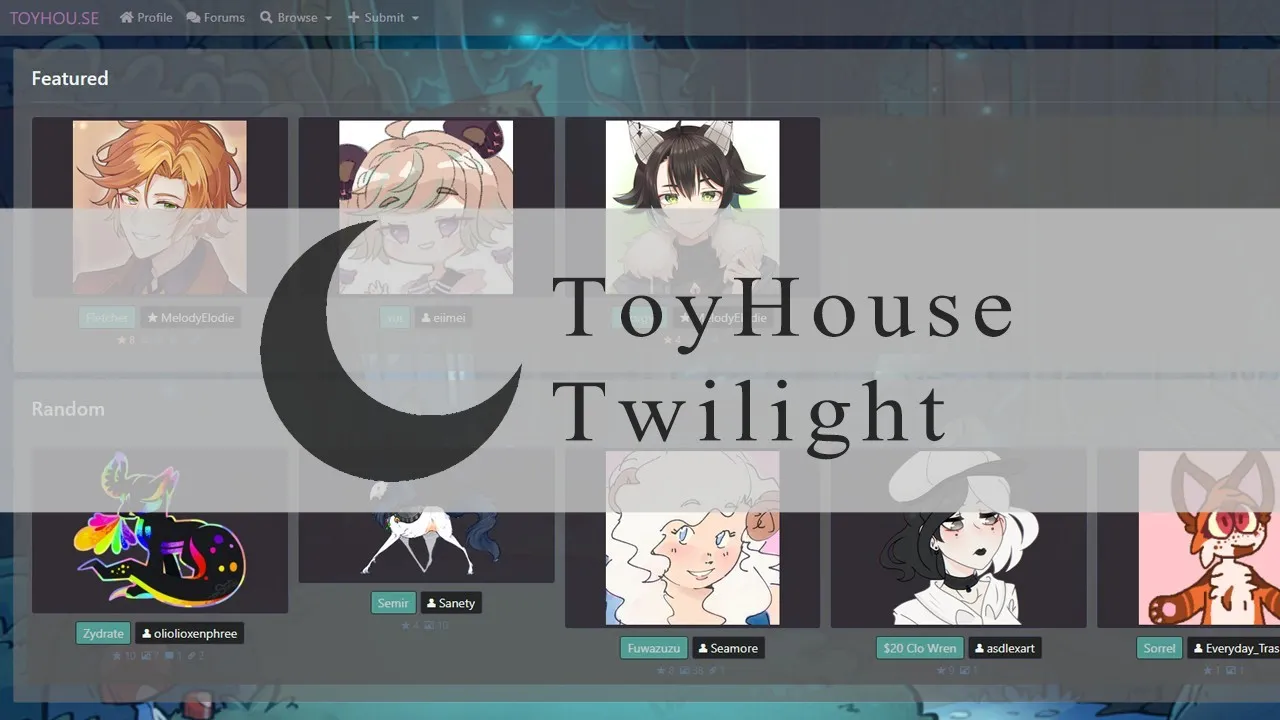
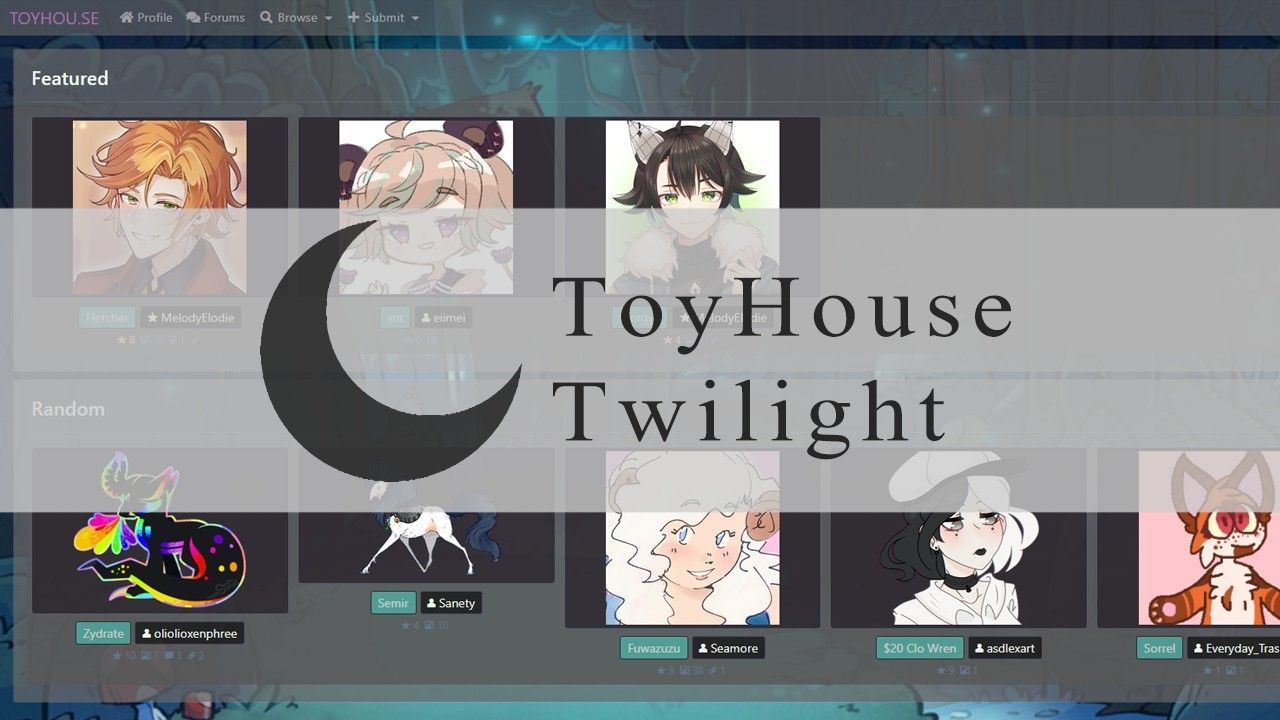
This changes the look of Toyhou.se
ToyHouse ☾ Twilight ☽ V1 by melodyelodie

Details
Authormelodyelodie
LicenseCC BY-NC-SA - Creative Commons Attribution-NonCommercial-ShareAlike
CategoryToyhou.se, ToyHouse
Created
Updated
Code size14 kB
Code checksumc74bfc25
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
V.1 - Launch
V.1.1 - Bug Fixes for the Browse Characters, HTML, Resources and AD Update
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ToyHouse ☾ Twilight ☽ V1
@version 20211009.14.41
@namespace userstyles.world/user/melodyelodie
@description This changes the look of Toyhou.se
@author melodyelodie
@license CC BY-NC-SA - Creative Commons Attribution-NonCommercial-ShareAlike
==/UserStyle== */
@-moz-document url("https://toyhou.se/"), url-prefix("https://toyhou.se/~browse/feed"), url-prefix("https://toyhou.se/~browse/popular"), url-prefix("https://toyhou.se/~library"), url-prefix("https://toyhou.se/~browse/recent") {
:root {
/* Change the URL in quotes to whatever you want the bg to be. */
--bg: url(https://64.media.tumblr.com/7b5c14ffd8a639b9b84b16838ba5e69c/tumblr_mrtnxlyWSH1qb6f0so1_1280.jpg);
}
/* FRONT PAGE*/
body {
font-family: -apple-system,system-ui,BlinkMacSystemFont,Segoe UI,Roboto,Helvetica Neue,Arial,sans-serif;
font-size: .9rem;
font-weight: 400;
line-height: 1.5;
color: #eef4ed;
background-color: white;
background-image: var(--bg);
background-size: cover;
max-height: 100vh;
overflow-y: scroll;
position: relative;
background-attachment: fixed;
}
.card-block.bg-faded {
background-color: rgba(105, 105, 105, 0.7);
}
.card.mb-2 {
background-color: rgba(105, 105, 105, 0.0);
}
/* NAVIGATION BAR*/
.navbar {
background: rgba(105, 105, 105, 0.6);
}
.navbar-inverse .navbar-brand, .navbar-inverse .navbar-brand:focus, .navbar-inverse .navbar-brand:hover, .navbar-inverse .navbar-toggler, .navbar-inverse .navbar-toggler:focus, .navbar-inverse .navbar-toggler:hover {
color: #a470ab;
}
.navbar-inverse .navbar-nav .nav-link {
color: rgba(245, 235, 247, 0.5);
}
.navbar-inverse .navbar-nav .nav-link:focus, .navbar-inverse .navbar-nav .nav-link:hover {
color: rgba(153, 153, 153, .75);
}
.dropdown-menu {
position: absolute;
top: 100%;
left: 0;
z-index: 1000;
display: none;
float: left;
min-width: 10rem;
padding: .5rem 0;
margin: .125rem 0 0;
font-size: .9rem;
color: #fcfbf5;
text-align: left;
list-style: none;
background-color: rgba(153, 153, 153, 0.3);
background-clip: padding-box;
border: 1px solid hsla(0,0%,100%,.15);
border-radius: .25rem;
}
.navbar .dropdown-menu {
background-color: #737373f2;
border: none;
border-bottom: 0.125em solid #5a5354;
border-top-left-radius: 0;
border-top-right-radius: 0;
margin: 0;
}
/* FOOTER BAR */
.footer {
background: rgba(105, 105, 105, 0.3);
}
/* FRONT PAGE CHARACTERS */
.btn-primary {
color: #fafaf6;
border-color: #1b1b1b;
opacity: 0.7;
}
.btn.btn-default {
background-color: rgba(0, 0, 0, 0.6);
border-color: none;
}
.btn.btn-secondary {
background-color: #322f31ab;
border-color: #918985;
color: #fff;
}
/* FEED & POPULAR CHARACTERS */
.list-unstyled.gallery-row.mb-0 {
background-color: rgba(88, 88, 88, 0.8);
}
.img-thumbnail {
padding: .25rem;
background-color: #1c141d9e;
border: 1px solid #545b75;
border-radius: .25rem;
transition: none;
}
.breadcrumb {
padding: .75rem 1rem;
margin-bottom: 1rem;
list-style: none;
background-color: rgba(105, 105, 105,.5);
border-radius: .25rem;
}
}
@-moz-document url-prefix("https://toyhou.se/~forums") {
:root {
/* Change the URL in quotes to whatever you want the bg to be. */
--bg: url(https://64.media.tumblr.com/7b5c14ffd8a639b9b84b16838ba5e69c/tumblr_mrtnxlyWSH1qb6f0so1_1280.jpg);
}
/* FRONT PAGE*/
body {
font-family: -apple-system,system-ui,BlinkMacSystemFont,Segoe UI,Roboto,Helvetica Neue,Arial,sans-serif;
font-size: .9rem;
font-weight: 400;
line-height: 1.5;
color: #eef4ed;
background-color: white;
background-image: var(--bg);
background-size: cover;
max-height: 100vh;
overflow-y: scroll;
position: relative;
background-attachment: fixed;
}
.card-block.bg-faded {
background-color: rgba(105, 105, 105, 0.7);
}
.card.mb-2 {
background-color: rgba(105, 105, 105, 0.0);
}
/* NAVIGATION BAR*/
.navbar {
background: rgba(105, 105, 105, 0.6);
}
.navbar-inverse .navbar-brand, .navbar-inverse .navbar-brand:focus, .navbar-inverse .navbar-brand:hover, .navbar-inverse .navbar-toggler, .navbar-inverse .navbar-toggler:focus, .navbar-inverse .navbar-toggler:hover {
color: #a470ab;
}
.navbar-inverse .navbar-nav .nav-link {
color: rgba(245, 235, 247, 0.5);
}
.navbar-inverse .navbar-nav .nav-link:focus, .navbar-inverse .navbar-nav .nav-link:hover {
color: rgba(153, 153, 153, .75);
}
.dropdown-menu {
position: absolute;
top: 100%;
left: 0;
z-index: 1000;
display: none;
float: left;
min-width: 10rem;
padding: .5rem 0;
margin: .125rem 0 0;
font-size: .9rem;
color: #fcfbf5;
text-align: left;
list-style: none;
background-color: rgba(153, 153, 153, 0.3);
background-clip: padding-box;
border: 1px solid hsla(0,0%,100%,.15);
border-radius: .25rem;
}
.navbar .dropdown-menu {
background-color: #737373f2;
border: none;
border-bottom: 0.125em solid #5a5354;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
/* FOOTER BAR */
.footer {
background: rgba(105, 105, 105, 0.3);
}
/* FORUM PAGE*/
.forum-category-wrapper .forum-category-forum {
padding: 1rem 1.5rem;
border: 1px solid #47395c;
background-color: rgba(105, 105, 105, 0.8);
}
.sidebar {
background: rgba(105, 105, 105, 0.5);
padding: 0;
}
.side-nav li.subheader {
color: #fafaf6;
background-color: rgba(105, 105, 105, .5);
padding: .25em .75em;
font-weight: 700;
}
.forum-category-table-wrapper, .forum-view-table-wrapper {
margin-bottom: 1rem;
background-color: rgba(80, 80, 80,.8);
}
.thread-header {
position: relative;
background-color: rgba(80, 80, 80,.5);
}
.card-block.bg-faded {
background-color: none;
}
.card {
position: relative;
display: flex;
flex-direction: column;
background-color: rgba(105, 105, 105,.5);
border: 1px solid rgba(105, 105, 105,.125);
}
.card-block.bg-faded {
background-color: rgba(105, 105, 105,.0);
}
.breadcrumb {
padding: .75rem 1rem;
margin-bottom: 1rem;
list-style: none;
background-color: rgba(105, 105, 105,.5);
border-radius: .25rem;
}
.forum-category-forum.hover {
opacity: 0.2
}
#content {
background-color: rgba(0, 0, 0, .0);
}
#main, body {
background-color: rgba(0, 0, 0, .0);
}
.literature-header-title a, h3.forum-thread-title a, li.breadcrumb-item a {
color: #cad9e7;
}
.side-nav li a, .side-nav p, .side-nav li.subheader, .side-nav li.subheader > a, .side-nav li.blurb, .side-nav li.blurb p {
color: #c8d4e0;
}
.forum-view-table-wrapper table, .forum-category-table-wrapper table {
background: rgba(0, 0, 0, .0);
}
a, .btn-link {
color: #e6f4fd;
}
.forum-category-table-wrapper .forum-thread-row.sticky, .forum-view-table-wrapper .forum-thread-row.sticky {
background-color: rgba(0, 0, 0, .0);
}
h1 a, .literature-header-title a, h3.forum-thread-title a, li.breadcrumb-item a {
color: #d7e4f2;
}
.table-striped tbody tr:nth-child(odd) {
background: rgba(247,247,247,0.0)!important;
}
.forum-category-wrapper .forum-category-forum:hover {
background-color: rgba(120, 120, 120, .9);
}
.card-outline-default, .card-outline-secondary, .card-outline-primary, .card-outline-danger, .card-outline-warning, .card-outline-info, .card-outline-success, .img-thumbnail {
background: rgba(50, 50, 50, .6);
}
.bg-faded, .card-block.bg-faded, .bg-light {
background-color:rgba(88, 88, 88, .6)!important;
}
.body, p, .comment .forum-post-post .forum-post-actions .post-action:hover, .forum-post .forum-post-post .forum-post-actions .post-action:hover, .breadcrumb-item + .breadcrumb-item:before {
color: #d0dbe7;
}
}
@-moz-document url-prefix("https://toyhou.se/~account"), url-prefix("https://toyhou.se/~bulletins/create"), url-prefix("https://toyhou.se/~characters/create"), url-prefix("https://toyhou.se/~images/upload"), url-prefix("https://toyhou.se/~images/multi-upload"), url-prefix("https://toyhou.se/~worlds/create"), url-prefix("https://toyhou.se/~inbox"), url-prefix("https://toyhou.se/~messages"), url-prefix("https://toyhou.se/~characters/manage"), url-prefix("https://toyhou.se/~characters/sort"), url-prefix("https://toyhou.se/~images/manage-all") {
:root {
/* Change the URL in quotes to whatever you want the bg to be. */
--bg: url(https://64.media.tumblr.com/7b5c14ffd8a639b9b84b16838ba5e69c/tumblr_mrtnxlyWSH1qb6f0so1_1280.jpg);
}
/* FRONT PAGE*/
body {
font-family: -apple-system,system-ui,BlinkMacSystemFont,Segoe UI,Roboto,Helvetica Neue,Arial,sans-serif;
font-size: .9rem;
font-weight: 400;
line-height: 1.5;
color: #eef4ed;
background-color: white;
background-image: var(--bg);
background-size: cover;
max-height: 100vh;
overflow-y: scroll;
position: relative;
background-attachment: fixed;
}
.card-block.bg-faded {
background-color: rgba(105, 105, 105, 0.7);
}
.card.mb-2 {
background-color: rgba(105, 105, 105, 0.0);
}
/* NAVIGATION BAR*/
.navbar {
background: rgba(105, 105, 105, 0.6);
}
.navbar-inverse .navbar-brand, .navbar-inverse .navbar-brand:focus, .navbar-inverse .navbar-brand:hover, .navbar-inverse .navbar-toggler, .navbar-inverse .navbar-toggler:focus, .navbar-inverse .navbar-toggler:hover {
color: #a470ab;
}
.navbar-inverse .navbar-nav .nav-link {
color: rgba(245, 235, 247, 0.5);
}
.navbar-inverse .navb...