See @description in the Source Code.
Dark aljazeera.com [papo] by papo
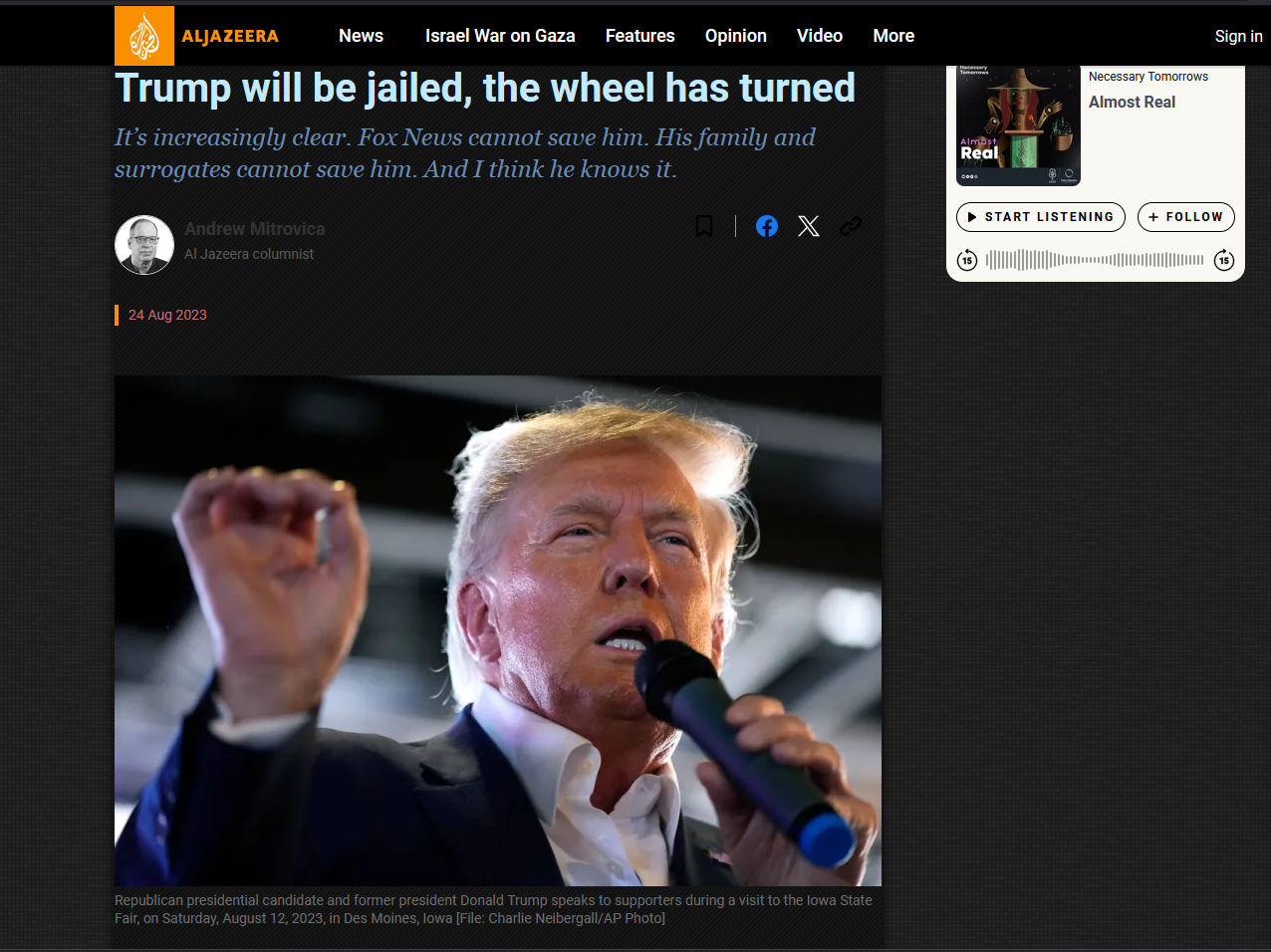
![Screenshot of Dark aljazeera.com [papo]](https://userstyles.world/preview/14330/0.jpeg)
Details
Authorpapo
LicenseSee @license in the Source Code.
Categoryaljazeera
Created
Updated
Code size26 kB
Code checksumdff8f566
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark AlJazeera [papo]
@namespace github.com/paponius/userstyles
@version 1.2.11
@description Updated: 2025-03 [m] Notes and feedback: https://github.com/paponius/userstyles/ Dark theme for aljazeera.com. You can hide white "subscribe box" in Style Settings.
@author Papo
@homepageURL https://github.com/paponius/userstyles/
@supportURL https://github.com/paponius/userstyles/
@license CC BY-NC-SA 4.0
@preprocessor uso
@advanced color color-primary "Text Primary" white
@advanced color color-secondary "Text Secondary" #ccc
@advanced color color-headline "Headline" #c3e9ff
@advanced color color-heading "Headings" #678CB1
@advanced color color-link-visited "Visited link color" violet
# up to 24-04: #B62EF0
@advanced dropdown background-base "Background" {
dft "Tiles" <<<EOT #000 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkAgMAAAANjH3HAAAACVBMVEUaGhohISElJSUh9lebAAAB20lEQVRIx4XWuZXDMAwE0C0SAQtggIIYoAAEU+aKOHhYojTrYP2+QfOW/5QIJOih/q8HwF/pb3EX+UPIveYcQGgEHiu9hI+ihEc5Jz5KBIlRRRaJ1JtoSAl5Hw96hLB1/up1tnIXOck5jZQy+3iU2hAOKSH1JvwxHsp+5TLF5MOl1/MQXsVs1miXc+KDbYydyMeUgpPQreZ7fWidbNhkXNJSeAhc6qHmHD8AYovunYyEACWEbyIhNeB9fRrH3hFi0bGPLuEW7xCNaohw1vAlS805nfsrTspclB/hVdoqusg53eH7FWot+wjYpOViX8KbFFKTwlnzvj65P9H/vD0/hibYBGhPwlPO8TmxRsaxsNnrUmUXpNhirlJMPr6Hqq9k5Xn/8iYQHYIuQsWFC6Z87IOxLxHphSY4SpuiU87xJnJr5axfeRd+lnMExXpEWPpuZ1v7qZdNBOjiHzDREHX5fs5Zz9p6X0vVKbKKchlSl5rv+3p//FJ/PYvoKryI8vs+2G9lzRmnEKkh+BU8yDk515jDj/HAswu7CCz6U/Mxb/PnC9N41ndpU4hUU7JGk/C9PmP/M2xZYdvBW2PObyf1IUiIzoHmHW9yTncliYs9A9tVNppdShfgQaTLMf+j3X723tLeHgAAAABJRU5ErkJggg==) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
dc "Dark charcoal" <<<EOT #333 EOT;
cst "Custom" <<<EOT var(--p-background-base-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-base-custom "Custom Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
@advanced dropdown bg-options "Background image type" {
Tiled "Tiled" <<<EOT
background-repeat: repeat !important;
background-size: auto !important;
background-position: left top !important; EOT;
Fit "Fit Window" <<<EOT
background-repeat: no-repeat !important;
background-size: cover !important;
background-position: center top !important; EOT;
}
@advanced dropdown bg-attachment "Background image attachment" {
s "Scroll" <<<EOT EOT;
f "Fixed" <<<EOT fixed EOT;
}
@advanced dropdown background "Text Background" {
dft "Stripes" <<<EOT #000 url(data:image/gif;base64,R0lGODlhBQAFAIAAAB0dHRERESH5BAAAAAAALAAAAAAFAAUAAAIHjAOXtqgXCgA7) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
cst "Custom" <<<EOT var(--p-background-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-custom "Custom Text Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
# --- END: common block ---
@var range p-size-primary-text "Text Primary size (site original: 20px)" [18, 10, 30, 1, "px"]
@var range p-size-primary-line "Text Primary line height (site original: 30px)" [26, 12, 35, 1, "px"]
@var select deAnnoy "Empty spaces" {
"fix:Normal spacing": `
#between paragraphs {}
html.theme-ajb .wysiwyg p, html.theme-aje .wysiwyg p {
margin: 13px 0;
--was-margin: .5rem 0 30px;
}
#before new heading {}
.theme-ajb .wysiwyg h1, .theme-ajb .wysiwyg h2, .theme-aje .wysiwyg h1, .theme-aje .wysiwyg h2 {
margin-top: 37px;
--was-margin-top: 60px;
}
#keep-reading inline {}
.more-on {
margin: unset;
padding-top: 15px;
padding-bottom: 15px;
}
#between items {}
.more-on__article {
margin-bottom: 8px;
}
#related below article {}
.theme-ajb .article-related-list li, .theme-aje .article-related-list li {
margin-bottom: 25px;
}
@media (min-width: 769px) {
.gc--list {
padding-bottom: 0;
}
}
#More-from-News {}
.card-pre-footer__title {
font-size: 17px;
--was-font-size: 20px;
--was-font-size: 1.25rem;
}`,
"orig:Bloated (site's original)": ''
}
@var select headerUnStick "UnStick the header" {
"stick:Header is always on top": '',
"unstick:Let the header scroll with page": `
.container--header.header-is-sticky {
position: relative;
}
.navigation-bar--sticky {
position: relative;
top: 0 !important;
}`
}
@advanced dropdown send-spam-box "Show subscribe box" {
yes "Show" <<<EOT EOT;
no "Hidden" <<<EOT none EOT;
}
@advanced dropdown color-BG-ADs "ADs background color" {
e "Shade" <<<EOT background-color: rgba(0, 0, 0, .3); !important; EOT;
a "Transparent" <<<EOT background-color: unset !important; EOT;
b "Black" <<<EOT background-color: black !important; EOT;
c "as custom text background" <<<EOT background: var(--p-background, none) !important; EOT;
d "Original" <<<EOT EOT;
}
@var select debug-test "debug" {
'0:Normal': '',
"1:debug. It just shows testing elements in yellow. No useful purpose for daily use.": "color: yellow !important; background: violet !important;"
}
==/UserStyle== */
/* Do NOT edit this file.
It will disable updates, instead create another style to override desired rules. Or CSS variables.
I don't use !important where not required to allow that. You need to check injection order in Stylus.
Used background-base and bg-options from: https://github.com/StylishThemes
This preprocessor header and global variables are common part used in most of my styles. Version: 1.4.2 2024-04
*/
@-moz-document domain("aljazeera.com") {
/* todo: https://www.aljazeera.com/program/newsfeed/2024/4/30/police-arrest-anti-war-student-protesters-at-texas-university */
/* todo: white placeholders */
/* https://www.aljazeera.com/news/2023/10/31/insurrection-should-bar-donald-trump-from-us-presidential-race-argue-lawyers */
:root {
--p-color-primary: /*[[color-primary]]*/;
--p-color-secondary: /*[[color-secondary]]*/;
--p-color-dark: #6e6e6e;
--p-color-headline: /*[[color-headline]]*/;
--p-color-heading: /*[[color-heading]]*/;
--p-color-deck: #ffdede;
--p-color-lead: #ffdede;
--p-color-breadcrumb: hsl(140, 40%, 75%);
--p-color-byline: #C56E6E;
/* --p-color-link: #00ADEE; */
--p-color-link: #82C1FF;
--p-color-link-visited: /*[[color-link-visited]]*/;
--p-color-link-hover: hsl(210, 100%, 85%);
--p-background-base: /*[[background-base]]*/ /*[[bg-attachment]]*/;
--p-background: /*[[background]]*/;
--p-background-base-custom: /*[[background-base-custom]]*/;
--p-background-custom: /*[[background-custom]]*/;
--p-size-primary-text: /*[[p-size-primary-text]]*/;
--p-size-primary-line: /*[[p-size-primary-line]]*/;
/* Legacy */
--gl-text-caption: var(--p-color-headline);
--gl-text-caption-sec: var(--p-color-heading);
}
/* prefixing with --p- to avoid collisions with site's styles, or another UserCSS. And to easily see them in the Inspector. */
/* using site's variables */
/* :root {
} */
/* -- masthead -- */
/*[[headerUnStick]]*/
/* could be also a header with a text: e.g. "News" */
.container--white {
background: unset;
/* --was-background-color: #fff; */
}
/* only the 1st */
.container--header
, .container--footer
{
background: black;
}
/* - 1st header - */
/* somewhere black: https://www.aljazeera.com/program/newsfeed/
e.g. https://www.aljazeera.com/program/inside-story/2024/5/4/how-effective-is-turkeys-ban-on-trade-with-israel
on most pages white: https://www.aljazeera.com/news/
*/
.menu.header-menu {
color: white;
/* --was-color: #000; */
}
.menu.header-menu .menu__item--submenu-open .icon-main-color, .menu.header-menu .menu__item:not(.menu__item--amp).menu__item--submenu-open, .menu.header-menu .menu__item:not(.menu__item--amp):focus, .menu.header-menu .menu__item:not(.menu__item--amp):hover {
color: #fa9000;
}
.icon--search .icon-main-color
, .menu.header-menu .icon .icon-main-color {
fill: white;
/* --was-fill: #000; */
}
/* "LIVE" button */
.live-cta__title {
color: white;
/* --was-color: #000; */
}
/* "Sign-in" button */
.auth-btn {
background-color: #2f2f2f;
/* --was-background-color: #000; */
}
/* -- second header "Trending" - "Secondary navigation menu" (from aria-label) -- */
.navigation-bar-container {
--navigation-bar-link-color: var(--p-color-secondary);
/* --was--navigation-bar-link-color: #000; */
background: var(--p-background);
/* --was--navigation-bar-background: #fff; */
/* --was-background-color: var(--navigation-bar-background,#fff); */
/* --was-background-color: #fff; */
box-shadow: 0 0 10px 1px #000000eb;
}
.navigation-bar .navigation-bar__arrow-icon--right {
background: linear-gradient(90deg,hsla(0,0%,100%,0),black 54%, black);
/* --was-background: linear-gradient(90deg,hsla(0,0%,100%,0),#fff 54%,#fff); */
}
.navigation-bar .navigation-bar__arrow-icon--left {
background: linear-gradient(280deg,hsla(0,0%,100%,0),black 54%, black);
/* --was-background: linear-gradient(280deg,hsla(0,0%,100%,0),#fff 54%,#fff); */
}
.navigation-bar .navigation-bar__arrow-icon .icon-main-color {
fill: white;
/* --was-inline-fill="#595959" */
}
/* icon. lightning bolt */
.curated-sticky-nav-menu.navigation-bar--sticky .navigation-bar__menu-first-item-header li:first-of-type::before {
filter: invert(.8);
}
/* --- */
.gallery-header__heading {
color: var(--gl-text-caption);
/*[[debug-test]]*/
}
.gallery-header__subhead {
color: var(--gl-text-caption-sec);
/*[[debug-test]]*/
}
/* --- --- */
/* --- hero section --- */
.article-header {
/* background-color: rgba(0, 0, 0, .3); */
/* padding-left: 5px; */
/* padding-right: 5px; */
}
/* - breadcrumb - */
.breadcrumbs a {
color: var(--p-color-breadcrumb);
/* --was-color: #595959; */
}
.post-label {
color: var(--p-color-breadcrumb);
}
/* - headline - */
.article-header h1 {
color: var(--p-color-headline);
background: var(--p-background);
box-shadow: 0 0 10px 1px #000000eb;
padding-left: 5px;
padding-right: 5px;
}
/* - deck - dek - */
/* 2501 changed from shade of the whole hero, to BG on h1 and this */
.article-header .article__subhead {
color: var(--p-color-deck);
/* --w...