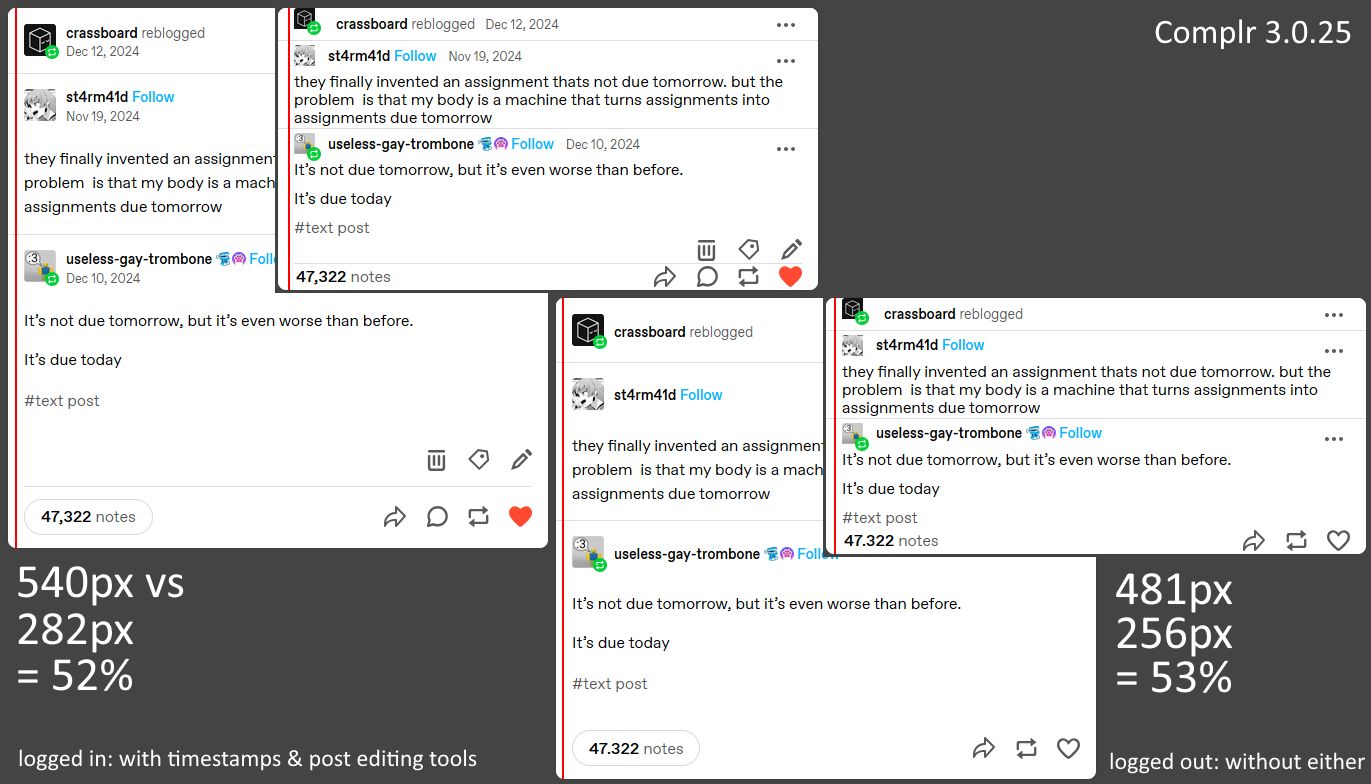
Compressed Tumblr for shorter posts.
Complr for Tumblr by crassboard

Details
Authorcrassboard
LicenseMIT
Categoryhttps://www.tumblr.com/
Created
Updated
Code size4.7 kB
Code checksum4d25904a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Complr reduces the heights of posts, leaving less blank spaces when scrolling.
This is version 3+.0.0 — Complr 1 and 2 were WIP sandboxes I messed around with. My goal is to keep this code tidy, coherent, and simple to edit.
It's very much a hobby-project, so regular updates aren't guaranteed. When I see something I don't agree with, I'll give it my best shot changing it.
11.01.2025 - .26 : removed padding above tags
26.12.2024 - .25 : Less padding around a reblogged OP's & reblogger's URLs, changed poll rules
25.12.2024 - .24 : Happy Holidays! Reduced avatar sizes and aligned the reblog icon to them
22.12.2024 - .23 : reduced margin above text post + note counter (.k31gt:first-child)
08.12.2024 - .22 : shortened blockquotes
07.12.2024 - .21 : shortened filtered posts
24.09.2024 - .20 : Direct messaging update! added three rules to compress the DMs!
19.09.2024 - .19 : the top of replies in the reblogs tab of a post would get clipped by the username box above. made some adjustments to fix that
16.08.2024 - .18 : reduced the padding in the activity tab (TZgeO)
12.08.2024 - .17 : reduces the bar of the "close notes" button and its line, the source link's line, margin around tags reduced, source link's line height reduced
09.08.2024 - .16.2 : increased spotify embed padding to fit the embed & ".2" fixes GIF sizes back to normal
20.03.2024 - .15 : reverted previous update, made the website jumpy
16.03.2024 - .14 : fixed results page post-tab overflow
07.03.2024 - .13 : list of users in a post's "likes" tab shortened
05.03.2024 - .12 : margin above reblogs reduced
03.03.2024 - .11 : comment usernames and content no longer overlap + reduced notes reblogs height
28.02.2024 Note: this style is mainly optimized for your dashboard. Problems occur in the results page after searching for something on tumblr and in the comments section of any post. Will be trying to resolve the issue with the comments
3.0.10 : reduced soundcloud embed height + adjustments; removed needless lines of code
3.0.9 : reduced reblog pfp-sizes + adjustments to that change
3.0.8 : added some distance between OP's follow/username and the time it's posted
3.0.7 : posts: increased Bottom-most line's bottom margin. uploaded images covered the text
Update notes 2024 02 10
- reduced Quotes' line height
- edited formatting
- removed notes counter's border
- moved notes counter closer to the left
- less lines in the code
- same functionality
07.12.2024 : I've been, for a while now, considering recreating this style with the addition of settings in a little pop up window. I've seen that feature with other styles and am interested in it. Adding that would greatly increase ease of customization, which I'm all for. It might take a while though
Known issues: as of 3.0.25
- profile pictures display poorly in the activity pop-up
- pfp + url + badges + follow button + timestamp bleed out beyond the post if they altogether are wider than it
- the reply button overlaps its comment's text
- rules for soundcloud embeds don't apply in the post composer (bleeds over tags and post button)
Source code
/* ==UserStyle==
@name Complr for tumblr
@namespace github.com/openstyles/stylus
@version 3.0.26
@description Compressed Tumblr for shorter posts.
@author crassboard
==/UserStyle== */
@-moz-document url-prefix("https://www.tumblr.com/") {
.ZJdm4 {/*reblogger:"time posted" in same line as usernames*/ display: block ruby} /*alternatives: -webkit-box and -webkit-inline-box*/
.BjErQ { /*non - reblog post - ... around username*/
padding-top: 0px;
padding-bottom: 0px}
.HsI7c .RoN4R.tPU70 { /* Reduces reblog profile pictures */
height: 65% !important;
width: 65% !important}
.RoN4R.tPU70.xhGbM { /* Previous rule affects pictures in posts. This one overrides it*/
height: 100% !important;
width: 100% !important}
.DdFPj .RoN4R.tPU70{ /* It also affected GIFs. */
height: 100% !important;
width: 100% !important}
.qgvik { /*Moves the reblog icon to align with avatars*/
width: 10px;
height: 10px;
bottom: 9px;
right: 9px}
.BjErQ {/*around reblogger's username*/
padding-top: 0px;
padding-bottom: 0px}
.fAAi8 {/*Margins abv/blw a reblog-OP's username*/
padding-top: 4px;
padding-bottom: 0px}
.fAAi8 .GdjMk {/*Original Post date same line*/ display: block ruby}
.fAAi8 .zSfnO {margin-right: 12px; margin-left: -8px} /* added distance : follow to time*/
.XZFs6 .WIYYp .wvu3V {/*margin below asker's username*/ margin-bottom: 1px}
.XZFs6 .WIYYp {/*Ask margins abv/blw text*/ padding: 6px 0 6px}
.XZFs6 {/*Margin below ask - box*/ padding-bottom: 8px}
/*Above text in text post*/
.k31gt:first-child {margin-top: -4px}
.k31gt {/*Text line height, the distance between lines*/
line-height: 1.1;
/*Line breaks and below the bottom -most line*/
margin-top: 5px;
margin-bottom: 0px}
.k31gt .iQED4 {/*Quotes*/ line-height: 1.1}
.k31gt.ljmFj { /*quotes aka blockquotes*/
margin: 0px 0px 0px 20px;
padding-top: 4px;
padding-bottom: 4px}
.iLvsm { /*Margin between a Poll's Title and its first option. And some other stuff*/
margin-bottom: 6px;
font-size: 20px;
font-weight: bold;
line-height: 24px}
.BIsI3.OHDdK {/*Spotify Embed Height*/
padding-bottom: 30%}
.Z6JVM.OHDdK {/*Spotify Embed Padding*/
padding-bottom: 28%}
/* Soundcloud Embeds */
.Z6JVM.no7Dd {height: 30%}
.Z6JVM.zZeJN {padding-bottom: 30%}
.hAFp3 { /*Margin above tags to post content, margin between tag lines*/
margin-top: 4px;
line-height: 1.15}
.hAFp3 .mwjNz {
padding-top: 0px}
.d_FyU { /*Source link line*/
margin-top: 1px;
margin-bottom: 0px!important}
.W0ros {height: 100px} /* FILTERED POSTS */
.dgAgY {margin-top: 2px}
.EvhBA.NQQC8 {
padding-top: 0px;
padding-bottom: 0px;
padding-left: 19px;
padding-right: 19px}
/* !!! ACTIVITY TAB !!! */
.TZgeO { /* Padding around singular notifications */
padding-top: 8px;
padding-right: 8px;
padding-bottom: 2px;
padding-left: 8px}
/* !!! NOTES !!! */
/*Above+around Note Counter*/
.tOKgq, .qYXF9 {margin-top: -1px}
.tOKgq .m5KTc {padding:0px 0}
/* "close notes" button */
.rlv6m .ePsyd {height: 25px}
/* "close notes" line*/
.m5KTc {height: 25px}
/* reduces the comment/reblog/like bar's height */
.poThh {height:35px}
.vE6sH {/*Messes with the Notes Border. Removes it and pulls closer to the left*/
border: 0px;
height: 32px;
padding: 2px 2px}
.u2tXn {margin-top: 2px} /*Margins between reblogs*/
.MI6Q7 .k31gt:first-child{/* Comment username and content dont overlap */
margin-top:7px}
.MI6Q7 {margin-bottom: 4px} /*between replies on a post*/
.As9E4 {/*more space on right for comments, less space between content and box*/
margin-right: 1px;
padding: 10px 4px} /*U+D & L+R*/
.rEGcu.fYhK7 {/*between the two very top and v bottom comments*/
padding-top: 2px;
padding-bottom: 0px}
.UwAQg {margin: 4px 0} /*List of users in a post's "likes" tab shortened*/
.SsGE3 {display: block ruby} /*username + time in same line*/ .zWtFe {margin-right: 12px; margin-left: 8px} /*added distance*/
.QjaJb {padding:4px 0px 4px 0px} /*less space between notes reblogs*/ .hAFp3{margin-top:2px!important; margin-bottom:4px!important}/*reduced margins in notes reblogs content*/
/* !!! DIRECT MESSAGING !!! */
._0u3Ix {padding: 2px 0 0} /*between messages. down from 16px*/
.nyrq3 .QXol6 {padding: 8px} /*around message content: 12 to 8px on all sides*/
.cuHJ6 {margin-bottom: 0px} /*message's timestamp: 15 to 0px*/
}