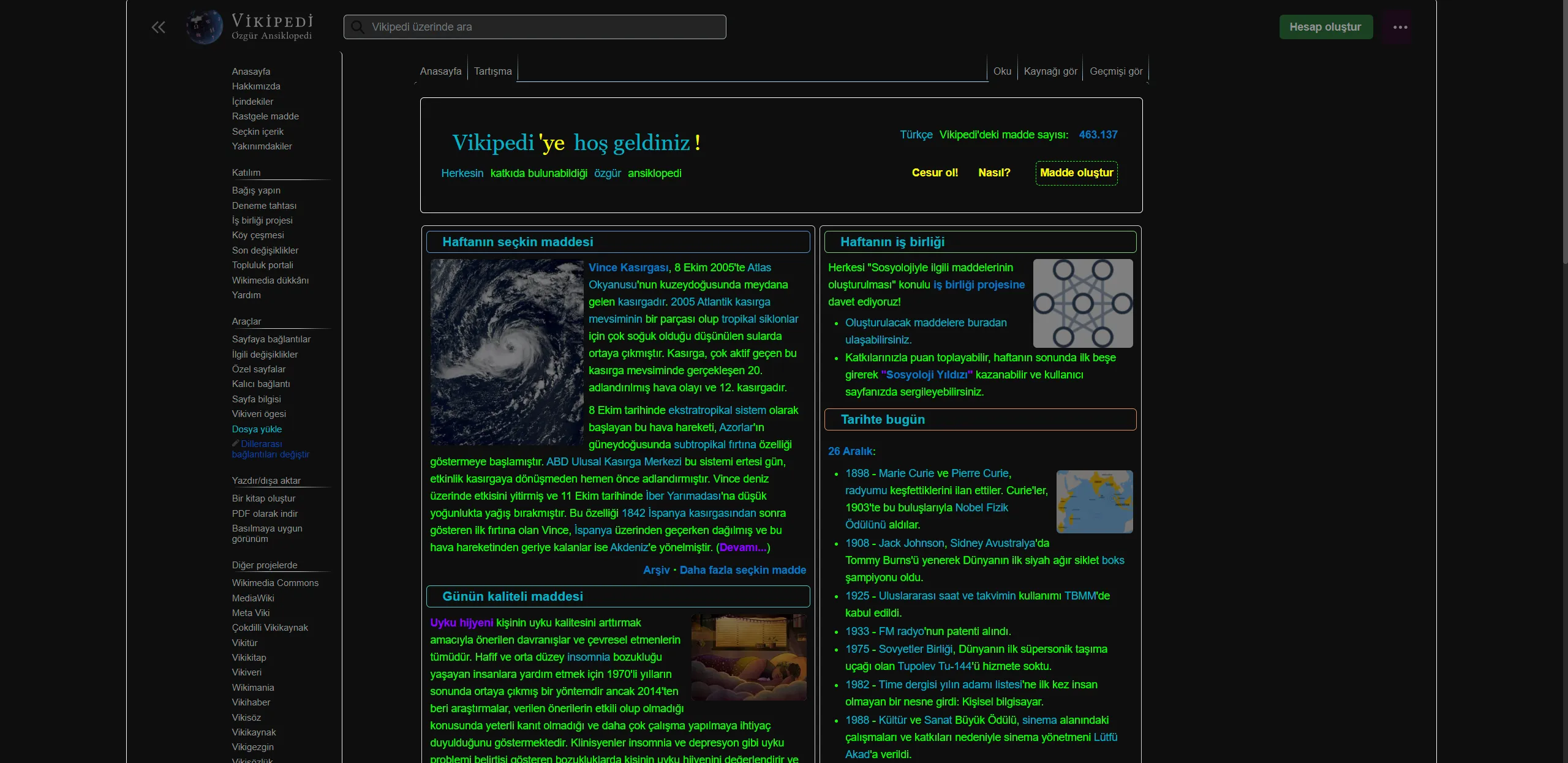
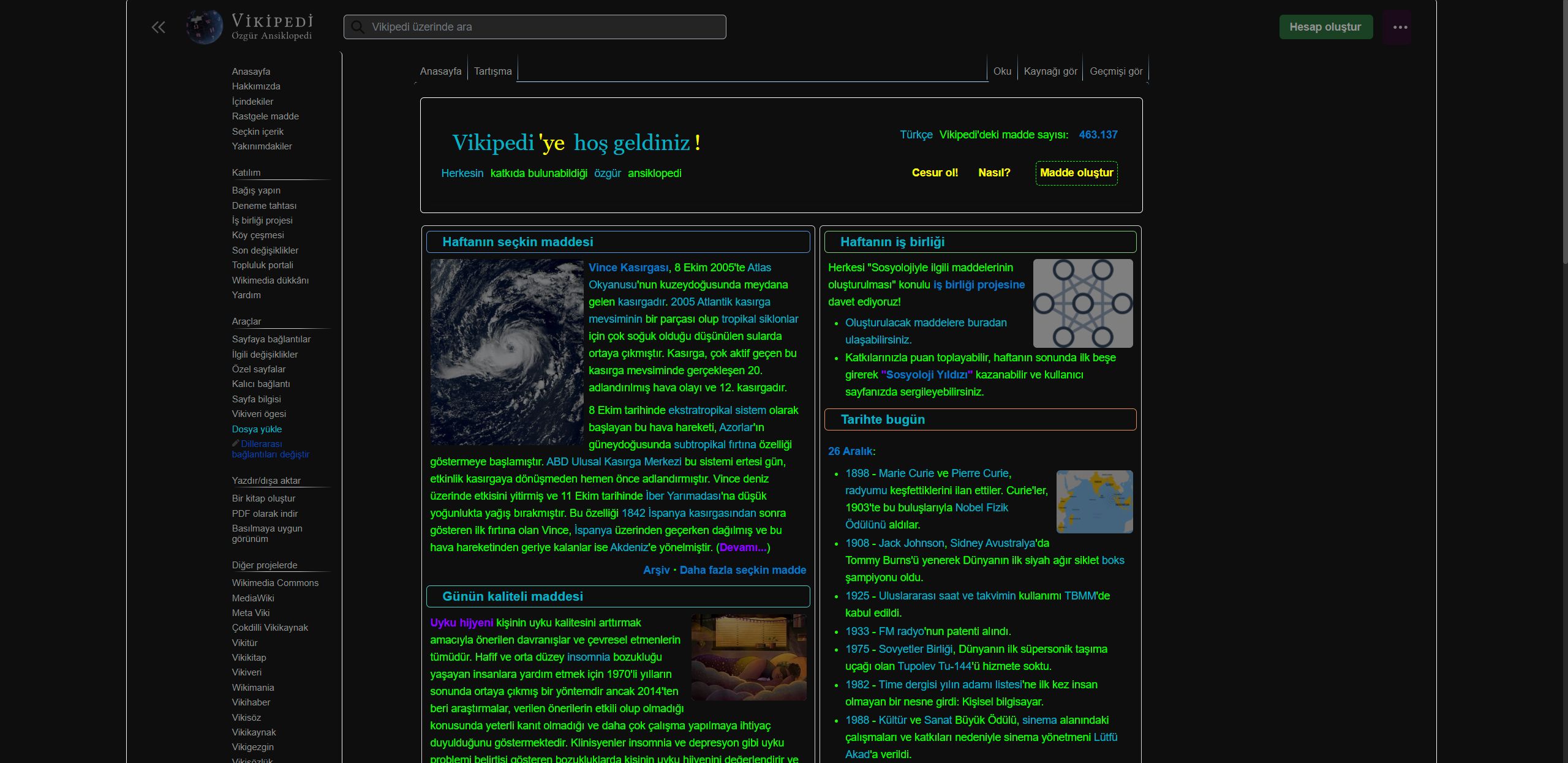
koyu tema, dark theme
vikipedi koyu tema / tr-wikipedia dark theme by kukla

Details
Authorkukla
LicenseGNU General Public License v3.0
Categorywikipedia
Created
Updated
Code size22 kB
Code checksuma5debb0a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name vikipedi-koyu-tema
@namespace github.com/taner1es/vikipedi-koyu-tema
@version 1.0.1
@license GNU GPL Version 3
@preprocessor default
==/UserStyle== */
@-moz-document domain("tr.wikipedia.org") {
@media screen and (min-width: 1000px) {
.mw-parser-output .main-top-left,
.mw-parser-output .main-top {
background-image: none!important;
border: 0px;
}
}
:root {
--background-color-1: #0e0e0e;
--background-color-2: #222;
--color-1: #19ff00;
--color-disabled: gray;
}
*:not(figure *) {
border-radius: 5px!important;
}
body,
figure *,
table *,
div > div > div > div > div,
div.flaggedrevs_preview,
div.flaggedrevs_notice,
h1,
h2,
h3,
h4,
h5,
h6,
pre,
#mw-head,
#mw-content-text,
#content,
#mp-tfa,
#mw-panel,
#toc,
#mw-fr-revisiontag-edit,
#content .gallerybox div.thumb,
.cx-translation-view,
.cx-pagetitle.oo-ui-textInputWidget textarea,
.oo-ui-toolbar-bar,
.oo-ui-window-content,
.oo-ui-tagMultiselectWidget-handle,
.oo-ui-menuSelectWidget,
.oo-ui-inputWidget-input,
.oo-ui-dropdownWidget-handle,
.oo-ui-popupWidget-popup,
.mw-page-container,
.mw-rcfilters-ui-row *,
.mw-rcfilters-ui-changesListWrapperWidget .mw-changeslist-legend,
.mw-prefs-buttons,
.mw-mmv-post-image,
.mw-parser-output .sidebar,
.mw-mmv-image-metadata,
.mw-echo-ui-notificationItemWidget,
.mw-echo-ui-notificationItemWidget *,
.mw-message-box,
.mw-parser-output .module-shortcutboxplain,
.ve-ui-mwLinkAnnotationInspector *,
.infobox,
.warningbox,
.navpopup,
.navbox,
.navbox-subgroup,
.thumbinner,
.catlinks,
.vector-menu-dropdown .vector-menu-content,
.mw-notification,
.uls-menu *,
.plainlinks,
.mw-parser-output .mod-gallery .gallerybox div,
.collection-warning-box,
.sidebar-toc,
.mwe-popups-container,
.toc,
.toccolours,
.vector-feature-zebra-design-enabled .vector-pinned-container,
.vector-feature-zebra-design-enabled .vector-page-titlebar,
.vector-feature-zebra-design-enabled .vector-page-toolbar,
.vector-feature-zebra-design-enabled .vector-body,
.vector-feature-zebra-design-enabled .vector-header-container {
background-color: var(--background-color-1)!important;
color: var(--color-1)!important;
}
.vector-sticky-header,
.vector-toc,
.vector-feature-page-tools-disabled .vector-main-menu,
.vector-feature-page-tools-enabled #vector-main-menu-pinned-container .vector-main-menu,
.vector-feature-zebra-design-disabled #vector-main-menu-pinned-container .vector-main-menu,
.vector-feature-zebra-design-disabled .vector-header-container {
background-color: var(--background-color-2);
}
pre {
background-color: #1c1c1c!important;
color: white!important;
}
table.mw-changeslist-line,
.mw-contributions-list li {
margin: 5px;
}
table.mw-changeslist-line {
outline: 1px solid #4f4f4f;
border: none!important;
}
.collection-box-disabled,
.collection-box-disabled > * > .mw-headline,
.collection-box-disabled > * *,
.cnotice-message p {
color: var(--color-disabled)!important;
filter: brightness(85%);
}
#mw-head *,
#content,
#mp-tfa *,
#footer-info *,
.oo-ui-window-content *,
.cx-translation-view *,
.navpopup > * {
background-color: inherit!important;
color: var(--color-1);
}
#centralNotice div,
.sidebar-toc:after {
background-image: none!important;
background-color: inherit!important;
}
.vector-user-links * {
padding-right: 3px;
}
#right-navigation > div#p-page {
z-index: 0!important;
}
img {
background: #fff!important;
filter: brightness(50%);
}
img:hover {
filter: brightness(100%)!important;
}
del {
background-color: #7f0000!important;
color: white;
}
ins {
background-color: #008500!important;
color: white;
}
#content {
border-left: none!important;
}
.mw-parser-output table {
margin-bottom: 15px;
}
.mw-ui-icon,
.oo-ui-icon,
span.oo-ui-iconElement-icon,
span.oo-ui-iconElement-icon,
span.oo-ui-indicatorElement-indicator {
background-color: revert!important;
filter: invert(100%) brightness(50%)!important;
}
.mw-ui-icon:hover,
.oo-ui-icon:hover,
span.oo-ui-iconElement-icon:hover,
span.oo-ui-iconElement-icon:hover,
span.oo-ui-indicatorElement-indicator:hover {
background-color: revert!important;
filter: invert(100%) brightness(100%)!important;
}
img.mw-wiki-logo,
.mw-logo-icon,
.mw-logo-wordmark,
.mw-logo-tagline,
#mw-sidebar-button,
.uls-search-label,
#uls-settings-block * {
background-color: revert!important;
filter: invert(100%) brightness(50%) hue-rotate(180deg) saturate(20) !important;
}
img.mw-wiki-logo:hover,
.mw-logo-icon:hover,
.mw-logo-wordmark:hover,
.mw-logo-tagline:hover,
#mw-sidebar-button:hover,
.uls-search-label:hover,
#uls-settings-block *:hover {
background-color: revert!important;
filter: invert(100%) brightness(100%) hue-rotate(180deg) saturate(40) !important;
}
.mw-logo-wordmark:hover #mp-upper *,
#mp-upper,
#mp-upper table,
#mp-lower * {
border: none!important;
}
table.ambox-content {
border-left: 10px solid #f28500!important;
}
.flaggedrevs-unreviewed {
background-color: #002847!important;
border: 1px dashed #f00!important;
width: fit-content;
}
.flaggedrevs-pending {
background-color: #484c00!important;
border: 1px dashed #f2ff00!important;
width: fit-content;
}
.flaggedrevs-color-1,
span.fr-hist-basic-auto.plainlinks {
background-color: #0000!important;
}
.oo-ui-labelElement-label {
color: #fff!important;
}
.oo-ui-menuLayout-menu {
background-color: #a35703!important;
}
#searchform,
#searchform *,
.suggestions * {
background-color: #242424!important;
color: #fff!important;
}
.suggestions *:hover {
background-color: #ab4a00!important;
}
.oo-ui-popupWidget-body > div > a:hover,
.oo-ui-popupWidget-body > div > a:hover *:not(.oo-ui-buttonElement-button):not(.oo-ui-buttonElement-button *) {
background-color: #303030!important;
}
span {
color: #919191!important
}
a,
.CategoryTreeToggleHandlerAttached {
color: #00b3c4!important;
}
a.new {
color: #f00!important;
}
a:visited {
color: #be8300!important;
}
a:hover,
.CategoryTreeToggleHandlerAttached:hover {
color: #0fd!important;
}
b {
color: #8c00ff!important;
}
b > a {
color: #0079c4!important;
}
span.oo-ui-buttonElement-framed.oo-ui-widget-enabled.oo-ui-flaggedElement-destructive > .oo-ui-buttonElement-button {
color: #8e0000!important;
}
bdi,
abbr {
color: #8e4a00!important;
}
table {
border: 1px solid #fff!important;
}
table > thead > tr > th {
border: 1px solid #fff!important;
}
table table {
border: 0px solid #fff;
}
code {
background-color: #585858!important;
color: #00ff0d!important;
}
dl > dd > i,
dt > p {
padding-left: 3px;
padding-right: 3px;
padding-bottom: 1.5px;
padding-top: 1.5px;
background: #747474d9!important;
color: var(--color-1)!important;
border: 1px solid #fafafad9;
}
#mp-upper th span {
padding-left: 10px;
color: inherit!important;
}
.mw-headline,
.toctext,
#mw-toc-heading,
#searchInput,
#firstHeading,
.suggestions * {
color: yellow!important;
}
.wikEdDiffFragment {
border-color: var(--color-1)!important;
}
.mwe-popups {
outline: 1px yellow solid;
}
.mwe-popups footer {
width: 85%!important;
}
.globegris {
background-image: url(/static/images/project-logos/trwiki.png);
background-position: 10px 0px!important;
}
#mp-topbanner * {
background-color: rgba(34, 254, 89, 0)!important;
}
.mw-htmlform-ooui-wrapper {
width: max-content!important;
}
span.oo-ui-iconElement-noIcon,
a.mwe-popups-extract::after,
.vector-toc:after,
#vector-page-tools-pinned-container .vector-page-tools:after {
display: none!important;
}
.vector-menu-tabs li,
#mw-panel {
background-image: none!important;
}
.vector-pinnable-header-label {
background-color: rgba(1, 1, 1, 0)!important;
}
ul {
list-style-image: none!important;
}
.oo-ui-buttonElement-button,
.oo-ui-inputWidget-input:not(textarea):not(input),
.vjs-control-bar > *,
.vjs-volume-control,
.mw-tmh-play {
background-color: #182133!important;
}
.oo-ui-buttonElement-button * {
background-color: inherit!important;
}
.oo-ui-windowManager-modal > .oo-ui-dialog {
background-color: #000000b0!important;
}
[data-diff-action='none'] {
z-index: auto;
}
[data-diff-action='insert'],
[data-diff-action='insert'] > caption,
figure[data-diff-action='insert'] > figcaption {
background: #00a1b0ad!important;
}
#pagehistory li.selected,
.oo-ui-optionWidget-selected {
outline-color: #0eff00!important;
b...