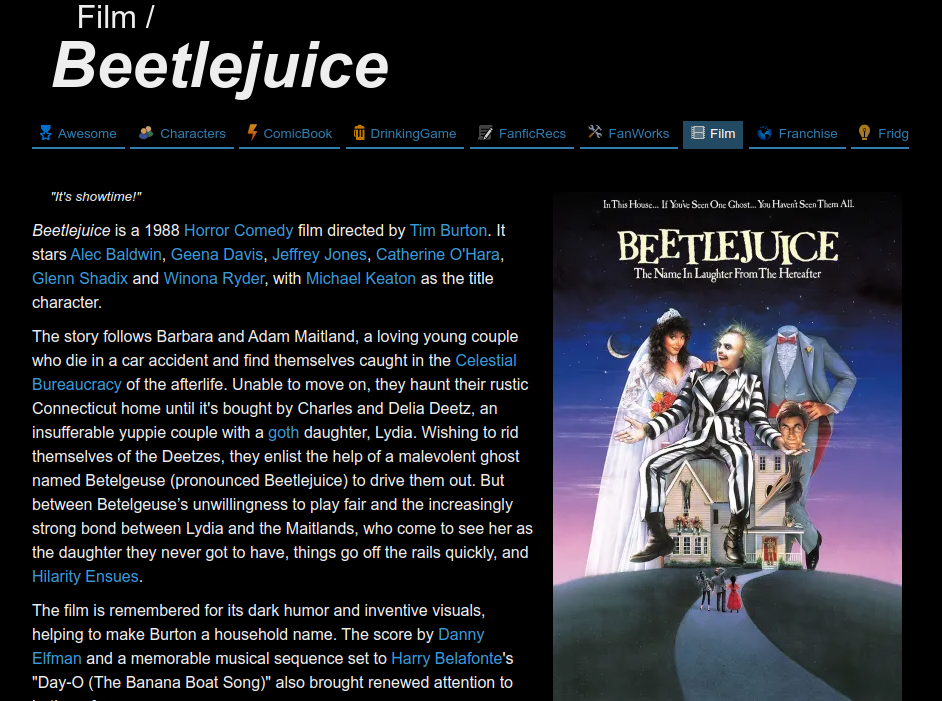
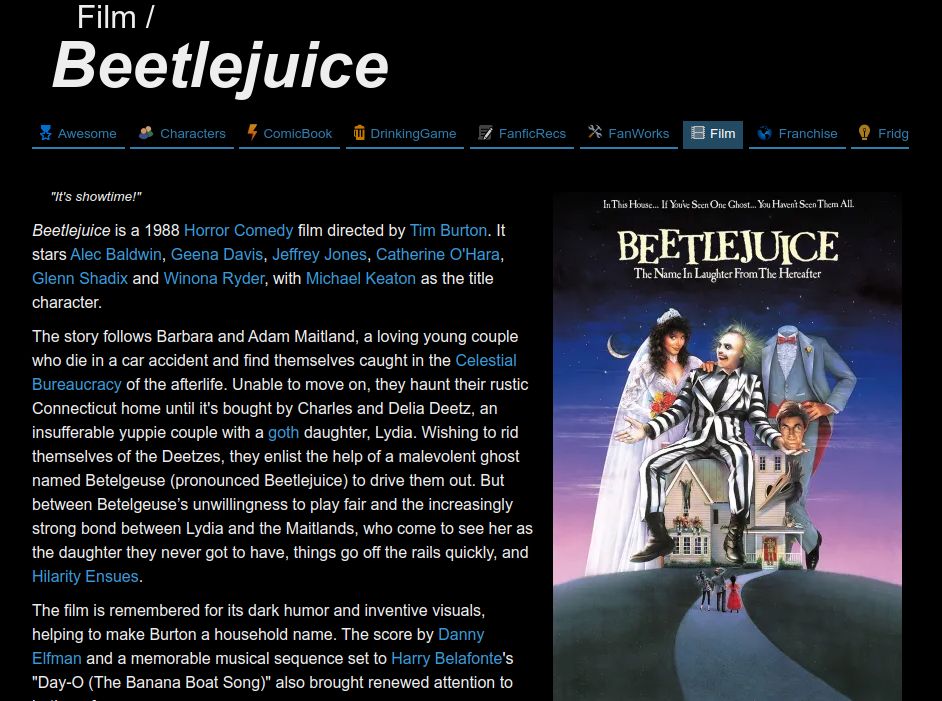
Removes, replaces, and recolors the entire website to be more visually appealing and minimalist.
Dark, Minimalist TVTropes by Orangestar12

Details
AuthorOrangestar12
LicenseCC-BY-NC-SA
Categorytvtropes.org
Created
Updated
Code size5.4 kB
Code checksum389d1de7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Might break with websites that have really specific styles but I tried to check as much as I could.
Source code
/* ==UserStyle==
@name Dark, Minimalist TVTropes
@version 20240114.03.56
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://tvtropes.org/pmwiki/pmwiki.php/") {
html {
--void: black;
--black: ;
--off-black: #444;
--main: #eee;
--accent: #3b9bd9;
--accent-dark: #224a63;
background: var(--void);
color: var(--main);
}
body,
#main-content {
/* dude, why did tvtropes make this !important... */
background: transparent !important;
margin: 0;
}
.article-content,
.comment-box,
.launch-pad-draft {
color: var(--main);
}
.article-content a,
.comment-box a,
.launch-pad-draft a {
color: var(--accent);
}
/* force mobile layout */
.mobile-on,
.tablet-on,
.tiny-on {
display: block !important;
}
/* disable */
.watch-button,
.mobile-actionbar-toggle,
#main-content-sidebar,
.action-bar,
#main-header-bar,
hr,
#main-footer,
.lazy-video-script {
display: none !important;
}
#main-content #main-entry.with-sidebar {
max-width: none;
}
.logo-small {
height: auto;
width: 128px;
}
#homepage-introBox-mobile {
background: transparent;
padding: 16px 32px;
margin: auto;
max-width: 160px;
}
#main-container {
margin-top: 0;
}
.entry-title strong {
display: block;
font-size: 0.5em;
margin-left: 1.5ch;
font-style: normal;
}
.entry-title {
margin: 0 0.5ch !important;
padding: 0 !important;
font-size: 4em;
font-style: italic;
box-shadow: none !important;
position: relative;
z-index: 1000;
line-height: 1;
}
.entry-title .aka-title {
font-size: 0.25em;
font-weight: normal;
margin-left: 1.5ch;
}
@media (max-width: 765px) {
#main-content #main-entry h1.entry-title {
font-size: 2.5em;
}
}
nav.body-options {
max-height: 1.5em;
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
position: sticky !important;
top: 0;
background: var(--void);
z-index: 100;
padding-top: 8px;
padding-bottom: 8px;
margin: 1em 0 2em;
/* margin collapse SUCKS */
box-shadow: 0 5px 5px var(--void);
}
nav.body-options::-webkit-scrollbar {
height: 0;
/* height: 6px; */
background: var(--void);
}
/* nah
nav.body-options::-webkit-scrollbar-thumb {
background: var(--off-black);
border-radius: 3px;
} */
.acaptionright,
.floatboxright,
.quoteright,
.quoteright + * > .acaptionright,
.quoteright + .acaptionright {
background: var(--void);
padding-left: 6px;
padding-right: 6px;
border-left: none;
border-right: none;
box-shadow: none;
}
.article-content h1:not(.entry-title),
.article-content h2:not(.comment-title),
.comment-box h1:not(.entry-title),
.comment-box h2:not(.comment-title),
.launch-pad-draft h1:not(.entry-title),
.launch-pad-draft h2:not(.comment-title),
.article-content div.wmglead,
.article-content h3:not(.forum-header),
.comment-box div.wmglead,
.comment-box h3:not(.forum-header),
.launch-pad-draft div.wmglead,
.launch-pad-draft h3:not(.forum-header) {
background: var(--accent-dark);
border-radius: 5px;
}
.folderlabel,
.folderlabel.is-open {
background: var(--background) !important;
border-color: var(--off-black) !important;
}
.article-content .folderlabel,
.comment-box .folderlabel,
.launch-pad-draft .folderlabel {
/* mad about this one */
border-top: 1px solid var(--off-black) !important;
}
.folderlabel:hover {
background: var(--off-black) !important;
}
.section-links div.titles {
margin: 0 !important;
border-bottom: 1px solid rgba(255, 255, 255, 0.25);
}
.section-links div.titles > div {
background: var(--void) !important;
border-radius: 0 !important;
}
.section-links div.titles > div:nth-child(even) {
background: #222 !important;
}
.section-links {
border: 1px solid rgba(255, 255, 255, 0.25);
}
.section-links ul {
border-style: solid !important;
border-color: rgba(255, 255, 255, 0.25) !important;
margin: 0 !important;
}
.titles div,
.section-links li {
padding: 0.75em 1ch !important;
}
.section-links .links li::after {
display: none !important;
content: '' !important;
}
.section-links a,
.section-links a:visited {
color: var(--accent) !important;
}
.section-links .links li:nth-child(even) {
background: #222;
}
ul.subpage-links > li > a {
border-color: var(--accent);
color: var(--accent);
border-radius: 0;
border-left: 0;
border-right: 0;
border-top: 0;
}
ul.subpage-links > li > a.curr-subpage,
ul.subpage-links > li > a.selected {
background: var(--accent-dark);
border-color: var(--accent-dark);
}
ul.subpage-links > li > a:hover {
border-color: var(--accent);
color: var(--accent);
opacity: 1;
}
ul.subpage-links > li > a.curr-subpage:hover {
border-color: var(--accent);
background-color: var(--accent);
color: black;
}
/* I can only hold so much hate in my heart */
a[title="The Headscratchers page"] > span > span,
a[title="The WMG page"] > span > span,
a[title="The YMMV page"] > span > span,
a[title="The ShoutOut page"] > span > span,
a[title="The Recap page"] > span > span,
a[title="The NightmareFuel page"] > span > span,
a[title="The Laconic page"] > span > span,
a[title="The Film page"] > span > span,
a[title="The Radar page"] > span > span,
a[title="The FanficRecs page"] > span > span {
filter: invert(1);
}
}