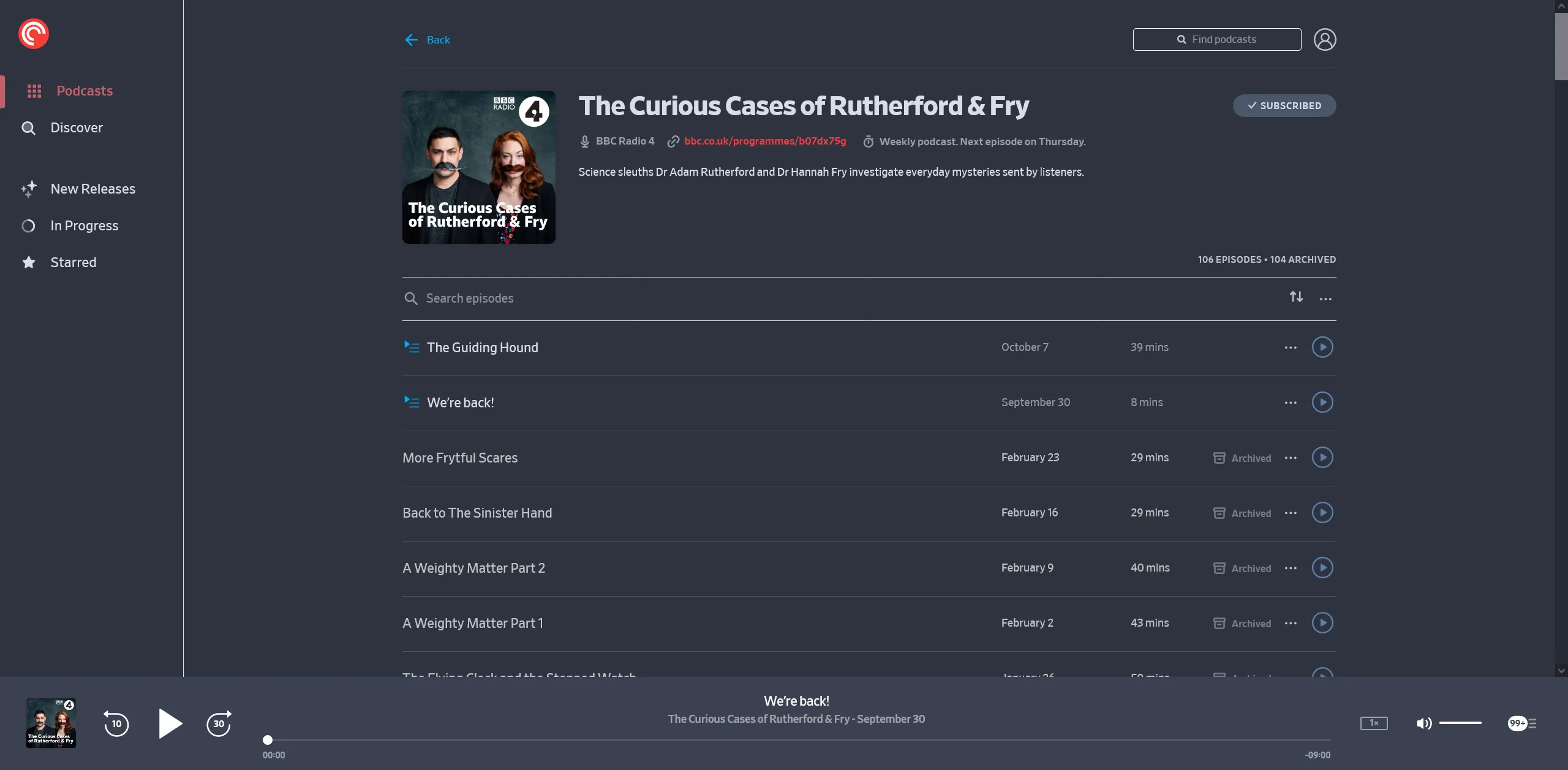
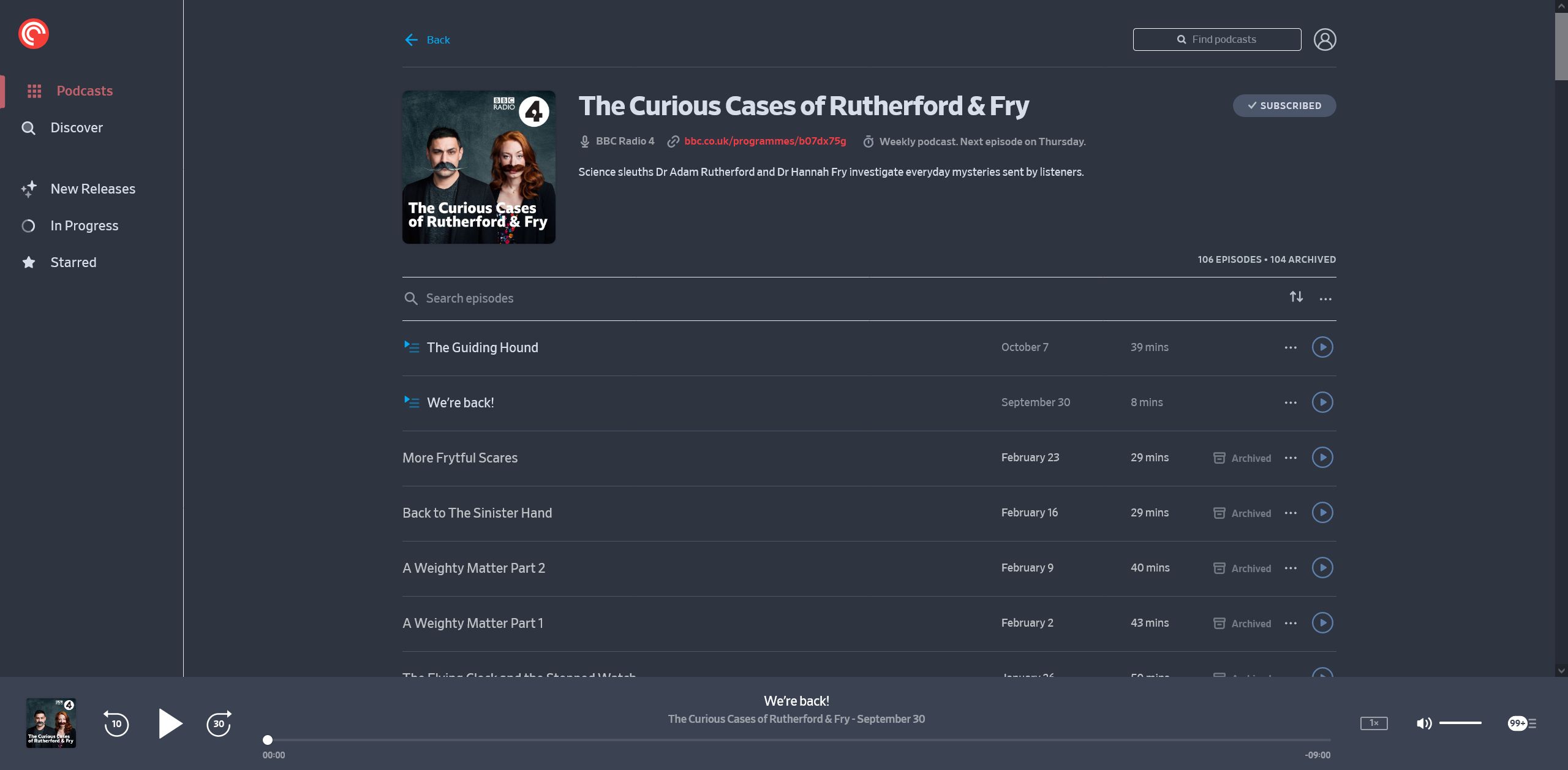
Dark theme for Pocket Casts based on the Nord palette.
Pocket Casts Nord Dark by shard

Details
Authorshard
LicenseNo License
Categorypocketcasts
Created
Updated
Code size8.8 kB
Code checksum70528312
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Pocket Casts Nord Dark
@version 20220415.16.40
@namespace userstyles.world/user/shard
@description Dark theme for Pocket Casts based on the Nord palette.
@author shard
@license No License
==/UserStyle== */
@-moz-document domain("play.pocketcasts.com") {
:root {
/* Nord color scheme */
--nord0 : #2e3440;
--nord1 : #3b4252;
--nord2 : #434c5e;
--nord3 : #4c566a;
--nord4 : #d8dee9;
--nord5 : #e5e9f0;
--nord6 : #eceff4;
--nord7 : #8fbcbb;
--nord8 : #88c0d0;
--nord9 : #81a1c1;
--nord10 : #5e81ac;
--nord11 : #bf616a;
--nord12 : #d08770;
--nord13 : #ebcb8b;
--nord14 : #a3be8c;
--nord15 : #b48ead;
--nordBlack: #252932;
--nordInactive: #9b9ea4;
--rgbnord0 : 46,52,64;
--rgbnord1 : 59,66,82;
--rgbnord2 : 67,76,94;
--rgbnord3 : 76,86,106;
--rgbnord4 : 216,222,233;
--rgbnord5 : 229.233.240;
--rgbnord6 : 236,239,244;
--rgbnord7 : 143,188,187;
--rgbnord8 : 136,192,208;
--rgbnord9 : 129,161,193;
--rgbnord10 : 94,129,172;
--rgbnord11 : 191,97,106;
--rgbnord12 : 208,135,112;
--rgbnord13 : 235,203,139;
--rgbnord14 : 163,190,140;
--rgbnord15 : 180,142,173;
--rgbnordBlack: 37,41,50;
--rgbnordInactive: 155,158,164;
}
html, body,
.gBsbCV, .app {
background-color: var(--nord0) !important;
color: var(--nord4) !important;
}
/* Sidebar text */
.gEJA-dg {
color: var(--nord11);
}
.gEJA-dg path {
fill: var(--nord11);
}
.isLHsb { /* Back button icon */
filter: invert(50%) sepia(8%) saturate(2075%) hue-rotate(173deg) brightness(99%) contrast(91%);
}
.hsKENr { /* Back button text */
color: var(--nord10);
}
/* Podcast list */
.eaNOxb { /* Separator */
border-bottom-color: var(--nord3);
}
.OptionsHeaderstyled__OptionWrapper-sc-9t2rbn-2, .cfZtRm { /* View mode buttons */
color: var(--nordInactive);
}
/* Episode list */
.episode-row .title,
.euaTQF,
.dMyrA-d .episode-table-cell .text .text-primary, /* Podcast name */
.cpARiG .option-title, .popups__PopupChoiceItemBase-eyy2r2-2 div { /* Dropdown text color */
color: var(--nord4) !important;
}
.episode-table-cell:hover .episode-row .title {
color: var(--nord11) !important;
}
.cZzbFn .episode-table-cell .text .text-primary, .dMyrA-d .episode-table-cell .text .text-secondary { /* Episode title */
color: var(--nordInactive);
}
.jKeOSo.on svg { /* Starred */
fill: var(--nord13);
}
.popups__PopupWindowBase-eyy2r2-3 { /* Episode dropdown menu */
background-color: var(--nord2);
}
.popups__PopupChoiceItemBase-eyy2r2-2 div:hover, .popups__PopupChoiceItemBase-eyy2r2-2 div:focus,
.cDcnYx:hover, .cDcnYx:focus { /* Episode dropdown menu hover */
background-color: var(--nord3);
}
.popups__PopupChoiceItemBase-eyy2r2-2 {
border-bottom-color: var(--nord1);
}
.dbquAC,
.dMyrA-d .row { /* Separator color */
border-bottom-color: var(--nord3);
}
/* Podcast page */
.jcHjzS, .cpRHqG { /* Title and description */
color: var(--nord4);
}
.eQSBwS, .keaRwY { /* Metadata */
color: var(--nordInactive);
}
.hkCtZy.sub5cribe {
background-color: var(--nord14);
}
.hkCtZy.sub5cribed {
background-color: var(--nord3);
color: var(--nord4);
}
.hkCtZy.unsub5cribe {
background-color: var(--nord11);
}
.ZdXuA, /* Filter menus */
.dQmAkr:hover,
.joNTdf:hover {
background-color: var(--nord3);
}
.dQmAkr .option-title, .ftEfFq .option-title,
.joNTdf div {
color: var(--nord4) !important;
}
.joNTdf:hover div {
color: var(--nord4) !important;
}
.fSNbpE:hover {
background-color: var(--nord3);
}
.fSNbpE div:not([style]) {
color: var(--nord4);
}
.fSNbpE div[style] {
color: var(--nord11) !important;
}
/* Player */
.player-gradient {
background: none !important;
}
.fdEJkM {
background-color: var(--nord1);
box-shadow: none;
}
/* Episode details */
.rPmnM, .kXClq { /* Modal */
background-color: var(--nord1);
}
.eWDFPu { /* Title */
color: var(--nord4);
}
.hByKAi, .kxqvdg .date-text, .dvYPyz, .kxqvdg .duration-text { /* Episode metadata */
color: var(--nordInactive);
}
.heYrtM { /* Episode decription */
color: var(--nord4);
}
/* Up next list */
.gdOmAk .popup-window { /* Popup */
background-color: var(--nord1);
}
.jHbIIM:hover, .jHbIIM.sorting { /* Item hover/drag */
background-color: var(--nord3);
}
.hrMOES h1, .jHbIIM .title { /* Podcast name */
color: var(--nord4);
}
.jHbIIM .description { /* Episode title */
color: var(--nordInactive);
}
.hrMOES .clear-up-next { /* Clear all */
color: var(--nord11);
}
.hrMOES .clear-up-next:hover { /* Clear all hover */
color: var(--nord12);
}
/* Discover */
.ljOYjQ, /* Featured */
.cCRHud span /* See all */{
color: var(--nord10);
}
.cCRHud .arrow { /* See all arrow */
background-color: var(--nord10);
}
.UeJYZ, .lnPtVB { /* Featured network */
color: var(--nordInactive);
}
.dOpLnc { /* Separator */
border-top-color: var(--nord3);
}
.bMDkoq { /* Separator */
border-bottom-color: var(--nord3);
}
.jefNCH h2, .hcrgkT, .lfKmbI, .jTTdkn, .dyxiHo, .fEYtzw { /* Headings and text */
color: var(--nord4);
}
.gwCiVd, .kpZXVN, .kdvukw, .dtELbl, .gpvy { /* Subheadings and text */
color: var(--nordInactive);
}
.fMCKGq { /* Network highlight title */
color: var(--nord4);
}
/* Categories */
.cahzrp {
background-color: var(--nord3);
}
.lpmTPV svg, .hQxoeQ svg, .jIQyJY svg, .jbrhJY svg { /* Red */
color: var(--nord11);
}
.jRCGbg svg, .bhGavN svg, .wsLif svg, .bisRdd svg { /* Blue */
color: var(--nord10);
}
.fhQvph svg { /* Yellow */
color: var(--nord13);
}
.gqFUlE svg, .hDuGBe svg { /* Green */
color: var(--nord14);
}
.jVfnYE svg, .ipKMyl svg { /* Gray */
color: var(--nordInactive);
}
.fPDbTB svg, .kFusMh svg { /* Orange */
color: var(--nord12);
}
.jVaUIe svg, .kYvmwu svg, .isBhyu svg, .kgeknZ svg { /* Pink */
color: var(--nord15);
}
/* UI elements */
.bOfnzZ { /* Back button */
color: var(--nord11);
}
.up-next-icon, .up-next-icon-small,
.popups__PopupChoiceItemBase-eyy2r2-2 svg { /* Up next icon +++ */
filter: invert(50%) sepia(27%) saturate(5861%) hue-rotate(325deg) brightness(80%) contrast(60%);
}
.gcCZbr { /* App logo */
filter: sepia(30%)
}
/* Play button */
/* Not playing */
.PlayPauseCircleWrapper .eJEoEo > path:first-child {
stroke: var(--nord11) !important;
}
.PlayPauseCircleWrapper .eJEoEo > path:nth-child(2) {
stroke: var(--nord11) !important;
fill: var(--nord11) !important;
}
.PlayPauseCircleWrapper .jjamQs > path:first-child {
stroke: var(--nord0) !important;
fill: var(--nord11) !important;
}
.PlayPauseCircleWrapper .jjamQs > path:nth-child(2) {
fill: var(--nord0) !important;
}
/* Playing */
.PlayPauseCircleWrapper .eJEoEo g:first-child > path:first-child {
stroke: var(--nord2) !important;
}
.PlayPauseCircleWrapper .eJEoEo g:first-child > path:nth-child(2) {
stroke: var(--nord11) !important;
fill: var(--nord0) !important;
}
.PlayPauseCircleWrapper .jjamQs path:first-child {
stroke: var(--nord0) !important;
fill: var(--nord11) !important;
}
.PlayPauseCircleWrapper .jjamQs path:nth-child(2) {
fill: var(--nord0) !important;
}
.PlayPauseCircleWrapper .eJEoEo g:nth-child(2) > rect {
fill: var(--nord4) !important;
}
.PlayPauseCircleWrapper .jjamQs g:nth-child(2) > rect {
fill: var(--nord4) !important;
}
/* Search field */
.BxZIT input, .BxZIT .search-results, .BxZIT .search-results .search-result,
.cXAlEk input /* Podcast page search */ {
background-color: var(--nord0);
color: var(--nord4);
}
.BxZIT .search-results .search-result .podcast-title {
color: var(--nord4);
}
.BxZIT .search-results .search-result .podcast-author {
color: var(--nordInactive);
}
/* User menu */
.jEeIWH { /* Popup */
background-color: var(--nord1);
}
.cXjEXW:hover { /* Menu item hover */
background-color: var(--nord3);
}
.bTPuXE { /* Profile settings text */
color: var(--nord4);
}
.bEMlZi { /* Info change modals */
background-color: var(--nord2);
}
.iKqgoB, .jngwmG { /* Info change headings */
color: var(--nord4);
}
.eZZiWd { /* File upload box */
background-color: var(--nord2);
border: none;
}
.eZZiWd:hover { /* File upload box hover */
background-color: var(--nord3);
border: none;
}
.cHyEMh { /* Instruction text */
color: var(--nordInactive);
}
.hjnjPB { /* Stats text */
color: var(--nord10);
}
.dBnWML, .cdStwb { /* Separators */
border-bottom-color: var(--nord3);
}
.gRpPBn { /* Clear history */
color: var(--nord10)
}
.gRpPBn:hover { /* Clear history hover */
color: var(--nord9);
}
.jPbege a, .ccstay { /* Settings text */
color: var(--nord4);
}
/* Error */
.jbhByA {
color: var(--nord4);
}
}