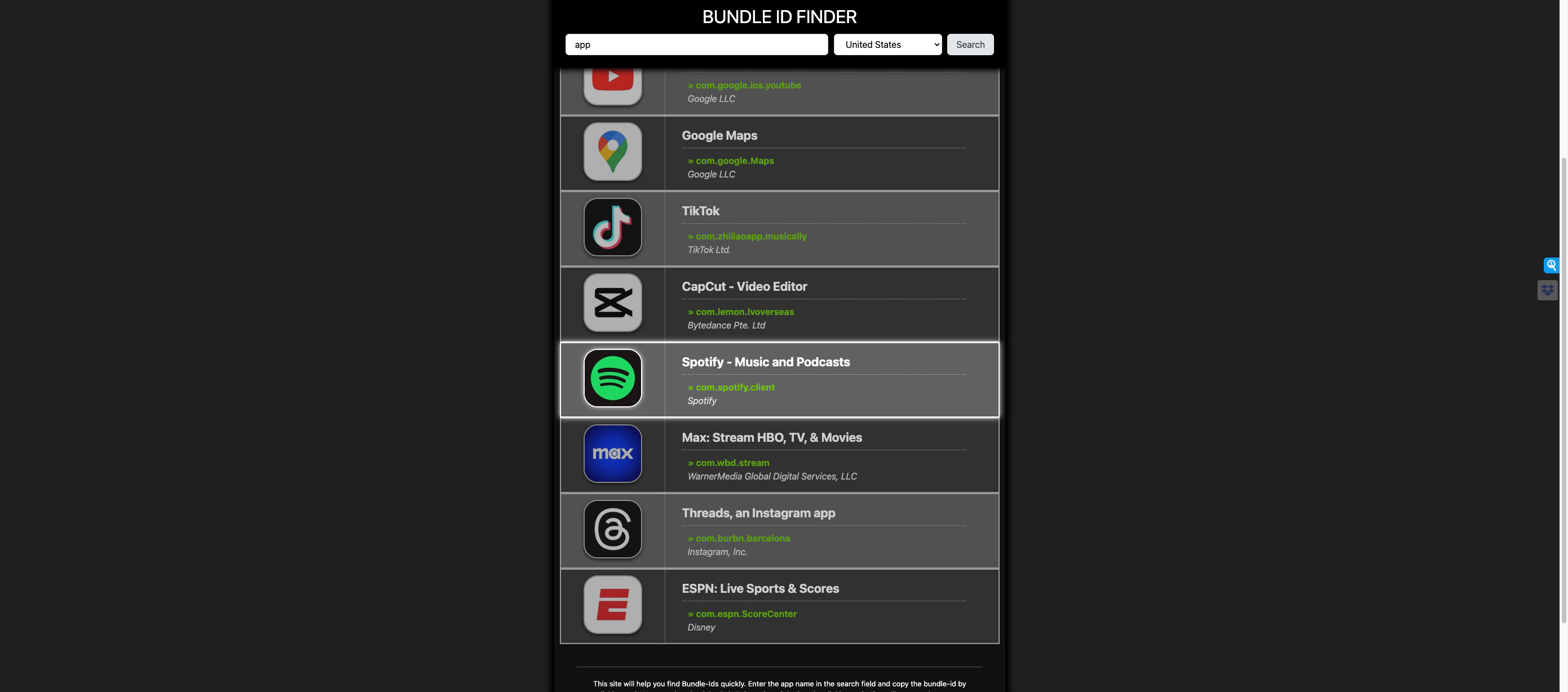
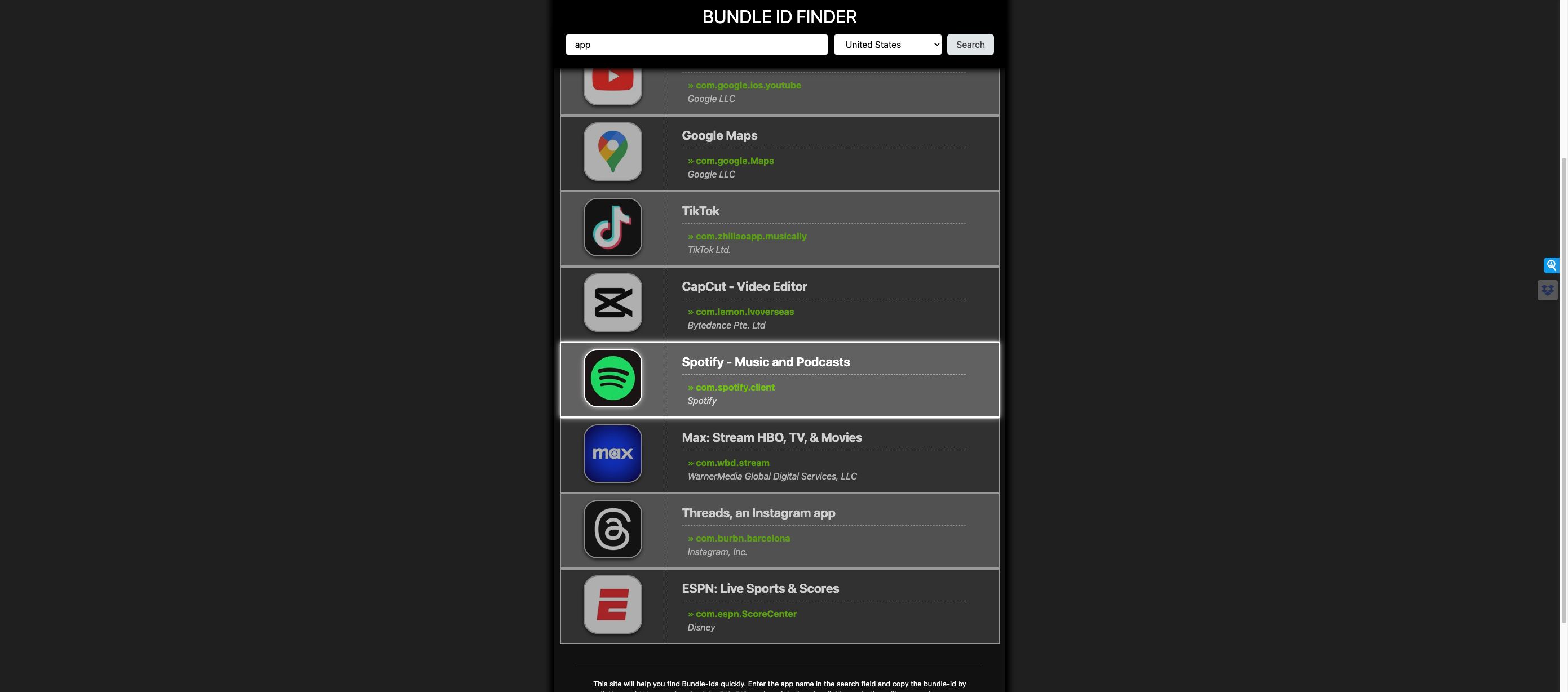
Slight interface redesign and dark mode styling for OffCornerDev's Bundle ID Finder for iOS.
OffCornerDev Bundle ID Finder - Dark Mode Restyle by Shag702

Details
AuthorShag702
LicenseNo License
Categoryoffcornerdev.com/bundleid
Created
Updated
Size2.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name OffCornerDev Bundle ID Finder - Dark Mode Restyle
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Slight interface redesign and dark mode styling for OffCornerDev's Bundle ID
Finder for iOS.
@author Shag702
==/UserStyle== */
@-moz-document url-prefix("https://offcornerdev.com/bundleid") {
body {
background: #1f1f1f;
color: #fff;
}
#page {
background: #111;
box-shadow: 0 5px 10px 5px rgb(0 0 0);
border: 3px solid #000;
min-height: 400px;
padding: 0;
}
h1#title {
margin: 0 auto;
padding: 10px;
position: sticky;
top: 0px;
background: #000;
padding-bottom: 10px;
color: #fff;
font-weight: 400;
text-transform: uppercase;
z-index: 99;
}
#searchform {
position: sticky;
top: 40px;
background: #000;
border-bottom: 3px solid #000;
box-shadow: 0 5px 10px -1px #000;
z-index: 98;
}
h3 {
font-size: 22px;
margin: 0 0 10px -10px;
width: 100%;
min-width: fit-content;
padding-bottom: 5px;
border-bottom: 1px dashed #aaa;
font-style: normal;
color: #fff;
}
h4 {
color: #6cc301;
font-style: normal;
transition: all 0.5s ease-out;
width: fit-content;
}
table {
width: 97%;
margin: 10px 1% 20px 1.2%;
}
table img {
border: 2px solid #bbb;
border-radius: 25px;
box-shadow: 0 3px 6px #111;
margin: 0 auto;
transition: all 0.5s ease-out;
opacity: 0.8;
}
table img:hover {
border: 2px solid #fff;
box-shadow: 0 0px 9px #ccc;
opacity: 1;
}
table tr {
border: 2px solid #bbb;
opacity: 0.8;
transition: all 0.4s ease-out;
box-shadow: none;
display: block;
margin: 0 auto;
width: 100%;
z-index: 1;
position: relative;
}
tr h4:before {
content: "»";
padding-right: 4px;
transition: all 0.5s ease-out;
}
table tr:hover {
opacity: 1;
border: 2px solid #fff;
box-shadow: 0 0 10px #fff;
z-index: 99;
}
tr:hover h4 {
color: #6cc301;
}
tr h4:hover {
color: #93f41c;
}
tr h4:hover:before {
content: "»";
padding-right: 8px;
}
table tr:nth-child(odd) {
background: #616161;
}
table tr:nth-child(even) {
background: #393939;
}
table td {
padding: 10px 40px;
font-style: italic;
color: #ddd;
line-height: 1.5;
}
table td:first-child {
width: 24%;
}
table td:nth-child(even) {
border-left: 1px dotted #bbb;
}
p {
width: 85%;
margin: 0 auto;
text-align: center;
padding-bottom: 20px;
}
p:first-of-type {
margin-top: 40px;
border-top: 1px solid #555;
padding-top: 20px;
}
}