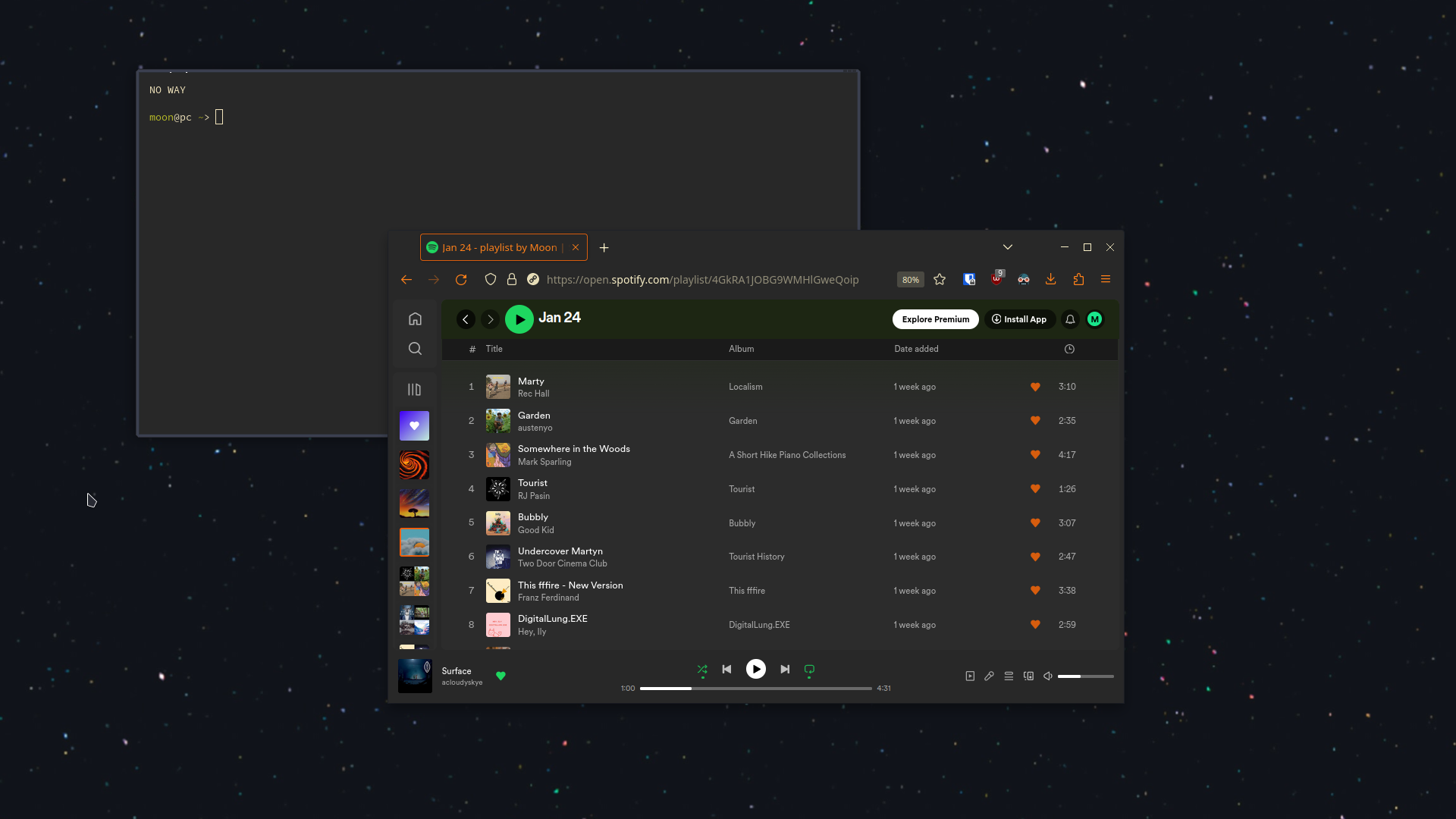
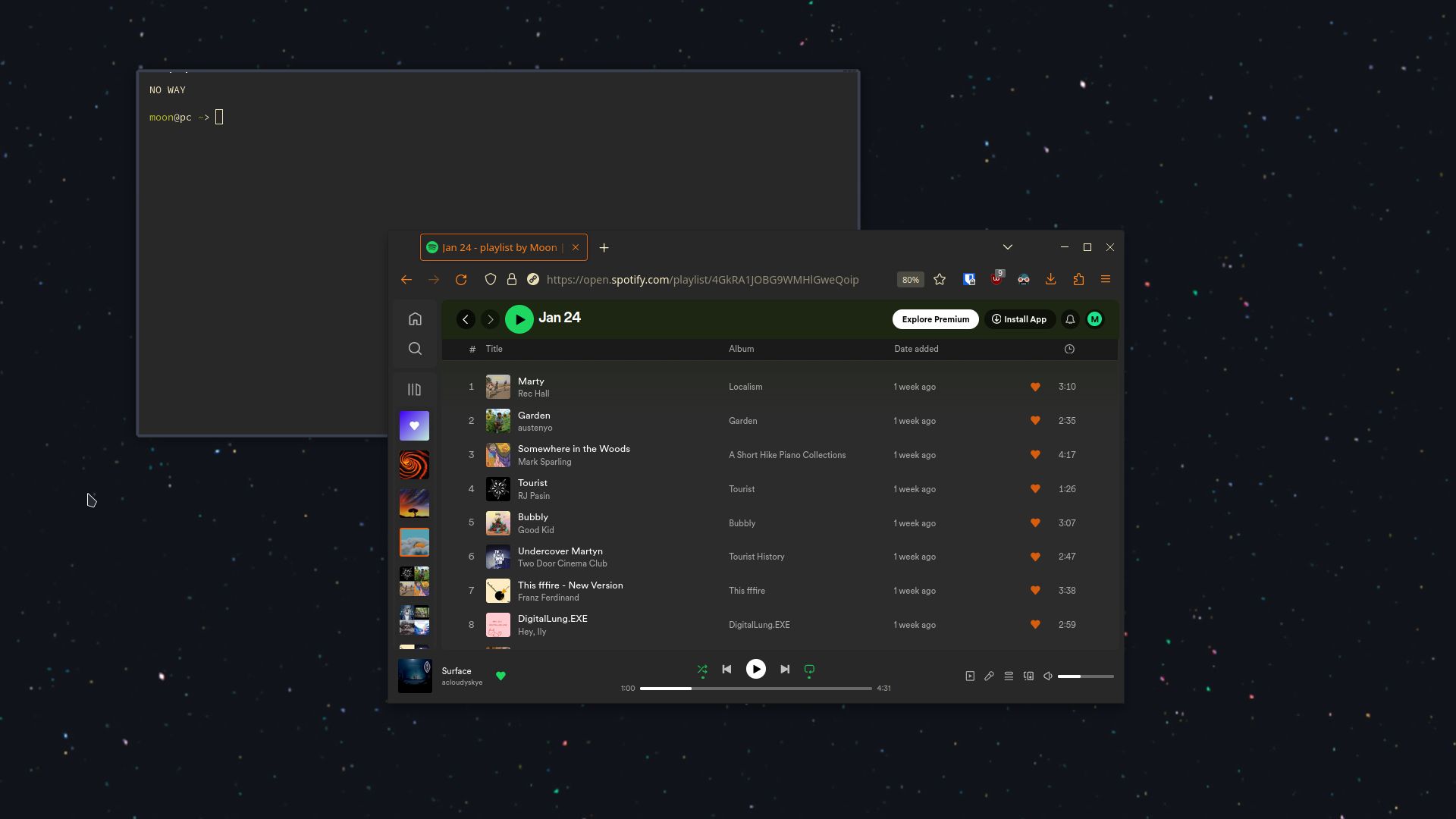
matches my firefox theme
spotify minimalist gruvbox orange by o7Moon

Details
Authoro7Moon
LicenseCC0
Categoryopen.spotify.com
Created
Updated
Code size2.5 kB
Code checksume438051e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name spotify minimalist gruvbox orange
@namespace github.com/openstyles/stylus
@version 1.0.0
@description matches my firefox theme
@author o7Moon
==/UserStyle== */
@-moz-document url-prefix("https://open.spotify.com") {
/* Insert code here... */
.ZQftYELq0aOsg6tPbVbV {
background-color: #282828;
}
.encore-dark-theme {
--background-base: #2C2C2C;
--background-press: #282828;
--background-elevated-press: #282828;
--text-bright-accent: #d65d0e;
--essential-bright-accent: #d65d0e;
}
.BdcvqBAid96FaHAmPYw_ {
background-color: #282828;
}
.LunqxlFIupJw_Dkx6mNx {
background-color: #282828;
}
.gHImFiUWOg93pvTefeAD, .xYgjMpAjE5XT05aRIezb, .CoLO4pdSl8LGWyVZA00t, .qJOhHoRcFhHJpEQ2CwFT.koyeY6AgGRPmyPITi7yO {
background: #2C2C2C !important;
}
.n5XwsUqagSoVk8oMiw1x, .jxXIarsEHgz2HoaVCVzA, .uWvwXlS0Da1bWsRX6KOw {
filter: hue-rotate(246deg);
}
.encore-dark-theme .encore-bright-accent-set {
--background-base: #d65d0e;
--background-highlight: #fe8019;
--background-press: #d65d0e;
}
.HsbczDqu9qjcYr7EIdHR, .T1xI1RTSFU7Wu94UuvE6, .KAZD28usA1vPz5GVpm63.EHxL6K_6WWDlTCZP6x5w::after, .TywOcKZEqNynWecCiATc:hover .epWhU7hHGktzlO_dop6z, .DuvrswZugGajIFNXObAr .epWhU7hHGktzlO_dop6z {
background-color: #d65d0e !important;
}
.EZFyDnuQnx5hw78phLqP, .jEMA2gVoLgPQqAFrPhFw {
border-radius: 16px;
}
.rwdnt1SmeRC_lhLVfIzg {
display: none;
}
.jtqtOeRP46XAlHWx4C0D.MPBLLykSgRJIlLSbQVgy {
background: #2C2C2C;
}
.os-theme-spotify > .os-scrollbar-vertical > .os-scrollbar-track > .os-scrollbar-handle {
background: #282828;
}
.os-theme-spotify > .os-scrollbar-horizontal > .os-scrollbar-track > .os-scrollbar-handle:hover, .os-theme-spotify > .os-scrollbar-vertical > .os-scrollbar-track > .os-scrollbar-handle:hover {
background: #fbf1c7;
}
.control-button-heart[aria-checked="true"], .KAZD28usA1vPz5GVpm63.RK45o6dbvO1mb0wQtSwq, .KVKoQ3u4JpKTvSSFtd6J.OF_3F0SQCsBtL1jSTlTA:not([disabled]):focus, .KVKoQ3u4JpKTvSSFtd6J.OF_3F0SQCsBtL1jSTlTA:not([disabled]):hover, .Vz6yjzttS0YlLcwrkoUR.tP0mccyU1WAa7I9PevC1 {
color: #d65d0e !important;
}
.tr8V5eHsUaIkOYVw7eSG {
--lyrics-color-background: #2C2C2C !important;
--lyrics-color-passed: #fbf1c7 !important;
--lyrics-color-inactive: #222222 !important;
}
}