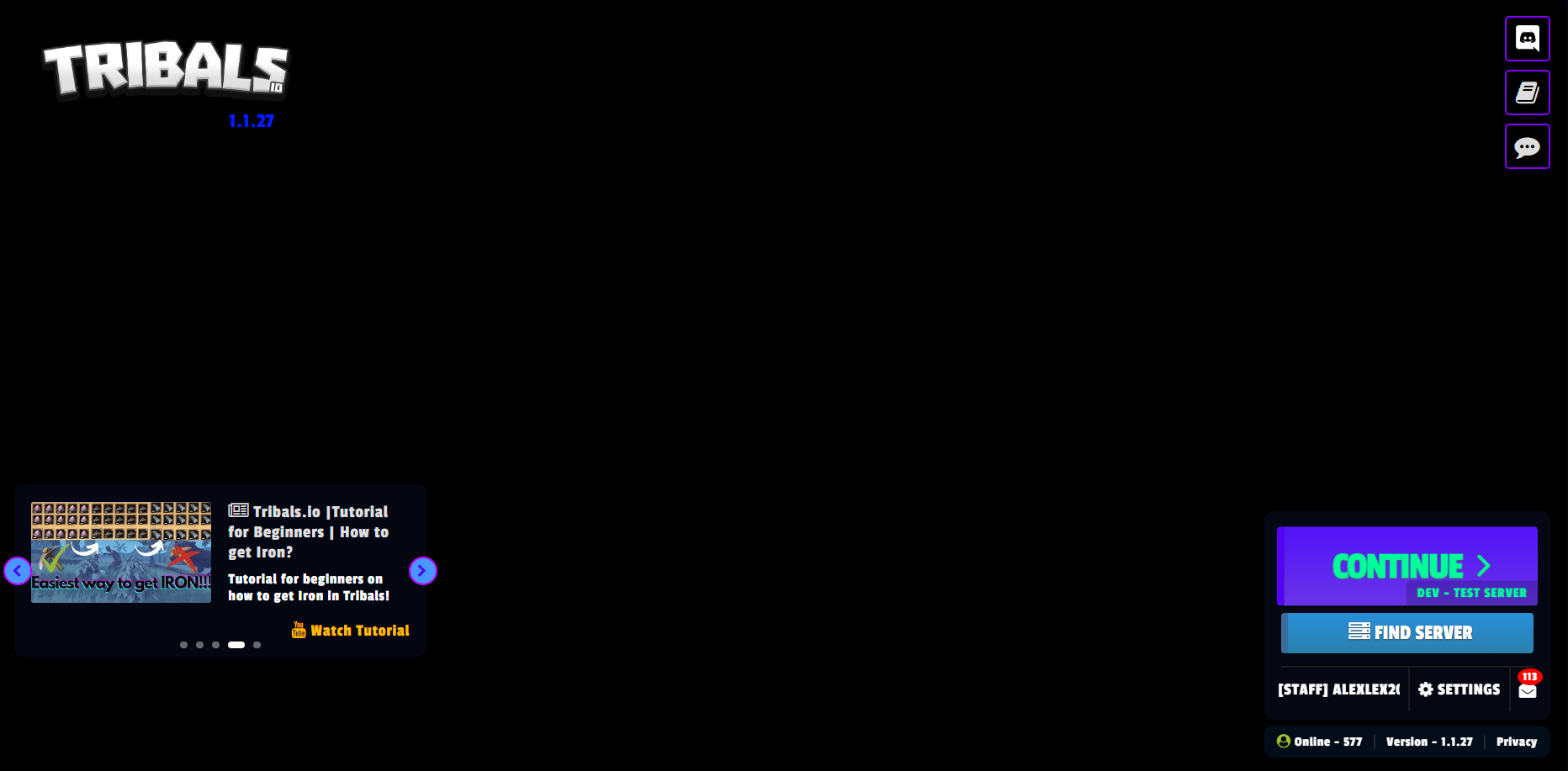
This will change the way your menu looks. Nothing in-game changes.
Dark Menu Mod by Alex22

Details
AuthorAlex22
LicenseNo License
Categoryhttps://tribals.io
Created
Updated
Code size9.1 kB
Code checksumb9d4907b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Only works on the official page, not Poki.
Source code
/* ==UserStyle==
@name tribals.io mod
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("tribals.io") {
/* MAIN MENU */
.big-button {
background: rgb(96, 30, 227);
background: linear-gradient(0deg, rgb(104, 53, 233) 0%, rgb(84, 22, 246) 90%);
font-family: 'Passion One', Arial, Helvetica, sans-serif;
color: #00ff9b;
font-size: 45px;
text-shadow: 0px 1px 2px rgb(83 102 79);
letter-spacing: -2px;
padding: 20px 30px;
border-radius: 4px;
border: none;
width: 100%;
border-left: solid 8px rgb(83, 3, 255);
cursor: pointer;
text-transform: uppercase;
word-break: break-word;
}
.option-box .option-info {
position: absolute;
top: 1px;
right: 3px;
font-size: 14px;
background: #ff0000;
border-radius: 100%;
padding: 2px 6px;
}
#play-section {
position: absolute;
right: 20px;
bottom: 65px;
background: rgb(5, 8, 19);
width: 300px;
padding: 20px;
border-radius: 10px;
padding-bottom: 10px;
text-align: center;
}
#game-info {
position: absolute;
display: flex;
flex-direction: row;
align-items: flex-end;
justify-content: space-between;
right: 0;
bottom: -45px;
width: 100%;
padding: 10px 15px;
border-radius: 10px;
text-align: center;
box-sizing: border-box;
background-color: #1c6cdf1c;
flex-wrap: wrap;
align-content: space-between;
}
#logo .version {
position: absolute;
right: 20px;
bottom: 12px;
color: #001eff;
font-size: 24px;
}
#shadow {
background-color: #000;
width: 100%;
height: 100%;
position: absolute;
left: 0px;
top: 0px;
}
a {
color: #fff;
}
.slide-prev,
.slide-next {
position: absolute;
display: flex;
justify-content: center;
align-items: center;
top: 50%;
transform: translateY(-50%);
width: 30px;
height: 30px;
margin-left: -33px;
border: 2px solid #bf00ff;
color: #4a00ff;
background: #4a96ff;
border-radius: 50%;
cursor: pointer;
text-align: center;
text-indent: -2px;
transition: all 0.2s cubic-bezier(0.175, 0.885, 0.32, 1.275);
}
.news-wrapper {
display: flex;
justify-content: flex-start;
flex-wrap: nowrap;
position: absolute;
left: 20px;
bottom: 140px;
width: 450px;
height: 165px;
background-color: #040712;
padding: 20px 20px;
border-radius: 10px;
flex-direction: row;
}
#social-links a {
display: flex;
align-items: center;
justify-content: center;
color: #ddd;
font-size: 30px;
background-color: rgba(0, 0, 0, 0.5);
border-radius: 5px;
text-align: center;
width: 50px;
height: 50px;
line-height: 55px;
border: solid 2px #8500ff;
margin-bottom: 10px;
}
.popup-content {
max-height: 323px;
color: #4f4f4f;
padding: 15px;
overflow-y: scroll;
}
.popup-header .popup-close {
float: right;
background-color: #1c1c1c;
color: #656565;
text-align: center;
line-height: 40px;
font-size: 25px;
cursor: pointer;
width: 40px;
height: 40px;
}
.popup {
width: 835px;
height: 480px;
border: solid 2px #fff;
border-radius: 5px;
background-color: #464646;
z-index: 1000;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
animation: popup 0.1s linear;
overflow: hidden;
}
/* ACCOUNT PAGE */
/* STATS */
#content {
padding: 40px 60px;
top: 80px;
position: absolute;
color: #773ff4;
width: 100%;
box-sizing: border-box;
height: calc(100vh - 80px - 100px);
overflow-y: auto;
}
.profile-content h4 {
font-size: 16px;
color: #3af8ffb8;
}
.stats-col li {
display: flex;
align-items: center;
background: #2f6cff29;
color: #3af8ffb8;
padding: 7px 15px;
border-radius: 3px;
margin-bottom: 10px;
justify-content: space-between;
align-content: center;
flex-direction: column;
}
#account-wrapper {
z-index: 100;
position: absolute;
width: 100%;
height: 100%;
background: #000;
}
.stats-col li:nth-child(even) {
background: #2f6cff29;
}
.logout-button {
float: right;
width: 100px;
text-align: center;
background: transparent;
font-size: 17px;
color: #fff;
border: 1px solid #7a00ff;
border-radius: 5px;
text-decoration: none;
padding: 5px 10px;
}
.btn-primary {
background: #0701ff;
border-bottom: solid 5px #0925ff !important;
color: #fff;
}
.form-field input,
.form-field select {
width: 100%;
box-shadow: inset 0px 2px 7px #000000;
border: solid 1px #7c00ff;
border-radius: 5px;
font-size: 19px;
padding: 10px;
box-sizing: border-box;
outline: 0!important;
}
.form-field {
padding: 15px 25px;
background-color: rgb(26 98 113 / 13%);
border-radius: 3px;
margin-bottom: 10px;
min-height: 60px;
}
#header {
color: #ffffff;
position: absolute;
left: 0px;
top: 20px;
font-size: 30px;
padding: 0px;
margin: 0px;
background: rgb(159 0 255 / 9%);
width: 100%;
line-height: 60px;
height: 60px;
text-transform: uppercase;
}
/* SETTINGS */
#settings-wrapper {
position: absolute;
width: 100%;
height: 100%;
background: #000000;
z-index: 10000;
}
.field-checkbox {
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items: stretch;
}
.field {
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
width: 100%;
padding: 10px 15px;
margin-bottom: 15px;
margin-right: 30px;
background: rgb(17 60 223 / 14%);
border-radius: 3px;
box-sizing: border-box;
}
/* FIND SERVERS */
#content {
padding: 40px 60px;
top: 80px;
position: absolute;
color: #ff0000;
width: 100%;
box-sizing: border-box;
height: calc(100vh - 80px - 100px);
overflow-y: auto;
}
.tabs li.active {
color: #f00;
font-weight: 500;
border-bottom: solid 4px #fff;
padding-bottom: 10px;
}
.tabs li {
float: left;
font-size: 25px;
list-style: none;
margin-right: 30px;
color: #f00;
cursor: pointer;
text-transform: uppercase;
}
table button.btn-table {
background-color: #0098ffdb;
border-radius: 5px;
color: #fff;
box-shadow: 0px 0.05vw 0.2vw rgb(0 0 0 / 40%);
padding: 10px 15px !important;
font-size: 15px;
font-weight: normal;
border-top: solid 1px rgba(255, 255, 255, 0.1);
cursor: pointer;
outline: none;
white-space: nowrap;
border: 1px solid white;
}
table button.btn-table-secondary {
background-color: #474747b8 !important;
}
table {
border-collapse: collapse;
width: 100%;
color: #00ffd2;
margin-bottom: 50px;
}
table {
border-collapse: collapse;
width: 100%;
color: #00ffd2;
margin-bottom: 50px;
}
table {
border-collapse: collapse;
width: 100%;
color: #00ffd2;
margin-bottom: 50px;
}
.search-form input {
background-color: rgb(0 0 0 / 20%);
border: solid 1px #6200ff;
padding: 10px 15px;
height: 35px;
box-sizing: border-box;
font-size: 18px;
border-radius: 4px;
color: #473131;
}
}