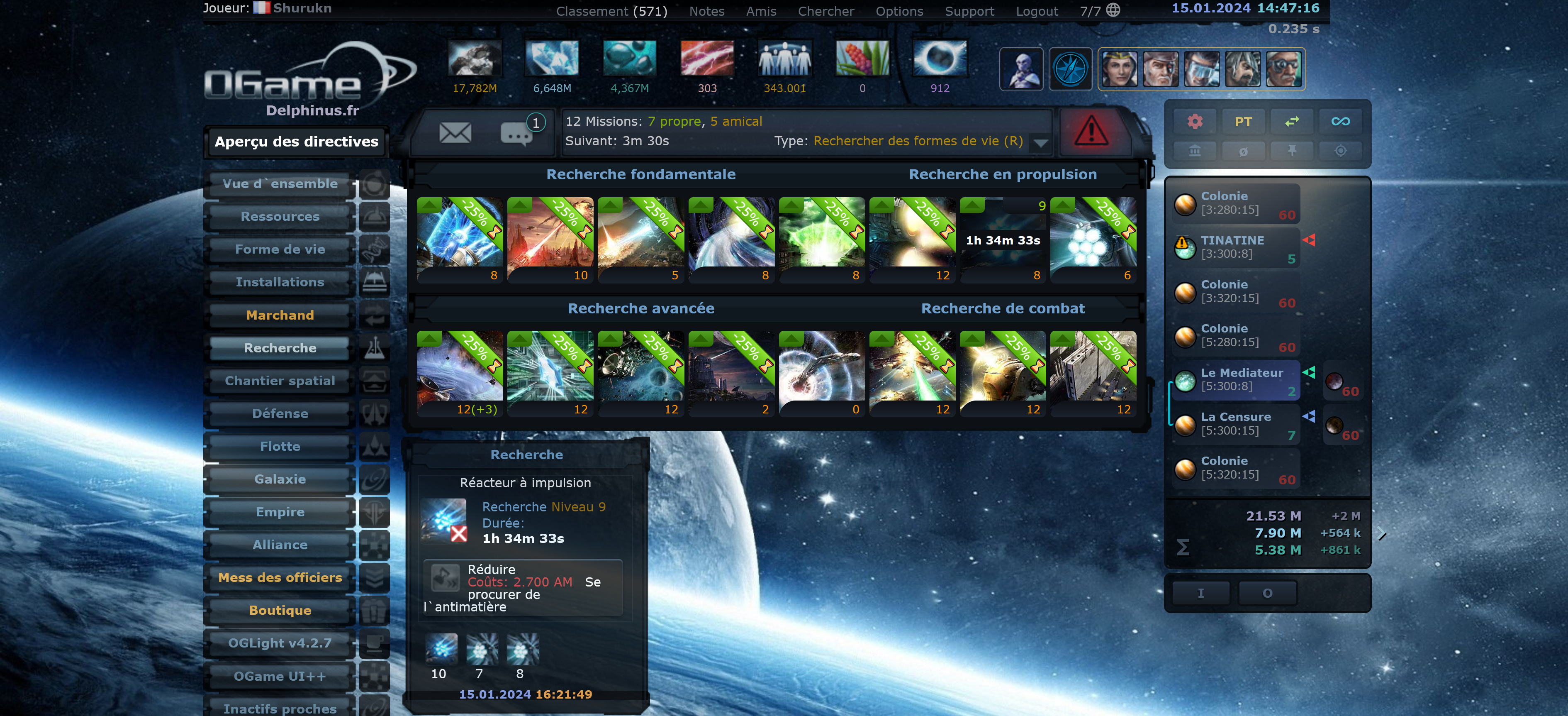
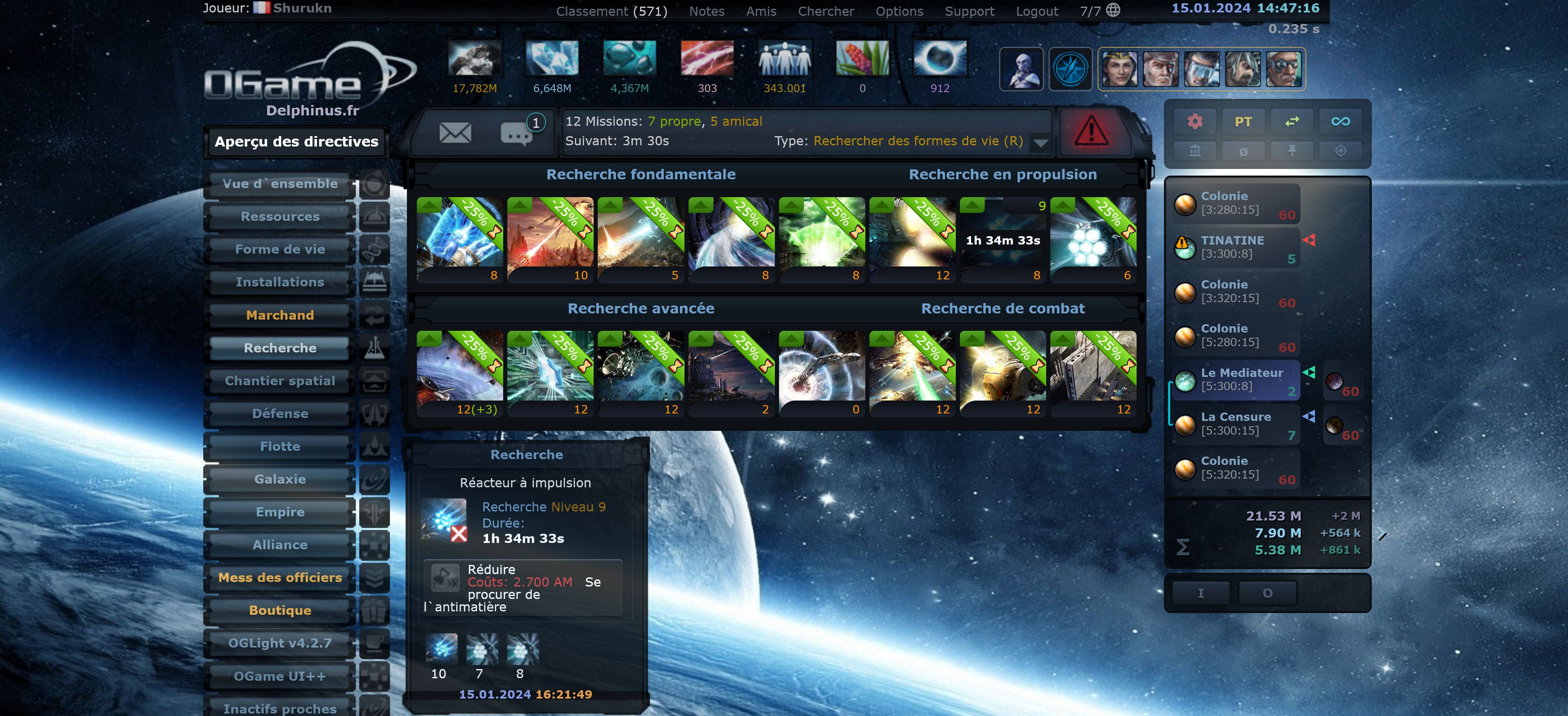
Ogame skin to make it quicker with some addons
Ogame inn by Shuryukn

Details
AuthorShuryukn
LicenseMIT
CategoryOgame
Created
Updated
Size22 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
match OGlight and UI++
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Ogame inn
@version 20240115.02.47
@namespace https://openuserjs.org/users/shurukn
@match https://*.ogame.gameforge.com/game/*
@run-at document-start
@license MIT
==/UserStyle== */
@-moz-document domain("ogame.gameforge.com") {
header,
#slot01,
#siteFooter,
#mmonetbar,
#helper,
#banner_skyscraper,
#planet.shortHeader,
#messages #buttonz .header,
.resbuggy,
#techDetailLoading,
.scroll_to_top,
#eventFooter,
#eventHeader,
#chatList .footer,
#chatContent .header,
#chatContent .footer,
#officers img,
.box_highlight .header,
.contentbox .header,
.header h2,
#eventHeader h2,
#buttonz h2,
#sendfleet h2,
#movement h3 a,
#statistics h3,
#highscoreContent h2,
#auctionTimer,
#header_text,
#netz .new_footer,
.uipp-box::before, .uipp-box::after,
#alliancecomponent #planet .toggleHeader,
#alliancecomponent #planet h2,
.og-loading,
#fleetboxdestination .move-box,
#fleetboxbriefingandresources .move-box,
#fleet1 > #inhalt .toggleHeader,
.textlabel > img,
#fleet1 #planet > h2,
.toggleHeader > img,
#fleet1 > #inhalt > #planet
#banner_skyscraper,
#planetdata .overlay,
.adviceWrapper,
#fleet2 #buttonz .header,
#fleet2 #buttonz .footer,
html body#ingamepage.no-touch.showOldDropdowns div#pageContent div#middle div#fleetdispatchcomponent.maincontent div#fleet1 div#inhalt div#planet.planet-header,
*:nth-child(7) > *:nth-child(1) > *:nth-child(4) > *:nth-child(1) > *:nth-child(2) {
background-image: none;
background: none;
display:none!important;
}
#links {
background: url(https://i.ibb.co/6vWVgWw/no-hover-left-menu.png) -374px -258px no-repeat;
height: 29px;
text-align: center;
line-height: 25px;
width: 136px;
opacity: 0.82;
}
#img {
background: none !important;
}
#top {
height: 143px;
background-image: url(https://i.ibb.co/h7d0pGV/0d9cdd8b2ddfd7664a3e29c86a1436-1.png);
opacity: 0.82;
top:0px;
position:relative;
}
.ogl_resourcesSum {
background: var(--p2);
border-radius: 0 0 var(--uiradius) var(--uiradius);
box-shadow: 0 0 0 2px #0a0f14;
box-sizing: border-box;
display: grid;
font-size: 11px;
font-weight: bold;
grid-template-columns: auto 52px;
line-height: 15px;
padding: 8px;
position: relative;
text-align: right;
text-shadow: 1px 1px #000;
user-select: none;
width: 100%;
background: rgba(0, 0, 0.4, 0.75);
}
.ogl_keyList {
background: var(--p2);
border-radius: var(--uiradius);
box-shadow: 0 0 0 2px #0a0f14;
box-sizing: border-box;
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(3, 1);
font-size: 11px;
font-weight: bold;
margin-bottom: 40px;
margin-top: 7px;
padding: 4px;
position: relative;
width: 100%;
background: rgba(0, 0, 0.5, 0.75);
}
body.no-commander .contentBoxBody {
top: 5px !important;
}
#officers {
right: 40px;
position: relative!important;
top:10px!important;
display: inline-block!important;
}
#bar li a {
color: #767f88 !important;
}
#chatBar {
bottom: 0px;
}
#chatBarPlayerList {
display: inline-block;
width: 100%;
text-align: center;
background: rgba(0, 0, 0, 0.75);
}
#boxBG {
background: none;
}
#bar {
background: #111111;
height: 18px;
}
#planet {
padding: 0 6px 0 7px;
top: 2px;
}
#planetList {
width: 100%;
background: rgba(0, 0, 0.4, 0.6);
}
#planetbarcomponent {
display: block;
color: gray;
}
#countColonies {
background-image: url(https://i.ibb.co/8grjcR7/blank-blue.png) -143px -212px no-repeat;
height: 40px;
font-size: 10px;
line-height: 28px;
margin: -3px 0px 19px 0px;
position: relative;
width: 147px;
top: -1px;
opacity: 0.65;
}
#rechts {
left: 7px;
}
#eventContent {
background: none;
}
#eventFooter {
background: none;
}
.eventFleet {
background: none !important;
}
#eventContent .odd {
background: none !important;
}
.content-box-s .header {
border: none;
border-width: 0px 1px 1px 1px;
opacity: 0.85;
background: url(https://gf1.geo.gfsrv.net/cdnfe/b9de2f5b06c823d628d22c4067ee35.gif) no-repeat;
height: 32px;
font-size: 11px;
}
.content-box-s .content {
border: none;
border-width: 0px 1px 0px 1px;
opacity: 0.85;
background: url(https://gf3.geo.gfsrv.net/cdnea/bd764e9b39a1a48ad708039fda1bde.gif) repeat-y;
padding: 0 15px;
}
.content-box-s .footer {
border: none;
border-width: 0px 1px 1px 1px;
opacity: 0.85;
background: url(https://gf3.geo.gfsrv.net/cdn23/174d5c09f617701fcaf1664a414869.gif) no-repeat;
height: 21px;
margin-top: -8px;
}
table.construction.active {
background: none !important;
}
.mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar {
width : 13px;
position: absolute;
text-align: center;
right: -4px;
}
#eventboxContent_table,
#eventContent {
color: white;
}
.js_playerlist {
border:none;
}
#buffBar {
background: rgba(0, 0, 0, 0.6);
position:absolute;
left:5px;
width:97%;
bottom:6px;
}
#planetdata .overlay {
background: rgba(0, 0, 0, 0.6) !important;
}
div#planetOptions {
position:relative;
bottom:20px;
}
#chatList .content {
background: none;
border: none;
}
.msg {
background-image: none;
background: #111a21;
}
#chatList {
padding-bottom:10px;
}
#chatContent .content {
background-image: none;
background: none;
padding-bottom: 5px;
}
.js_playerlist {
max-height: 10%
}
.js_playerlist .content {
background-image: none;
background: none;
}
.js_playerlist .footer {
background-image:none;
}
#chat .content {
border: none !important;
}
li.playerlist_item {
background: none;
color: white;
}
li.playerlist_item.odd {
background: none;
}
#eventHeader,
#buttonz .header,
#sendfleet .header,
.header .c-left,
.header .c-right {
background: none;
top: 1px;
}
#buttonz .content,
.tabs_wrap .tab_ctn {
background: none;
}
#buttonz .footer {
background-image: none;
}
#messages #buttonz .content {
position:relative!important;
top:0px!important;
}
#fleet2 #buttonz .content {
position:relative!important;
top:20px!important;
}
.subtabs .ui-tabs-active.first .txt_link,
.subtabs .ui-tabs-active.last .txt_link,
.no-touch .subtabs .ui-state-hover,
.subtabs .ui-tabs-active,
.subtabs .last .txt_link,
.subtabs .first .txt_link {
background-image: none;
}
.ui-tabs-active,
.ui-state-active {
background-image: none;
border-radius: 0;
background-color: none;
}
.ui-state-hover {
background-color: none;
}
#ui-id-23 {
background-image: none;
border-radius: 0;
background-color: none;
}
#ui-id-23:hover {
background-color: rgb(110, 110, 110);
}
#slot01.slot {
background-image: none;
background-color: rgb(90, 90, 90);
top: 265px !important;
right: 5px !important;
}
#slot01.slot:hover {
background-color: rgb(110, 110, 110);
}
#detail {
top:10px;
display: flex-start;
margin-top: 0px;
height:auto!important;
z-index:6;
}
#detail #description {
background-color: none;
}
ul#storage {
background-image: none;
}
#resourceSettings #inhalt .footerRS,
#resourceSettings .headerRS,
#resourceSettings .footerR {
background-image: none;
}
#resourceSettings #inhalt .footerRS {
background-color: rgba(0, 0, 0, 0.3);
}
#resourceSettings #inhalt .mainRS form table {
background: none;
}
#resourceSettings #inhalt .mainRS form table tr #factor {
background-color: none;
}
#resourceSettings #inhalt .mainRS form table tr {
background-color: none;
}
#resourceSettings #inhalt .mainRS form table tr select {
background-color: none;
}
#station .content {
padding-bottom: 15px;
}
#traderOverview #inhalt #planet {
height: auto;
padding: 0;
}
.h_battleships {
background-image: none;
}
.factorbutton .btn_blue {
background-image: none;
background-color: none;
border-radius: 0;
}
.factorbutton .btn_blue:hover {
background-image: none !important;
background-color: none;
}
#fleet1 .allornonewrap {
background: none;
}
.ui-dialog .ui-dialog-titlebar {
background: rgba(0, 0, 0.4, 0.94)!important;
}
.build-faster {
background-image: none;
background-color: rgb(25,25,25);
border: 0;
}
.build-faster:hover {
background-image: none;
background-color: rgb(50,50,70);
border: 0;
}
.no-commander {
top: 0px!important
}
#planetDetails td {
color: #CCC!important;
text-shadow: 0 0 4px black;
}
#bar {
background-image: none !important;
background-color: none !important;
background: none !important;
border: none !important;
border-image: none !important;
border-color: none !important;
margin: none !important;
}
#siteHeader {
background-image: none !important;
background-color: none !important;
background: none !important;
border: none !important;
border-image: none !important;
border-color: none !important;
margin: none !important;
}
body {
background: url(https://i.ibb.co/NS7vKdV/16848.jpg) no-repeat center fixed !important;
background-size: cover !important;
object-fit:cover;
}
#bar > ul {
background-image: none !important;
background-color: none !important;
background: none !important;
border: none !important;
border-image: none !important;
border-color: none !important;
margin: none !important;
}
#headerbarcomponent {
background: none !important;
border: none !important;
border-image: none !important;
text-align: center !impor...