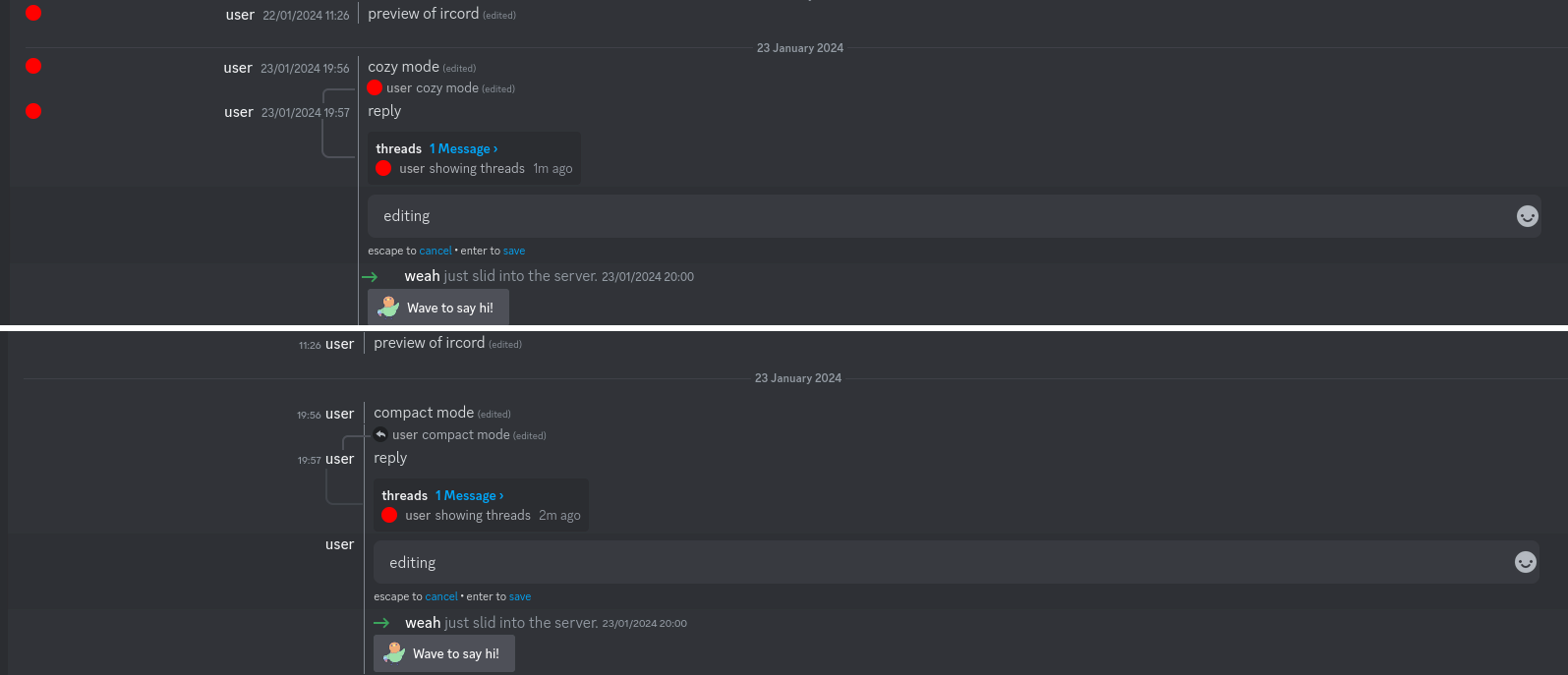
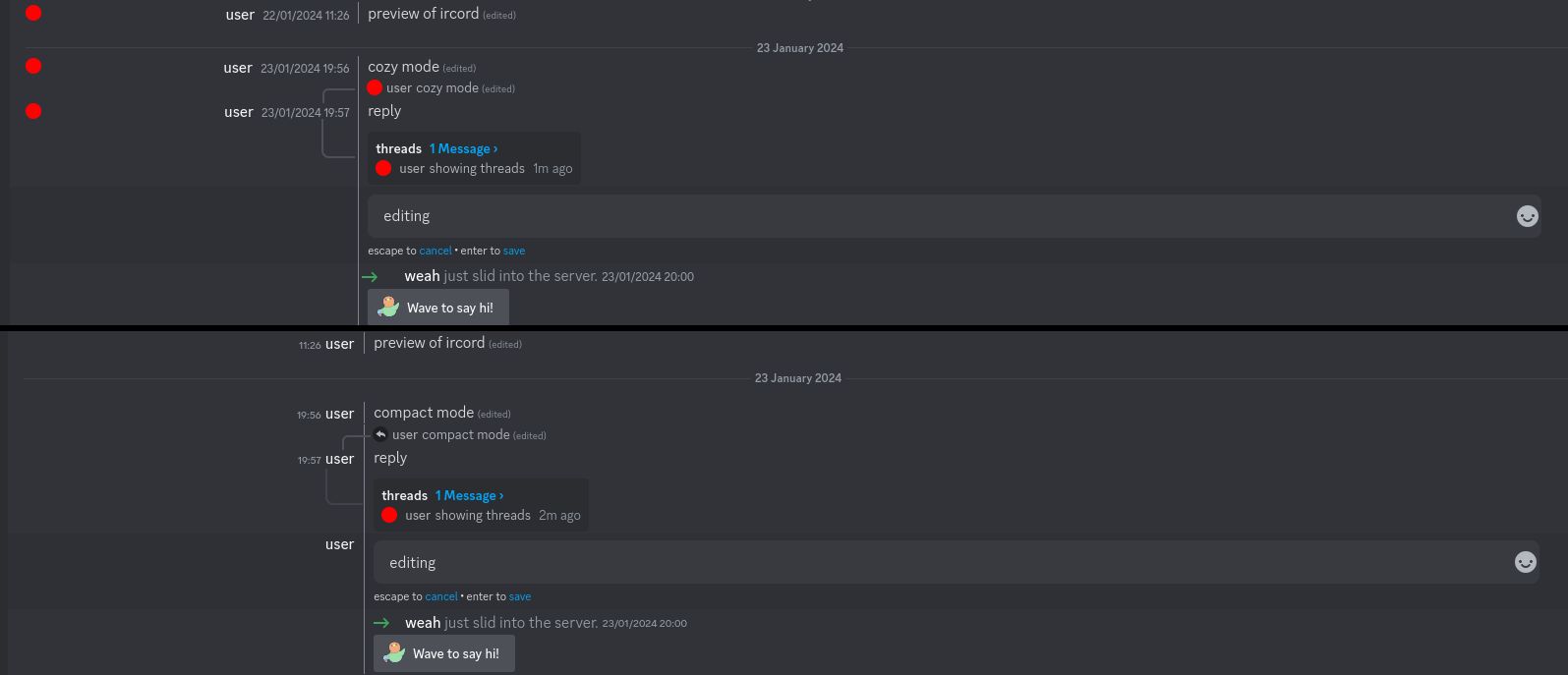
Discord: use xchat-like aligned nick gutter. Gives an irc like feeling to compact & cozy mode
ircord by anakojm
Mirrored from https://gist.github.com/anakojm/2f4c6f78331b5691d6df05a8475980b2/raw/dircord.user.css

Details
Authoranakojm
LicenseCC0
Categorydiscord irc
Created
Updated
Size7.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
inspired by https://gist.github.com/ivan/3cfa15b854103690f266ecacf4f81504
see also https://gitlab.com/Grzesiek11/compactplusplus-discord-theme and https://github.com/foxf4ce/discord-css/
Source code
/* ==UserStyle==
@name ircord
@description Discord: use xchat-like aligned nick gutter. Gives an irc like feeling to compact & cozy mode
@namespace discord.com
@version 4.1.1
@author anakojm
@license CC0
==/UserStyle== */
[class*="messageListItem"] > [class*="message"] > [class*="contents"] > [class*="header"],
/* First message of a thread */
[class*="quotedChatMessage"] > [class*="message"] > [class*="contents"] > [class*="header"],
/* Username when a file is uploading */
[class*="scrollerInner"] > [class*="wrapper"] > [class*="contents"] > [class*="header"] {
display: inline-block;
text-align: right;
width: 21.3em;
overflow: hidden;
white-space: nowrap;
}
[class*="messageListItem"] > [class*="message"] > [class*="container"],
[class*="messageListItem"] > [class*="message"] > [class*="contents"] > div,
[class*="quotedChatMessage"] > [class*="message"] > [class*="container"],
[class*="quotedChatMessage"] > [class*="message"] > [class*="contents"] > div,
/* Thread line on multiline message */
[class*="messageListItem"] > [class*="message"] > [class*="contents"]:before,
/* File upload progress */
[class*="scrollerInner"] > [class*="wrapper"] > [class*="contents"] > [class*="messageContent"] > [class*="attachment"],
#chat-messages-create-thread-null-create-thread-null + [class*="message"] > [class*="contents"] > [class*="messageContent"] {
margin-left: 17.6em;
}
/* To align properly the bar later */
[class*="messageListItem"] > [class*="message"] > [class*="repliedMessage"],
[class*="quotedChatMessage"] > [class*="message"] > [class*="repliedMessage"] {
margin-left: 20.12em;
}
[class*="messageListItem"] > [class*="message"] > [class*="contents"] > [class*="messageContent"],
[class*="quotedChatMessage"] > [class*="message"] > [class*="contents"] > [class*="messageContent"],
#chat-messages-create-thread-null-create-thread-null + [class*="message"] > [class*="contents"] > [class*="messageContent"] {
display: flow;
}
/* system messages don’t have usernames */
[class*="messageListItem"] > [class*="compact"]:not([class*="systemMessage"]) > [class*="contents"] > [class*="messageContent"],
[class*="quotedChatMessage"] > [class*="compact"] > [class*="contents"] > [class*="messageContent"],
[class*="messageListItem"] > [class*="compact"] > [class*="contents"] > div:not([class*="markup"]),
[class*="quotedChatMessage"] > [class*="compact"] > [class*="contents"] > div:not([class*="markup"]),
#chat-messages-create-thread-null-create-thread-null + [class*="message"] > [class*="contents"] > [class*="messageContent"] {
/* dirty workaround but i got nothing better */
margin-top: -1.58em;
}
/* discord puts that at -4 chr, which is normally cool, but
with the way we do things it hides system messages icons */
[class*="messageContent"] > [class*="container"] {
margin-left: initial;
}
[class*="messageListItem"] > [class*="message"] > [class*="container"],
[class*="messageListItem"] > [class*="message"] > [class*="contents"] > div,
[class*="quotedChatMessage"] > [class*="message"] > [class*="container"],
[class*="quotedChatMessage"] > [class*="message"] > [class*="contents"] > div,
[class*="quotedChatMessage"] > [class*="message"] > [class*="repliedMessage"],
[class*="messageListItem"] > [class*="message"] > [class*="repliedMessage"],
#chat-messages-create-thread-null-create-thread-null + [class*="message"] > [class*="contents"] > [class*="messageContent"] {
/* for symmetry around the bar */
padding-left: 0.6em;
border-left: 1px solid var(--primary-400);
}
/* forum post */
[class*="scrollerInner"] > [class*="container"] > [class*="reactButtons"] {
width: 21.6em;
height: 2.1em;
border-right: 1px solid var(--primary-400);
}
/* remove padding and margin to make the bar contiguous */
[class*="messageListItem"] > [class*="message"],
[class*="quotedChatMessage"] > [class*="message"],
[class*="scrollerInner"] > [class*="container"],
[class*="messageListItem"] + [class*="container"] + [class*="divider"] {
padding-top: 0;
padding-bottom: 0;
margin-top: 0;
margin-bottom: 0;
}
[class*="messageListItem"] > [class*="message"] > [class*="contents"] > div > [class*="channelTextArea"],
[class*="quotedChatMessage"] > [class*="message"] > [class*="contents"] > div > [class*="channelTextArea"] {
margin-top: 0;
/* original margin-top, we transfer it to padding for the bar */
padding-top: 8px;
}
/* Why does discord show a cozy styled pfp when uploading in compact mode???
oh yeah they’re incompetent */
[class*="scrollerInner"] > [class*="wrapper"] > [class*="contents"] > [class*="avatar"] {
display: none;
}
/* Cozy mode */
[class*="messageListItem"] > [class*="cozy"] > [class*="contents"] > [class*="avatar"],
[class*="quotedChatMessage"] > [class*="cozy"] > [class*="contents"] > [class*="avatar"] {
/* 1em² is the size of avatars in compact mode with show avatars */
width: 1em;
height: 1em;
}
[class*="messageListItem"] > [class*="cozy"] > [class*="contents"] > [class*="header"],
[class*="quotedChatMessage"] > [class*="cozy"] > [class*="contents"] > [class*="header"] {
display: inline-block;
text-align: right;
width: 17.1em;
overflow: hidden;
white-space: nowrap;
}
[class*="cozyMessage"][class*="groupStart"] {
min-height: initial;
}
[class*="hasThread"]:after {
margin-left: 17.6em;
margin-top: -28px;
}
#chat-messages-create-thread-null-create-thread-null + [class*="cozy"] > [class*="contents"] > [class*="messageContent"] {
margin-left: 22.3em;
}
[class*="cozy"] > [class*="repliedMessage"] {
margin-bottom: 0!important;
padding-bottom: var(--reply-spacing);
}
[class*="messageListItem"] > [class*="cozy"][class*="groupStart"]:not([class*="systemMessage"]) > [class*="contents"] > [class*="messageContent"],
[class*="quotedChatMessage"] > [class*="cozy"] > [class*="contents"] > [class*="messageContent"],
[class*="messageListItem"] > [class*="cozy"][class*="groupStart"] > [class*="contents"] > div:not([class*="markup"]),
[class*="quotedChatMessage"] > [class*="cozy"] > [class*="contents"] > div:not([class*="markup"]) {
/* dirty workaround but i got nothing better */
margin-top: -1.58em;
}
[class*="cozyMessage"] > [class*="content"] > [class*="messageContent"] > [class*="container"] {
margin-left: 4ch;
}
/* fix forum react bar */
[class*="scrollerInner"]:has(> [class*="messageListItem"] > [class*="cozyMessage"]) > [class*="container"] {
padding-left: 8px;
}
[class*="backgroundFlash"][class*="groupStart"] {
margin-top: initial;
}
#---new-messages-bar:not(:has(> [class*="content"])):has(+ [class*="messageListItem"] > [class*="cozy"]) {
margin-bottom: initial;
margin-top: initial;
top: initial;
}