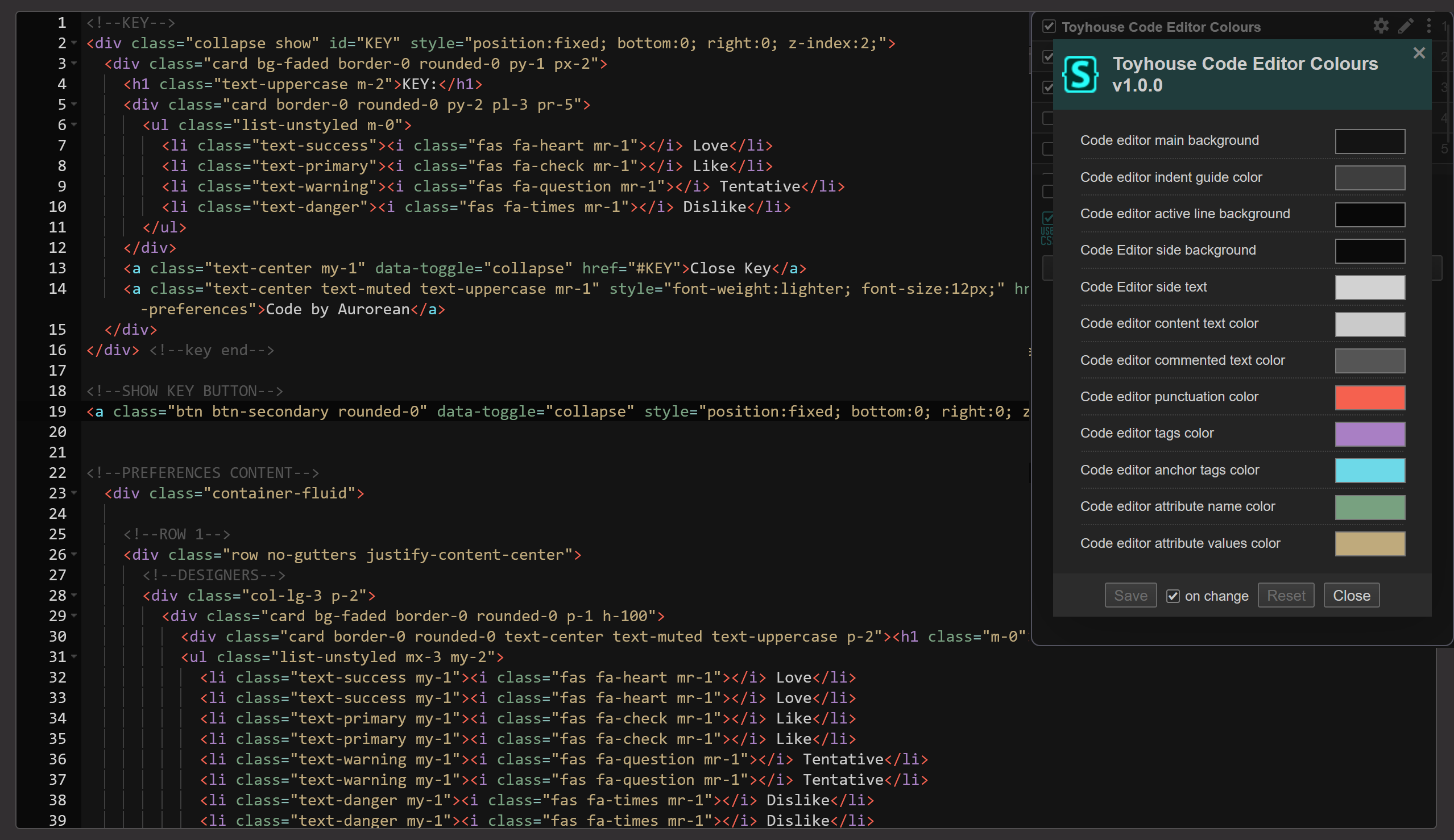
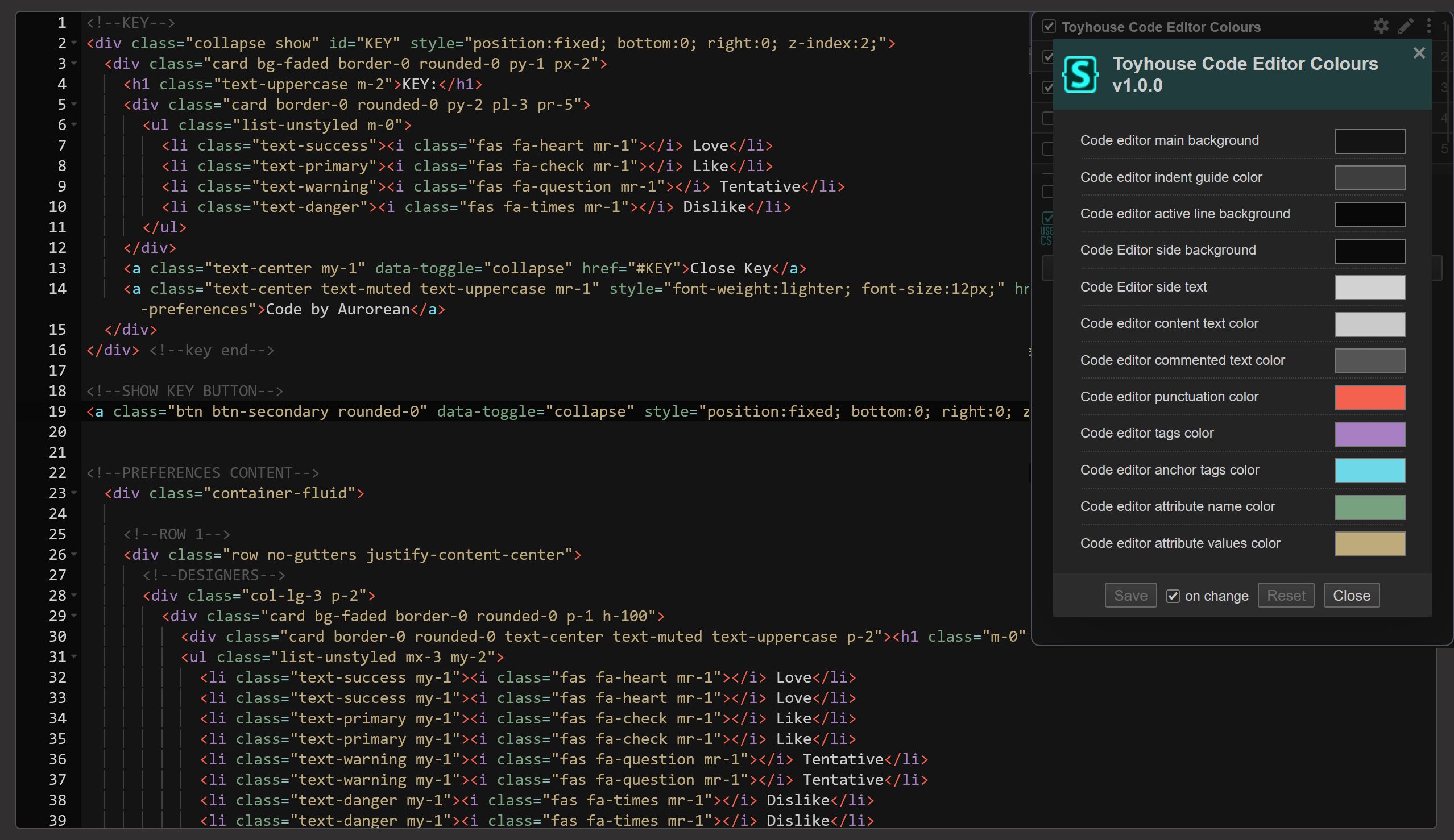
Change and set custom colours for Toyhouse's code editor
Toyhouse Code Editor Colours by Avistella

Details
AuthorAvistella
LicenseCC-BY-NC-SA-4.0
Categorytoyhou.se
Created
Updated
Code size2.3 kB
Code checksum98d8bf5e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.1.0 (2024-01-22):
- Added background colour for when content is selected
v1.0.0 (2024-01-21):
- Released
Source code
/* ==UserStyle==
@name Toyhouse Code Editor Colours
@namespace Toyhouse Code Editor Colours | Avistella
@version 1.1.0
@description Change and set custom colours for Toyhouse's code editor
@author Avistella
@license CC-BY-NC-SA-4.0
@preprocessor stylus
@var color ceMBG "Code editor main background" "#141414"
@var color ceIC "Code editor indent guide color" "#3e3e3e"
@var color ceABG "Code editor active line background" "#080808"
@var color ceSBG "Code editor select background" "rgba(255,255,255,0.1)"
@var color ceBG "Code Editor side background" "#0a0a0a"
@var color ceTxt "Code Editor side text" "#d2d2d2"
@var color cePLTxt "Code editor content text color" "#cacaca"
@var color ceCt "Code editor commented text color" "#555555"
@var color cePnct "Code editor punctuation color" "#f5614f"
@var color ceTt "Code editor tags color" "#a97fc4"
@var color ceAT "Code editor anchor tags color" "#6dd9e8"
@var color ceAnt "Code editor attribute name color" "#78a180"
@var color ceAvt "Code editor attribute values color" "#bfaa7c"
==/UserStyle== */
@-moz-document domain("toyhou.se") {
.ace_gutter {
background-color:ceBG !important;
color:ceTxt !important;
}
.ace_scroller {
background-color:ceMBG !important;
color:cePLTxt !important;
}
.ace_punctuation {
color:cePnct !important;
}
.ace_attribute-name {
color:ceAnt !important;
}
.ace_attribute-value {
color:ceAvt !important;
}
.ace_tag-name {
color:ceTt !important;
}
.ace_tag-name.ace_anchor {
color:ceAT !important;
}
.ace_comment {
color:ceCt !important;
}
.ace_indent-guide {
background:transparent !important;
margin-left:-1px;
border-right:1px solid ceIC;
}
.ace_gutter-active-line,
.ace_active-line {
background:ceABG !important;
}
.ace_selection {
background:ceSBG !important;
}
}