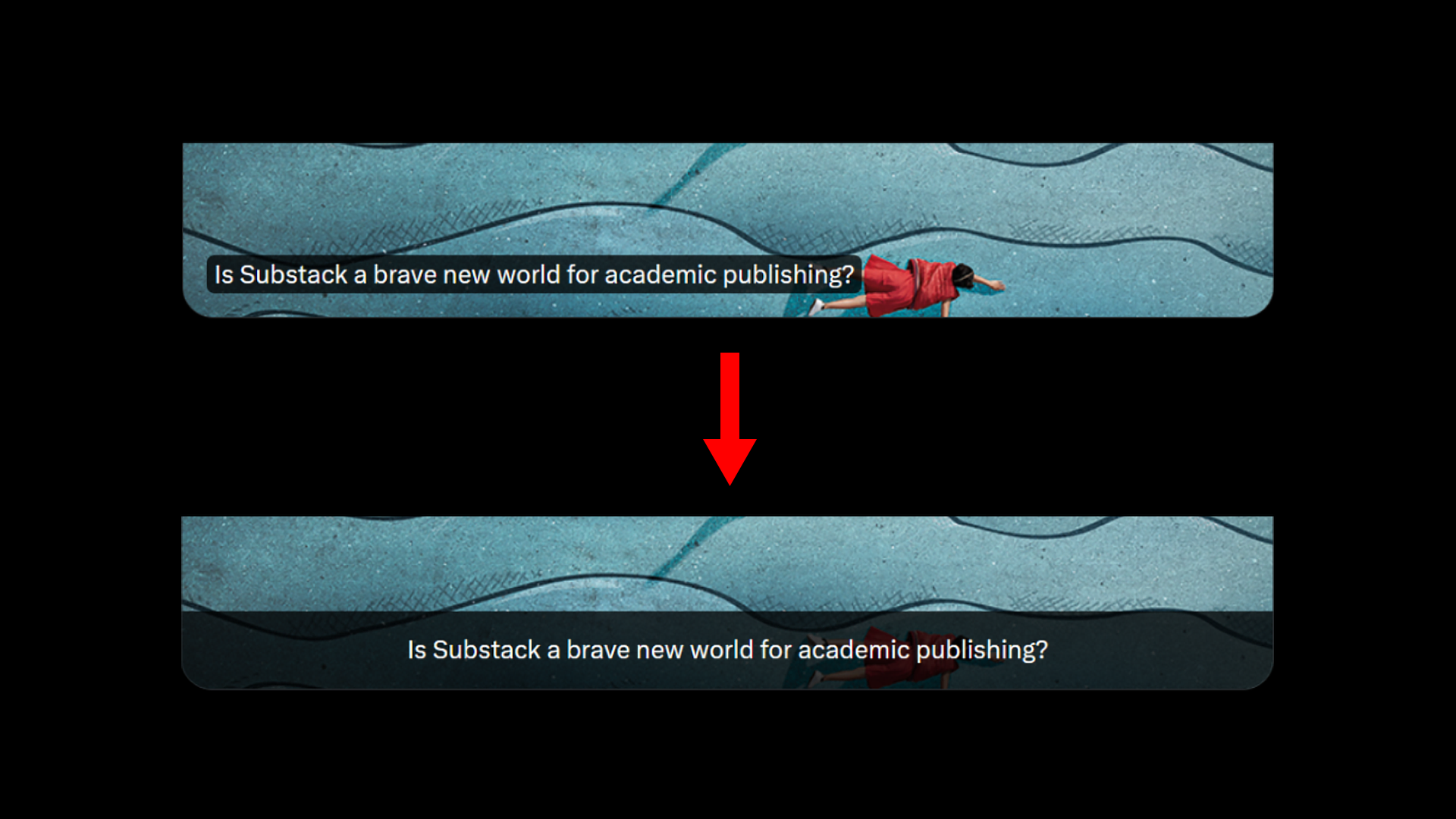
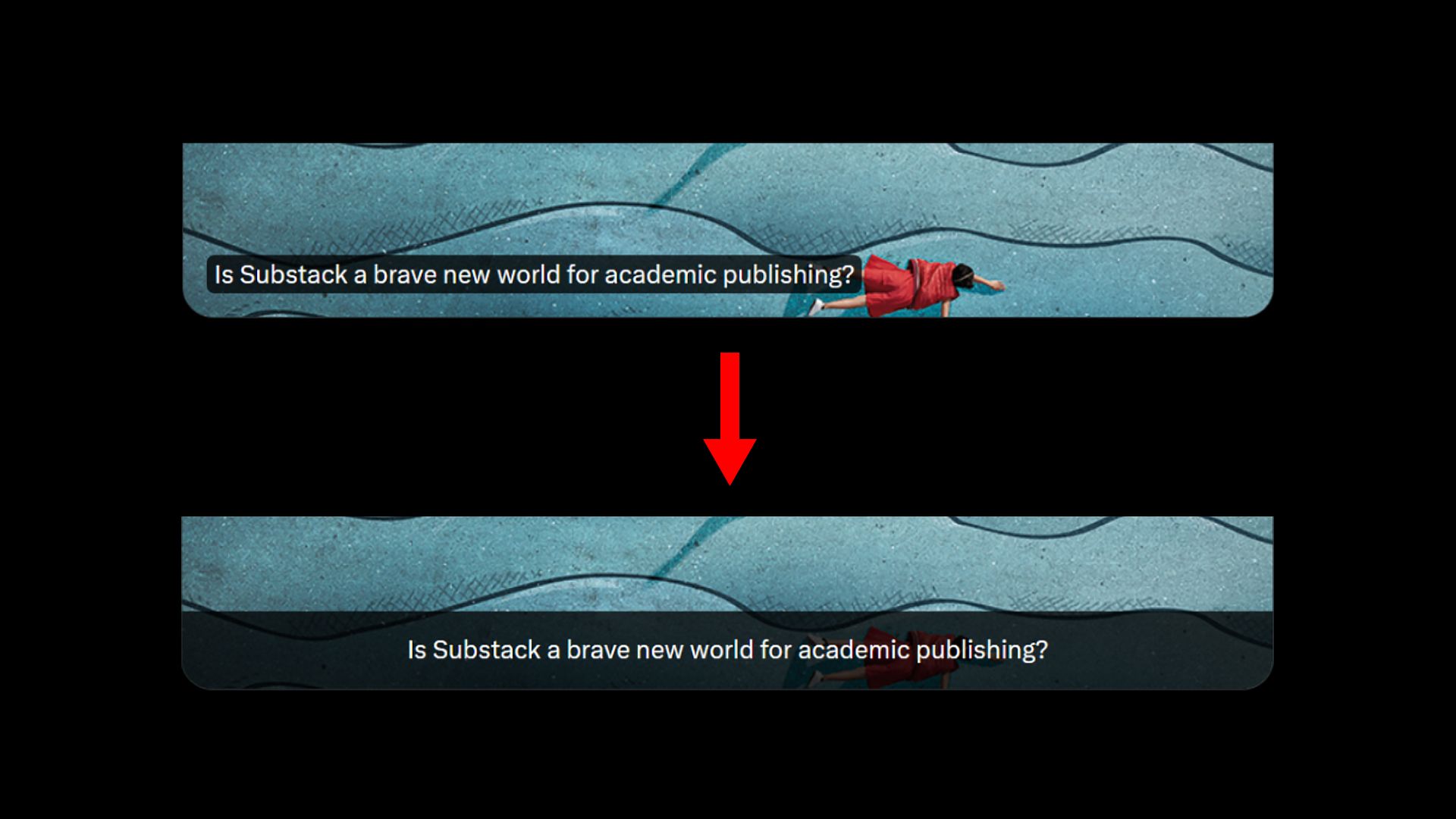
Making it more obvious that images are links
X/Twitter - Better Links by tsyron

Details
Authortsyron
LicenseAGPLv3
Categoryx
Created
Updated
Code size1.4 kB
Code checksuma3bd4534
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name X/Twitter - Better Links
@namespace github.com/openstyles/stylus
@version 1.0.2
@description Making links more obvious
@author Tsyron
@license AGPLv3
@preprocessor stylus
@var range range-height "Height" [40, 15, 80, "px"]
@var color color-background-light "Light: Background" rgba(0, 0, 0, 0.77)
@var color color-foreground-light "Foreground" rgb(255, 255, 255)
@var color color-background-dark "Dark: Background" rgba(0, 0, 0, 0.77)
@var color color-foreground-dark "Foreground" rgb(255, 255, 255)
==/UserStyle== */
@-moz-document domain("twitter.com"),
domain("x.com") {
div > a > div {
.r-loe9s5 {
bottom: -12px;
left: -12px;
height: range-height;
border-radius: 0;
width: 100%; } }
.r-rki7wi {
right: -12px; }
.r-14fd9ze {
width: 100%; }
@media (prefers-color-scheme: light) {
div > a > div {
background-color: color-background-light; }
.r-loe9s5 span {
color: color-foreground-light; } }
@media (prefers-color-scheme: dark) {
div > a > div {
.r-loe9s5 {
background-color: color-background-dark; }
.r-loe9s5 span {
color: color-foreground-dark; } } } }