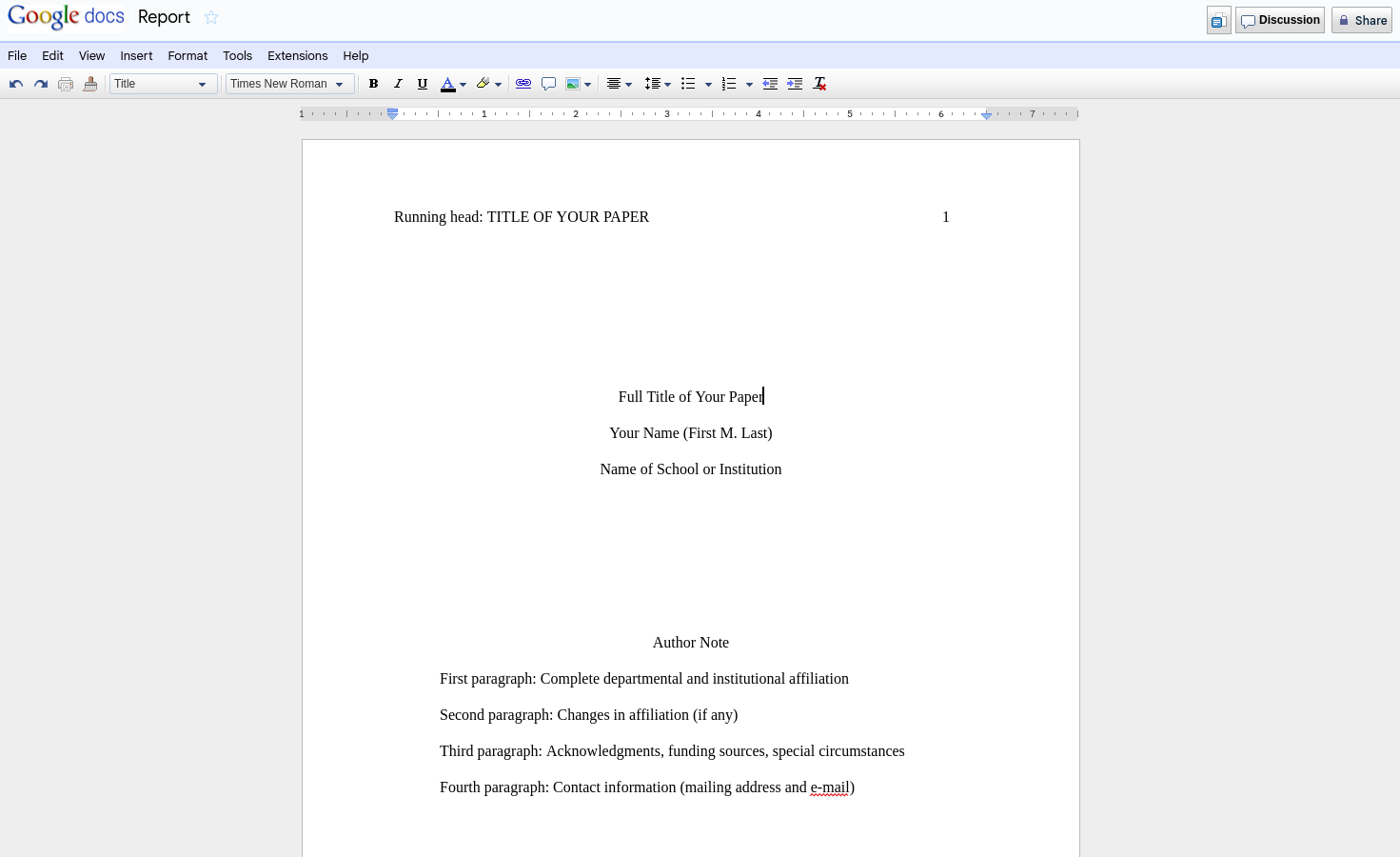
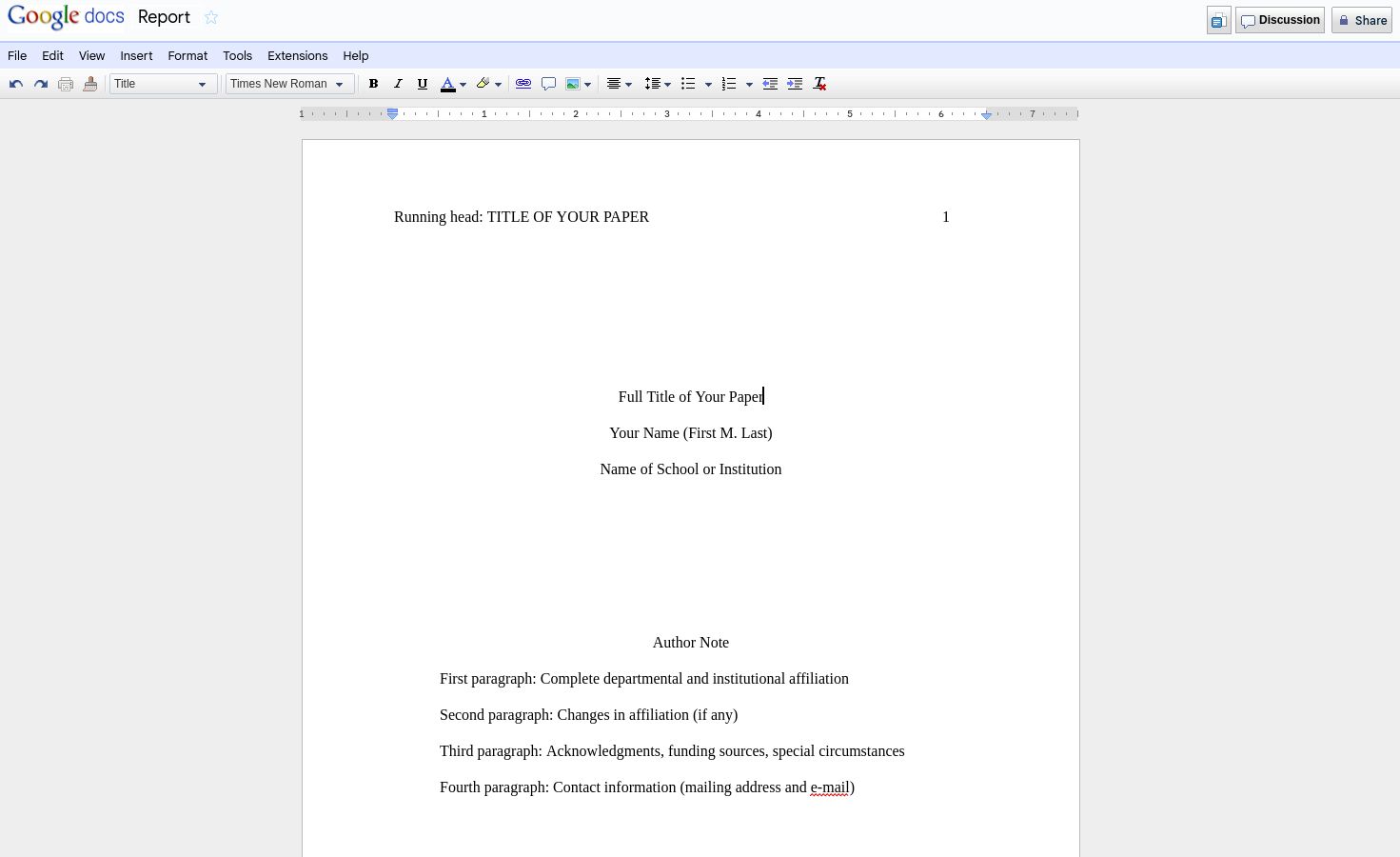
A style based for Google Docs to emulate the 2010-2011 style.
Google Docs 2010-11 Rewritten by ivyclaw22

Details
Authorivyclaw22
LicenseNo License
Categorygoogle
Created
Updated
Code size90 kB
Code checksumef1a598b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Updates:
1-19-24: released
-added Comments
-improved icon support
-buttons
1-19-24: added tooltips
1-19-24: added a basic theme to the google drawings ui(WIP), fixed a few toolbar bugs
5-5-24: made a few tweaks related to the share button and the pub dialogue
5-17-24: a few fixes+ checkboxes
8-16-24: a few topbar fixes + new share button + FONT SIZE NOW WORKS
2: topbar buttons adjusted
3: comments fixed
12-22-24: firefox specific fix + deflexing
04-08-25: fixing some surface level bugs
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name google docs 2010-11 rewritten
@namespace github.com/openstyles/stylus
@version 122224
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://docs.google.com/document/d") {
/*going to make things 100% less annoying*/
* {
letter-spacing: normal!important
}
/* Okay... I have decided to try this again */
/*my last attempt was spaghetti and I think I could do better*/
#fontSizeIncrement,
#fontSizeDecrement,
#fontSizeSelectSeparator,
.onegoogle-material-minibar,
.left-sidebar-container,
#kix-vertical-ruler-container,
.docs-companion-app-switcher-container,
#docs-omnibox-toolbar,
#fontFamilySelectSeparator,
#headingStyleSeparator,
#textControlsInsertSeparator {
display: none
}
/*hiding the hard to/unstylable parts*/
/*base styling/body*/
body.docs-gm {
background-color: white;
color: black;
font-family: Arial, sans-serif, sans;
font-size: 13px;
margin: 0
}
/*topbars basic styling/structure*/
#docs-banner-container,
#docs-header-container {
display: block;
}
.docs-material #docs-header #docs-titlebar-container {
max-height: 100%;
margin-left: 0px;
}
#docs-titlebar-container {
position: static;
}
.docs-material #docs-header #docs-titlebar {
clear: both;
font-size: 13px;
height: 44px;
margin-top: 0;
width: 100%;
padding: 0!important
}
.docs-grille-gm3 #docs-header {
height: unset !important;
}
.docs-grille-gm3 .docs-material #docs-header .docs-titlebar-buttons {
padding: 0 7px;
height: 44px!Important;
}
.docs-title-outer {
padding-top: 9px
}
/*new*/
.docs-title-widget {
font-family: Arial, sans-serif;
height: 25px;
width: auto;
}
.docs-title-input-label {
padding: 1px 4px 1px 3px;
font: 15px/21px Arial, sans-serif;
}
.docs-title-input-label-inner {
display: inline;
line-height: 21px;
}
.docs-title-input:focus {
border: 1px solid!important;
border-color: #ccc;
border-top-color: #aaa
}
/*end new*/
.docs-grille-gm3 .docs-title-input {
border-radius: 0!important;
border: 1px solid #fff;
}
.docs-grille-gm3 .docs-title-input:hover {
border-color: #fff;
}
.docs-grille-gm3 .docs-title-input:focus {
background-color: #ffffd6;
cursor: pointer;
}
.docs-grille-gm3 div:has(div.docs-title-untitled) .docs-title-input,
.docs-grille-gm3 .docs-title-input:focus,
.docs-grille-gm3 .docs-title-input:hover {
border-color: #ccc;
border-top-color: #aaa
}
.docs-grille-gm3 .docs-title-input:focus,
.docs-grille-gm3 .docs-title-input:hover {
background-color: #ffffd6;
}
/*adding better (google translate) buttons for scb 5/5/24 (Happy cinco de mayo!)*/
/*
.docs-grille-gm3 #docs-titlebar-share-client-button .jfk-button.jfk-button-hover,
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button.goog-flat-menu-button-hover {
font-size: 13px;
letter-spacing: normal
}
.docs-grille-gm3 #docs-titlebar-share-client-button .jfk-button:focus,
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button:focus,
.docs-grille-gm3 #docs-titlebar-share-client-button .jfk-button.jfk-button-hover:focus,
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button.goog-flat-menu-button-hover:focus {
border-color: orange!important;
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#fff), to(#ddd));
background: -moz-linear-gradient(top, #fff, #ddd);
height: auto;
font: normal normal normal 13px/13px Arial, sans-serif;
}
.docs-grille-gm3 #docs-titlebar-share-client-button .scb-split-button.jfk-button,
.docs-grille-gm3 #docs-titlebar-share-client-button .scb-split-button.jfk-button-disabled,
.docs-grille-gm3 #docs-titlebar-share-client-button .scb-split-button.jfk-button.jfk-button-active,
.docs-grille-gm3 #docs-titlebar-share-client-button .scb-split-button.jfk-button.jfk-button-checked,
.docs-grille-gm3 #docs-titlebar-share-client-button .scb-split-button.jfk-button.jfk-button-hover,
.docs-grille-gm3 #docs-titlebar-share-client-button .scb-split-button.jfk-button.jfk-button-hover:focus,
.docs-grille-gm3 #docs-titlebar-share-client-button .scb-split-button.jfk-button:focus {
padding: 3px 8px 5px;
border-radius: 2px;
}
.docs-grille-gm3 #docs-titlebar-share-client-button .jfk-button,
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button {
height: auto;
border-width: 1px!important;
border-style: solid!important;
border-color: #bbb #999 #999 #bbb!important;
background: #eee;
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#fff), to(#ddd));
background: -moz-linear-gradient(top, #fff, #ddd);
box-sizing: content-box;
font: normal normal normal 13px/13px Arial, sans-serif;
color: #000
}
.docs-grille-gm3 #docs-titlebar-share-client-button .jfk-button.jfk-button-active,
.docs-grille-gm3 #docs-titlebar-share-client-button .jfk-button.jfk-button-checked,
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button.goog-flat-menu-button-active {
color: #000;
background-color: #ccc;
border-color: #999 #bbb #bbb #999!important;
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#ddd), to(#fff))!important;
background-image: -moz-linear-gradient(top, #ddd, #fff);
filter: progid:DXImageTransform.Microsoft.Gradient(EndColorstr='#ffffff', StartColorstr='#dddddd', GradientType=0);
height: auto;
font: normal normal normal 13px/13px Arial, sans-serif;
}
.docs-grille-gm3 #docs-titlebar-share-client-button .jfk-button.jfk-button-hover,
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button.goog-flat-menu-button-hover {
border-color: #9cf #69e #69e #7af!important;
height: auto;
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#fff), to(#ddd));
background: -moz-linear-gradient(top, #fff, #ddd);
font: normal normal normal 13px/13px Arial, sans-serif;
}
.apps-share-sprite {
background-image: url(https://ssl.gstatic.com/docs/documents/share/images/icons-7.png);
}
.docs-grille-gm3 .scb-public-s900,
.scb-gm3 .scb-public-s900 {
background-position: -304px 0
}
.docs-grille-gm3 .scb-lock-s900,
.scb-gm3 .scb-lock-s900 {
background-position: -368px 0
}
.docs-grille-gm3 .scb-domain-s900,
.scb-gm3 .scb-domain-s900 {
background-position: -336px 0
}
.docs-grille-gm3 .scb-people-s900,
.scb-gm3 .scb-people-s900 {
background-position: -320px 0
}
.scb-person-add-s900 {
background-position: 0px 0px
}
.docs-grille-gm3 #docs-menubars {
height: auto !important;
margin-top: 0px;
transition-duration: .1s;
}*/
/*editing for accuracy*/
#docs-header:not(.docs-hub-appbar) .docs-titlebar-buttons {
background: transparent
}
.docs-material .docs-titlebar-button {
display: inline-block
}
.docs-grille-gm3 #docs-titlebar-share-client-button .scb-split-button.jfk-button,
.docs-grille-gm3 #docs-titlebar-share-client-button .scb-split-button.jfk-button-disabled,
.docs-grille-gm3 #docs-titlebar-share-client-button .scb-split-button.jfk-button.jfk-button-active,
.docs-grille-gm3 #docs-titlebar-share-client-button .scb-split-button.jfk-button.jfk-button-checked,
.docs-grille-gm3 #docs-titlebar-share-client-button .scb-split-button.jfk-button.jfk-button-hover,
.docs-grille-gm3 #docs-titlebar-share-client-button .scb-split-button.jfk-button.jfk-button-hover:focus,
.docs-grille-gm3 #docs-titlebar-share-client-button .scb-split-button.jfk-button:focus {
padding: 0 4px;
padding-right: 6px;
line-height: 1.5em;
font-family: Arial, sans-serif;
font-weight: bold!important;
}
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button,
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button-disabled,
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button.goog-flat-menu-button-active,
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button.goog-flat-menu-button-hover,
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button.goog-flat-menu-button-hover:focus,
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button:focus {
padding: 0 4px;
width: auto;
min-width: 0;
line-height: 1.5em;
font-family: Arial, sans-serif;
font-weight: bold!important;
}
.docs-grille-gm3 #docs-titlebar-share-client-button .jfk-button,
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button,
.docs-grille-gm3 #docs-titlebar-share-client-button .jfk-button:focus,
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button:focus,
.docs-grille-gm3 #docs-titlebar-share-client-button .jfk-button:focus,
.docs-grille-gm3 #scb-quick-actions-menu-button.goog-flat-menu-button:focus {
border-radius: 2px;
box-sizing: content-box;
height: auto;
border: 1px solid #bbb!i...