixOS
Source code
/* ==UserStyle==
@name Gruvboxed NixOS
@namespace USO Archive
@author ArtemChandragupta
@description Gruvboxeded NixOS Website
@version 2
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("nixos.org") {
body {
color: #98971a;
background-color: #282828;
}
.navbar-inner {
background-image: linear-gradient(to bottom, #2f2f2f, #212121);
background-repeat: repeat-x;
border: 1px solid #1d1d1d;
}
.navbar .brand {
color: #b7b7b7;
text-shadow: 0 1px 0 #141414;
}
.navbar .brand > a:hover {
color: #e1e1e1;
}
.navbar .nav > li > a {
color: #b7b7b7;
text-shadow: 0 1px 0 #141414;
}
.navbar .nav > li > a:hover {
color: #e1e1e1;
text-shadow: 0 1px 0 #141414;
}
textarea,
input[type="text"],
input[type="password"],
input[type="datetime"],
input[type="datetime-local"],
input[type="date"],
input[type="month"],
input[type="time"],
input[type="week"],
input[type="number"],
input[type="email"],
input[type="url"],
input[type="search"],
input[type="tel"],
input[type="color"],
.uneditable-input {
background-color: #212121;
border: 1px solid #ebdbb2;
color: #ebdbb2;
}
ul.nixos-blogs > li:nth-child(2n+1) {
background-color: rgb(39, 39, 39);
}
ul.nixos-blogs > li {
border-top: 1px solid rgb(66, 66, 66);
}
ul.nixos-commits > li:nth-child(2n+1) {
background-color: rgb(39, 39, 39);
}
ul.nixos-commits > li {
border-top: 1px solid rgb(66, 66, 66);
}
pre {
background-color: #111;
box-shadow: 0.1em 0.1em 0.5em #0c0c0c;
}
code,
pre {
color: #98971a;
}
table#search-results tr.odd > td {
background-color: #292929;
}
table#search-results tr.even:hover > td {
background-color: #292929;
}
code {
background-color: #282828;
border: 0;
}
.table th,
.table td {
border-top: 1px solid #3c3c3c;
}
.pager li > a,
.pager li > span {
background-color: #2d2d2d;
border: 1px solid #3c3c3c;
}
.pager:hover li > a:hover,
.pager li > span {
background-color: #5f5f5f;
border: 1px solid #3c3c3c;
}
.btn {
color: #282828;
background-color: #282828;
background-image: linear-gradient(to bottom, #83a598, #83a598);
padding: 0px;
border: 0px;
}
.btn.active {
background-color: #83a598;
}
a {
color: #458588;
}
.search-page > .search-results > div > :nth-child(2) > li.package > :nth-child(3) {
color: #ebdbb2;
}
.search-page > .search-results > div > :nth-child(2) > li.package .result-item-show-more {
color: #98971a;
background: #282828
}
.nav-tabs > .active > a {
background-color: #b16286;
color: #282828;
border: 0
}
.nav-tabs > .active > a, .nav-tabs > .active > a:hover, .nav-tabs > .active > a:focus {
background-color: #ebdbb2;
}
.search-page > .search-results > div > :nth-child(2) > li > :first-child {
font-size: 2em;
color: #d65d0e
}
.search-page ul.search-sidebar > li > ul > li > a {
color: #ebdbb2;
}
.pager .disabled > a,
.pager .disabled > a:hover,
.pager .disabled > a:focus,
.pager .disabled > span {
background-color: #2d2d2d;
}
.alert {
text-shadow: 0 1px 0 rgba(66, 66, 66, 0.5);
background-color: #3b382d;
border: 1px solid #44403b;
}
.hljs {
color: #458588;
}
.alert-info {
color: #458588;
background-color: #1b2930 !important;
border-color: #273336 !important;
}
.table-striped tbody > tr:nth-child(2n+1) > td,
.table-striped tbody > tr:nth-child(2n+1) > th {
background-color: #232323;
}
.dropdown-menu {
background-color: #272727;
}
.dropdown-menu > li > a {
color: #909090;
}
.dropdown-menu .divider {
*width: 100%;
height: 1px;
margin: 9px 1px;
*margin: -5px 0 5px;
overflow: hidden;
background-color: #606060;
border-bottom: 1px solid #606060;
}
.news-short {
color: #ebdbb2;
}
hr {
border-top: 1px solid #656565;
border-bottom: 1px solid #656565;
}
.hljs {
background: #0e0e0e;
}
}