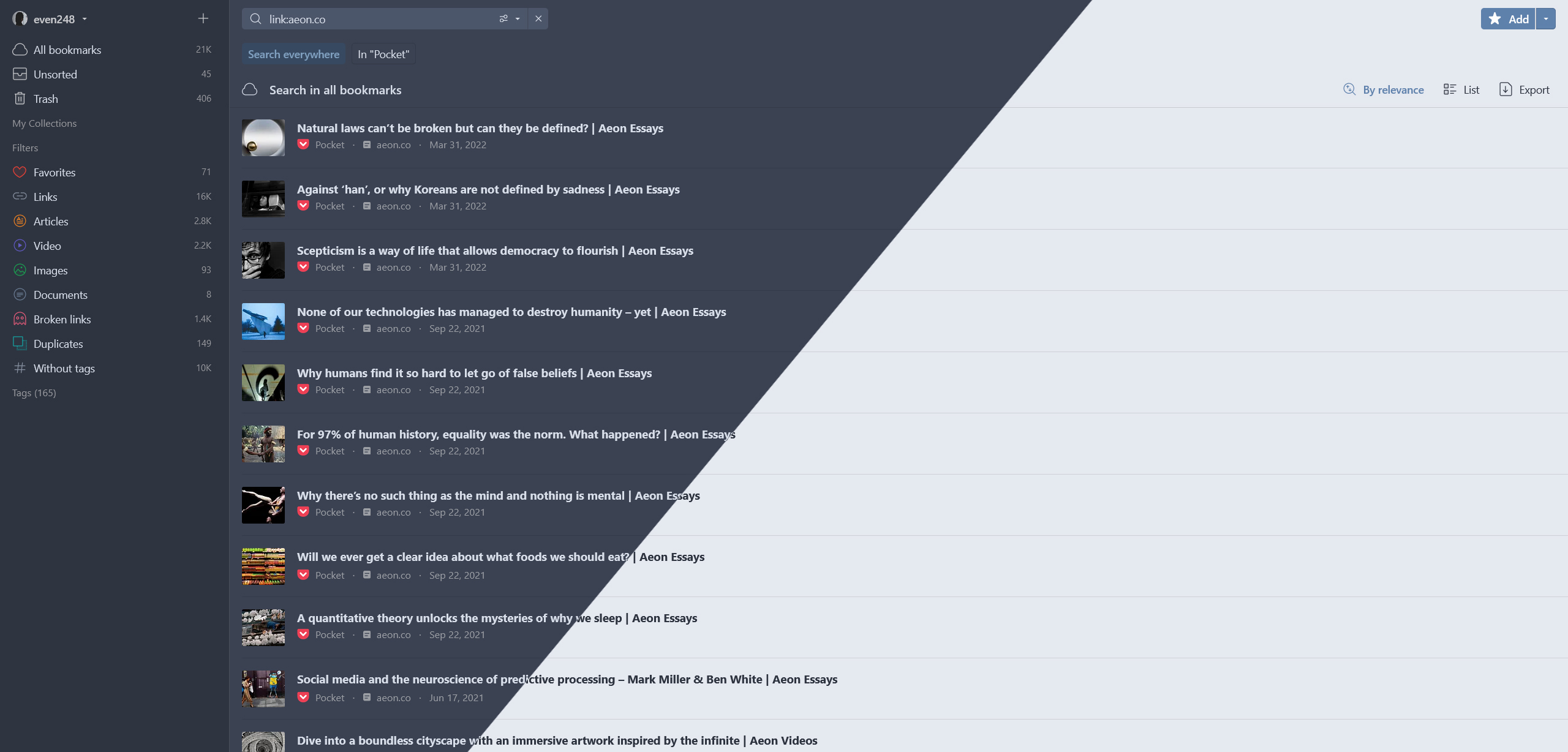
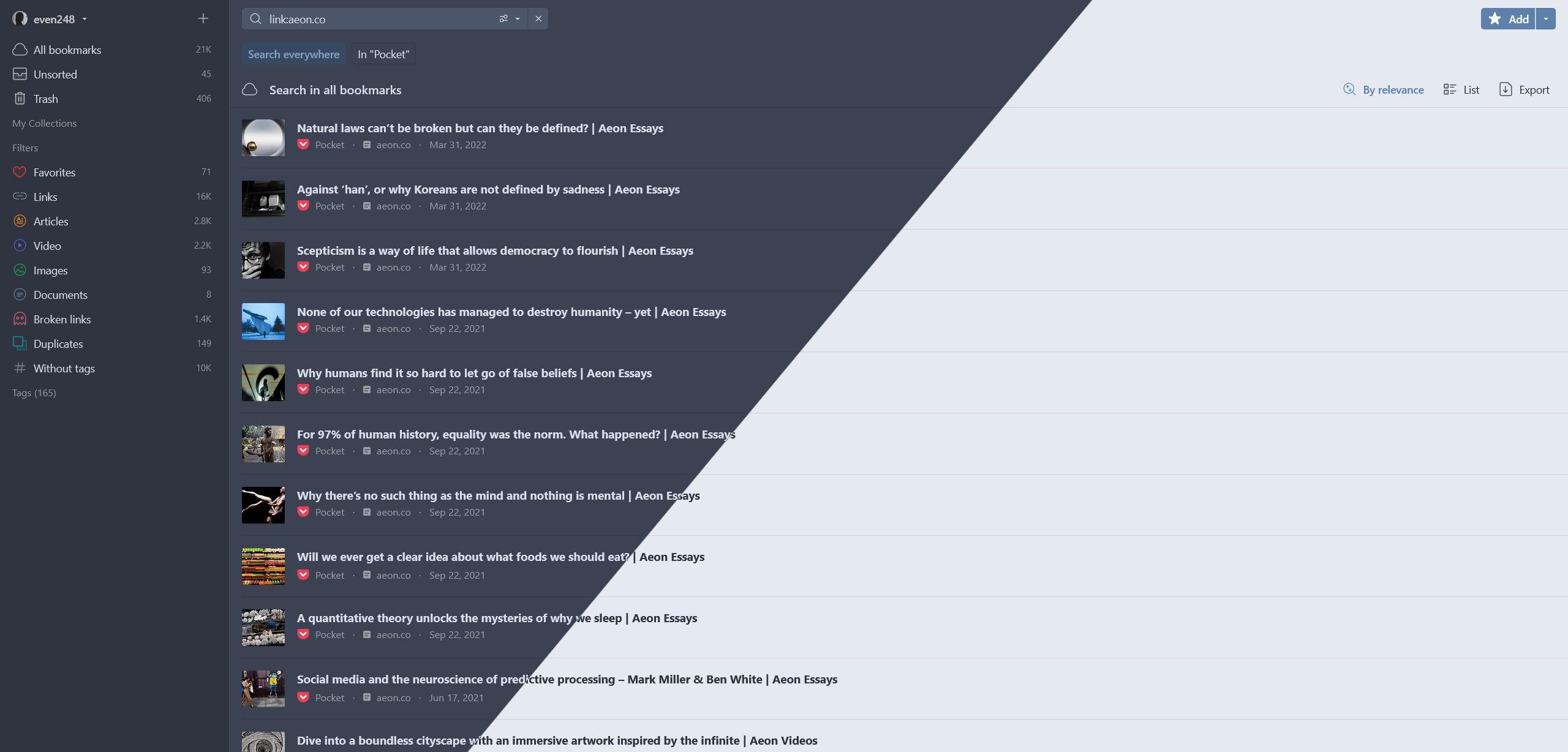
OS color scheme responsive dark and light theme for Raindrop.io based on the Nord palette.
Raindrop Nord by shard

Details
Authorshard
LicenseNo License
Categoryraindrop
Created
Updated
Code size7.2 kB
Code checksumdb5623ee
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Raindrop Nord Dark
@version 20230626.13.18
@namespace userstyles.world/user/shard
@description Dark theme for Raindrop.io based on the Nord palette.
@author shard
@license No License
==/UserStyle== */
@-moz-document domain("app.raindrop.io") {
:root,
[data-theme] {
/* Nord color scheme */
--nord0: #2e3440;
--nord1: #3b4252;
--nord2: #434c5e;
--nord3: #4c566a;
--nord4dark: #d1d8e3;
--nord4: #d8dee9;
--nord5: #e5e9f0;
--nord6: #eceff4;
--nord7: #8fbcbb;
--nord8: #88c0d0;
--nord9: #81a1c1;
--nord10: #5e81ac;
--nord11: #bf616a;
--nord12: #d08770;
--nord13: #ebcb8b;
--nord14: #a3be8c;
--nord15: #b48ead;
--nordBlack: #252932;
--nordInactive: #9b9ea4;
--rgbnord0: 46, 52, 64;
--rgbnord1: 59, 66, 82;
--rgbnord2: 67, 76, 94;
--rgbnord3: 76, 86, 106;
--rgbnord4dark: 209, 216, 227;
--rgbnord4: 216, 222, 233;
--rgbnord5: 229, 233, 240;
--rgbnord6: 236, 239, 244;
--rgbnord7: 143, 188, 187;
--rgbnord8: 136, 192, 208;
--rgbnord9: 129, 161, 193;
--rgbnord10: 94, 129, 172;
--rgbnord11: 191, 97, 106;
--rgbnord12: 208.135.112;
--rgbnord13: 235, 203, 139;
--rgbnord14: 163, 190, 140;
--rgbnord15: 180, 142, 173;
--rgbnordBlack: 37, 41, 50;
--rgbnordInactive: 155, 158, 164;
}
@media (prefers-color-scheme: dark) {
:root {
--blackout: var(--nordBlack);
--background0: var(--nord0);
--background1: var(--nord1);
--background2: var(--nord2);
--background3: var(--nord3);
--foreground0: var(--nord6);
--foreground1: var(--nord5);
--foreground2: var(--nord4);
--foreground3: var(--nord4dark);
--textPrimary: var(--nord4);
--link: var(--nord9);
--rgblackout: var(--rgbnordBlack);
--rgbackground0: var(--rgbnord0);
--rgbackground1: var(--rgbnord1);
--rgbackground2: var(--rgbnord2);
--rgbackground3: var(--rgbnord3);
--rgbforeground0: var(--rgbnord6);
--rgbforeground1: var(--rgbnord5);
--rgbforeground2: var(--rgbnord4);
--rgbforeground3: var(--rgbnord4dark);
--background-hsl: 0, 0%, 100%;
--background-color: var(--nord1);
--sidebar-background-color: var(--nord0);
--alternative-background-color: var(--nord3);
--hover-background-color: rgba(var(--rgbnord3), .2);
--active-background-color: var(--nord2);
--disable-background-color: var(--nord2);
--accent-hsl: 207, 80%, 49%;
--accent-color: var(--nordInactive);
--warning-background-color: var(--nord12);
--danger-background-color: var(--nord11);
--success-background-color: var(--nord14);
--danger-color: var(--nord12);
--success-color: var(--nord14);
--important-color: var(--nord11);
--link-color: var(--nordInactive);
--article-color: var(--nord12);
--audio-color: var(--nord15);
--document-color: var(--nord13);
--image-color: var(--nord14);
--video-color: var(--nord9);
--broken-color: var(--nord11);
--duplicate-color: var(--nord7);
--tag-color: var(--nordInactive);
--created-color: var(--nord15);
--lang-color: var(--nordInactive);
--primary-text-color: var(--nord4);
--secondary-text-color: var(--nordInactive);
--disable-text-color: var(--nord4);
--scrollbar-color: rgba(0, 0, 0, .18);
--shadow-alpha: .13;
--shadow-light-alpha: .1;
--shadow-color: rgba(0, 0, 0, var(--shadow-alpha));
--shadow-light-color: rgba(0, 0, 0, var(--shadow-light-alpha));
color: var(--textPrimary);
}
}
@media (prefers-color-scheme: light) {
:root {
--blackout: var(--nord0);
--background0: var(--nord6);
--background1: var(--nord5);
--background2: var(--nord4);
--background3: var(--nord4dark);
--foreground0: var(--nord0);
--foreground1: var(--nord1);
--foreground2: var(--nord2);
--foreground3: var(--nord3);
--textPrimary: var(--nord1);
--link: var(--nord10);
--rgbackground0: var(--rgbnord6);
--rgbackground1: var(--rgbnord5);
--rgbackground2: var(--rgbnord4);
--rgbackground3: var(--rgbnord4dark);
--rgbforeground0: var(--rgbnord0);
--rgbforeground1: var(--rgbnord1);
--rgbforeground2: var(--rgbnord2);
--rgbforeground3: var(--rgbnord3);
--background-hsl: 0, 0%, 100%;
--background-color: var(--nord5);
--sidebar-background-color: var(--nord6);
--alternative-background-color: var(--nord4);
--hover-background-color: rgba(var(--rgbnord4), .2);
--active-background-color: var(--nord4);
--disable-background-color: var(--nord4);
--accent-hsl: 207, 80%, 49%;
--accent-color: var(--nordInactive);
--warning-background-color: var(--nord12);
--danger-background-color: var(--nord11);
--success-background-color: var(--nord14);
--danger-color: var(--nord12);
--success-color: var(--nord14);
--important-color: var(--nord11);
--link-color: var(--nordInactive);
--article-color: var(--nord12);
--audio-color: var(--nord15);
--document-color: var(--nord13);
--image-color: var(--nord14);
--video-color: var(--nord10);
--broken-color: var(--nord11);
--duplicate-color: var(--nord7);
--tag-color: var(--nordInactive);
--created-color: var(--nord15);
--lang-color: var(--nordInactive);
--primary-text-color: var(--nord0);
--secondary-text-color: var(--nordInactive);
--disable-text-color: var(--nord0);
--scrollbar-color: rgba(0, 0, 0, .18);
--shadow-alpha: .13;
--shadow-light-alpha: .1;
--shadow-color: rgba(0, 0, 0, var(--shadow-alpha));
--shadow-light-color: rgba(0, 0, 0, var(--shadow-light-alpha));
color: var(--nord0);
}
}
.about-X3Q4 .title-yyxF {
font-weight: bold;
}
.tags-Zn6Y a {
color: var(--nordInactive);
}
/* Sidebar */
.svSidebar {
background-color: var(--background0) !important;
color: var(--textPrimary);
}
.button-Ug7N span {
color: var(--textPrimary);
}
.title-CJhw {
color: var(--textPrimary);
font-weight: bold;
}
.title-w8lb[selected] {
color: var(--background0);
}
.header-_X2b[data-fancy="true"],
.header-Tqac[data-fancy="true"] {
background: none;
}
[data-theme="day"] .item-QQDo.focusable-F67o.active-FwxR:focus-within,
.item-d83A[data-menu-item]:focus,
.item-d83A[data-menu-item]:hover,
.element-DxJD:focus-within:not(.selectModeEnabled-RiCw) {
background-color: var(--nord3) !important;
color: var(--textPrimary) !important;
}
}