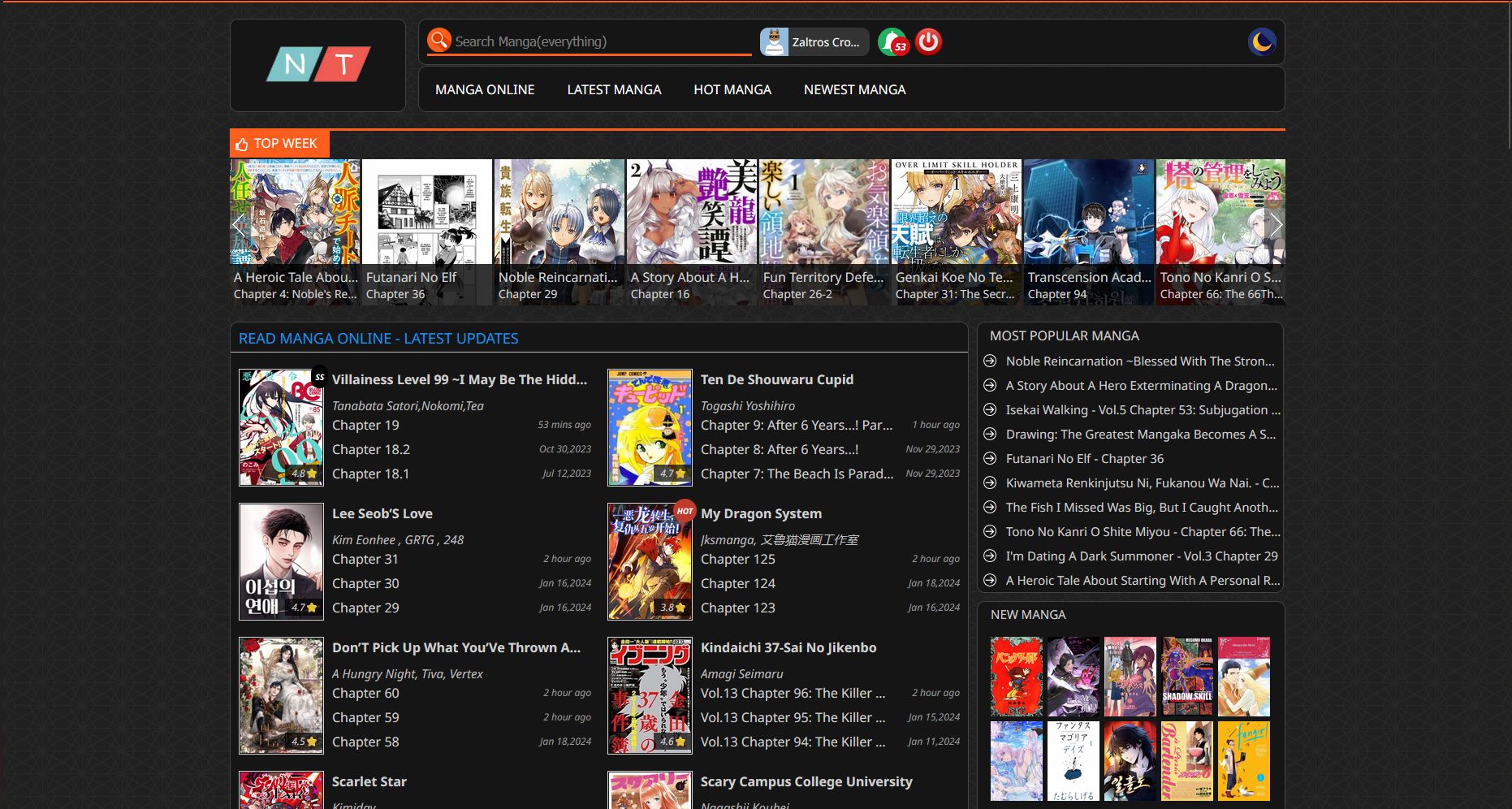
An even darker theme for MangaNato website by Zaltros Crown.
Enable Original dark theme for better compatibility.
NatoManga/NeloManga/MangaKakalot (Darker) by zaltroscrown

Details
Authorzaltroscrown
LicenseNo License
Categoryhttps://www.natomanga.com
Created
Updated
Code size44 kB
Code checksum15243a3b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you encounter anything you don’t like and would like to have changed or would like for me to make a dark theme for a different site please contact me on zaltros.work@gmail.com or over on Discord - zaltroscrownwork
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MangaNato/MangaNelo (Darker)
@version 20250329.16.16
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://chapmanganato"), url-prefix("https://chapmanganelo"), url-prefix("https://manganato.com") {
/*Reading*/
:root{
--bg1: #050505;
--bg2: #090909;
--bg3: #151515;
--scroll: #555;
--scroll-blank: #151515;
--border: #444;
--ora: #fd5e1e;
--fg-extra: #fff;
--fg: #b9b9b9;
--button-hover: #333;
}
html{
scrollbar-color: var(--scroll) var(--scroll-blank)!important;
scrollbar-width: thin!important
}
.panel-logo-chapter{
border: solid 1px var(--border)!important;
background: var(--bg3)!important;
border-bottom-left-radius: 10px!important;
border-bottom-right-radius: 50px!important;
border-top-left-radius: 50px!important;
border-top-right-radius: 10px!important;
}
.panel-breadcrumb{
background-color: var(--bg1)!important;
border-radius: 10px!important;
border: solid 1px var(--border)!important;
}
.panel-navigation{
margin-top: 50px!important;
background-color: var(--bg1)!important;
border-radius: 10px!important;
border: solid 1px var(--border)!important;
}
.panel-breadcrumb a{
margin-left: 15px!important;
color: var(--fg)!important;
}
.panel-breadcrumb a:hover{
color: var(--fg)!important;
text-shadow: 0 0 5px var(--ora)!important;
}
.panel-navigation .navi-change-chapter{
margin-left: 15px!important;
}
.panel-navigation .navi-change-chapter-btn a{
background-color: var(--bg3)!important;
border-radius: 20px!important;
border: solid 1px var(--border)!important;
color: var(--fg)!important;
}
.panel-navigation .navi-change-chapter-btn a:hover{
background-color: var(--bg3)!important;
border-radius: 20px!important;
border: solid 1px var(--border)!important;
text-shadow: 0 0 5px var(--ora)!important;
}
/* /////////// "FOOTER" //////////// */
.panel-chapter-info-bot, .panel-chapter-info-bot a,.panel-chapter-comment, .panel-fb-comment .fb-comments{
background-color: var(--bg2)!important;
color: var(--fg)!important;
border-color: var(--border)!important;
}
.panel-chapter-info-bot a:hover{
text-shadow: 0 0 5px var(--ora)!important;
color: var(--fg)!important;
}
.container-footer-content{
background-color: var(--bg2)!important;
border-radius: 10px!important;
width: calc(100% - 2px)!important;
}
.container-footer{
border: none!important;
border-radius: 10px!important;
}
.container-footer-content .pn-hot-link a, .pn-contacts p{
color: var(--fg)!important;
}
}
@-moz-document url-prefix("https://manganato"), url-prefix("https://m.manganelo"), url-prefix("https://manganato") {
/* Main Page*/
:root{
--bg1: #050505;
--bg2: #090909;
--bg3: #151515;
--scroll: #555;
--scroll-blank: #151515;
--border: #444;
--ora: #fd5e1e;
--fg-extra: #fff;
--fg: #b9b9b9;
--button-hover: #333;
}
html {
scrollbar-color: var(--scroll) var(--scroll-blank)!important;
scrollbar-width: thin!important;
}
body{
background: url(https://www.natomanga.com/images/icons/black_thread.webp)!important;
background-color: #555!important;
}
.container{
max-width: 1300px!important;
}
.container-header .container-header-top{ /*Profile and search bar background*/
width: calc(99% - 219px)!important;
border-radius: 10px!important;
border: solid 1px var(--border)!important;
background: var(--bg3)!important;
}
.container-header-top .box-user-options .user-name{
background-color: var(--button-hover)!important;
border-radius: 10px!important;
}
.container-header-top .box-user-options .user-name img{
border-bottom-left-radius: 10px!important;
border-top-left-radius: 10px!important;
}
.container-header-top .box-search .search-story{
color: var(--fg)!important;
}
#SearchResult{
border-bottom-left-radius: 10px!important;
border-bottom-right-radius: 10px!important;
}
#SearchResult ul{
background-color: var(--bg3)!important;
}
#SearchResult ul li{
border-color: var(--border)!important;
}
#SearchResult ul li.selected{
background-color: var(--button-hover)!important;
}
#SearchResult div#search-footer{
border-bottom-left-radius: 10px!important;
border-bottom-right-radius: 10px!important;
background-color: var(--bg3)!important;
}
.container-header .header-menu{ /*The bar below Profile and seach bar background*/
width: calc(99% - 221px)!important;
border-radius: 10px!important;
border: solid 1px var(--border)!important;
background: var(--bg3)!important;
margin-top: 1px!important;
}
.container-header .logo{ /*"NT" Logo background*/
background-color: var(--bg3)!important;
border-radius: 10px!important;
border: solid 1px var(--border)!important;
height: 113px!important
}
.container-header .logo img{
margin-top: 5px!important;
}
.container-silder .silder-title{
background-color: var(--ora)!important;
color: var(--fg-extra)!important;
}
.container-silder{
border-color: var(--ora)!important;
}
#owl-slider .slide-caption a{
color: var(--fg)!important;
}
#owl-slider .slide-caption a:hover{
text-shadow: 0 0 5px var(--ora)!important;
}
/* ///////// "MOST POPULAR MANGA" ///////// */
.panel-topview{
background-color: var(--bg3)!important;
border-radius: 10px!important;
border: solid 1px var(--border)!important;
width: 99%!important
}
.panel-topview .panel-topview-title{
background-color: var(--bg3)!important;
border-radius: 10px!important;
color: var(--fg)!important;
}
.panel-topview-item{
background-color: var(--bg3)!important;
border-radius: 10px!important;
border: none!important;
}
.panel-topview-item a{
color: var(--fg)!important;
}
.panel-topview-item a:hover
{
margin-left: 40px;
text-shadow: 0 0 5px var(--ora)!important;
}
/* ///////// "NEW MANGA" ///////// */
.panel-newest .panel-newest-content{
background-color: var(--bg3)!important;
margin-left: 3px!important;
width: calc(100% - 24px);
}
.panel-newest{
background-color: var(--bg3)!important;
border-radius: 10px!important;
border: solid 1px var(--border)!important;
width: calc(100% - 2px)!important;
}
.panel-newest .panel-newest-content a{
margin: 3px!important;
}
.panel-newest .panel-newest-title{
background-color: var(--bg3)!important;
border-radius: 10px!important;
color: var(--fg)!important;
}
.panel-newest .panel-newest-more{
background-color: var(--bg3)!important;
border-radius: 10px!important;
color: var(--fg)!important;
}
.panel-newest .panel-newest-more:hover{
text-shadow: 0 0 5px var(--ora)!important;
}
/* /////////// "MANGA BY GENRES" //////////// */
.panel-category{
background-color: var(--bg3)!important;
border-radius: 10px!important;
border: solid 1px var(--border)!important;
width: calc(100% - 2px)!important;
}
.pn-category-row{
background-color: var(--bg3)!important;
border-radius: 10px!important;
border: none!important;
}
.panel-category .pn-category-story-title{
background-color: var(--bg3)!important;
border-radius: 10px!important;
color: var(--fg)!important;
}
.panel-category .pn-category-row a{
color: var(--fg)!important
}
.panel-category .pn-category-row a:hover{
text-shadow: 0 0 5px var(--ora)!important;
}
/* /////////// "READ MANGA ONLINE - LATEST UPDATES" //////////// */
.panel-content-homepage{
background-color: var(--bg3)!important;
border-radius: 10px!important;
border: solid 1px var(--border)!important;
width: calc(100% - 2px)!important;
}
.panel-content-homepage .content-homepage-item .item-title a, .panel-content-homepage .content-homepage-item .item-chapter a{
color: var(--fg)!important
}
.panel-content-homepage .content-homepage-item .item-title a:hover, .panel-content-homepage .content-homepage-item .item-chapter a:hover{
text-shadow: 0 0 5px var(--ora)!important;
}
.panel-content-homepage .content-homepage-more{
background-color: var(--bg3)!important;
border-radius: 10px!important;
width: calc(100% - 2px)!important;
color: var(--fg)!important;
}
.panel-content-homepage .content-homepage-more:hover, .a-h:hover, .a-h:hover *{
text-shadow: 0 0 5px var(--ora)!important;
}
.panel-content-homepage .content-homepage-item .item-author{
color: var(--fg)!important;
}
.a-h:hover, .a-h:hover *{
color: var(--fg)!important;
}
.panel-content-homepage .content-homepage-title{
border-color: var(--border)!important;
}
/* /////////// "FOOTER" //////////// */
.container-footer-content{
background-color: var(--bg2)!important;
border-radius: 10px!important;
width: calc(100% - 2px)!important;
}
.container-footer{
border: none!important;
border-radius: 10px!important;
}
.container-footer-content .pn-hot-link a, .pn-contacts p{
color: var(--fg)!important;
}
/* /////////// "BOOKMARKS" //////////// */
.panel-breadcrumb{
background-color: var(--bg3)!important;
border-radius: 5px!important;
color: var(--fg)!important;
}
.panel-breadcrumb a{
color: var(--fg)!important
}
.panel-breadcrumb a:hover{
color: var(--fg)!important;
text-shadow: 0 0 5px var(--ora)!important;
}
.user-bookmark-content .user-bookmark-item{
background-color: var(--bg3)!important;
border-radius: 10px!important;
color: var(--fg)!important;
}
.user-bookmark-content .user-bookmark-item a{
color: var(--fg)!important;
}
}
@-moz-document url-prefix("https://chapmanganato"), url-prefix("https://manganato.com"), url-prefix("https://m.manganelo"), url-pr...