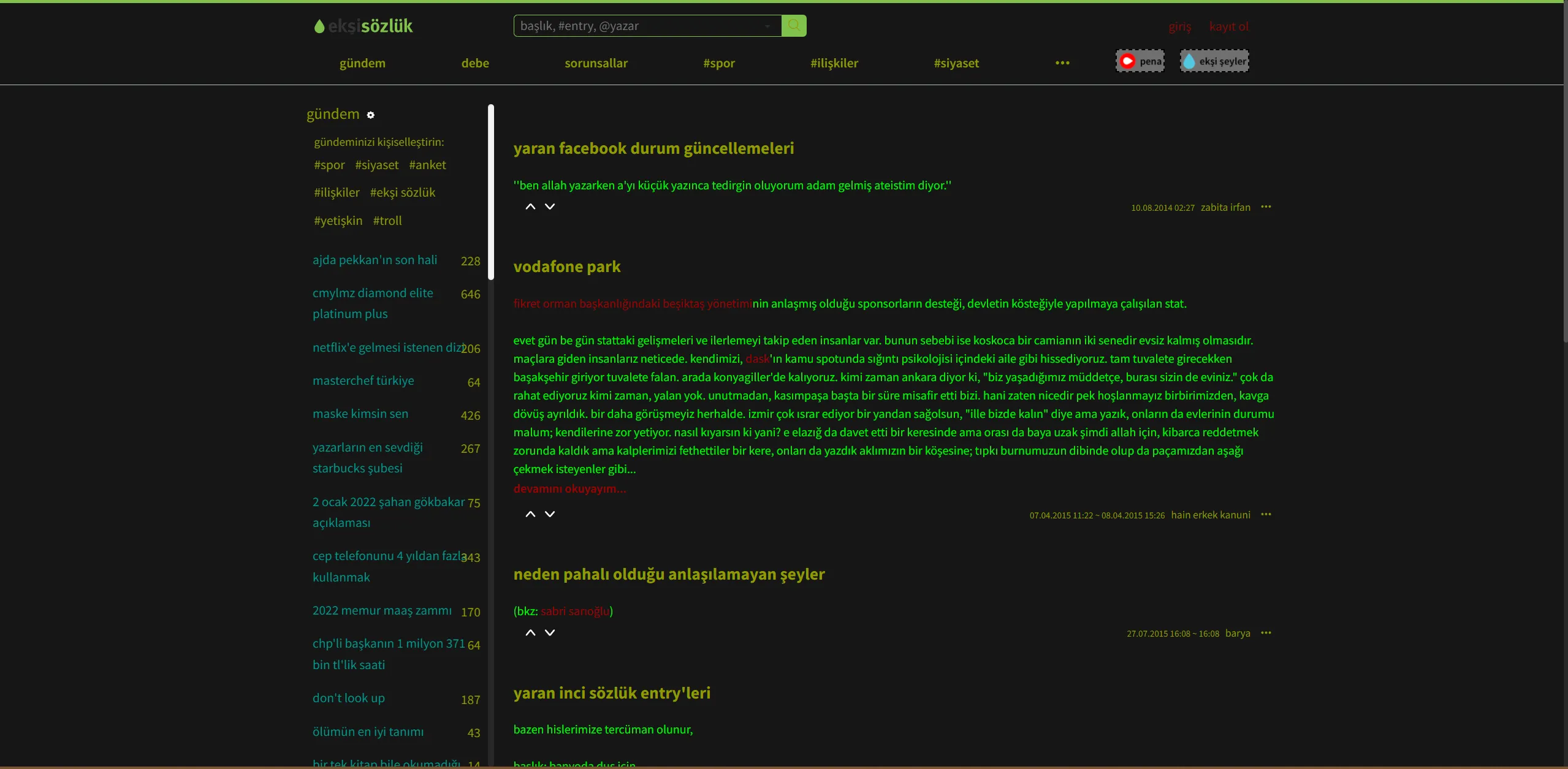
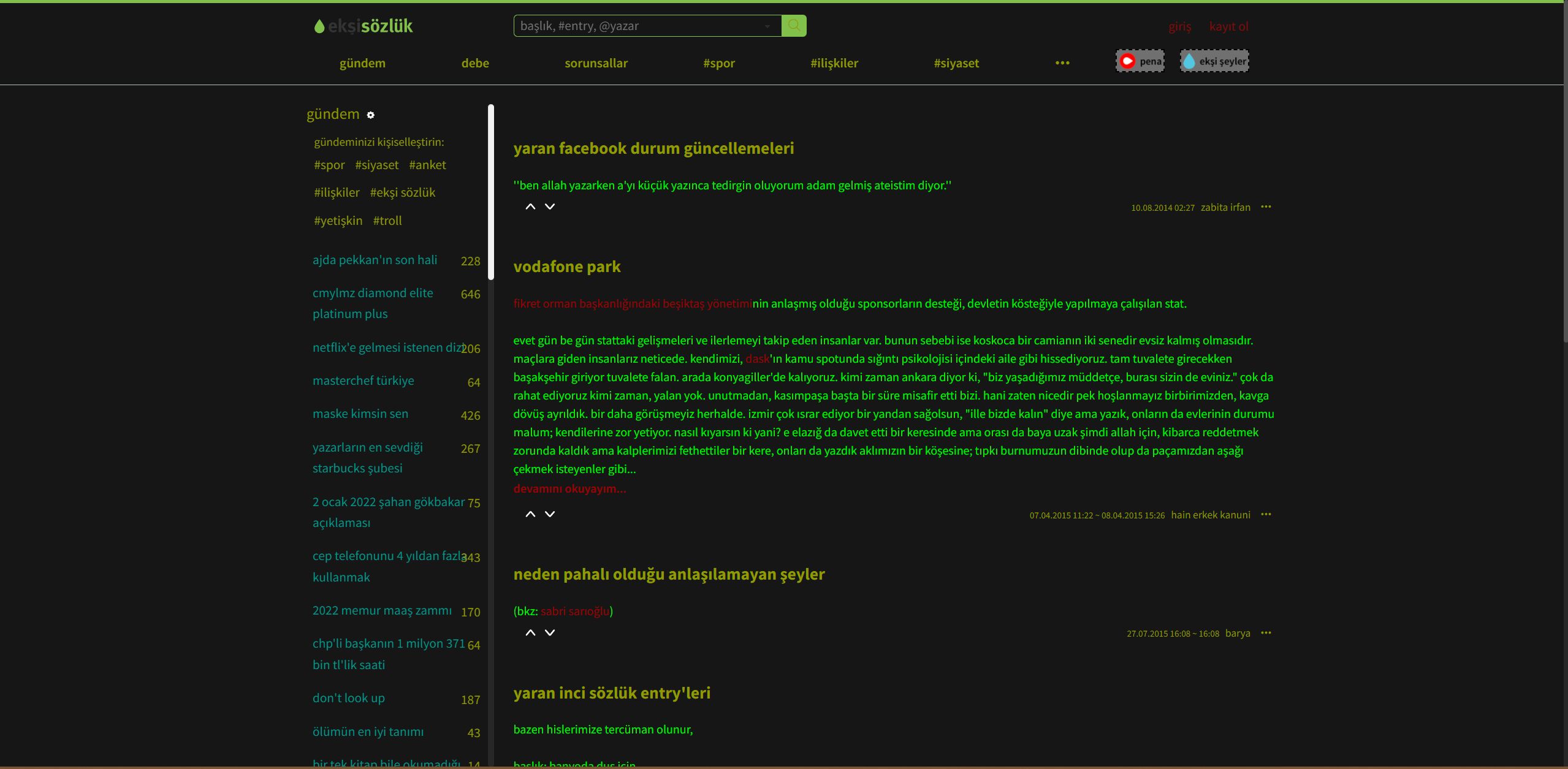
koyu tema
ekşisözlük koyu tema by kukla

Details
Authorkukla
LicenseGNU General Public License v3.0
Categoryeksisozluk
Created
Updated
Code size2.5 kB
Code checksum11a5f639
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name eksisozluk.com
@namespace userstyles.world
@version 1.0.0
@license GNU GPL Version 3
==/UserStyle== */
@-moz-document domain("eksisozluk.com"), domain("eksisozluk2023.com"), domain("eksisozluk1923.com") {
body,
header,
.index-channel-filter,
#index-filter-prefs,
select,
.dropdown-menu.toggles-menu.open,
.ui-autocomplete-input,
.toast-bottom-wrapper,
.ui-menu-item-wrapper,
textarea {
background-color: #161616!important;
color: #00ef10!important;
font-size: 17px!important;
}
html.no-touch .topic-list li > a {
color: #009a8d!important;
padding: 8px;
}
html.no-touch .topic-list li > a:hover,
#filter-index-channel:hover,
.dropdown-menu.toggles-menu.open a:hover,
#quick-index-nav a:hover,
.showall.more-data:hover,
.ui-menu-item-wrapper:hover {
background-color: #191919!important;
border: dashed green 2px;
cursor: pointer;
}
a {
color: #9a0000!important;
}
a:visited {
color: #9a4800!important;
}
h1 *,
h2,
#index-filter-prefs *,
.info *,
#sub-navigation *,
#quick-index-continue-link,
a.last,
a.next,
a.prev,
select,
small,
.ui-menu-item-wrapper:hover {
color: #909a00!important;
}
aside,
#yeni-reklam,
.under-top-ad,
.ads,
#cookie-info-container,
#onetrust-banner-sdk .ot-sdk-row, #onetrust-pc-sdk .ot-sdk-row, #ot-sdk-cookie-policy .ot-sdk-row{
display: none!important;
}
#content-body {
width: 100%!important;
height: 100%!important;
}
header {
padding-bottom: 5px!important;
}
.toast-bottom-wrapper *,
.related-titles {
background-color: #101010!important;
}
a.pena-logo,
a.eksiseyler-logo {
background-color: #707070!important;
border: black dashed 2px;
}
a.pena-logo:hover,
a.eksiseyler-logo:hover {
background-color: #f1ff00!important;
}
#eksico-dots,
#search-form button[type=submit] .eksico {
fill: #909a00!important;
}
html.no-touch .theme-enabled #main {
padding-top: 0!important;
}
svg {
fill: white!important;
}
svg:hover {
fill: #00ffe1!important;
}
button,
button.primary {
background-color: #414141;
color: yellow;
}
button:hover,
button.primary:hover,
html.no-touch button.primary:hover {
background-color: #181818;
color: #ff9d00;
}
html.no-touch #partial-index
{
position: absolute;
bottom: 0;
top: 15px;
right: 0;
overflow-y: auto;
overflow-x: hidden;
width: 150%;
padding-right: 10px;
padding-bottom: 20px;
}
}