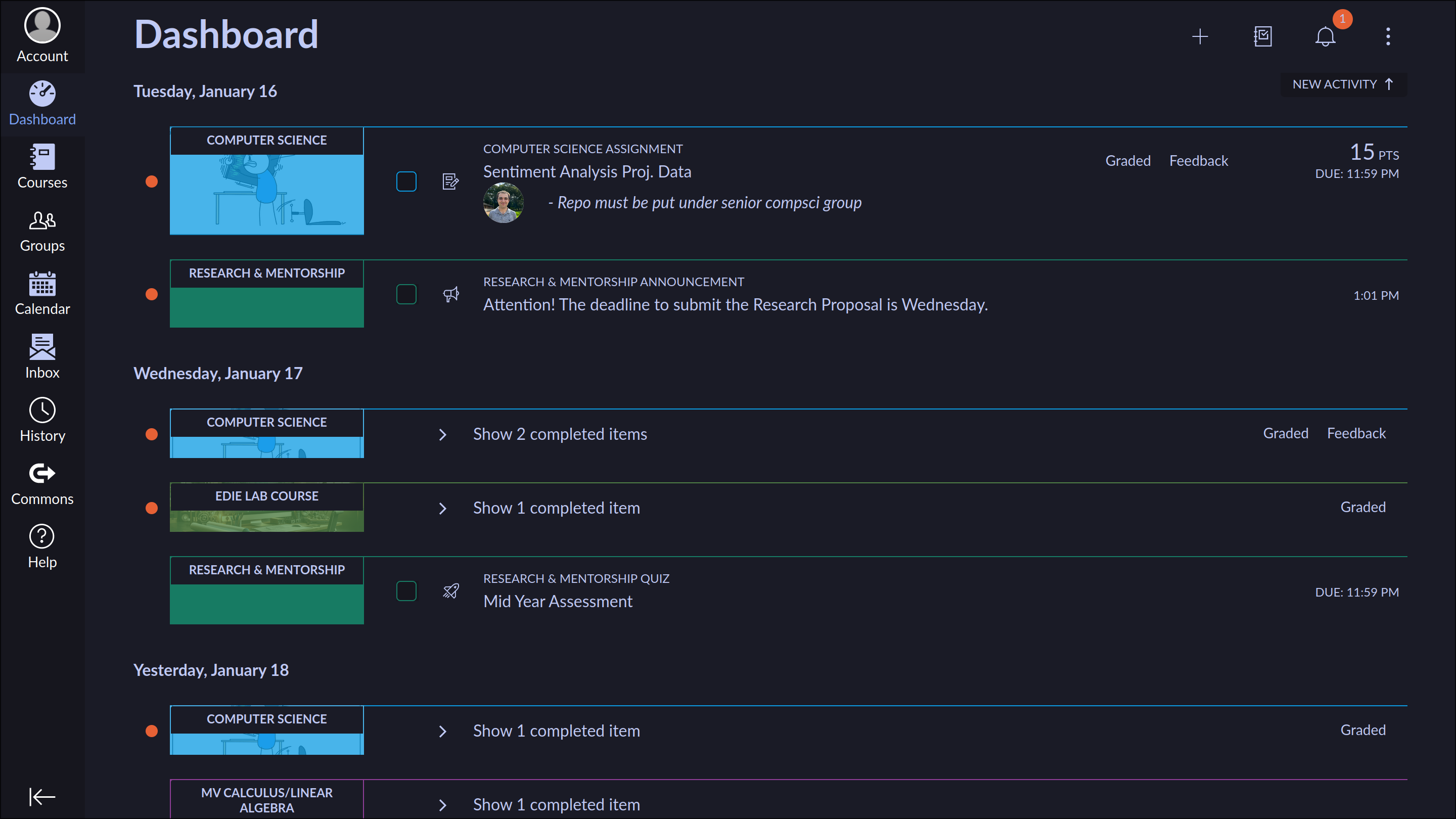
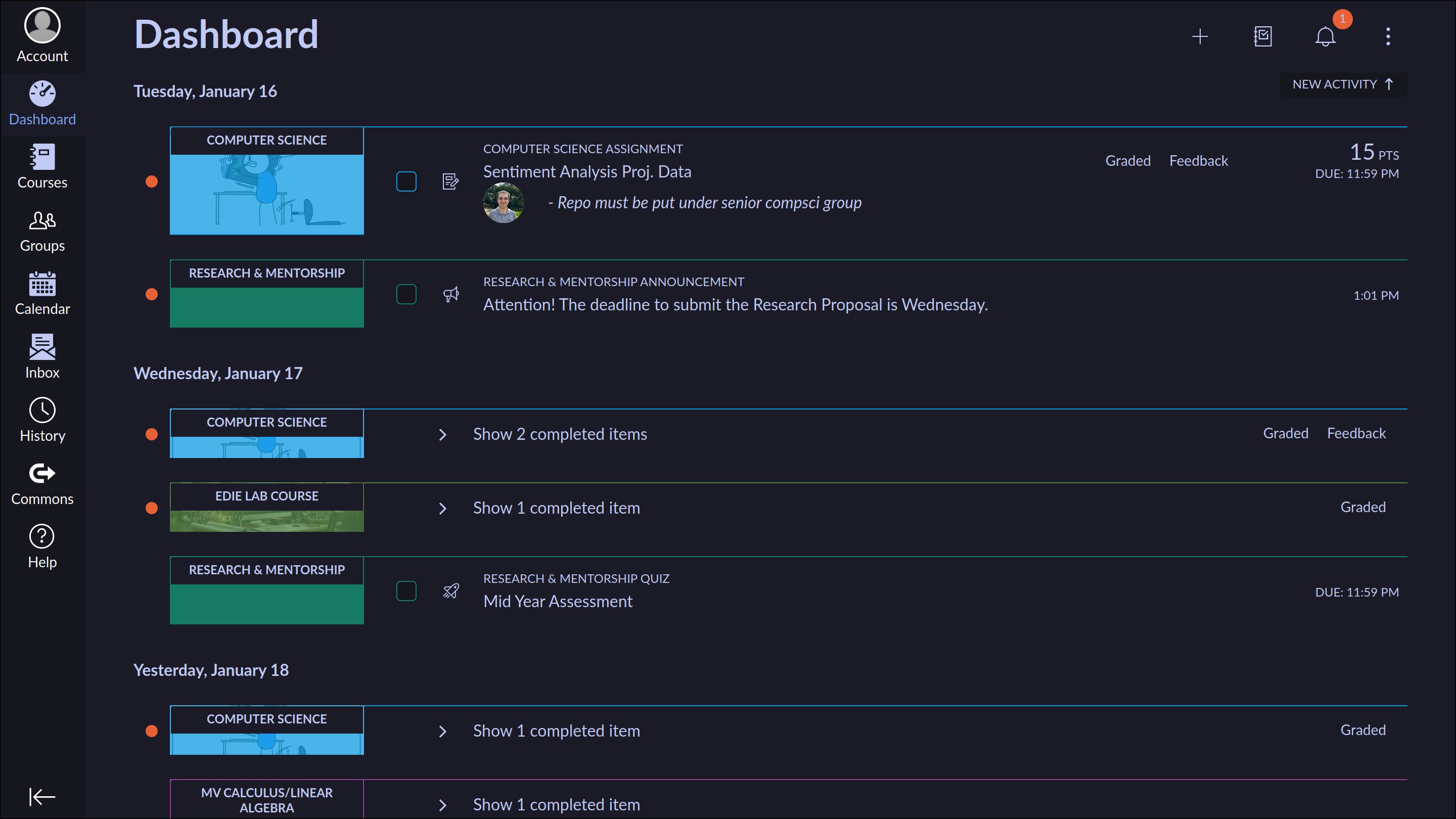
A Tokyo Night theme for Canvas! All of the colors are easily customizable if you want to create your own colorscheme :)
Canvas Tokyo Night (tokyonight) by JoshuaMarkle

Details
AuthorJoshuaMarkle
LicenseMIT
Categoryinstructure.com
Created
Updated
Code size10 kB
Code checksumab14537b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Canvas Tokyo Night (tokyonight)
@namespace USO Archive
@author JoshuaMarkle
@description Tokyo Night for Canvas!
@version 2.3.0
@license CC Zero
==/UserStyle== */
@-moz-document domain("instructure.com") {
* {
--border: #101014;
--bg-dark: #16161E;
--bg-dark-2: #212433;
--bg: #1A1B26;
--bg-2: #282B3C;
--bg-3: #3F4256;
--bg-4: #444B6A;
--highlight-1: #1E202E;
--highlight-2: #2E3448;
--blue-accent: #89ddff;
--blue-dim: #5C88E6;
--text: #c0caf5;
--text-dim: #565f89;
--ic-link-color: #7aa2f7;
--blue: #7aa2f7;
--notification: #E66135;
--red: #f7768e;
--green: #9ece6a;
--ic-brand-global-nav-bgd: var(--bg-dark);
--ic-brand-primary: var(--blue);
font-family: "Lato Extended", "Lato", "Helvetica Neue", Helvetica, Arial, sans-serif !important;
}
body, textarea, input, #main, #dashboard_header_container div, .Grouping-styles__title, .ic-app-header__menu-list-item--active a, #context_modules, .header-bar, .ig-row, .ig-published, .student-view, .ig-header, .item_name a, .item-group-container, .course-list-table-row, .course-list-unpublished-course-row, .fc-body, .fc-body a, .css-vxe90h-view--inlineBlock span input, .ic-DashboardCard__box__header, .stream_header, .question, .Pages, .ViewerControls--current-page, .headerBar, .ic-Input, .grading_comment, .css-1iy55u8-view--flex-flex, .css-422tes-view div, .mce-content-body p, .ic-notification__content, .ic-Layout-contentMain > div > div > div, button > span {
background: var(--bg) !important;
color: var(--text) !important;
border: none !important;
}
#header, header, .header, #sticky-container, .new_activity_button, .navigation-tray-container, .courses-tray, #new_activity_button, #breadcrumbs, .calendar_view_buttons button, .btn, .css-vxe90h-view--inlineBlock, .css-15v4rhu-tray, .transition--slide-right-entered, .ic-DashboardCard, .ic-DashboardCard__header_content, .Button, .css-1dndbkc-menu, .css-1dndbkc-menu span, .css-6kb82y-contextView__arrow, .flash_message_holder, .comment_list, .student-assignment-overview, .css-h5qz9v-view div {
background: var(--bg-dark) !important;
color: var(--text) !important;
text-shadow: none !important;
border: none !important;
}
span, svg, .menu-item-icon-container, .menu-item__text, .css-vxe90h-view--inlineBlock button span {
color: var(--text) !important;
fill: var(--text) !important;
}
.ic-app-header__logomark, footer, .Grouping-styles__title::after, #planner-today-btn, #immersive_reader_mount_point, .event-details::after, .ic-avatar, #global_nav_profile_link, .svg-placeholder-container > img {
display: none !important;
}
.PlannerItem-styles__completed div label span, .css-1sr6v3o-text, #wrapper, #breadcrumbs, html, .css-15v4rhu-tray, .transition--slide-right-entered, #assignments-student-footer, .ViewerControls, .ViewerControls div, .submission-details-comments div, .css-alr49q-textInput__facade, .css-bucl0a-view-flexItem, .css-422tes-view div div, .css-m7dc0-view--inlineBlock-avatar {
background: var(--bg-dark) !important;
color: var(--text) !important;
}
.CompletedItemsFacade-styles__root, .PlannerItem-styles__root, .PlannerItem-styles__medium, .planner-item, .ic-app-nav-toggle-and-crumbs {
border-bottom: none !important;
border-top: none !important;
}
.header-bar div div button, a.assignments.active, .flashalert-message div, .quiz-submission, .question_editing, .header, .module-sequence-footer-content, .Button, .btn, .transition--slide-left-entered, #nav-tray-portal span, .css-z8xvdp-view--inlineBlock-baseButton, .css-1rpus1y-baseButton__content, .ViewerControls-primary div span div button, .AnnotationControlButton, .alert, td, th, #right-side, .ui-button, #search_entries_container *, #ui-id-1, .tox-editor-header, .tox-menubar, .tox-toolbar-overlord, .tox-toolbar__primary, .css-zf1rec-view--flex-flex, .form-actions, .rubric_title, .student-assignment-overview, .submission-details-header__heading-and-grades, .css-rqtj26-view-flexItem span, #assignment-heading, .assignment-heading, #submit_online_upload_form, .css-vxe90h-view--inlineBlock, .css-h5qz9v-view span div, .css-1ocworu-modal, .css-1ocworu-modal div, .css-1v5k22r-checkboxFacade span {
background: var(--bg-dark) !important;
border: var(--text) !important;
color: var(--text) !important;
}
.fc-today, #questions, .add_another_file_link, .css-3lqu28-view--inlineBlock-baseButton span, .css-9bh4e5-view--inlineBlock-baseButton span, .mce-content-body p, .css-716vgf-textInput__facade, .css-vxe90h-view--inlineBlock button span, .css-1fym0jb-checkboxFacade__facade, #TextArea_1, .css-19i4e00-textInput__layout span, .css-cm18id-view--inlineBlock-baseButton span, .css-1ocworu-modal textarea, .css-pysk6l-modalFooter, .css-pysk6l-modalFooter *, #dashboard-planner div {
background: var(--bg) !important;
color: var(--text) !important;
}
.submit_assignment_link, #submit_quiz_button {
background: var(--blue-dim) !important;
border: none !important;
color: #fff !important;
}
.menu-item__badge, .menu-item__badge span{
background: var(--notification) !important;
color: #fff !important;
}
.css-1gb37pl-checkboxFacade__facade {
background: var(--bg-dark-2) !important;
}
.css-1dq1ddd-mask, .transition--fade-entered {
background: rgba(0,0,0,0.5) !important;
}
#section-tabs li a.active {
color: var(--text);
border-left: 2px solid var(--text) !important;
}
.flashalert-message div {
border: 1px solid var(--blue) !important;
border-radius: 10px !important;
}
.flashalert-message div div, #assignments-student-footer, .ViewerControls, .ViewerControls div, #right-side div, .quiz-header, .entry-content, .answer {
border: none !important;
}
.text div, .text p, h1{
color: var(--text) !important;
}
.BadgeList-styles__item, #Tooltip_1, #Tooltip_0, .alert, #right-side, .form-actions, .header, table td, table th, .module-sequence-footer-content, .rubric_title, .student-assignment-overview, .submission-details-header__heading-and-grades, .calendar_view_buttons, .css-alr49q-textInput__facade, .css-bucl0a-view-flexItem, .css-1nwxxnn-fileDrop__labelContent, #assignment-heading, #submit_online_upload_form, .add_another_file_link, .css-3lqu28-view--inlineBlock-baseButton, .css-9bh4e5-view--inlineBlock-baseButton, .css-716vgf-textInput__facade, .css-vxe90h-view--inlineBlock button span, .css-h5qz9v-view, .css-1fym0jb-checkboxFacade__facade, .css-1gb37pl-checkboxFacade__facade, #TextArea_1, .css-cm18id-view--inlineBlock-baseButton span, .css-1ocworu-modal textarea, .css-1ocworu-modal, .css-3orjyc-checkbox, .css-m7dc0-view--inlineBlock-avatar {
border: 1.5px solid var(--bg-4) !important;
border-radius: 10px !important;
}
.css-1fym0jb-checkboxFacade__facade, .css-1gb37pl-checkboxFacade__facade, .css-1v5k22r-checkboxFacade, .css-1v5k22r-checkboxFacade span, .css-3orjyc-checkbox {
border-radius: 5px !important;
}
.planner-day h2, .details h2 {
border-bottom: 2px solid var(--bg-2) !important;
}
.PlannerItem-styles__feedbackComment span, .tray-with-space-for-global-nav div div:last-child, .discussion-fyi, .icon-question, .signature, .comment_author_and_date span, .comment_author_and_date, #section-tabs-header-subtitle, .PlannerItem-styles__type span, .css-l3we3a-checkboxFacade__label {
color: var(--text-dim) !important;
}
hr, .Page-container {
border-top: 1px solid var(--bg-4) !important;
}
.ic-app-header__main-navigation, #submit_online_upload_form {
padding-top: 32px !important;
}
line {
color: var(--bg-dark-2) !important;
}
#right-side, .rubric_title, .student-assignment-overview, .submission-details-header__heading-and-grades {
padding: 20px !important;
}
.rubric_title {
margin-bottom: 24px !important;
}
.ic-Input, .grading_comment, .calendar_view_buttons button, #create_new_event_link, .css-3lqu28-view--inlineBlock-baseButton span, .css-9bh4e5-view--inlineBlock-baseButton span, .css-716vgf-textInput__facade span, .css-vxe90h-view--inlineBlock button span, .css-19i4e00-textInput__layout span, .css-1m9ei4u-view--flex-flex *, .css-1y7d45o-modalHeader, .css-pysk6l-modalFooter {
border-radius: 10px !important;
}
.grade-values *, .ui-tabs-nav, #submit_online_upload_form td, #submit_online_upload_form th, .css-vxe90h-view--inlineBlock button span span, .css-cm18id-view--inlineBlock-baseButton span span, .EmptyDays-styles__root, .planner-empty-days {
border: none !important;
}
#section-tabs-header-subtitle {
padding: 0px !important;
padding-bottom: 10px !important;
}
.navigation-tray-container, .ic-app-header__main-navigation, #primaryNavToggle, #left-side {
border-right: 1.5px solid var(--text-dim) !important;
}
.css-15v4rhu-tray, .transition--slide-right-entered {
border-left: 1.5px solid var(--text-dim) !important;
}
.ic-app-nav-toggle-and-crumbs, .css-vxe90h-view--inlineBlock {
border-bottom: 1.5px solid var(--text-dim) !important;
}
#submit_online_upload_form {
border-top-left-radius: 0 !important;
}
.css-m7dc0-view--inlineBlock-avatar {
border-radius: 100% !important;
}
#___reactour .reactour__helper {
background: var(--bg-2);
border-radius: 5px;
}
#___reactour rect...