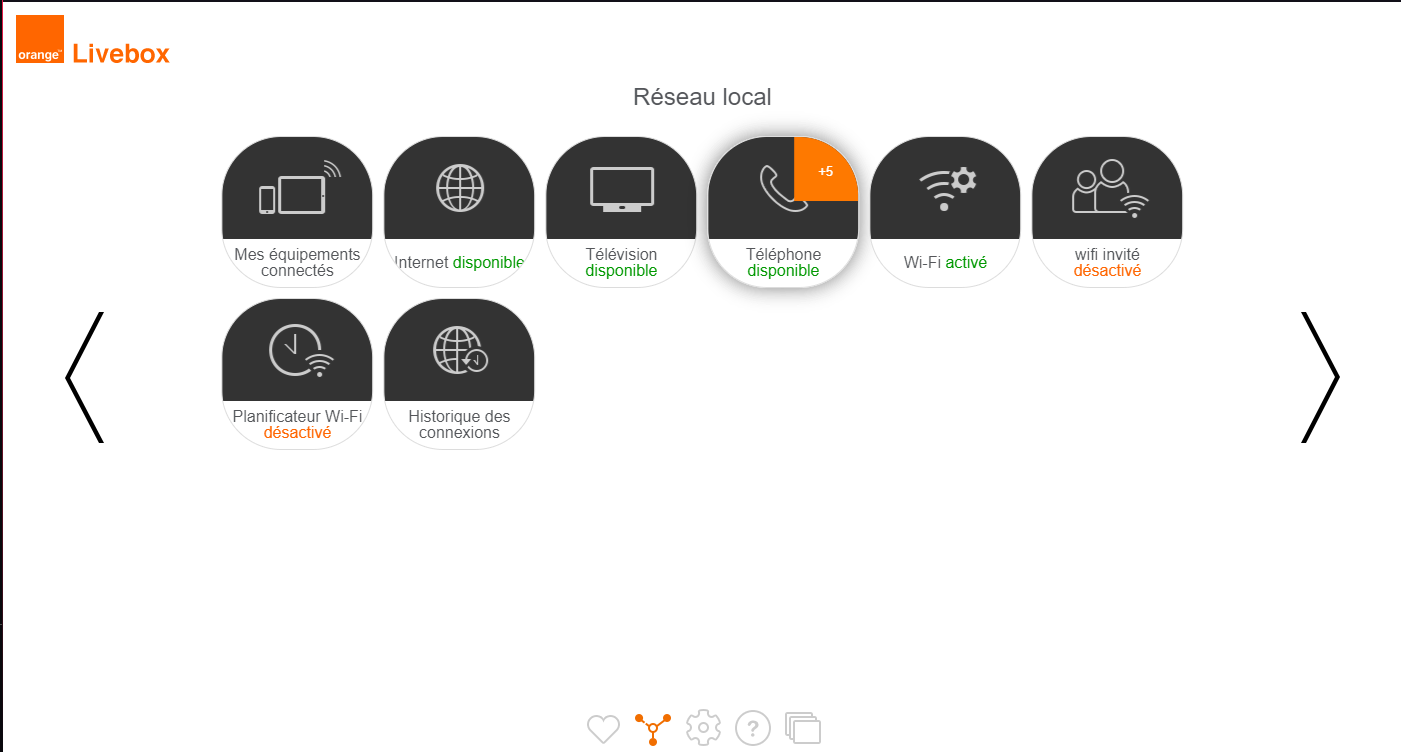
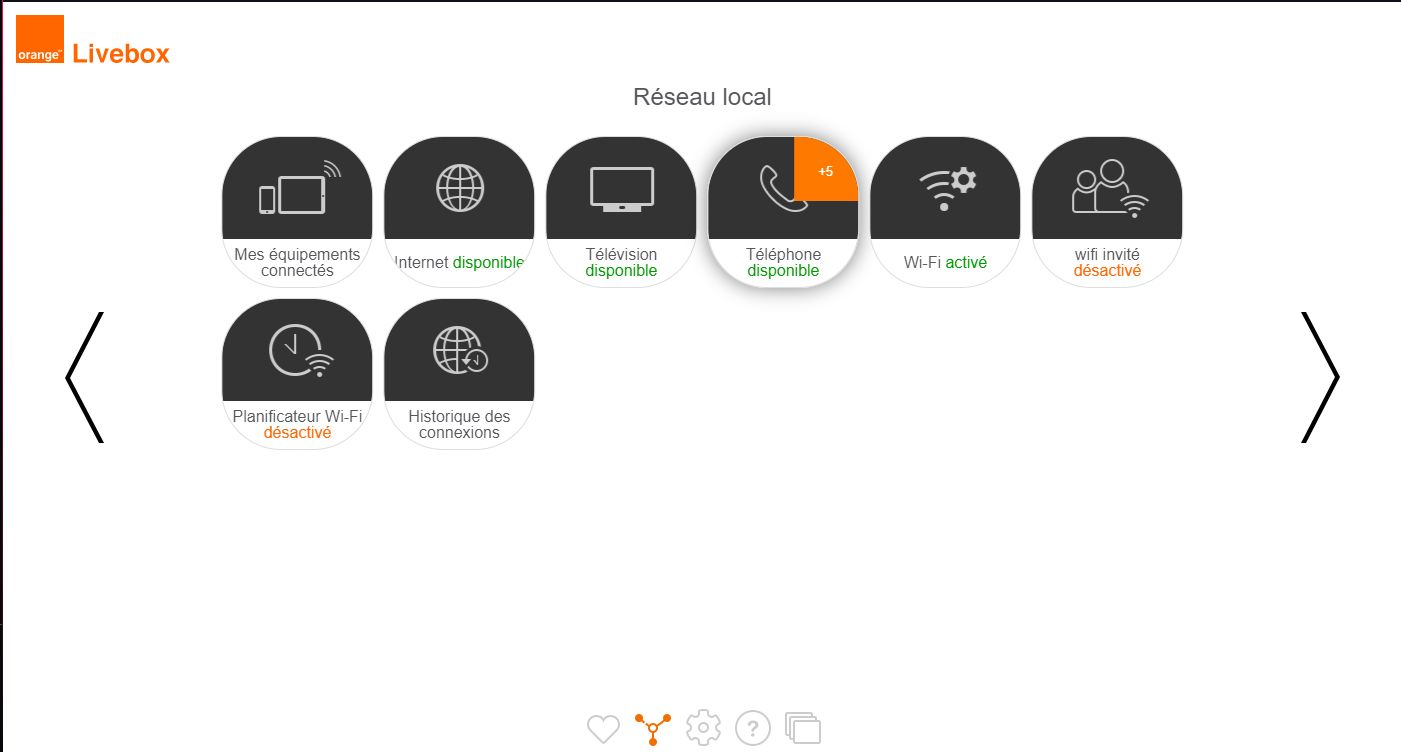
!!Alpha!! Makes the Livebox UI feel more modern
Better Livebox by Mickmick

Details
AuthorMickmick
LicenseNo License
Category192.168.1.1,livebox
Created
Updated
Code size3.1 kB
Code checksumfb13dadc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
#Changelog
Note : Alpha don't have changelogs
Source code
/* ==UserStyle==
@name Better Livebox
@version 20240401.10.39
@namespace https://userstyles.world/user/Mickmick
@preprocessor less
@var checkbox strchfix "Strech fix" 1
==/UserStyle== */
@-moz-document domain("livebox"),
domain("192.168.1.1") {
.main-header {
width: 100%!important;
height: 100%!important;
}
.return-button {
border-radius: 20px 0px 0px 0px;
}
.sah_dialog {
border-radius: 30px;
}
.iframeapp {
--xOffset: 12.5vw;
--yOffset: 7.5vh;
position: fixed;
position: absolute;
left: var(--xOffset);
top: calc(var(--yOffset) + 20px);
z-index: 1;
width: calc(100vw - var(--xOffset) * 2);
height: calc(100vh - var(--yOffset) * 2);
filter: drop-shadow(0px 2px 2px #00000059);
border: 1px solid #00000099;
border-radius: 20px;
background-image: url('https://raw.githubusercontent.com/Codelessly/FlutterLoadingGIFs/master/packages/circular_progress_indicator_square_medium.gif');
background-color: #333;
background-repeat: no-repeat;
background-position: center;
background-size: 120px;
animation: iframeapp 0.2s;
}
@keyframes iframeapp {
0% {
transform: scale(0.95) translateY(40px);
opacity: 0;
}
100% {
transform: scale(1) translateY(0px);
opacity: 1;
}
}
@media only screen and (max-width: 1500px) {
.iframeapp {
--xOffset: 8vw;
--yOffset: 7.5vh;
}
}
@media only screen and (max-width: 1400px) {
.iframeapp {
--xOffset: 5vw;
--yOffset: 7.5vh;
}
}
& when (strchfix = 1) {
:root {
background-size: 12.428em 8em;
background-position: -0.3em 0.5em;
}
}
.node-root-box {
background-size: var(--background-size);
background-position: var(--background-position);
}
.sah_ui_page {
border-radius: 30px;
}
html {
background: #0000;
}
.sah_dialog_body input {
border-radius: 20px;
}
.tile-orange {
border-radius: 60px;
}
.sah_main {
text-align: center;
}
.widget-notification {
background-size: 35em 35em;
}
.widget-notification-count {
padding-top: 2.5em;
padding-right: 2em;
}
.widget-content {
position: relative;
padding-left: 0px
}
.button-content > input[type = 'button'] {
border-radius: 10px;
}
.favapp .category .title {
text-align: center;
border-radius: 30px;
}
#sah_dialog_legal {
border-radius: 30px;
}
.sah_dialog_footer .buttonGroup button {
border-radius: 10px;
}
#sah_dialog_login,
#sah_dialog_new_page,
#sah_dialog_defaultpassword_location {
border-radius: 30px;
}
.tab-button {
border-radius: 5px
}
#wm3 {
background: transparent;
}
}