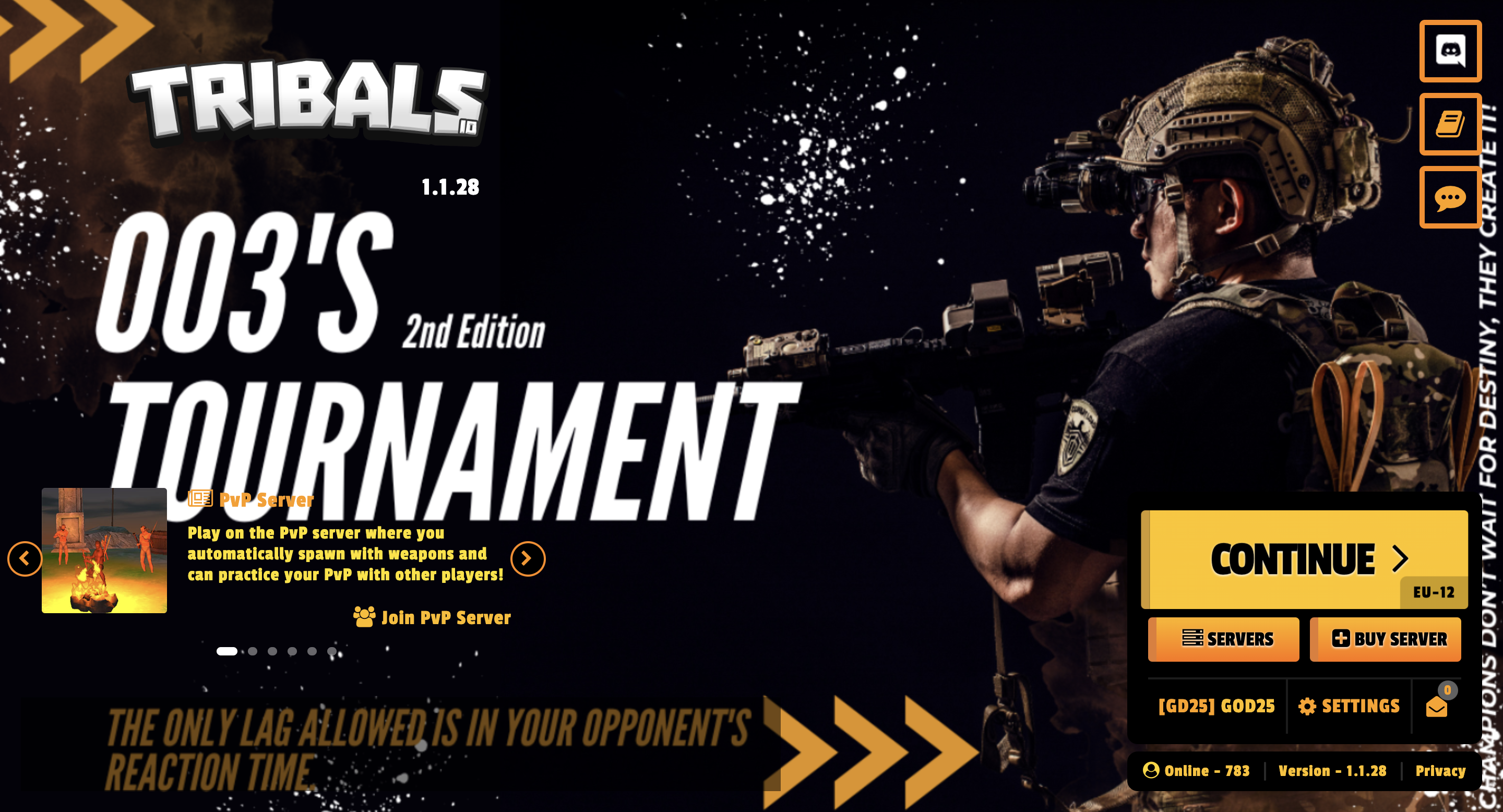
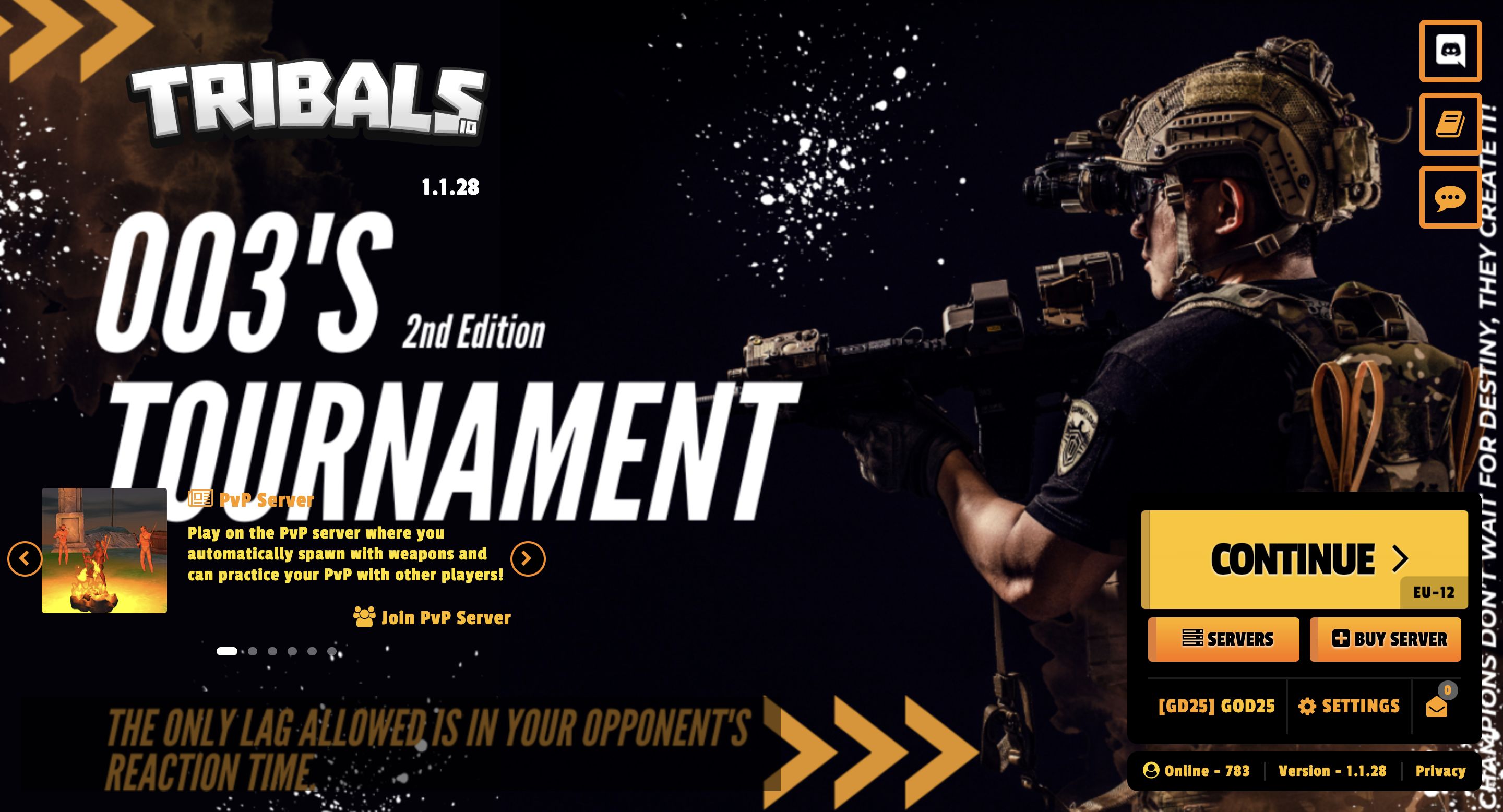
Custom theme for "ItsAdi003"
Tribals.io ItsAdi003's custom theme by Knockout_Gaming

Details
AuthorKnockout_Gaming
LicenseNo License
CategoryTribals.io
Created
Updated
Code size5.5 kB
Code checksum7a6c1cc7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Tribals.io ItsAdi003's custom theme
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("tribals.io") {
}
table {
border-collapse: collapse;
width: 100%;
color: #ff8100;
margin-bottom: 50px;
}
.subtab li.active {
color: #ffa800;
font-weight: 500;
border-bottom: solid 4px #ff8e00;
padding-bottom: 10px;
}
.tabs li.active {
color: #ff9b00;
font-weight: 500;
border-bottom: solid 6px #ff8200;
padding-bottom: 15px;
}
.logout-button {
float: right;
width: 100px;
text-align: center;
background: rgb(0, 0, 0);
font-size: 17px;
color: #ffa200;
border: 1px solid #ffa200;
border-radius: 10px;
text-decoration: none;
padding: 5px 10px;
}
.stats-col li {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
background: #000;
color: #ffa800;
padding: 7px 15px;
border-radius: 3px;
margin-bottom: 10px;
}
#content {
padding: 40px 60px;
top: 80px;
position: absolute;
color: #ffce00;
width: 100%;
box-sizing: border-box;
height: calc(100vh - 80px - 100px);
overflow-y: auto;
}
#social-links a {
display: flex;
align-items: center;
justify-content: center;
color: #ffa100;
font-size: 30px;
background-color: rgba(0, 0, 0, 0);
border-radius: 5px;
text-align: center;
width: 50px;
height: 50px;
line-height: 55px;
border: solid 5px #ff8900;
margin-bottom: 10px;
}
.news h3 {
margin: 0px;
margin-bottom: 10px;
color: #ff9b00;
}
#game-info i {
color: #ffd500;
}
.news {
display: inline-block;
width: 50%;
flex: 0 0 100%;
color: #ffe100;
font-size: 18px;
}
#game-info p {
font-family: 'Passion One', Arial, Helvetica, sans-serif;
letter-spacing: 0.05rem;
color: #ffc100;
margin: 0;
}
#logo {
width: 350px;
height: 200px;
position: absolute;
left: 120px;
top: 75px
px
;
background: url(files/assets/138221654/1/Tribals-Logo.png?t=9bf77b9…?v=c02cc0) no-repeat center center;
background-size: 100% auto;
}
.options > a {
position: relative;
display: flex;
align-items: center;
justify-content: center;
color: #ffa100;
font-weight: bold;
text-decoration: none;
text-align: center;
padding: 10px;
font-size: 20px;
cursor: pointer;
/* background: #3b3b3b; */
width: 100%;
text-transform: uppercase;
box-sizing: border-box;
border-right: solid 2px #1c1c1c;
}
a {
color: #ffc100;
}
.invite-button {
background: rgb(255, 156, 0);
background: linear-gradient(0deg, rgb(255, 114, 0) 0%, rgb(255, 175, 0) 90%);
font-family: 'Passion One', Arial, Helvetica, sans-serif;
color: #000;
font-size: 20px;
text-shadow: 0px 1px 2px rgb(255, 255, 255);
padding: 10px 10px;
border-radius: 4px;
border: none;
width: 100%;
border-left: solid 8px rgb(229, 123, 47);
cursor: pointer;
margin-top: 10px;
text-transform: uppercase;
}
.subscription-button {
background: rgb(255, 156, 0);
background: linear-gradient(0deg, rgb(255, 114, 0) 0%, rgb(255, 175, 0) 90%);
font-family: 'Passion One', Arial, Helvetica, sans-serif;
color: #000;
font-size: 20px;
text-shadow: 0px 1px 2px rgb(255, 255, 255);
padding: 10px 10px;
border-radius: 4px;
border: none;
width: 100%;
border-left: solid 8px rgb(229, 123, 47);
cursor: pointer;
margin-top: 10px;
text-transform: uppercase;
}
.big-button {
background: rgb(255, 156, 0);
background: linear-gradient(0deg, rgb(255, 223, 0) 0%, rgb(255, 159, 8), rgb(255, 196, 0) 0% 90%);
font-family: 'Passion One', Arial, Helvetica, sans-serif;
color: #000;
font-size: 45px;
text-shadow: 0px 1px 2px rgb(255, 255, 255);
letter-spacing: -2px;
padding: 20px 30px;
border-radius: 4px;
border: none;
width: 100%;
border-left: solid 8px rgb(209, 154, 45);
cursor: pointer;
text-transform: uppercase;
word-break: break-word;
}
#shadow {
background-image: url('https://media.discordapp.net/attachments/1154391097989152810/1200055694972432435/003_retry_2.png?ex=65c4c9f5&is=65b254f5&hm=50445d71612e9ad5bc83755e98f790601d7e1d8ef2deb44b74b98adda88fd2e1&=&format=webp&quality=lossless&width=1798&height=1012');
.news-wrapper {
display: flex;
flex-direction: row;
justify-content: flex-start;
flex-wrap: nowrap;
position: absolute;
left: 20px;
bottom: 140px;
width: 450px;
height: 165px;
background-color: #fff0;
padding: 20px 20px;
border-radius: 10px;
.slide-prev, .slide-next {
position: absolute;
display: flex;
justify-content: center;
align-items: center;
top: 50%;
transform: translateY(-50%);
width: 30px;
height: 30px;
margin-left: -33px;
border: 2px solid #ff8900;
color: #ff9400;
background: #000;
border-radius: 50%;
cursor: pointer;
text-align: center;
text-indent: -2px;
transition: all 0.2s cubic-bezier(0.175, 0.885, 0.32, 1.275);