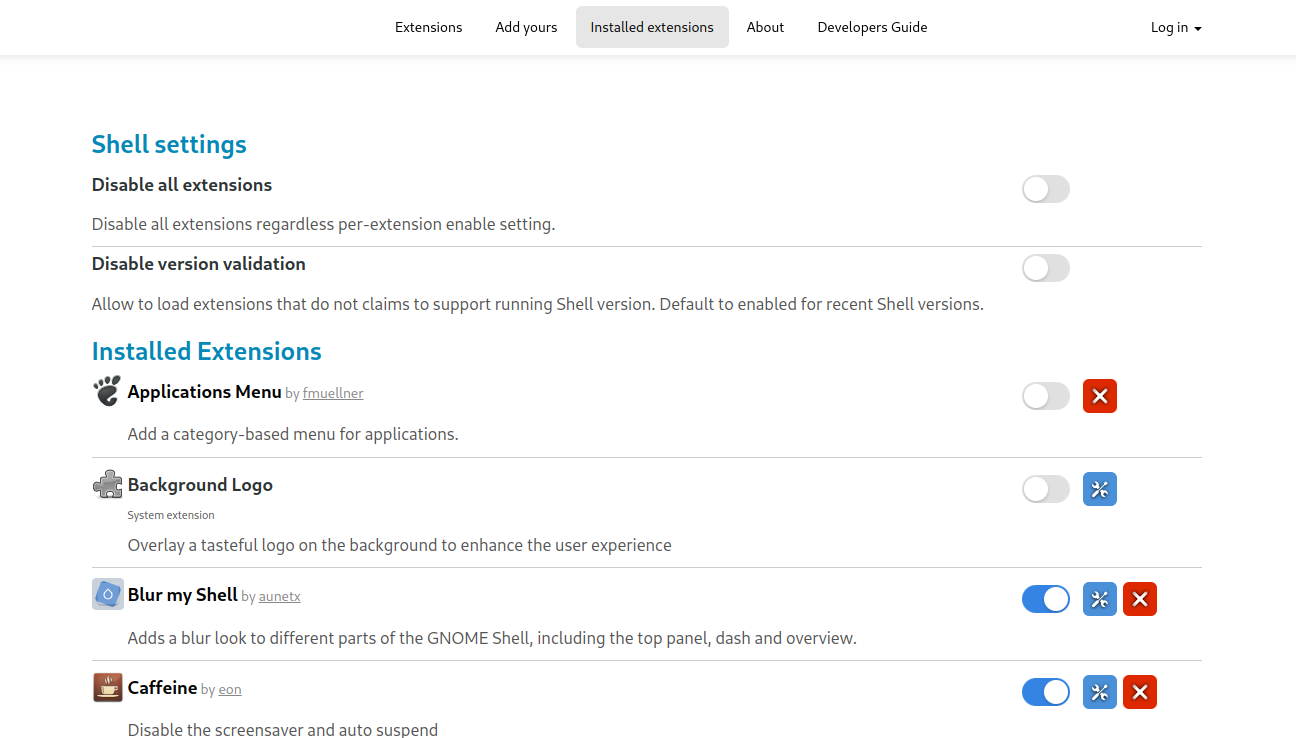
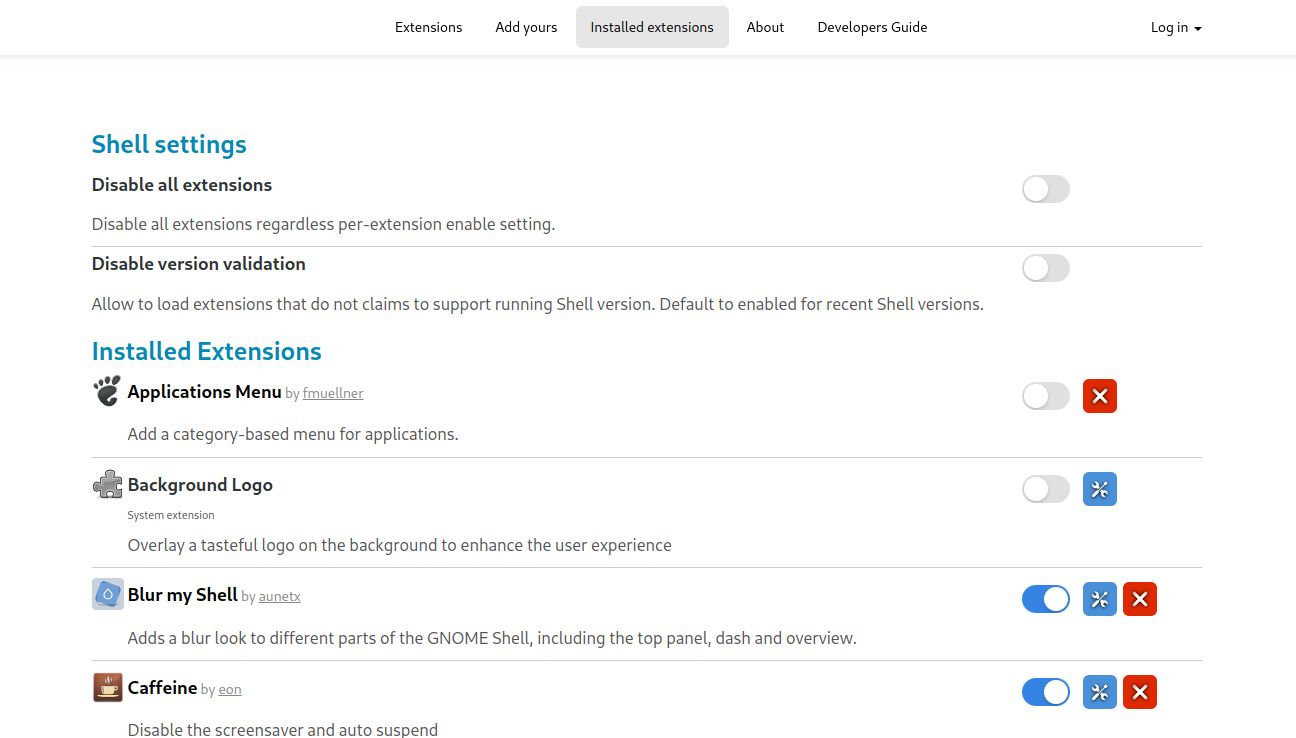
Theme to make the Gnome Shell Extension website actually look like Gnome.
Gnome Shell Extension by Tiago

Details
AuthorTiago
LicenseNo License
Categoryextensions.gnome.org
Created
Updated
Code size8.8 kB
Code checksum5ae7de79
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Dark mode is not available yet.
Source code
/* ==UserStyle==
@name Gnome Shell Extension
@namespace github.com/openstyles/stylus
@version 2.5.2
@description Making GNOME Shell Extension match the Adwaita look
@author Tiago
@var text font-size 'Font size' 12pt
@var number max-width 'Maximum content width' 580
// UserCSS: https://github.com/openstyles/stylus/wiki/Writing-UserCSS
==/UserStyle== */
@-moz-document domain("extensions.gnome.org") {
/* apply font size */
body {
font-size: var(--font-size);
}
/* nav bar */
.navbar-default {
background-color: white;
border-color: transparent;
box-shadow: 0 0 10px #8080804a;
}
.navbar-default .navbar-nav > li {
margin-left: 3px;
}
.navbar-default .navbar-nav > li > a,
.navbar-default .navbar-nav > li > a:hover {
font-size: 1em;
color: black;
margin: 6px 0;
border-radius: 6px;
}
.navbar-default .navbar-nav > li > a:hover,
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:hover,
.navbar-default .navbar-nav > .active > a:focus {
color: black;
background-color: #e6e6e6;
}
.navbar-header {
filter: invert(1);
}
@media (max-width: 768px) {
.navbar-default .navbar-nav > li > a:hover {
background-color: #161616;
}
}
@media (min-width: 768px) {
.gnome-navbar-brand {
visibility: hidden;
}
.navbar-nav {
float: unset;
display: flex;
margin: 0;
flex-direction: row;
justify-content: center;
}
.navbar-nav > li > a {
padding-top: .8em;
padding-bottom: .8em;
}
}
/* inputs */
input[type=text],
input[type=password] {
background-color: #ebebeb;
box-shadow: none;
border: none;
}
input[type=text]:active,
input[type=text]:focus,
input[type=password]:active,
input[type=password]:focus {
box-shadow: inset 0 0 0 2px #83aee2;
}
/* main */
body {
background: #fafafa;
}
#search-bar {
margin-bottom: 24px;
}
#container:not(:has(#comments)) {
max-width: calc(var(--max-width) * 1px)
}
/* message info */
p.message.info {
border: none;
filter: saturate(2) brightness(1.1);
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAYAAADDPmHLAAAMkklEQVR4Ae2dd9A0RRHGHwREEcyiIoIEEUuSlJYgBgyFICICYgRJBtAyAIpaKkZQMfEHQSyxJGihYMASTFhiJBswAIo5SxAwB9T58e3h977sds/e7d3O7E5XXb3v7d3tznT3pO6nu6Vh0u0kbSjp8ZJeLOk4SWdL+o6kX0i6XtLfJd1Uvf4p6QZJv5b0fUnnSnq/pFdKerKkzSStPUxWDadX96oEfoSkT0m6shLqvyX9d8oXCvJnST+T9EVJRwcl2l3SBpJWHQ7r8u3J3STtIulYSd+V9JcpBd1GQZgtrpJ0alCyZ0q6T77sy7Plq0h6oKTXSLowTNN/W4DQmxTkX5K+J+moMOtsI2m1PFmaR6tvI+kh1WhnHW8SSl/Xf1ftGx5eFKF7hdq8EjxM7kvAsc+9RtKJkrbung3ju+M9Jb222oTFCiCV7zFL0Xb6UKglB5ju2dx9bQ4jnp09Gzn2Drw4DrKWc30eykMfdpZEnwpFcOAekt4q6Y8zCuQ/kq6TdFmYjj8p6d2SDpX0bElPqo6Mj5O0Y3XWf1b4/kvC+v2WYEM4WdKXJf24OgbOqhi0g/tyailkcODBkj43g+AZyT+SdJqkFwTjz0MlrSNpdeOZdR8xWu8gaX1Jjw6Go5eFk8dHKoXgGdMoBAp5jqSt6h5Yrq2wuP1wSuZeLenManTPy0jDEQ/rIjPI6UHBfjtlWy+vZqAi84oDWNQYrX+YgqFstJjaGem3XSBHmVHY5R9ZzThtZwT6emCxJq6Ymg+T9KeWwoeBx4RRz/Gwb9okbPDeVPkY2ijCjdWeZLTGIzp+eHj9tYXw2b1/QtL2Ce6qmRFOadkf+g4PRqcEmHPZcbex3eOQOVjSWn0PeeP5eCHxD+CXiJ0N4MFLE1Roo5uzf8SRC5dsLJM4GWAGzoU2lfThYAiK9UTCi31y6dys7eRY9ctI4f+jMgFzlMuNmKmwBIIziFF0sAjgFwZNG0m6KJIhbJJeJYlpNVfCnvCcFkfGb4WZg9ljkHT7ysIWMxqwAh40oHURVNHPIxUfg9Mg0UcIlCndUwDWw+dJYqM4JHpi5NLHvgGT9aBoizAV/iRC+OyIwfANTfgTYe4hCaulNwjYDzxs8qPc/7KGA5/yOo3mY1AZ+pmYmTDm+IsDK+Ujb7ReAqKM6TBKMsi1bxmnMCO/I2JAYPQ6YNlvs3t7V0nnRXT2Ykn3y6530zf47pI+G8EXTgVZg07RYM99eq2knabnZba/ZI2PsYcQm5AlAX74RoSWv21Ax722gnp5BBLpB1UcQtt79/59zL2sY9bm79KApF2v95b21wAGyZccHsG/7I6Fa1boF0v42ASwko2ddouAnWE9BSqXDT0ywtnz+QDmuGM2PZpfQ7GQfsyZBRgsT51fE7q/87ucDoHEzapD3bNoyR3ZBHugmA/lYiMBB08UrjX9g7i98xIWjPsNAFQAoxbPgL9l4SgCz2/F64GOfdG45V3b+30d/ABxC/vX/jKxi56VC5/Axom1OYXm3FfSFc4sQLxC0gEmd5L0dacTHyxo2Fp9wwF2gsM7IpHJg5AsbenAu3H4YB8oVM8BvIWW7QSQDCesZAnhWjg4TJ9ZbGR64jCBJ57b/IU9tS3qscT0WTtZzv6cewvVc2CNAH79tMND8h0lSbg5wexbCsAGsZDNAaKNLB4yiJLESeL6xbbf1HiOf1kcY2z5zP1TllErVJ2NYJIoadYvC/hItq0d5s6+/B9Aihk2e00D6TeSHpBiNwnQJA6+qeGkdyG5UyGbA8Qa/srgI3EG29m36OdTki1YFkDi9rNGtyyIrZjSSVbZNJDwozxhQW1p9RjOsBb6B3gTUKhCNgcwpp1vKADH7D3tW/Tzqbd5IadfcQD5sgFLYYFE2CDu7d9m8d/AmcFOv2nqQqvR7kI2BzjifcHgIzzez75FP5+C7rEUAOTvXfppWlZPxVBGXuKmgcQMkCSS6hmOGZiY+STPr4mpB7ERVno89gBPT6zNNzcHHIDlyMBGMCbs/7QyYpBYCSaAh5F3MDl6hANrAv9PQuVCNgfun6sdACOPlTqN2WFXu+/l0yovIVbTpj0AgaNJelSZurBTNzWc62QEK2Rz4LkOD7+dqj2F48tnnMaDBkoa0mTLZiGfUvzCGkRnLTgnYqtOk7TRajzewpIvt5mlxEl4kDowF8kSBgrLlUnql22TbX3/DWOTTL2BpkHEEZA0dMkSyZ6tDtCxVyTb+v4bRnaUJuFzHY/qg/pvZnMLMPV6EcHk/MPeXWgpB4CDsb5bCkCuheSzhnhxAdgDBpP/ZqkMZ3pHGnmvJM6bZ3rCgn6MlcrL/0vxhEJLOUAiCGv0YxvIIpEkYczfdDqDqbOAQ/6vAOApLQwAikGIeDYnKA8ezm4Wg0ehFRx4ioOmQgGymjU56rHWW1PaVwpA5GbpU+jiow6vwFomiQNsGsFYBclzZykA2LYk3ZpNnZrTdVDA3mAhWCS7gJqnRaSG5Ug4htyATbqDWfx4Z6CAs0wSANLUqcl1NjaeTQAUMWDSsRLBtHj3rJmSDXW2xSdJi2qZhun4mGeBtzvChz+kzM+W7i0JOLil4ewFWC7GRkT3/NThDYUrAYhkTRRdtMCiKAcw6LEBRkmMbQ0MPjs6a8lXjcfg4yWNAi00psBRRvVVjgKwNxhMlVGqYnmzALBxlowxUMzoBxgyGPAMgr3E0XgUhBp6QyfWftZ2a/r/fWZV0qJkRhkYTMBWxwkgTRLwGNXDuC+RHNviAZ+RLIqSuoMi7AIkiPQ6/84Bl4zh3O+liMclnFONxFZKuleE0wMGDBEvwHruAT4ZHOQAGszav1w7SInq+QhgAlU3k8yDs7xDLd7jzPEqpLPzB1Y3aHqsk0kEBaDGUJIx8FNKBo/faSNf/m5hHVXBvIyYKAHw6KEEk1Iz0Mr7Q3+xCo4mhc7mIcadauB0vOnFsXAICGKw/jEFol5/yxAZyT+vjjAOkTUzaRh0hKyIlbCiphkA5AQaXeQ0SY8vMGaAyczw3lwKJdQoA2ZwDx+JtxRL6SgJRJCHIAYOxcYxRzoiQsHZ62RVD6hLQQBzOj2CSdTUyQ0ShSOHKh+TmazuL4AYMquMmkgw6aFiqKeTZFaMBslhxmXpqhP6ytewiWAbGT29IYJZzAK5GIcw+nhVwnNe2jpXWMqleJiB64Mv4TGdP7n7GzL6T4xQ6PdlvLntnmtVISkPP/iBDJi2RcSSRi7grefCxYxvGoMfJAdR6ox7XcToHwTUax66RjHllTdJdf+DpkmVOM55wBfcwbkbt+bGf8rJeWiZyyStO7cWzHbj3QOMG5RzneJOrg3a3Tsb+1b8+j0OA0EVkZc4NcKHf5LTdjayj0qt4am1Z/tgGiWX0GTE1P09O0HD0AaSgLTVtXdyjSxqJTuKo3FY/LzKWSgIipISkS7fqpfACQdcZKEIDuBB8wCkpKRLhcA4eIAPPJsbpdLg1NuxnlM2hSn1yoRcqAR6WAWzaC82jMFi/eahUB58GsAIYWcp0MEOtoGTASeEQi04ADTaA1Hia+87mohN3bnO5g8zd7Yh3i1k1ulXqUQKOniyg677y8YKmzr5hp7fw4vnkroNb2Vd+ybXiuVvStXABWylTp8wOOW/nP2Trvg9pWwW8jN85d6RMGXh0zYAocXnP4O67FbFCaQu6Lr2cZQ9YIa+l59WlrOPO2tsHfNTuMYmFfBroRk5gP3cQ9ikIPCV28AxdbRo3xnlfaufY0A5KrNZ4KsDimy6lUD6uICv/QzH4LLyCOzz/8uDbYAqaoU65gDJkrG6YR84J8EXKN8jC+CjY6nX3I4lAUNRai+cQoUKBwoHCgcKBwoHCgcWxwGicPcJjyPCCOfMPF9vDLkNAKwQzFIoAQ5gJCLJpBdU0uWxECMPRTALwLNnBVg/Iv6+S8Evv9eFCeARehZBv48/sGfDECBQUt8V6okDMTl3l4/art8f0lPfy2NDoUUKUnQt0Db3w92bdC3foWvJJqHwFHb3NkLr8rtg/diHFOqRA7uENCtX9KAEwNLJ/1coAQ6Ay8f3TuAlyRnm+eIZh4XcRpsl0O/ShMKBwoHCgcIBlwPgCEhBv0Pki8xlYyti5TIxxy+sUhWmJCMp+HyykMe8iD4mgSNFLUs8X46Sr9q8Y0R4mXUsvCbY/HfNuP+jbvoaksgtaAk45jMqm5bAjgxVCTx+F/YB0r2WuP4MFYBoXNKwx4xy6zvUNSD9S6HMOABA8+QOFIBlhOWkUIYcIMfALL4CzL3k/S2UMQcI0GAj1ybM/IYqKjm1RFSdi+F/asabAnxRKaEAAAAASUVORK5CYII=);
background-size: 4%;
}
/* page selector */
.paginator {
display: block;
background-color: inherit;
border: none;
padding: .5em;
}
.paginator .number,
.fsui-dropdown-link {
border-radius: 6px;
padding: .3em;
min-width: 2.2em;
height: 2.2em;
}
.paginator .number.current,
.fsui-dropdown-link.selected {
background-color: #d7d7d7;
border: none;
}
/* configure list items */
.extension.configurable .configure-button,
.extension.upgradable .upgrade-button,
.extension.installed .uninstall-button {
height: 34px;
width: 34px;
border-width: 0;
margin-right: 6px;
border-radius: 6px;
}
/* sections */
#extensions-list,
.gnome-content:has(#local_extensions) {
padding: 0;
background-color: white;
box-shadow: 0 .4rem .8rem rgba(0, 0, 0, .2);
border-radius: 12px;
overflow: hidden;
& > div {
padding: 0;
}
& > div > *:not([id]) {
padding: 18px;
}
}
ul.extensions > li,
.extensions {
padding: .5rem 1rem;
}
.extension, .setting {
padding: 18px;
}
/* switch */
._gnome-switch {
float: right !important;
margin: 4px 0 4px .5em !important;
color: transparent;
width: 48px;
font-size: 26px;
line-height: 1;
border-radius: 99px;
overflow: hidden;
margin-top: 7px !important;
}
._gnome-switch .off,
._gnome-switch .on {
width: 50%;
border: none;
text-shadow: none;
background: #e0e0e0;
transition: background 100ms ease;
}
._gnome-switch.activated .off,
._gnome-switch.activated .on {
background: #3584e4;
}
._gnome-switch .slider {
background-color: #fff;
border: none;
border-radius: 50%;
height: 24px;
width: 24px;
top: 2px;
box-shadow: 0 2px 4px #0003;
}
._gnome-switch .slider {
left: 2px !important;
}
._gnome-switch.activated .slider {
left: 22px !important;
}
._gnome-switch .slider .handle {
display: none;
}
._gnome-switch.customized .custom-content {
color: white;
text-shadow: none;
border-width: 0;
padding: .5em;
font-size: .6em;
}
}