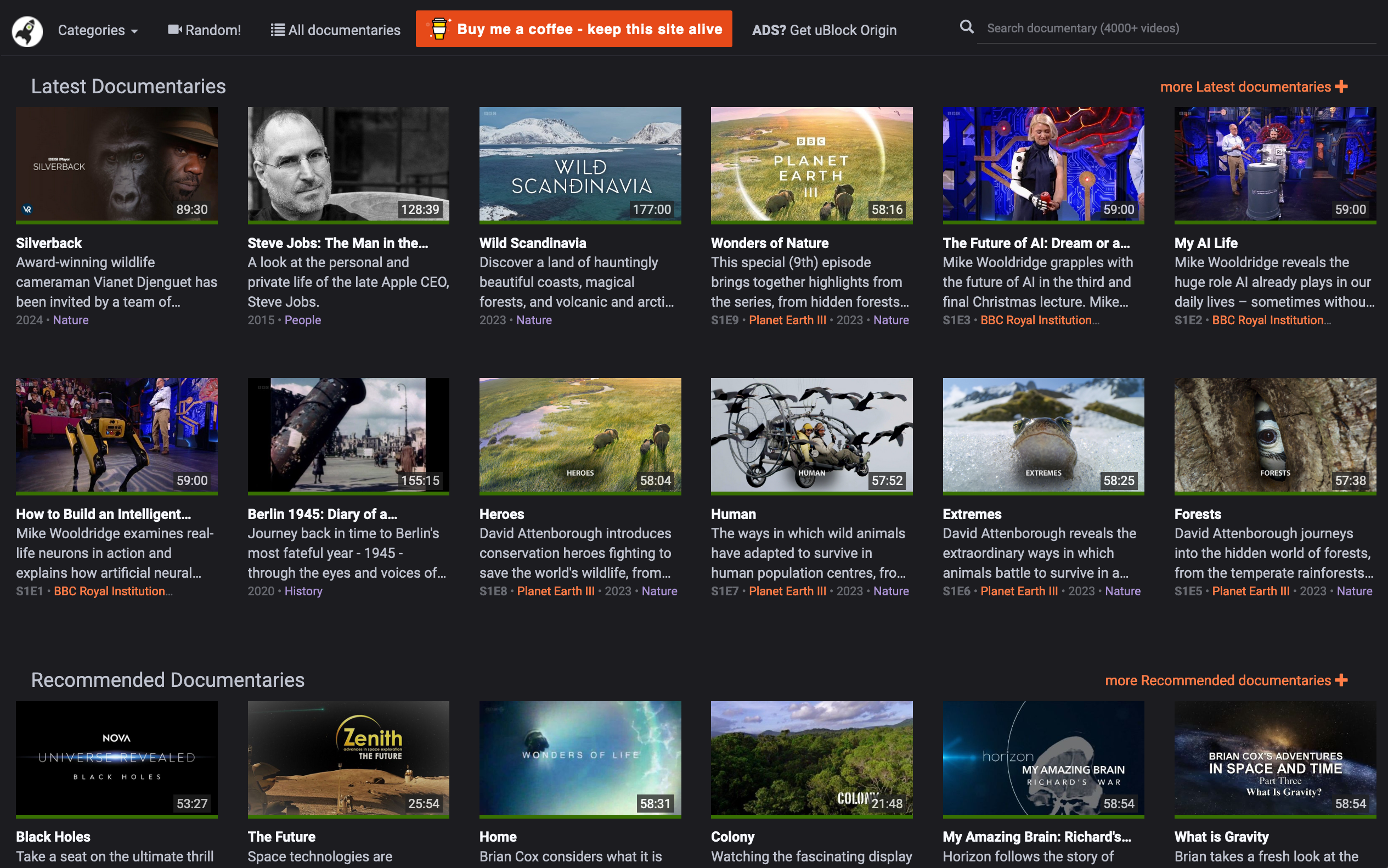
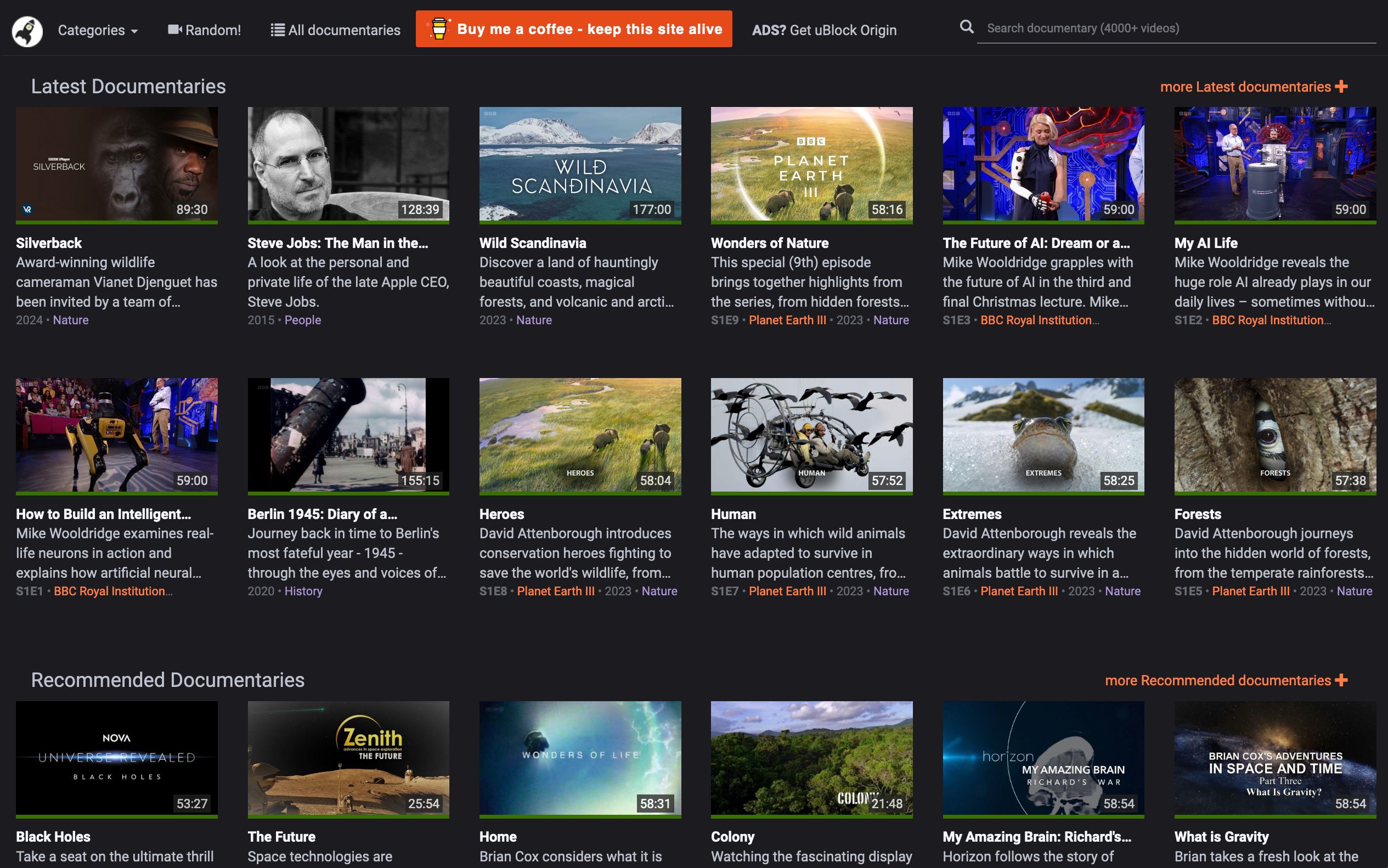
A dark mode for ihavenotv.com website
ihavenotv.com - Dark Mode by dotvhs

Details
Authordotvhs
LicenseNo License
Categoryihavenotv.com
Created
Updated
Code size1.5 kB
Code checksum732a1ab
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ihavenotv.com - Jan 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("ihavenotv.com") {
html,
body,
.navbar-default {
background-color: #1c1c20;
}
body,
.navbar-default .navbar-nav > li > a,
.dropdown-menu > li > a,
.ui-widget-content,
.dropdown-menu > li > a:focus,
.dropdown-menu > li > a:hover {
color: #bec2ce;
}
.navbar-default,
footer,
.videoDetails h1,
.ui-widget.ui-widget-content {
border-color: #2f2f36
}
span.episodeTitle {
color: #f7f9fe;
}
.episodeMeta a.category,
.episodeMeta a.category:hover {
color: #ab93d4;
}
p.episodeMeta {
color: #686a71 !important;
}
a,
a:hover,
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:hover,
.navbar-default .navbar-nav > .open > a:focus {
color: #ff7d47;
}
.containerFooter {
background-color: #101012
}
input#search {
background: none;
}
input#search,
input#search:focus {
outline: none;
}
input#search:focus {
border-color: #ff7d47;
}
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:hover,
.navbar-default .navbar-nav > .open > a:focus,
.dropdown-menu,
.ui-widget-content {
background-color: #101012;
}
.dropdown-menu .divider,
.dropdown-menu > li > a:focus,
.dropdown-menu > li > a:hover {
background-color: #2f2f36
}
}