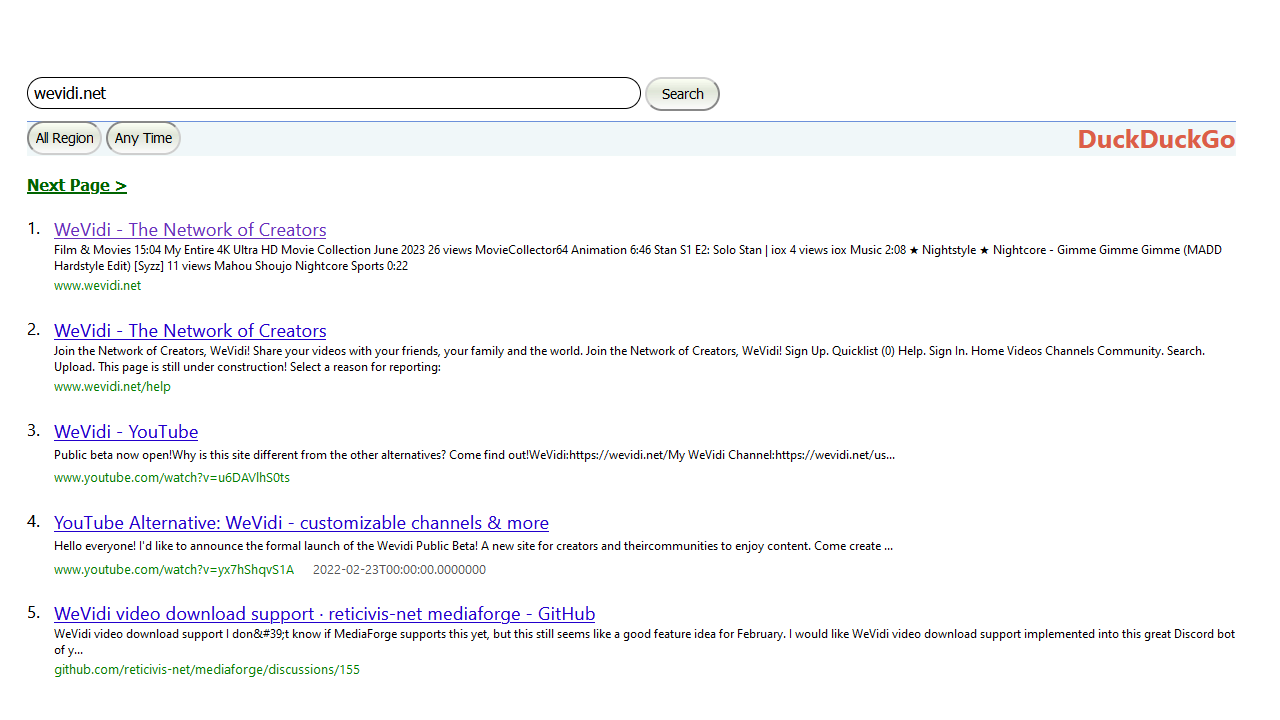
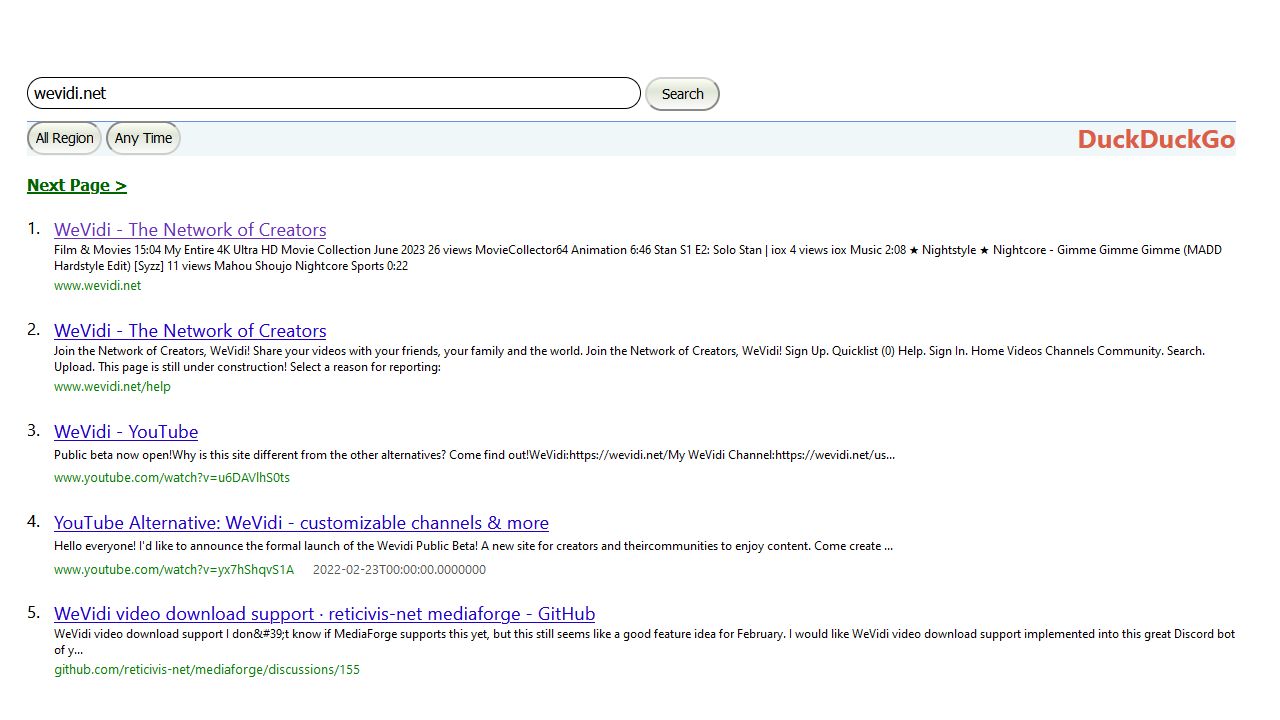
Inspired by the classic ~2009 interface. Browse DuckDuckGo Lite in style!
Classic Google for DuckDuckGo Lite by eclecRC

Details
AuthoreclecRC
LicenseNo License
CategoryGoogle, Classic, 2009, HTML, DuckDuckGo, Lite, DDG
Created
Updated
Code size1.7 kB
Code checksum671904a5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Classic Google for DuckDuckGo Lite
@version 20240119.02.16
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://lite.duckduckgo.com/lite") {
.submit {
padding-left: 7px;
padding-right: 7px;
height: 34px;
font-size: 14px;
cursor: pointer;
position: relative;
background: linear-gradient(to bottom, rgb(252, 255, 244) 0%,rgb(223, 229, 215) 40%,rgb(251, 251, 251) 100%);
border-color: #cecece;
-moz-appearance: none;
border-radius: 18px;
width: 75px;
}
.header {
font-size: 26px;
font-weight: bold;
color: #dc5e47;
height: 32px;
line-height: 32px;
\.header\ \{\ font-size: 32px;
font-weight: bold;
color: #dc5e47;
height: 34px;
line-height: 32px;
border-top: 1px solid #6b90da;
background: #f0f7f9;
position: relative;
top: 100px;
text-align: right;
}
.query {
height: 20px;
border-color: #000;
border-style: solid solid solid solid;
border-width: 0.3px 0.3px 0.3px 0.3px;
-moz-border-radius: 0px;
border-radius: 0px;
font-size: 16px;
padding: 5px 6px;
text-align: left;
width: 55%;
max-width: 600px;
border-radius: 18px;
}
.link-text {
color: #008000;
font-size: 77.4%;
}
a {
text-decoration: underline;
color: #20C;
}
.navbutton {
background-color: transparent;
border: 0px none;
border-bottom-color: currentcolor;
border-bottom-style: none;
border-bottom-width: 0px;
cursor: pointer;
font-size: 16px;
font-weight: bold;
text-decoration: underline;
color: darkgreen;
border-bottom: 1px solid transparent;
padding: 0px;
}
}