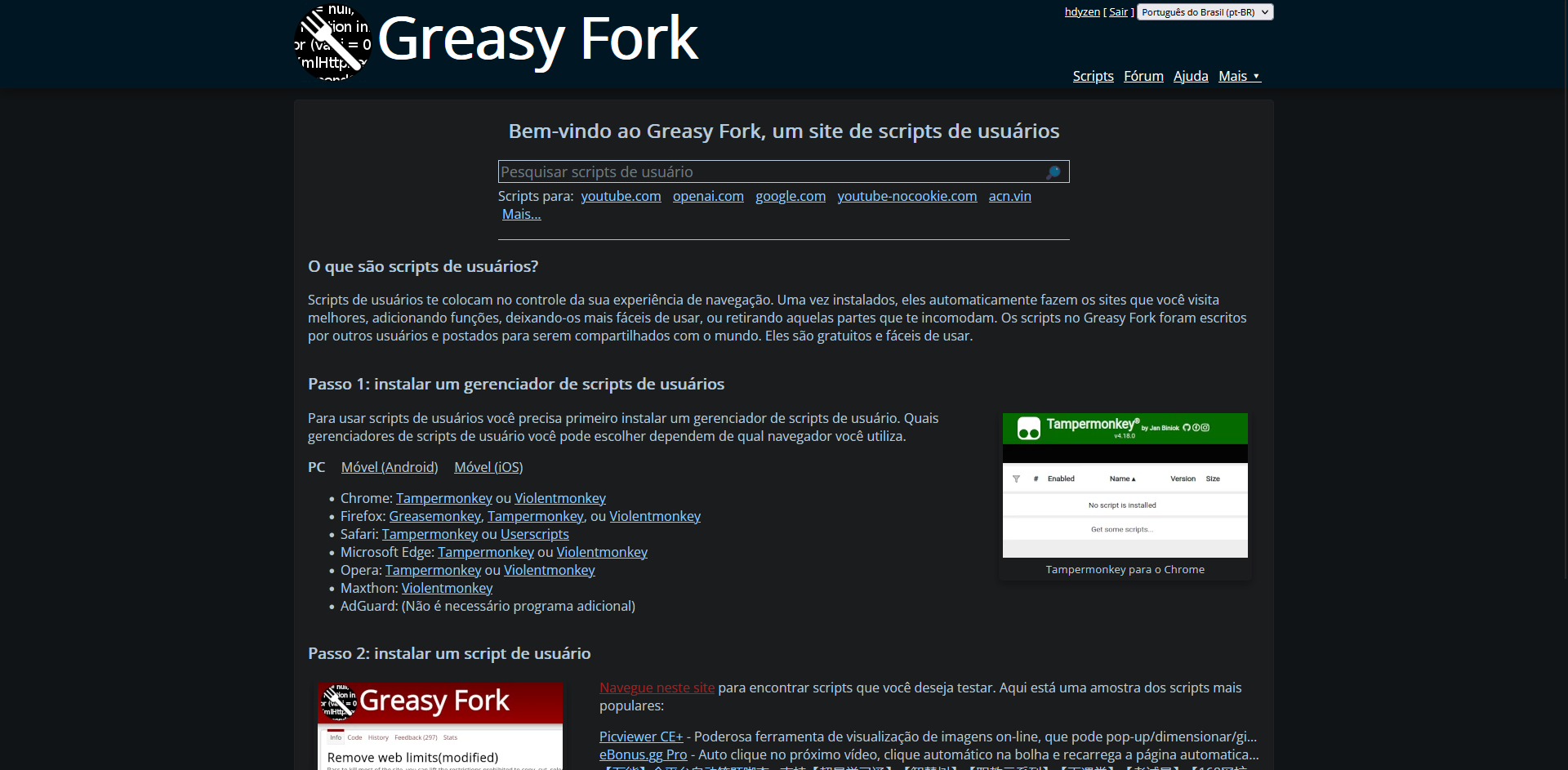
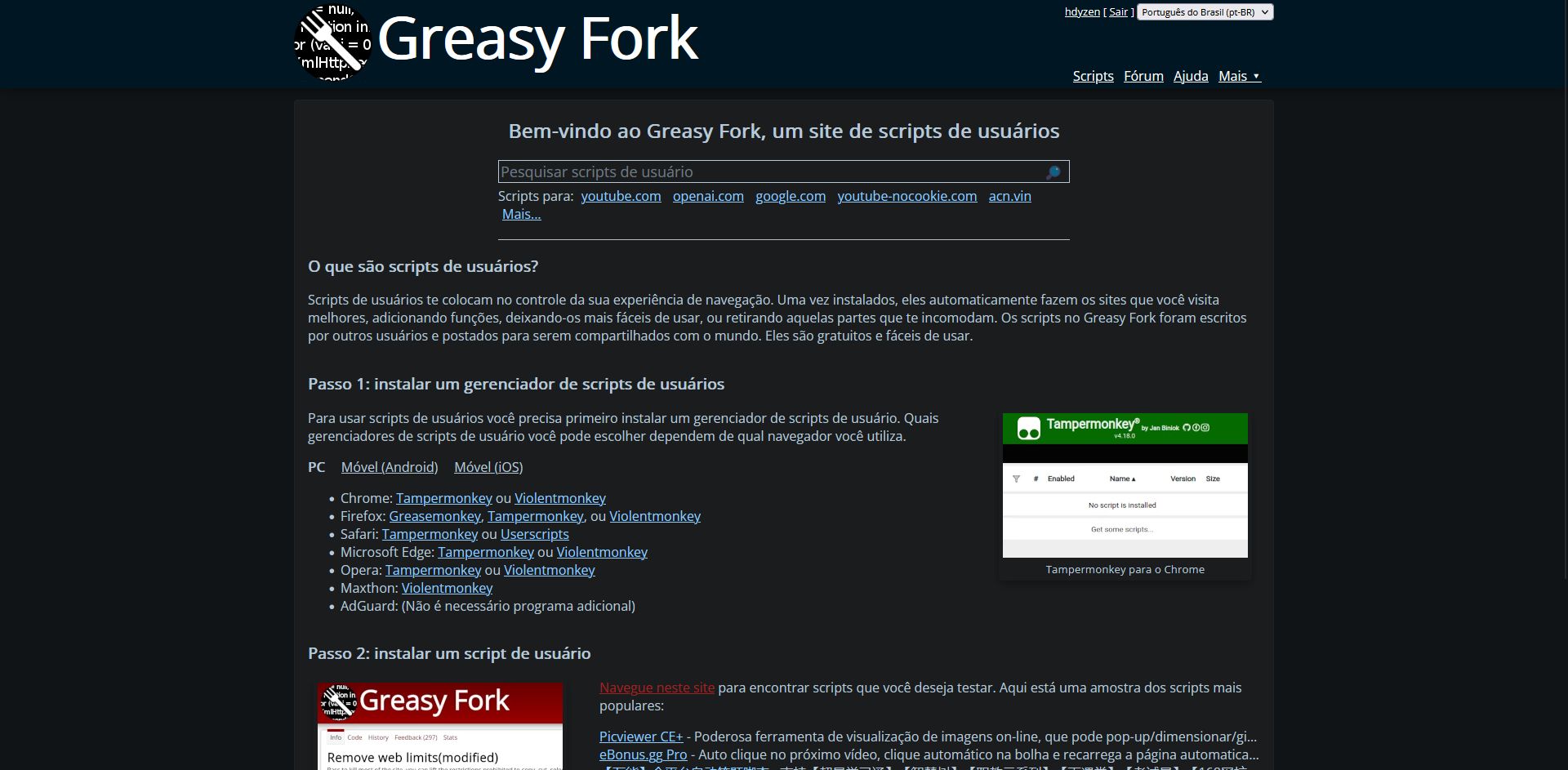
Greasyfork Blued
Greasyfork Blued by hdyzen

Details
Authorhdyzen
LicenseMIT
Categorygreasyfork
Created
Updated
Code size5.1 kB
Code checksum5bdc0bce
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Greasyfork Blued
@namespace userstyles.world/user/hdyzen
@version 1.0.0
@description Greasyfork Blued
@author hdyzen
==/UserStyle== */
@-moz-document domain("greasyfork.org") {
/* Colors */
:root {
--primary: #8dcdff;
--on-primary: #00344f;
--primary-container: #004b70;
--on-primary-container: #cae6ff;
--secondary: #b7c9d9;
--on-secondary: #22323f;
--secondary-container: #384956;
--on-secondary-container: #d3e5f5;
--tertiary: #cfc0e8;
--on-tertiary: #362b4b;
--tertiary-container: #4d4162;
--on-tertiary-container: #ebddff;
--error: #ffb4ab;
--on-error: #690005;
--error-container: #93000a;
--on-error-container: #ffb4ab;
--background: #1a1c1e;
--on-background: #e2e2e5;
--surface: #111416;
--on-surface: #e2e2e5;
--surface-variant: #41474d;
--on-surface-variant: #c1c7ce;
--outline: #8b9198;
--outline-variant: #41474d;
--shadow: #000000;
--scrim: #000000;
--inverse-surface: #e2e2e5;
--inverse-on-surface: #2e3133;
--inverse-primary: #006493;
--surface-dim: #111416;
--surface-bright: #37393c;
--surface-container-lowest: #0c0e11;
--surface-container-low: #1a1c1e;
--surface-container: #1e2022;
--surface-container-high: #282a2d;
--surface-container-highest: #333537;
/* Custom */
--surface-header: #001723;
--border-text-content: #1f2123;
--border-drop: #002233;
--border-textarea: #222427;
--background-alt: #202325;
}
body {
background-color: var(--surface-dim);
}
#main-header {
background: var(--surface-header);
}
.text-content {
background-color: var(--surface-container-low);
box-shadow: none;
border-color: var(--border-text-content);
color: var(--secondary);
}
a {
color: var(--primary);
}
nav nav {
background-color: var(--surface-header);
border: 1px solid var(--border-drop);
}
.home-search input[type='search'],
.sidebar-search input[type='search'] {
background-color: var(--surface-container-low);
border: 1px solid var(--secondary);
color: var(--secondary);
}
.script-list,
.user-list,
.text-content,
.discussion-list,
.list-option-group ul,
#script-info {
box-shadow: none;
background-color: var(--surface-container-low);
border-color: var(--border-text-content);
color: var(--secondary);
}
.script-list li:not(.ad-entry) {
border-color: var(--border-text-content);
color: var(--secondary);
}
.list-option-group {
color: var(--secondary);
}
.list-option-group .list-current {
border-color: var(--primary-container);
background: var(--surface-container-high);
}
.user-content {
background: linear-gradient(to right, var(--surface-container-high), var(--surface-container-low) 1em);
border-color: var(--primary-container);
}
.install-link,
.install-link:visited,
.install-link:active,
.install-link:hover {
background-color: var(--on-secondary);
color: var(--secondary);
}
.install-help-link,
.install-help-link:visited,
.install-help-link:active,
.install-help-link:hover {
background-color: var(--secondary-container);
color: var(--secondary);
}
.tabs .current {
border-color: var(--primary-container);
}
.tabs a {
color: var(--primary);
}
a.discussion-title {
color: var(--secondary);
&:hover {
color: var(--secondary-container);
}
}
.rating-icon {
background-color: var(--surface-container-low);
}
.pagination > *,
.script-list + .pagination > *,
.user-list + .pagination > * {
background-color: var(--surface-container);
}
.previewable textarea {
background-color: var(--surface-container);
border: 1px solid var(--border-textarea);
}
.discussion-up-level a {
color: var(--primary);
}
.script-link:visited {
color: var(--inverse-primary);
}
.list-option-group a:hover,
.list-option-group a:focus {
background: var(--inverse-on-surface);
box-shadow: none;
}
p {
color: var(--secondary);
}
.script-list-author a,
a.user-link {
color: var(--primary);
}
li.L1,
li.L3,
li.L5,
li.L7,
li.L9 {
background: var(--background-alt);
}
header {
color: var(--secondary);
}
}