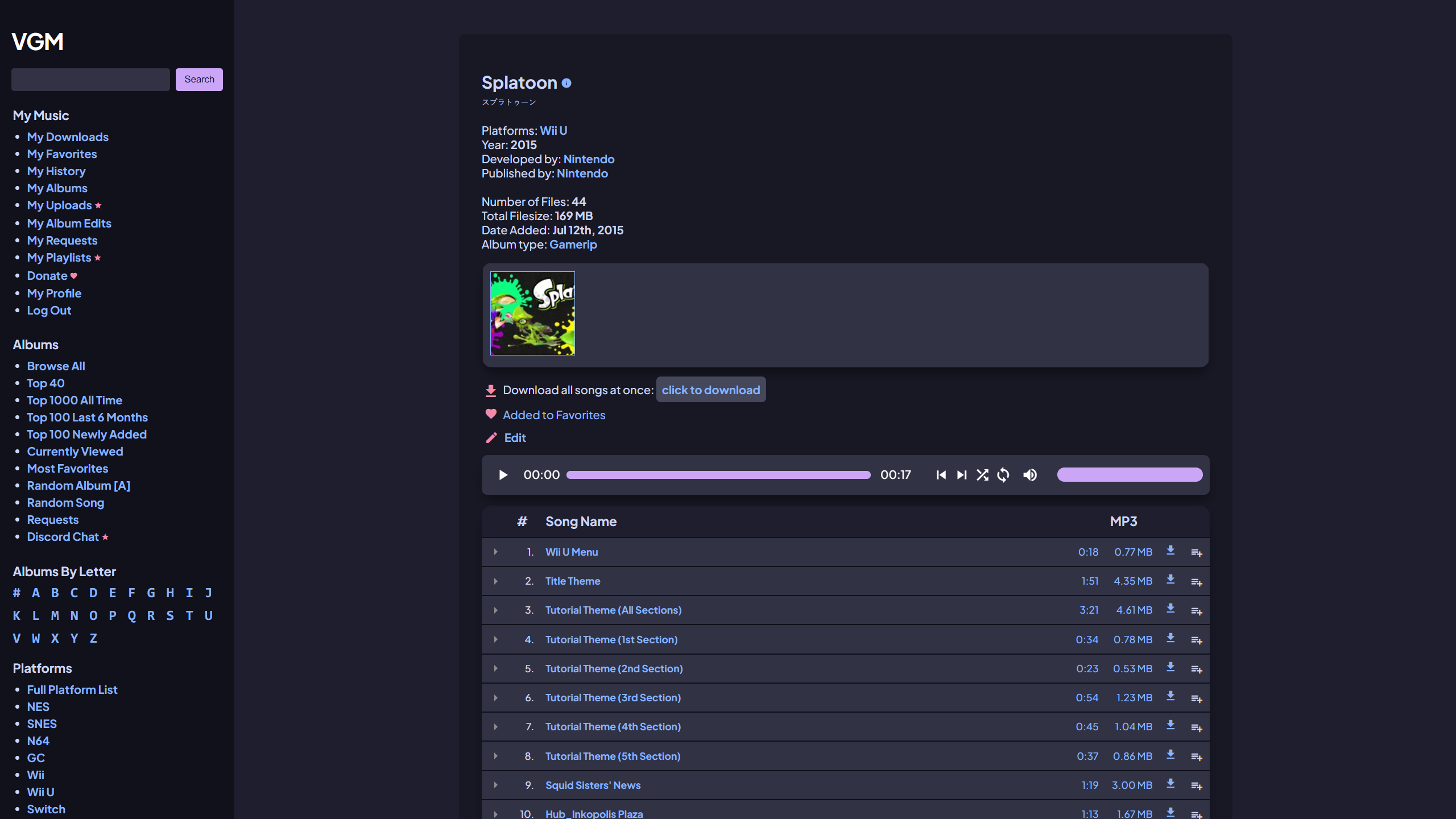
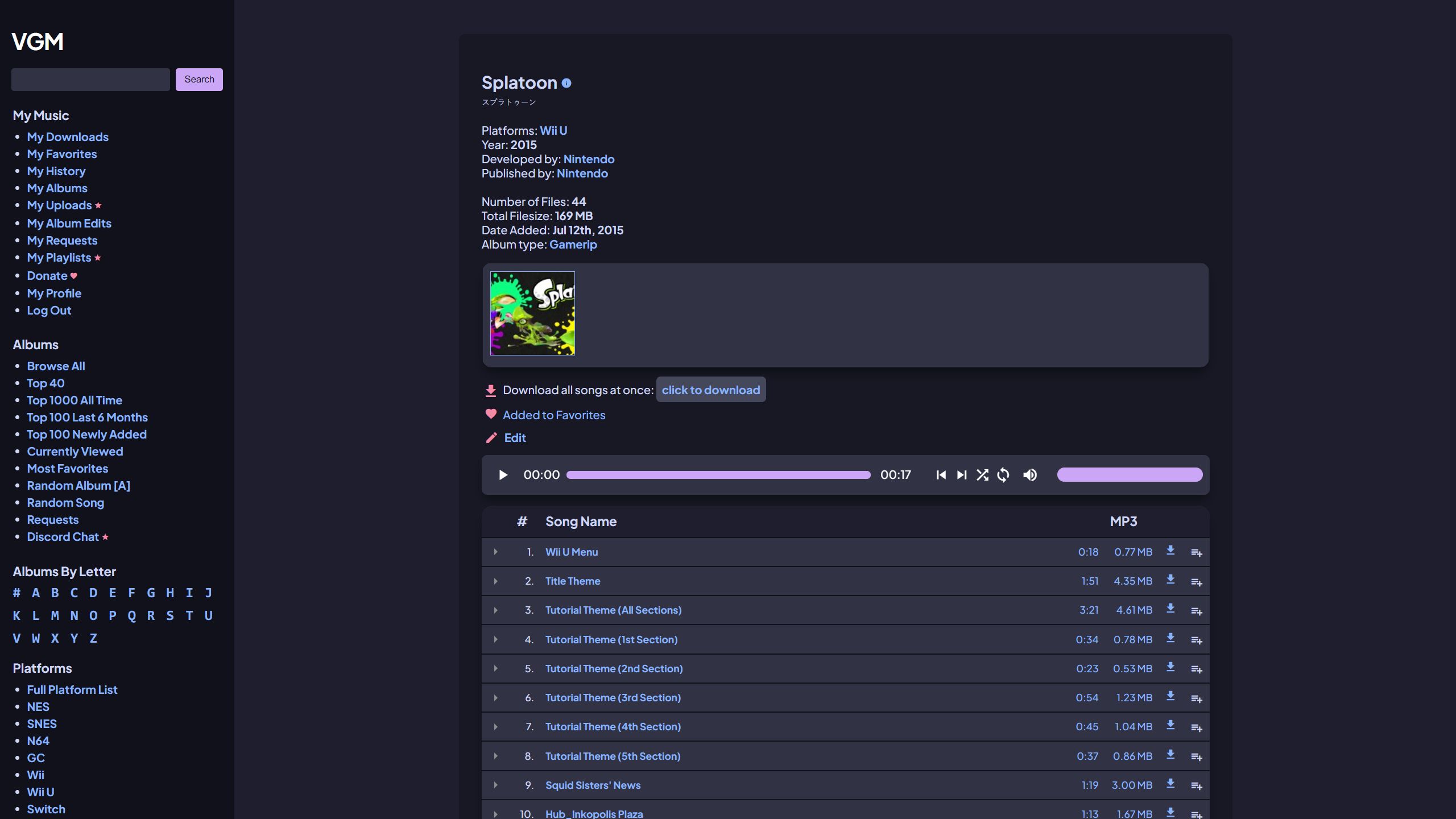
a modern reskin of khinsider video game music with catppuccin mocha colors
khinsider vgm modern by etstringy

Details
Authoretstringy
LicenseCC BY
Categorydownloads.khinsider.com
Created
Updated
Code size7.0 kB
Code checksum19f045e4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
font: Plus Jakarta Sans
color palette: Catppuccin Mocha
Source code
/* ==UserStyle==
@name khinsider downloads modern
@version 20240119.21.26
@namespace downloads.khinsider.com
@preprocessor stylus
@var checkbox large-font "Large font" 1;
==/UserStyle== */
@-moz-document domain("downloads.khinsider.com") {
@import url('https://fonts.googleapis.com/css2?family=Plus+Jakarta+Sans:ital,wght@0,300;0,500;0,600;0,700;1,400&display=swap');
@import url('https://unpkg.com/@catppuccin/palette/css/catppuccin.css');
body {
font-family: "Plus Jakarta Sans", sans-serif !important;
if large-font {
font-size: 100%;
}
color: var(--ctp-mocha-text);
background: var(--ctp-mocha-base);
}
a {
color: var(--ctp-mocha-blue);
}
#container {
margin: 0;
width: 100%;
display: flex;
padding: 0px !important;
border: none;
}
#leftColumn {
width: 355px;
padding: 16px;
background: var(--ctp-mocha-crust);
border: none;
display: flex;
flex-direction: column;
}
#leftColumn h3 {
font-family: inherit !important;
font-variant: none;
background: none;
margin: 4px 0;
}
#leftColumn ul {
list-style-image: none;
margin: 2px 0 16px 0px;
}
#leftColumn ul * {
margin-top: 4px;
margin-bottom: 4px;
}
#leftColumn a h1:before {
content: 'VGM';
color: white;
font-size: 2rem;
}
#leftColumn a h1 {
font-size: 1px;
letter-spacing: -1px;
color: transparent;
padding: 0px !important;
font-weight: 800;
}
/* move title to top */
#leftColumn >:nth-child(1) {
order: 1;
}
/* everything else below */
#leftColumn > * {
order: 3;
}
/* remove search title */
#leftColumn >:nth-child(6) {
display: none;
}
#leftColumn >:nth-child(9) {
display: flex;
flex-wrap: wrap;
gap: 16px;
list-style: none;
list-style-position: outside;
padding-left: 2px !important;
font-size: 1.25rem;
font-family: monospace;
line-height: 8px;
margin-top: 8px;
}
#leftColumnSearch {
order: 2;
padding: 16px 0px;
}
#leftColumnSearch form {
display: flex;
flex-direction: row;
align-items: center;
gap: 8px;
width: 100%;
}
#leftColumnSearch input[type="text"] {
width: 100% !important;
}
#leftColumnSearch input[type="submit"] {
margin: 0 !important;
}
#rightColumn {
width: 100%;
display: flex;
justify-content: center;
margin: 0;
background: var(--ctp-mocha-base);
border: none;
}
#pageContent {
display: block;
border: none !important;
margin-top: 48px;
max-width: 1024px;
width: 100%;
margin-right: 32px;
margin-left: 32px;
background: var(--ctp-mocha-mantle);
padding: 32px;
border-radius: 8px;
}
#pageContent p {
padding: 0 0;
}
.albumIcon img {
border: 0 !important;
border-radius:4px;
box-shadow: 0px 10px 15px -3px rgba(0, 0, 0, 0.4);
}
.audioplayer {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
background: var(--ctp-mocha-surface0) !important;
border-radius: 8px !important;
border: none;
text-shadow: none;
margin-left: 0;
box-shadow: 0px 10px 15px -3px rgba(0, 0, 0, 0.4);
}
.audioplayer .audioplayerBar {
margin-top: 0px;
}
.audioplayer div {
float: none;
}
.audioplayer div:has(a),
.audioplayer div:has(span) {
height: auto;
}
.audioplayer div a,
.audioplayer div span {
padding-top: 4px;
}
.audioplayerTimeDuration {
border: none;
}
.audioplayerPlayPause {
border: none;
}
.audioplayerBarLoaded {
background: var(--ctp-mocha-surface2) !important;
}
.audioplayerVolumeBar {
background: none;
visibility: visible;
position: static;
width: 20%;
border: none;
padding-top: 0;
}
.audioplayerBar,
.audioplayerVolumeBarPopup {
background: var(--ctp-mocha-surface1) !important;
}
.audioplayerVolumeBar div {
position: static;
width: 100%;
height: 100%;
}
.audioplayerBarPlayed,
.audioplayerVolumeBarLevel {
background: var(--ctp-mocha-mauve) !important;
}
.audioplayerPlayPause:hover,
.audioplayerPlayPause:focus,
.audioplayerVolume:hover,
.audioplayerVolume:focus,
.audioplayerButtons:hover,
.audioplayerButtons:focus {
background: inherit;
}
#songlist {
width: 100%;
border: none;
margin: 0;
}
#songlist th,
#top40 th,
.albumList th,
.uploadList th,
.requestList th {
background: var(--ctp-mocha-base);
padding: 8px;
border: none;
}
#songlist tr:hover, #top40 tr:hover, .albumList tr:hover, .uploadList tr:hover, .requestList tr:hover {
background: var(--ctp-mocha-surface1);
}
.albumList td:nth-child(3) {
width: 40%;
font-size: 80%;
}
.albumList {
margin-left: 0 !important;
}
.albumList a {
color: var(--ctp-mocha-text);
}
.albumListSize {
display: flex;
justify-content: end;
position: static;
}
.albumListSize * {
position: static;
}
.albumListSize a {
color: var(--ctp-mocha-red);
}
table {
overflow: hidden;
border-radius: 1rem;
box-shadow: 0px 10px 15px -3px rgba(0, 0, 0, 0.4);
border: none !important;
width: 100% !important;
}
th {
background-color: #00000080;
text-align: left;
font-size: 1.125rem;
line-height: 1.75rem;
font-weight: 500
}
tbody tr {
background-color: var(--ctp-mocha-surface0);
font-size: 0.875rem;
line-height: 1.25rem;
border-bottom: 2px solid var(--ctp-mocha-crust);
}
#songlist .plSel {
background-color: var(--ctp-mocha-blue);
color: var(--ctp-mocha-crust) !important;
}
#songlist .plSel td a {
color: var(--ctp-mocha-crust) !important;
}
th,
td {
padding: 8px 8px !important;
}
.albumMassDownload {
padding-left: 1px;
padding-bottom: 4px;
height: auto;
}
.albumMassDownload div a {
background: var(--ctp-mocha-surface1);
padding: 8px;
border-radius: 6px;
}
.albumFavorite {
width: auto;
padding: 4px 4px;
height: auto;
}
.albumFavoriteText {
color: var(--ctp-mocha-blue);
}
.albumEditLink {
margin-top: auto;
padding: 4px 4px;
width: auto;
}
font[color="red"],
.albumFavorite i {
color: var(--ctp-mocha-red);
}
/* COMMENTS */
.comment_message {
background-color: var(--ctp-mocha-surface0);
border: none;
color: var(--ctp-mocha-text);
}
.comment_message .quote {
background-color: var(--ctp-mocha-surface1);
border-radius: 12px;
border: none;
color: var(--ctp-mocha-text);
}
/* INPUTS */
input[type="text"], select {
background-color: var(--ctp-mocha-surface0);
border: none;
border-radius: 4px;
padding: 8px 8px;
color: var(--ctp-mocha-text);
}
input[type="submit"] {
background-color: var(--ctp-mocha-mauve);
border: none;
border-radius: 4px;
padding: 8px 12px;
color: var(--ctp-mocha-crust);
}
#homepageText div {
padding: 0 !important;
width: 100% !important;
}
}