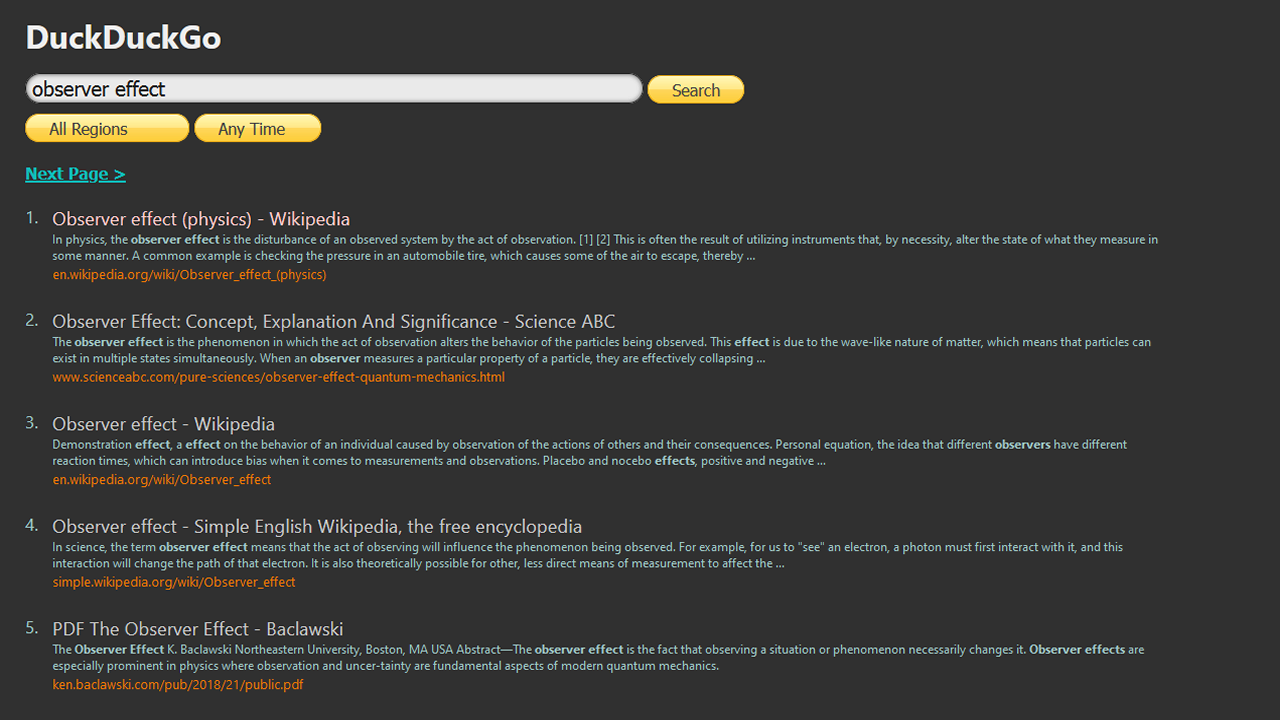
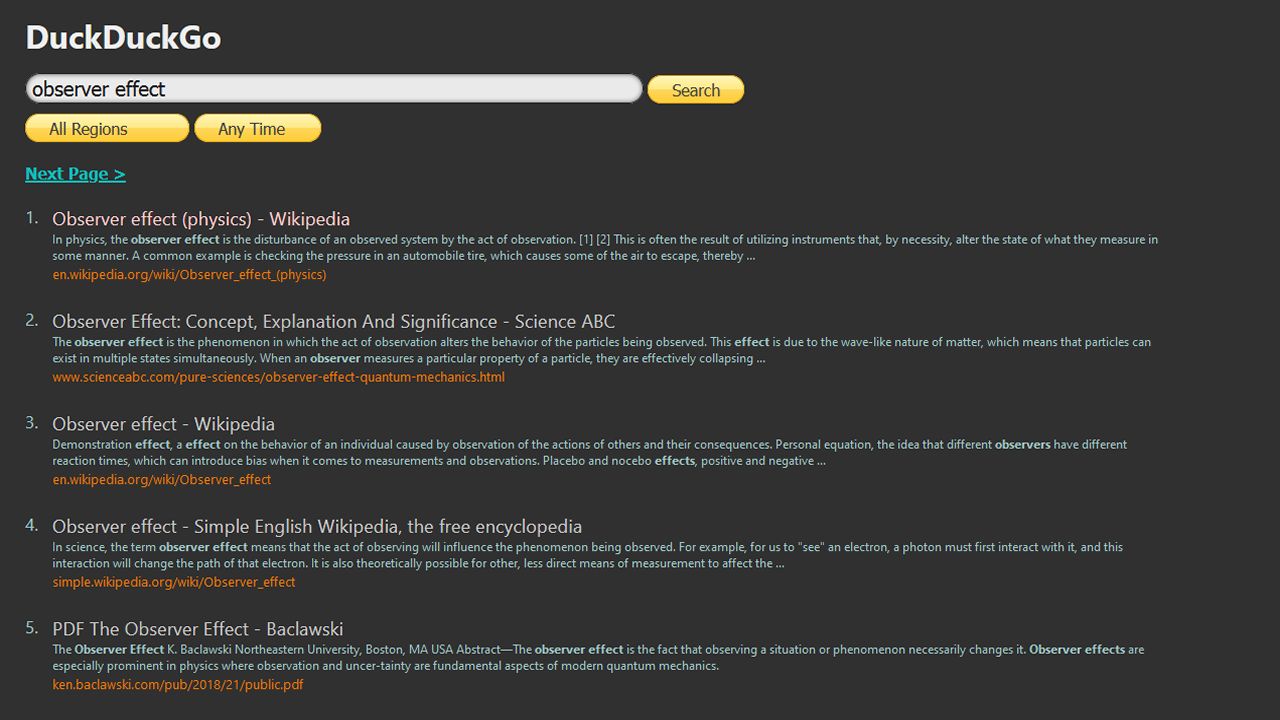
Dark theme with comfortable colors and skeuomprhic elements. Designed for https://lite.duckduckgo.com/lite/
DuckDuckGo Dark Lite by eclecRC

Details
AuthoreclecRC
LicenseNo License
CategoryDuckDuckGo, DDG, Lite, HTML, Skeuomorphic, Dark, Dark Mode, Search, Search Engine
Created
Updated
Code size4.4 kB
Code checksum50075f4d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name DuckDuckGo Dark Lite
@version 20240118.07.33
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://lite.duckduckgo.com/lite") {
html {
color: rgb(141, 141, 141) !important;
background: none repeat scroll 0 0 rgb(48, 48, 48) !important;
font-family: 'Helvetica Neue','Segoe UI', Arial, sans-serif;
}
.submit {
padding-left: 7px;
padding-right: 7px;
height: 40px;
font-size: 14px;
font-weight: bold;
cursor: pointer;
border-radius: 18px;
background-color: #fdce3e;
background-repeat: repeat-x;
border: 1px solid #e5a716;
color: #434343;
cursor: pointer;
height: 28px;
padding: 0 23px;
\*padding: 0 7px;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAZCAIAAAB/8tMoAAAAPUlEQVR42jWLQQqAQBDDOv3/9xSf4WlP7sQi4yGEFGr6tNZl0WFbCjxWh5i4mG127mN6/78P8q00HVeaGF4G+jQ9YP3upQAAAABJRU5ErkJggg==');
\*filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#fffff4ae,endColorstr=#fffdce3e);
-moz-appearance: none;
}
a {
color: rgb(230, 230, 230) !important
}
a:visited {
color: rgb(255, 207, 207) !important;
}
.result-snippet {
font-size: 77.4%;
color: #cacaca;
}
th, td {
margin: 0;
padding: 0;
font-size: 107.1%;
color: #9fc6c5 !important;
}
.header {
font-size: 32px;
font-weight: bold;
color: #dc5e47;
}
.extra {
margin-top: 0px;
margin-bottom: 0px;
height: 1.3em;
}
#end-spacer {
height: 10em;
}
body {
padding-left: 20px;
width: 90%;
}
span.no-results {
font-size: 110%;
}
.query {
height: 28px;
border-color: #dc5e47;
border-style: solid solid solid solid;
border-width: 1px 1px 1px 1px;
-moz-border-radius: 3px;
border-radius: 3px;
font-size: 16px;
padding: 5px 6px;
text-align: left;
width: 55%;
max-width: 600px;
}
.link-text {
color: #f37901 !important;
font-size: 77.4%;
}
.result-link {
font-size: 107.1%;
}
.result-snippet {
font-size: 77.4%;
}
.result-sponsored:hover {
background: rgb(60, 60, 60) !important;
}
.result-sponsored {
background: rgb(60, 60, 60) !important;
border: 0px solid #fef9eb !important;
}
.did-you-mean {
color: #EE4444;
font-size: 107.1%;
}
a {
text-decoration: none;
color: #1168CC;
}
a:hover {
text-decoration: underline;
}
a:visited {
color: #6830BB;
}
.timestamp {
color:#fffefe;
font-size: 77.4%;
}
.navbutton {
background-color:transparent;
border: 0px none;
cursor:pointer;
font-size:16px;
font-weight:bold;
text-decoration:underline;
color: #10bdbb !important;
border-bottom: 1px solid transparent;
padding: 0px;
}
.header {
font-size: 32px;
font-weight: bold;
color: #eee;
}
input.query {
color: rgb(28, 28, 28) !important;
background-color: rgb(234, 234, 234) !important;
border: 1px solid rgb(36, 36, 36) !important;
box-shadow: 0px 0px 3px 1px rgb(136, 136, 136) inset !important;
border-radius: 18px;
height: 18px;
}
input.navbutton:hover {
border-bottom: 1px solid #10bdbb !important;
}
@media only screen and (max-device-width: 700px) {
body {
width: 95%;
margin-left: 10px;
padding: 0;
}
.query {
width: 180px;
font-size: 12px;
}
.submit {
padding-left: 7px;
padding-right: 7px;
height: 40px;
font-size: 16px;
cursor: pointer;
border-radius: 18px;
background-color: #fdce3e;
background-repeat: repeat-x;
border: 1px solid #e5a716;
color: #434343;
cursor: pointer;
height: 28px;
padding: 0 23px;
\*padding: 0 7px;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAZCAIAAAB/8tMoAAAAPUlEQVR42jWLQQqAQBDDOv3/9xSf4WlP7sQi4yGEFGr6tNZl0WFbCjxWh5i4mG127mN6/78P8q00HVeaGF4G+jQ9YP3upQAAAABJRU5ErkJggg==');
\*filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#fffff4ae,endColorstr=#fffdce3e);
-moz-appearance: none;
}
}
@media only screen and (max-device-width: 701px) and (orientation:landscape)
{
.query {
width: 273px;
}
}
}