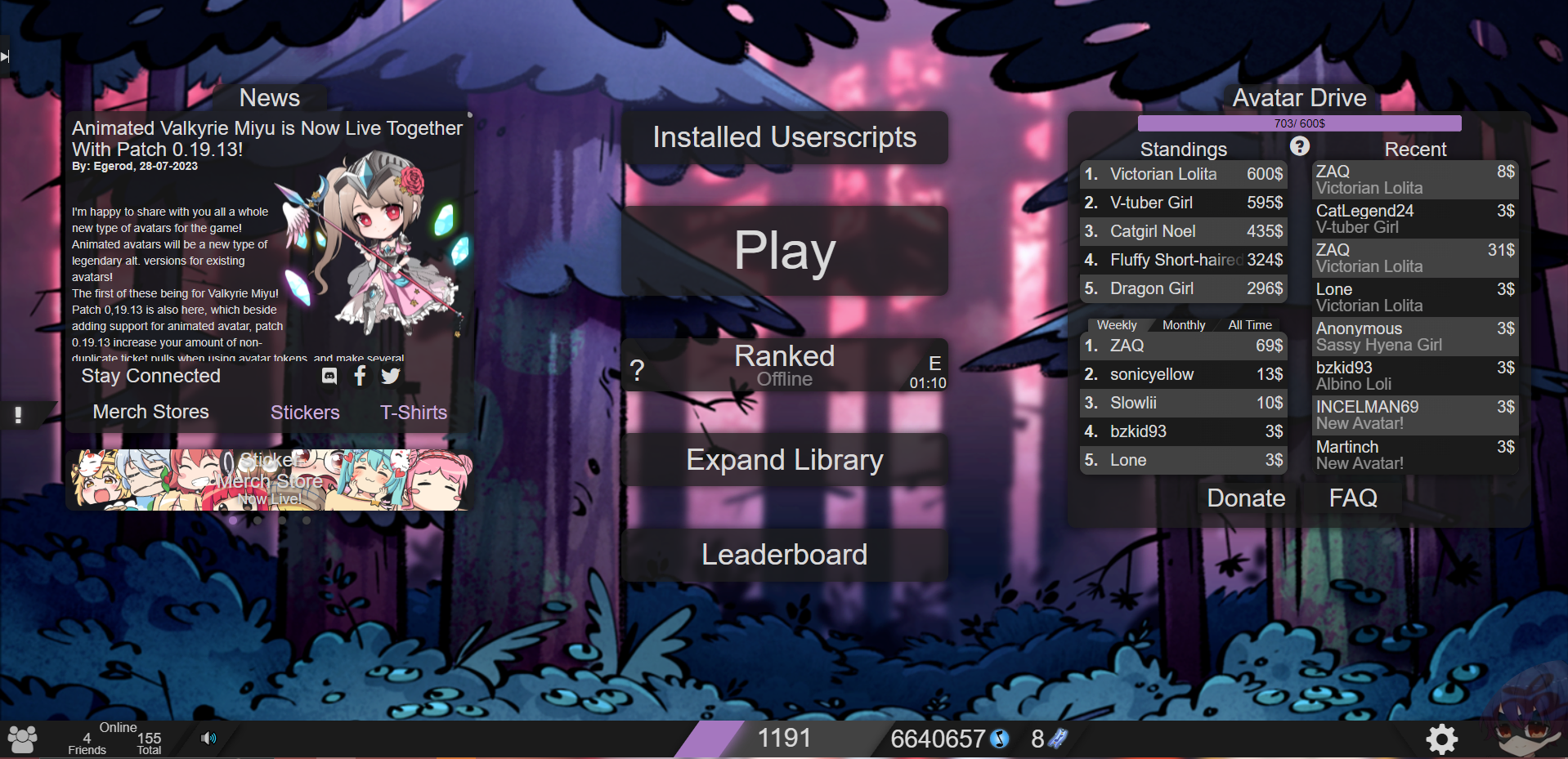
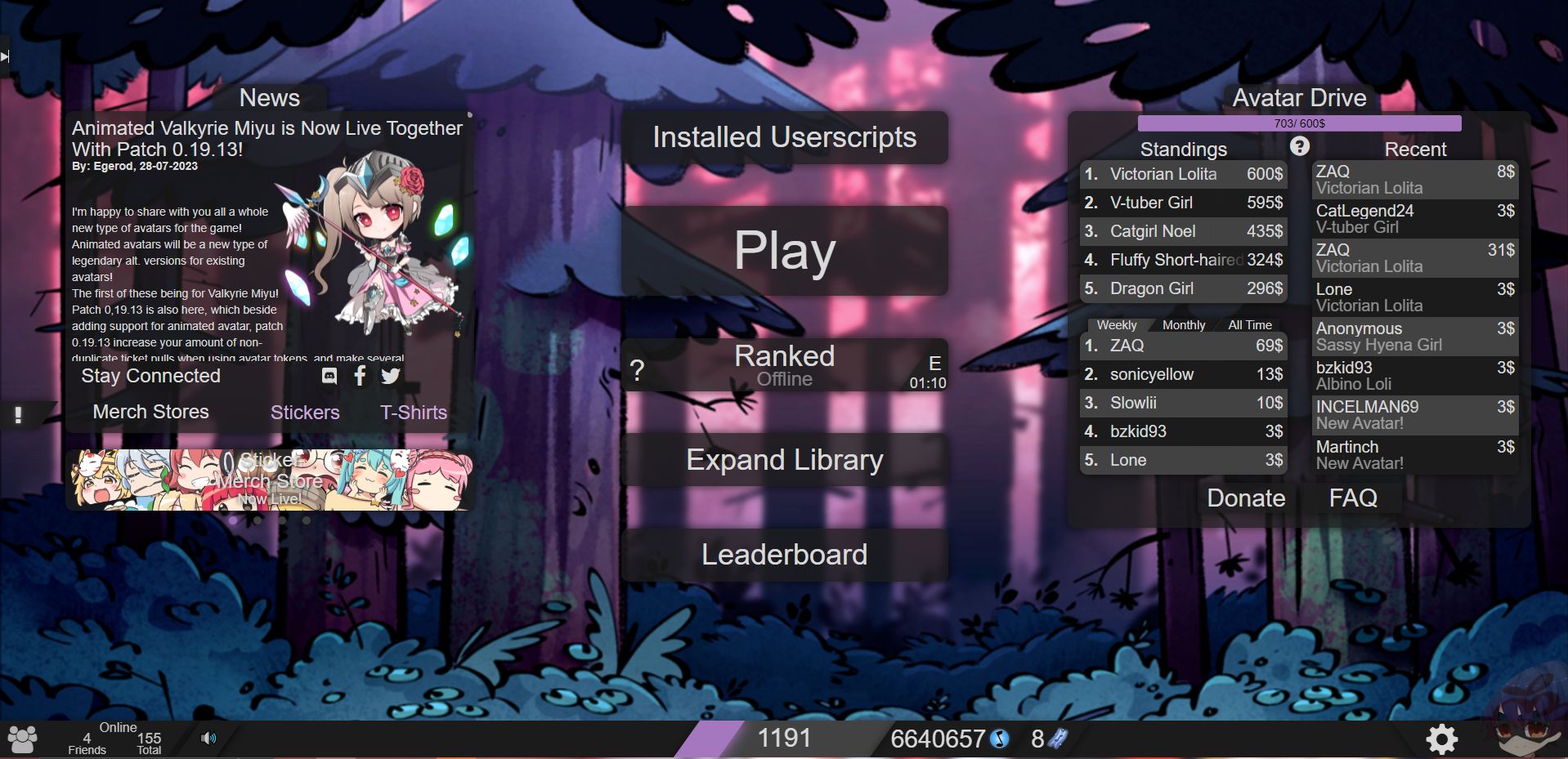
A script to change the background and a darker UI for AnimeMusicQuiz
Elodie's AMQ Script ☾ Midnight ☽ V10.2 by melodyelodie

Details
Authormelodyelodie
LicenseCC BY-NC-SA - Creative Commons Attribution-NonCommercial-ShareAlike
Categoryanimemusicquiz.com, animemusicquiz, AMQ
Created
Updated
Code size111 kB
Code checksumbc97eae7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Notes about the update:
10.2 [September 2023]
- styled new log in page
- styled new nexus features
- game chat + other backgrounds now support images
- fixed border color on right/wrong answers
- fixed readability on autocomplete dropdown
Credits are in the CSS code. Please contact me on the AMQ Discord Server if you have any questions :)
If you would like to help develop the script, please check out kempantor's Github: https://github.com/kempanator/amq-scripts/blob/main/elodieStyleScript.user.css
Other userscripts I would recommend installing:
Joseph's Song List UI: https://github.com/TheJoseph98/AMQ-Scripts/raw/master/amqSongListUI.user.js
Klem's Expand Library Player: https://github.com/Klemkinis/AMQ-Expand-Library-Radio/raw/main/Expand%20Library%20Radio.user.js
Kempanator's Chat Plus: https://github.com/kempanator/amq-scripts/raw/main/amqChatPlus.user.js
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Elodie's AMQ Style Script
@version 10.2
@namespace userstyles.world/user/melodyelodie
@description A custom theme for animemusicquiz.com
@author melodyelodie
@homepageURL https://userstyles.world/user/melodyelodie
@license MIT License
==/UserStyle== */
/*=============================================================================================
Additional code credits: Klem, Juvian, Reborn, Tsukassa, LolCats, Husa, Kempanator
You can pretty much change any element here. Feel free to message me if you want to find a certain thing to change.
- MelodyElodie
Changelog:
10.0
- more complete styling
- midnight and twilight scripts merged
- all colors are now controlled by variables
10.1
- added more variables
10.2
- styled new log in page
- styled new nexus features
- game chat + other backgrounds now support images
- fixed border color on right/wrong answers
- fixed readability on autocomplete dropdown
Installing:
1. Install the Stylus browser extension
2. Go to one of these links
https://userstyles.world/style/1435/elodies-amq-script-midnight
https://userstyles.world/style/7990/elodies-amq-script-twilight
3. Click "Install"
4. A Stylus window should pop up
5. Click "Install style"
Editing:
1. After installing, click "Edit"
2. Change variables in :root to whatever color scheme you want
Finding the edit menu after closing this window:
1. Click the Stylus extension icon
2. Click "Manage"
3. Click "Elodie's AMQ Style Script"
Color Variable Explanations:
mainBackground url of background image
gameChatBackground background color of game chat
nexusChatBackground background color of nexus chat
dmBackground background color of private messages
avatarStoreBackground background of avatar store
battleRoyaleBackground background color of battle royale map
windowBackground background color of modals and draggable windows
containerBackground background color of main menu buttons and quiz side windows
videoBackground background color of quiz video player
answerInputBackground background color answer input bar
avatarBackground background color of avatars in quiz
avatarStoreAvatarBackground background color of avatars in avatar store
lobbyAvatarNameBackground background color of player name in lobby
textColor text color of <body>
textShadowColor shadow color for text
boxShadowColor shadow color for all windows and containers
borderRadius: border radius for all windows and containers
primaryColor top/bottom menu bars - #1b1b1b
secondaryColor gray stuff in default AMQ - #424242
accentColor blue stuff in default AMQ - #4497ea
glowColor correct answer highlight, particles, lives - #b6ff00
correctAnswerColor avatar border color for correct answers in quiz
wrongAnswerColor avatar border color for wrong answers in quiz
waitingAnswerColor avatar border color for answers during guess phase in quiz
statusWatchingColor line color of watching status after answer reveal
statusCompletedColor line color of completed status after answer reveal
statusHoldColor line color of hold status after answer reveal
statusDroppedColor line color of dropped status after answer reveal
statusPlanningColor line color of planning status after answer reveal
songHistoryCorrectColor table row color for correct answers in song history window
songHistoryWrongColor table row color for wrong answers in song history window
rankedChallengerColor player name color in chat if they are a ranked challenger
*DO NOT TOUCH THE VARIABLES AFTER THIS
Other recommended scripts:
Joseph's Song List UI: https://github.com/TheJoseph98/AMQ-Scripts/raw/master/amqSongListUI.user.js
Klem's Expand Library Player: https://github.com/Klemkinis/AMQ-Expand-Library-Radio/raw/main/Expand%20Library%20Radio.user.js
Kempanator's Chat Plus: https://github.com/kempanator/amq-scripts/raw/main/amqChatPlus.user.js
Link for development:
https://github.com/kempanator/amq-scripts/raw/main/elodieStyleScript.user.css
=============================================================================================*/
@-moz-document domain("animemusicquiz.com") {
:root {
--mainBackground: url(https://static.tumblr.com/6ed50bddfea34fd928ace05d42b51582/kr9wz9j/DoCnxitsy/tumblr_static_2w68fwtzcqec8ww4s0k00ws4c_2048_v2.png);
--gameChatBackground: #00000080;
--nexusChatBackground: #1b1b1bdd;
--dmBackground: #1b1b1bdd;
--avatarStoreBackground: var(--mainBackground);
--battleRoyaleBackground: #00000080;
--windowBackground: #1b1b1bdd;
--containerBackground: #1b1b1bcc;
--videoBackground: #00000080;
--answerInputBackground: #1b1b1bdd;
--avatarBackground: transparent;
--avatarStoreAvatarBackground: #1b1b1bcc;
--lobbyAvatarNameBackground: var(--secondaryColor);
--textColor: #d9d9d9;
--textShadowColor: #00000080;
--boxShadowColor: #00000080;
--borderRadius: 10px;
--primaryColor: #1b1b1b;
--secondaryColor: #424242;
--accentColor: #a577bf;
--glowColor: #f096ff;
--correctAnswerColor: #428ac1;
--wrongAnswerColor: #db2d2d;
--waitingAnswerColor: #a5a5a5;
--statusWatchingColor: #3cff4e;
--statusCompletedColor: #2e69ff;
--statusHoldColor: #f7ff32;
--statusDroppedColor: #ff070c;
--statusPlanningColor: #ffffff;
--songHistoryCorrectColor: #144314;
--songHistoryWrongColor: #4c1111;
--rankedChallengerColor: #0cd5f7;
--colorMod: black;
--colorModOpposite: white;
--brightnessMod: 1;
--textColorTransparent: color-mix(in srgb, var(--textColor), transparent 50%);
--primaryColorContrast: color-mix(in srgb, var(--primaryColor), var(--colorModOpposite) 5%);
--primaryColorContrast2: color-mix(in srgb, var(--primaryColor), var(--colorModOpposite) 12%);
--primaryColorTransparent: color-mix(in srgb, var(--primaryColor), transparent 20%);
--secondaryColorDark: color-mix(in srgb, var(--secondaryColor), black 50%);
--accentColorLight: color-mix(in srgb, var(--accentColor), white 40%);
--accentColorDark: color-mix(in srgb, var(--accentColor), black 20%);
--accentColorContrast: color-mix(in srgb, var(--accentColor), var(--colorModOpposite) 40%);
--accentColorTransparent: color-mix(in srgb, var(--accentColor), transparent 50%);
--correctAnswerColorTransparent: color-mix(in srgb, var(--correctAnswerColor), transparent 80%);
--wrongAnswerColorTransparent: color-mix(in srgb, var(--wrongAnswerColor), transparent 80%);
--songHistoryCorrectColorHover: color-mix(in srgb, var(--songHistoryCorrectColor), white 5%);
--songHistoryWrongColorHover: color-mix(in srgb, var(--songHistoryWrongColor), white 5%);
}
/* Basic Defaults */
body {
color: var(--textColor);
}
a {
color: var(--accentColorContrast);
}
a:visited {
color: var(--accentColorContrast);
}
a:hover {
color: var(--accentColor);
}
textarea {
background-color: var(--primaryColor);
}
.button:hover {
box-shadow: 0 0 10px 2px var(--accentColor);
}
.floatingContainer {
background-color: var(--secondaryColor);
box-shadow: 0 0 10px 2px var(--boxShadowColor);
}
.tabContainer {
border-bottom: 1px solid var(--secondaryColor);
}
.tabContainer .tab::before {
background-color: var(--primaryColor);
box-shadow: 1px -3px 10px var(--boxShadowColor);
}
.tabContainer .tab.selected::before {
background-color: var(--secondaryColor);
}
.leftRightButtonTop {
box-shadow: 1px -3px 10px var(--boxShadowColor);
}
.leftRightButtonBottom {
box-shadow: 1px 3px 10px var(--boxShadowColor);
}
.rightLeftTopBottom {
box-shadow: 0 -3px 10px var(--boxShadowColor);
}
.rightLeftButtonBottom {
box-shadow: -1px 3px 10px var(--boxShadowColor);
}
.leftShadowBorder {
box-shadow: -1px 0 10px var(--boxShadowColor);
}
.rightShadowBorder {
box-shadow: 1px 0 10px var(--boxShadowColor);
}
/* JQuery */
.context-menu-list {
box-shadow: 0 2px 5px var(--boxShadowColor);
}
.context-menu-list.context-menu-root {
background-color: var(--primaryColor);
}
.context-menu-item {
background-color: var(--primaryColor);
color: var(--textColor);
}
.context-menu-item.context-menu-hover {
color: var(--textColor);
background-color: var(--accentColor);
}
.context-menu-item.context-menu-disabled {
background-color: var(--primaryColor);
color: var(--textColor);
opacity: .5;
}
/* Bootstrap */
.form-control:focus {
border-color: var(--accentColor);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px var(--accentColorTransparent);
}
.popover {
background-color: var(--primaryColor);
}
.popover-title {
border-bottom: none;
}
.popover.top > .arrow:after {
border-top-color: var(--prim...