Productivity Theme for Youtube, Stay More Focused, less distraction.
Persuative and Psicology Manipulation in thumbnails on Youtube are not safe for society
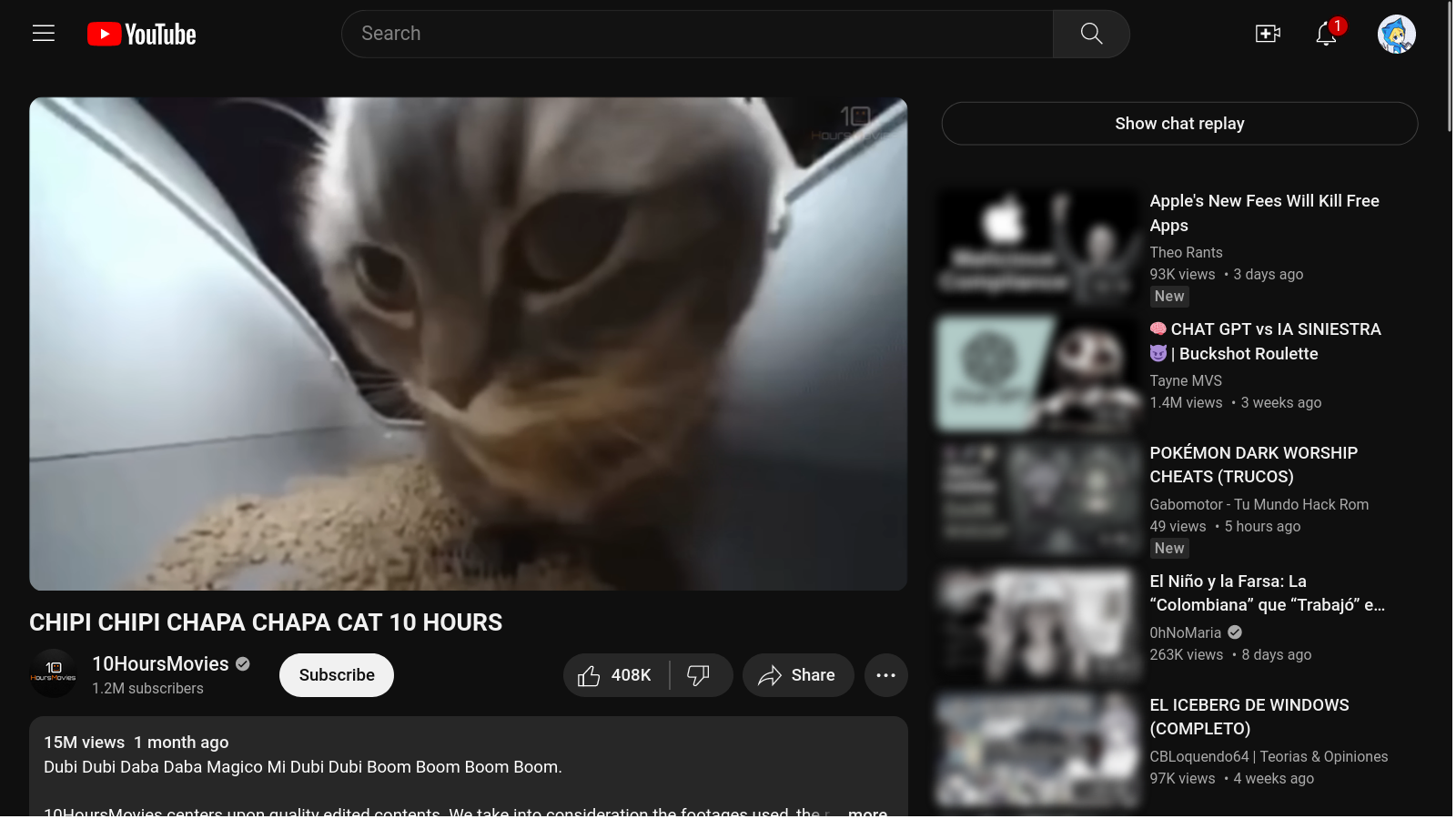
Thumbnail Blur - Productivity Theme by marurunk

Details
Authormarurunk
LicenseNo License
Categoryyoutube
Created
Updated
Size2.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Thumbnail Blur - Productivity Theme
@version 20240118.23.22
@namespace ?
@preprocessor stylus
@var checkbox onlyWatching "Only Watching a Video" 0
@var checkbox focusTrigger "Hover to show" 1
@var checkbox grayFilter "No color(gray filter)" 1
@var checkbox playlistFilter "Playlists" 1
@var text transitionFocus "Transition duration( 's' at end )" 0.4s
==/UserStyle== */
@-moz-document domain("youtube.com") {
if not (onlyWatching){
if (grayFilter) {
ytd-thumbnail #thumbnail.ytd-thumbnail, .ytp-videowall-still-image {
filter: blur(4px) grayscale(0.9) if grayFilter;
}
ytd-playlist-thumbnail #thumbnail.ytd-playlist-thumbnail{
filter: blur(4px) grayscale(0.9) if playlistFilter;
}
}
else {
ytd-thumbnail #thumbnail.ytd-thumbnail, .ytp-videowall-still-image {
filter: blur(4px);
}
ytd-playlist-thumbnail #thumbnail.ytd-playlist-thumbnail{
filter: blur(4px) if playlistFilter;
}
}
}
ytd-thumbnail #thumbnail.ytd-thumbnail, ytd-playlist-thumbnail #thumbnail.ytd-playlist-thumbnail{
transition: transitionFocus filter;
}
ytd-thumbnail #thumbnail.ytd-thumbnail:hover, ytd-playlist-thumbnail #thumbnail.ytd-playlist-thumbnail:hover {
filter: none if focusTrigger;
}
}
@-moz-document url-prefix("https://www.youtube.com/watch") {
if (onlyWatching){
if (grayFilter) {
ytd-thumbnail #thumbnail.ytd-thumbnail, .ytp-videowall-still-image {
filter: blur(4px) grayscale(0.9) if grayFilter;
}
ytd-playlist-thumbnail #thumbnail.ytd-playlist-thumbnail{
filter: blur(4px) grayscale(0.9) if playlistFilter;
}
}
else {
ytd-thumbnail #thumbnail.ytd-thumbnail, .ytp-videowall-still-image{
filter: blur(4px);
}
ytd-playlist-thumbnail #thumbnail.ytd-playlist-thumbnail{
filter: blur(4px) if playlistFilter;
}
}
}
ytd-thumbnail #thumbnail.ytd-thumbnail, ytd-playlist-thumbnail #thumbnail.ytd-playlist-thumbnail{
transition: transitionFocus filter;
}
ytd-thumbnail #thumbnail.ytd-thumbnail:hover, ytd-playlist-thumbnail #thumbnail.ytd-playlist-thumbnail:hover {
filter: none if focusTrigger;
}
}