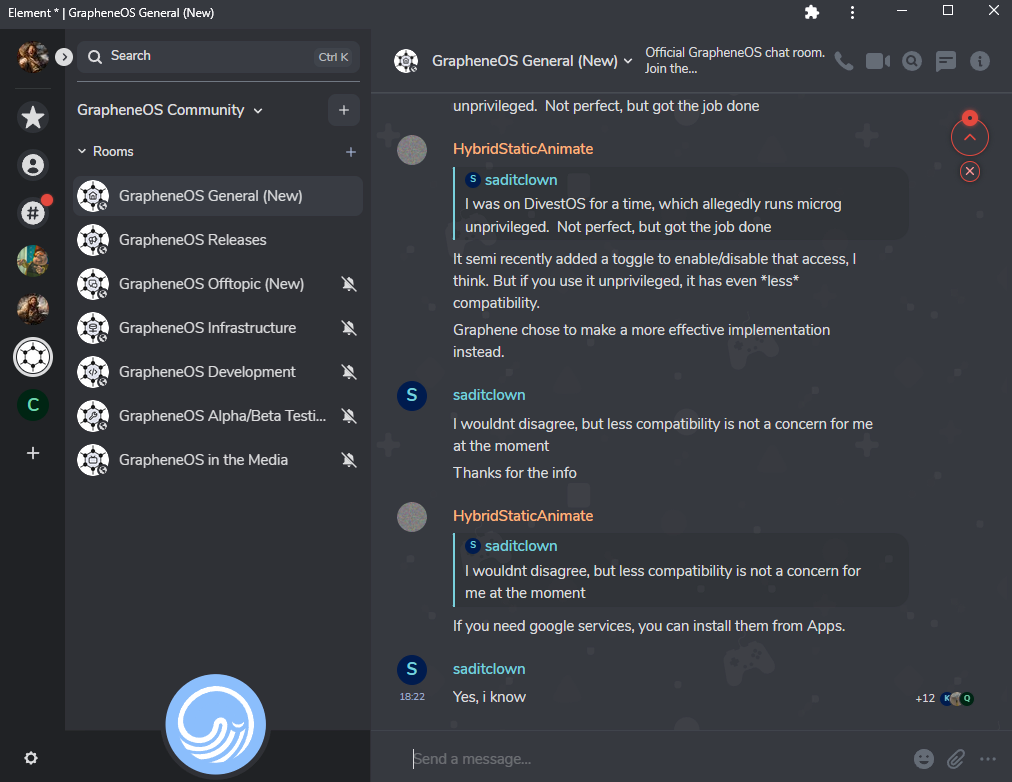
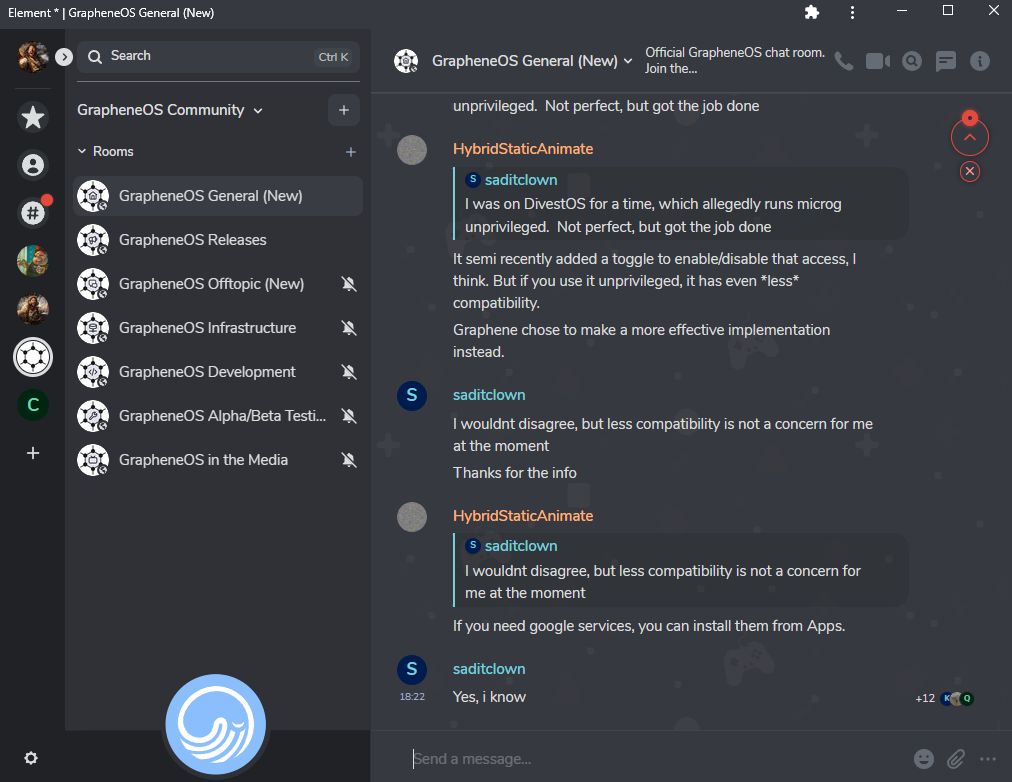
Need discord theme to work: https://raw.githubusercontent.com/aaronraimist/element-themes/master/Discord/Discord-Dark/Discord-Dark-Theme.json
Elementcord - Personal Discord Theme by Vorpine

Details
AuthorVorpine
LicenseNo License
Categoryhttps://develop.element.io/
Created
Updated
Size16 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name develop.element.io - Discord Theme Adjustments
@namespace github.com/openstyles/stylus
@version 1.0.1
@description Discord Theme Adjustments. Will continue to adjust more or delve in to customising the desktop-client.
@author Vorpine
==/UserStyle== */
@-moz-document url-prefix("https://develop.element.io/"), url-prefix("https://app.element.io/") {
/*==/Need to add further tags to help clarify each area. Potentially tidy it all up and have things together that are all connected. Will assist with further style developments.== */
Style {
.mx_MessagePanel_myReadMarker hr {
border-top: solid 1px #e3493e;
border-bottom: solid 0px #e3493e;
box-shadow: 0px 0px 3px #000000b5;
}
.mx_ReplyTile {
background-color: #2d3036;
padding-left: 10px;
border-radius: 10px;
}
.mx_MessageTimestamp {
color: #7c8189 !important;
}
/* Span Tag */
.mx_SendWysiwygComposer .mx_WysiwygComposer_Editor span {
filter: saturate(0);
}
/* Division */
.mx_RoomView_MessageList .mx_EventTile .mx_EventTile_e2eIcon_normal {
opacity: 0.3;
filter: saturate(0);
transform: translatex(-60px);
}
.mx_EventTile[data-layout="group"] .mx_MessageTimestamp {
position: absolute;
left: 0;
text-align: center;
color: #8c8f92;
}
/* E2e icon normal */
.mx_WysiwygComposer_Editor span .mx_E2EIcon_normal {
top: -2px;
}
/* Accessible button */
.mx_RoomView_timeline_rr_enabled .mx_JumpToBottomButton .mx_AccessibleButton {
border-color: #8891f6;
border-width: 2px;
}
.mx_JumpToBottomButton_badge {
background-color: #e4493e;
box-shadow: 0px 0px 4px #e4493e;
top: -48px;
left: 14px;
}
.mx_MessageActionBar .mx_MessageActionBar_iconButton {
color: #9da5b1;
}
/* Accessible button */
#matrixchat .mx_MatrixChat_wrapper .mx_MatrixChat .mx_RoomView_wrapper .mx_RoomView .mx_MainSplit .mx_MainSplit_timeline .mx_RoomView_timeline_rr_enabled .mx_JumpToBottomButton .mx_AccessibleButton {
box-shadow: 0px 0px 5px 0px #62a0de !important;
}
/* Timeline separator */
.mx_RoomView_MessageList li .mx_TimelineSeparator {
filter: grayscale(1);
}
/* Link */
/* Division */
.mx_RoomView_MessageList .mx_EventTile .mx_EventTile_e2eIcon_normal {
left: -18px;
}
}
.mx_SpacePanel .mx_SpaceButton .mx_SpaceButton_selectionWrapper {
border-radius: 50px;
}
.mx_SpacePanel .mx_SpaceButton .mx_SpaceButton_icon::before {
-webkit-mask-size: 26px;
}
.mx_SendWysiwygComposer .mx_WysiwygComposer_Editor {
border: 0px;
background-color: #3e4248;
}
.mx_Pill {
color: #d8d3ff !important;
background-color: #434a95 !important;
}
._avatar_1o69u_17[data-type="square"] {
--cpd-avatar-radius: 100%;
}
/* Notification badge dot */
.mx_NotificationBadge.mx_NotificationBadge_visible {
background-color: #e4493e;
border-width: 0px;
border-color: #e4493e;
background-clip: border-box;
-webkit-animation: flickerAnimation 1s infinite;
-moz-animation: flickerAnimation 1s infinite;
-o-animation: flickerAnimation 1s infinite;
animation: flickerAnimation 1s infinite;
}
.mx_NotificationBadge.mx_NotificationBadge_visible.mx_NotificationBadge_2char {
width: 15px;
height: 15px;
border-radius: 1rem;
}
.mx_SpacePanel .mx_SpacePanel_badgeContainer .mx_NotificationBadge_2char, .mx_SpacePanel .mx_SpacePanel_badgeContainer .mx_NotificationBadge_3char {
border: 0px solid var(--sidebar-color);
margin: -1px -4px 0 0;
}
.mx_NotificationBadge.mx_NotificationBadge_visible.mx_NotificationBadge_dot {
background-color: #e4493e;
border-width: 3px;
border-color: #e4493e;
background-clip: border-box;
-webkit-animation: flickerAnimation 1s infinite;
-moz-animation: flickerAnimation 1s infinite;
-o-animation: flickerAnimation 1s infinite;
animation: flickerAnimation 1s infinite;
}
@keyframes flickerAnimation {
0% {
box-shadow: 0px 0px 0px 0px #e4493e;
}
50% {
box-shadow: 0px 0px 16px 0px #e4493e;
}
100% {
box-shadow: 0px 0px 0px 0px #e4493e;
}
}
@-o-keyframes flickerAnimation {
0% {
box-shadow: 0px 0px 0px 0px #e4493e;
}
50% {
box-shadow: 0px 0px 16px 0px #e4493e;
}
100% {
box-shadow: 0px 0px 0px 0px #e4493e;
}
}
@-moz-keyframes flickerAnimation {
0% {
box-shadow: 0px 0px 0px 0px #e4493e;
}
50% {
box-shadow: 0px 0px 16px 0px #e4493e;
}
100% {
box-shadow: 0px 0px 0px 0px #e4493e;
}
}
@-webkit-keyframes flickerAnimation {
0% {
box-shadow: 0px 0px 0px 0px #e4493e;
}
50% {
box-shadow: 0px 0px 16px 0px #e4493e;
}
100% {
box-shadow: 0px 0px 0px 0px #e4493e;
}
}
/* Division */
.mx_RoomView_MessageList .mx_EventTile .mx_EventTile_e2eIcon_normal {
transform: scale(0.70) translatey(-3px);
}
/* Link */
.markdown-body bdi a {
background-color: #5d5da1 !important;
}
/* Timeline separator */
.mx_RoomView_MessageList li .mx_TimelineSeparator {
filter: saturate(0.06);
}
/* User pill */
.mx_RoomView_MessageList bdi .mx_UserPill {
box-shadow: none;
}
/* Span Tag */
.mx_RoomSummaryCard .mx_RoomSummaryCard_badges span {
background-color: #302e41;
color: #b3caff;
}
/* E2e icon verified */
.mx_MemberList_section div .mx_E2EIcon_verified {
box-shadow: none;
}
/* Notification badge dot */
.mx_RoomTile_selected .mx_NotificationBadge_dot {
background-color: #dedcdc !important;
background-color: #e8544e !important;
}
/* Division */
.mx_RoomView_MessageList .mx_GenericEventListSummary .mx_GenericEventListSummary_toggle {
color: #9ca3f0;
}
/* Division */
.mx_ContextualMenu_bottom div .mx_AccessibleButton_kind_primary_outline {
color: #dcddde;
border-color: #a9a7ff;
}
/* Division */
.mx_SettingsTab_sections .mx_SettingsSubsection .mx_AccessibleButton_kind_danger_sm {
background-color: #e91e63;
}
/* Division */
.mx_SettingsFieldset .mx_SetIdServer .mx_AccessibleButton_kind_danger_sm {
background-color: #e91e63;
}
/* Division */
.mx_SettingsTab_sections .mx_SettingsSection .mx_AccessibleButton_kind_danger {
background-color: #e91e63;
}
/* Division */
.mx_ConfirmSessionLockTheftView .mx_ConfirmSessionLockTheftView_body .mx_AccessibleButton_kind_primary {
background-color: #7988fa;
border-style: none;
}
/* Division */
#matrixchat .mx_ConfirmSessionLockTheftView {
background-color: #313338;
color: #ffffff;
}
#matrixchat .mx_MatrixChat_splash .mx_Spinner {
background-color: #313338;
}
/* User onboarding header */
.mx_RoomView_wrapper .mx_UserOnboardingPage .mx_UserOnboardingHeader {
background-color: #313439;
}
/* Link */
.mx_UserOnboardingList_list .mx_UserOnboardingTask a {
color: #dedcdc;
;
}
/* Space button icon */
.mx_SpaceButton_people .mx_SpaceButton_avatarWrapper .mx_SpaceButton_icon {
border-top-left-radius: 50px;
border-top-right-radius: 50px;
border-bottom-left-radius: 50px;
border-bottom-right-radius: 50px;
}
/* Space button icon */
.mx_SpaceButton_orphans .mx_SpaceButton_avatarWrapper .mx_SpaceButton_icon {
border-top-left-radius: 50px;
border-top-right-radius: 50px;
border-bottom-left-radius: 50px;
border-bottom-right-radius: 50px;
}
/* Space button icon */
.mx_SpaceButton_favourites .mx_SpaceButton_avatarWrapper .mx_SpaceButton_icon {
border-top-left-radius: 50px;
border-top-right-radius: 50px;
border-bottom-left-radius: 50px;
border-bottom-right-radius: 50px;
}
/* List Item */
.mx_SpacePanel .mx_SpaceTreeLevel li {
box-shadow: none;
}
/* Poll option */
.mx_MPollBody .mx_MPollBody_allOptions .mx_PollOption {
border-style: dotted;
}
/* Contextual menu background */
#mx_ContextualMenu_Container .mx_ContextualMenu_wrapper .mx_ContextualMenu_background {
transform: translatex(0px) translatey(0px);
}
/* Toast toast */
.mx_MatrixChat_wrapper .mx_Toast_toast {
background-color: #2d3033;
}
/* Division */
.mx_Toast_body div .mx_AccessibleButton_kind_danger_outline {
border-color: #da373c;
color: #f87c80;
}
.mx_ReplyChain {
margin: 0;
padding-left: 10px;
border-left: 2px solid var(--username-color);
background: #03030317;
border-radius: 2px;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
/* Unknown Element */
false {
display: none;
}
/* Division (active) */
.mx_SendWysiwygComposer .mx_WysiwygComposer_Editor .mx_WysiwygComposer_Editor_container:active {
opacity: 1;
}
/* Emoji button icon */
.mx_SendWysiwygComposer .mx_WysiwygComposer_Editor .mx_EmojiButton_icon {
top: -1.8px;
}
/* Division */
.mx_RoomStatusBar_connectionLostBar div .mx_RoomStatusBar_connectionLostBar_title {
color: rgba(255, 142, 157, 0.85);
}
/* Space button icon */
.mx_SpaceButton_new .mx_SpaceButton_avatarWrapper .mx_SpaceButton_icon {
transform: scale(0.75);
}
.mx_EmojiButton_highlight {
background: #4a4a4c00;
}
.mx_LeftPanel .mx_LeftPanel_roomListContainer .mx_LeftPanel_actualRoomListContainer {
background-image: url(https://matrix-client.matrix.org/_matrix/media/v3/download/matrix.org/GbYjWLSPKdmjgFeNYhabIwHY);
background-repeat: no-repeat;
background-position: bottom;
background-size: 108%;
}
.mx_ResizeHandle.mx_ResizeHandle--horizontal {
padding: 0 4px;
}
.mx_IconizedContextMenu .mx_IconizedContextMenu_optionList:last-child .mx_IconizedContextMenu_item:last-child {
color: #ff5b55 !important;
}
.mx_EventTile[data-layout="bubble"][data-self="true"] {
--backgroundColor: #2d3036;
}
.mx_EventTile[data-layout="bubble"][data-self="false"] {
--backgroundColor: #1a1a1c00;
}
.mx_EditableItem_delete {
background-color: #ff5b55 !important;
}
.mx_AccessibleButton.mx_AccessibleButton_kind_link,
.mx_AccessibleButton.mx_AccessibleButton_kind_link_inline {
color: #b3caff;
}
.mx_IconizedContextMenu .mx_IconizedContextMenu_optionList_red .mx_IconizedContextMenu_icon::before {
backgroun...