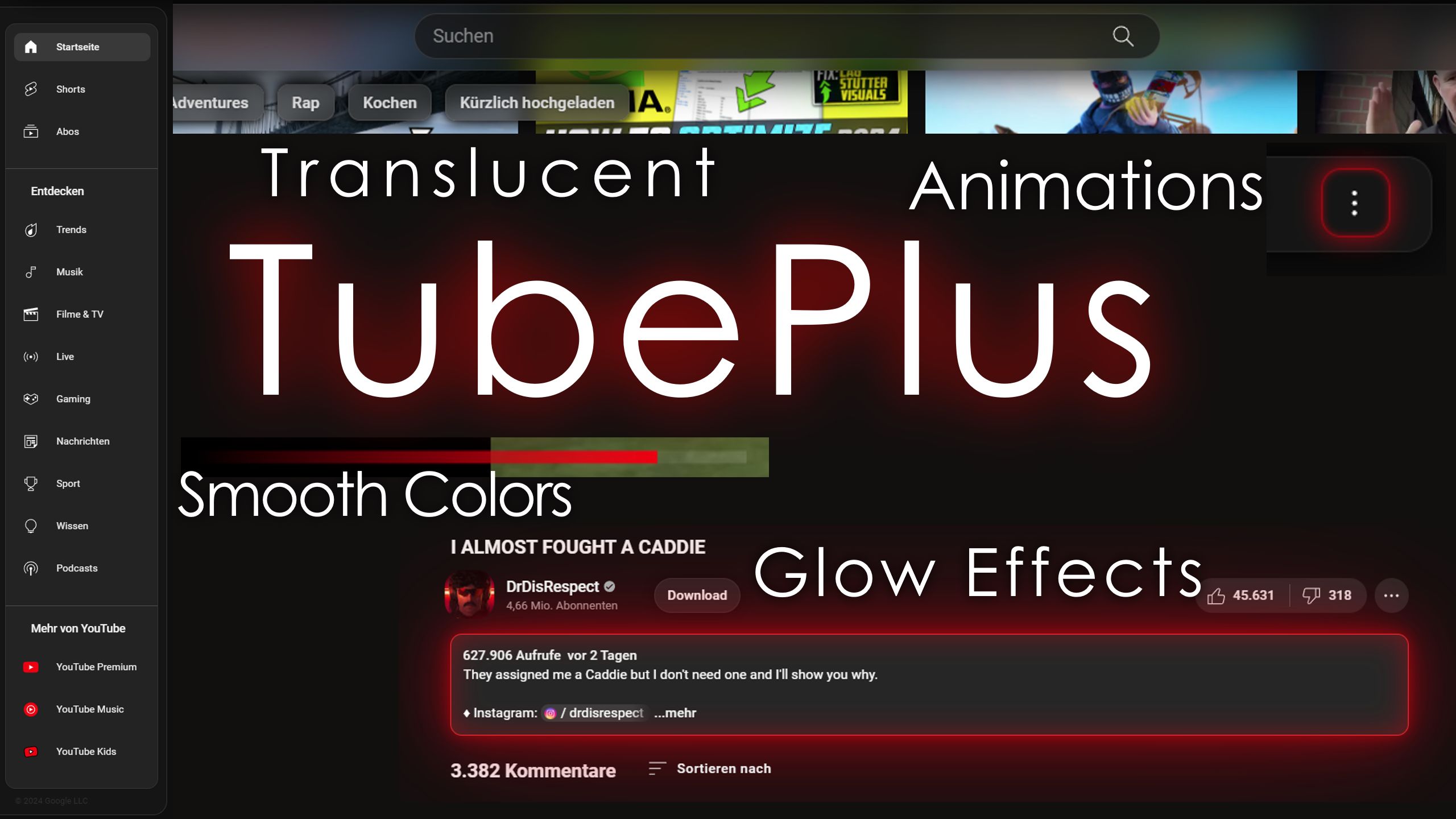
YouTube in a Dark Mode Glass Morphism style. Please check changelogs to know which Requirements you must meet.
TubePlus by HxnryLSD

Details
AuthorHxnryLSD
LicenseNo Redistribution
CategoryYouTube.com YT
Created
Updated
Code size18 kB
Code checksumf875831b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Note: Its a bit outdated but most things work. If u have time, update it, show me, i'll credit you and upload the update. Thx!
Version 1.10
(Early Beta)

Changes :
- Effects are Faster and Simpler (Better Performance).
- Video description & Video recommendations overlap Fixed.
- Generally Color changed to Purple (no more red -~-).
- Function for Subscription restored.
- MORE TRANSITION! (Actually I only added one, it was totally unnecessary)
Known Bugs :
- Full-screen mode disappears in the standard view.
Possible Bugs : (I'll make something up)
- YouTube shows Ad Blocker warning when logged in.
Requirements :
- Please use cinema mode.
- Turn on hardware acceleration.

Report Bugs via My Discord!
Click Me, I don't work or Add hxnrylsd / ybwj
-
------------------- Previous Versions --------------------
-
Version 1.00
(Unstable Early Beta)

Known Bugs :
- Full-screen mode disappears in the standard view. (see Requir.)
- Video description & Video recommendations overlap.
Possible Bugs :
- Performance is strongly impacted by the effects (low-end PCs only)
- YouTube shows Ad Blocker warning when logged in. (likely no longer exists)
- Anything above or below the 2560 x 1440 resolution could have bugs (not too many).
Requirements :
- Please use cinema mode.
- Turn on hardware acceleration.

Report Bugs via My Discord!
Click Me, maybe I'll work or Add hxnrylsd
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name TubePlus
@namespace Secret Arch
@author HxnryLSD and Zukan
@author dc hxnrylsd or ybwj
@description Optimized YouTube
@version 1.10
@license NO-REDISTRIBUTION
==/UserStyle== */
@-moz-document domain("youtube.com") {
/**********************************************************************/
/*
______ __ __ ______ ______
/\__ _\ /\ \/\ \ /\ == \ /\ ___\
\/_/\ \/ \ \ \_\ \ \ \ __< \ \ __\
\ \_\ \ \_____\ \ \_____\ \ \_____\
\/_/ \/_____/ \/_____/ \/_____/
______ __ __ __ ______
/\ == \ /\ \ /\ \/\ \ /\ ___\
\ \ _-/ \ \ \____ \ \ \_\ \ \ \___ \
\ \_\ \ \_____\ \ \_____\ \/\_____\
\/_/ \/_____/ \/_____/ \/_____/
Version 1.10
EARLY BETA
USAGE WARNING!
This CSS style will overwrite the current YouTube CSS.
If YouTube wants you to disable Adblocker, just log off.
If you don't use a 2560 x 1440 monitor and have problems, wait for an update.
Thanks, guys! <3 ~ HxnryLSD
*/
/**********************************************************************/
/* Debloat START */
yt-button-view-model.ytd-menu-renderer.style-scope,
#buttons > ytd-button-renderer.ytd-masthead.style-scope,
#country-code,
#simple-box,
#guide-links-primary,
#guide-links-secondary,
ytd-guide-section-renderer.ytd-guide-renderer.style-scope:nth-of-type(6),
ytd-rich-section-renderer,
#voice-search-button,
.ytp-inline-preview-scrim + .ytp-inline-preview-controls,
#reply-button-end,
#action-menu,
ytd-thumbnail-overlay-toggle-button-renderer,
ytd-guide-section-renderer.ytd-guide-renderer.style-scope:nth-of-type(4),
ytd-merch-shelf-renderer[watch-metadata-refresh],
.sbsb_c[dir="ltr"] .sbfl_a,
#search-clear-button.ytd-searchbox,
#call-to-action,
#sponsor-button,
button.ytp-button:nth-of-type(2),
.ytp-button.ytp-subtitles-button,
.ytp-button.ytp-miniplayer-button,
.tp-pip-button.ytp-button,
.ytp-next-button.ytp-button,
#movie_player div.ytp-chrome-controls button.ytp-pip-button.ytp-button,
#view-responsive > div > div:nth-child(1) {
display: none !important;
}
/*
Note:
Dont Add #Menu (like Buttons)
*/
/* Debloat END */
/**********************************************************************/
/* Optimiations START */
ytd-c4-tabbed-header-renderer[use-page-header-style]
.page-header-banner.ytd-c4-tabbed-header-renderer {
margin-left: calc(50% - 800px);
margin-right: calc(50% - 800px);
border-radius: 30px;
border: 1px solid #61616121;
}
#avatar.ytd-c4-tabbed-header-renderer {
border-radius: 60px;
scale: 1.05;
box-shadow: 17px 17px 34px #080808, -17px -17px 34px #171717;
border: 1px solid #61616121;
}
.yt-tab-shape-wiz__tab-bar {
border-radius: 80px;
transition: all 300ms ease-in-out;
}
.yt-tab-shape-wiz:hover .yt-tab-shape-wiz__tab-bar {
transition: all 300ms ease-in-out;
}
#tabs-inner-container.ytd-c4-tabbed-header-renderer {
box-shadow: 0 0 90px #0f0f0f;
}
ytd-searchbox[has-focus] #container.ytd-searchbox {
border-top: 1px solid #858ca8;
border-bottom: 1px solid #858ca8;
border-left: 1px solid #858ca8;
border-right: 0px solid transparent !important;
transition: all 300ms ease-in-out;
}
ytd-searchbox[has-focus] #search-icon-legacy.ytd-searchbox {
border-top: 1px solid #858ca8;
border-bottom: 1px solid #858ca8;
border-left: 0px solid transparent;
border-right: 1px solid #858ca8;
}
#container.ytd-searchbox {
transition: all 300ms ease-in-out;
background-color: #171717b5;
border: 1px solid #a1a1a133;
border-right: 0px;
}
ytd-watch-metadata[description-collapsed]
#description.ytd-watch-metadata:hover {
transition: all 100ms ease-in-out;
background: #262626;
border: 1px solid #a929ff;
box-shadow: 0 0 50px #a600ff7a, inset 0 0 30px #9500ff69;
}
ytd-watch-metadata:not([description-collapsed])
#description.ytd-watch-metadata {
transition: all 180ms ease-in-out;
background: #262626;
border: 1px solid #b829ff;
box-shadow: 0 0 50px #8c00ff82, inset 0 0 30px #a200ff69;
}
ytd-watch-metadata[description-collapsed] #description.ytd-watch-metadata {
transition: all 200ms ease-in-out;
border: 1px solid #1b1b1b;
}
ytd-text-inline-expander {
transition: all 300ms ease-in-out;
}
#background.ytd-masthead {
background: rgba(29, 29, 29, 0.7);
box-shadow: 0 3px 35px 0 rgba(0, 0, 0, 0.9), 0 -12px 20px #00000069;
backdrop-filter: blur(18px) saturate(200%) contrast(110%) brightness(110%);
-webkit-backdrop-filter: blur(18px) saturate(200%) contrast(110%)
brightness(110%);
border-radius: 16px;
border: 1px solid rgba(104, 104, 104, 0.16);
}
#masthead-container.ytd-app {
top: 12px;
left: 1.7%;
max-width: 96.4%;
}
#search-icon-legacy.ytd-searchbox {
background: #171717b5;
border: 1px solid #b4b4b433;
border-left: 0px;
transition: all 150ms ease-out;
}
#search-icon-legacy.ytd-searchbox:hover {
transition: all 150ms ease-in;
background-color: #141414db;
border-color: #b4b4b433;
}
ytd-thumbnail-overlay-resume-playback-renderer {
background-color: #c3c3c314;
}
ytd-watch-flexy[flexy]:not(
[full-bleed-player][full-bleed-no-max-width-columns]
)
#columns.ytd-watch-flexy {
max-width: 80%;
margin-top: 3px;
position: relative;
}
ytd-watch-flexy[flexy] #secondary.ytd-watch-flexy {
width: 25%;
min-width: 25%;
left: 2%;
}
.ytp-progress-list {
background: #fff0;
}
.ytp-load-progress {
background: rgb(0, 0, 0);
background: linear-gradient(
90deg,
rgba(0, 0, 0, 0) 65%,
rgba(255, 255, 255, 0.12) 100%
);
}
.ytp-swatch-background-color {
background: rgb(0, 0, 0);
background: linear-gradient(
90deg,
rgba(0, 0, 0, 0.20112349138874297) 0%,
rgb(136, 0, 255) 100%
);
}
#chips-wrapper.ytd-feed-filter-chip-bar-renderer {
top: 70px;
background: rgba(0, 0, 0, 0);
}
yt-chip-cloud-chip-renderer[modern] {
background: rgba(87, 87, 87, 0.47);
box-shadow: 0 1px 12px 0 rgba(0, 0, 0, 0.77), 0 -12px 15px #00000045;
backdrop-filter: blur(8px);
-webkit-backdrop-filter: blur(8px);
border-radius: 10px;
border: 1px solid #ababab1f;
color: #ededed;
text-shadow: 0 0 3px #00000059;
}
yt-chip-cloud-chip-renderer[chip-style="STYLE_DEFAULT"][selected],
yt-chip-cloud-chip-renderer[chip-style="STYLE_HOME_FILTER"][selected] {
background: rgba(132, 58, 189, 0.5);
backdrop-filter: blur(8px);
-webkit-backdrop-filter: blur(8px);
border: 1px solid #ababab1f;
color: #fff;
text-shadow: 0 0 3px #000000b0;
}
yt-chip-cloud-chip-renderer[chip-style="STYLE_DEFAULT"],
yt-chip-cloud-chip-renderer[chip-style="STYLE_HOME_FILTER"],
yt-chip-cloud-chip-renderer[chip-style="STYLE_COLOR_RED"],
yt-chip-cloud-chip-renderer[chip-style="STYLE_COLOR_GREEN"],
yt-chip-cloud-chip-renderer[chip-style="STYLE_COLOR_BLUE"],
yt-chip-cloud-chip-renderer[chip-style="STYLE_REFRESH_TO_NOVEL_CHIP"] {
background: rgba(64, 64, 64, 0.77);
box-shadow: 0 1px 12px 0 rgb(0, 0, 0), 0 -12px 20px #0e0e0ebf,
0 0 8px #0c0c0ca1;
backdrop-filter: blur(8px);
-webkit-backdrop-filter: blur(8px);
border-radius: 10px;
border: 1px solid #5e5e5e85;
color: #ededed;
text-shadow: 0 0 3px #00000059;
}
#chips.ytd-feed-filter-chip-bar-renderer {
margin-right: 10px;
margin-left: 12px;
}
ytd-guide-renderer {
margin-top: 23px;
}
ytd-guide-entry-renderer.ytd-guide-section-renderer.style-scope {
margin-bottom: 12px;
}
ytd-guide-section-renderer[modern-typography]
#guide-section-title.ytd-guide-section-renderer {
margin-bottom: 12px;
margin-left: 12px;
margin-top: 3px;
}
#sections.ytd-guide-renderer {
background: rgba(255, 255, 255, 0.06);
border-radius: 15px;
left: 10px;
width: 215px;
border: 1px solid #ababab1f;
box-shadow: 0 0 5px #0000004d;
}
#sections.ytd-guide-renderer > *.ytd-guide-renderer:nth-of-type(5) {
border-bottom: 0px;
}
html::-webkit-scrollbar {
display: none;
}
html {
-ms-overflow-style: none;
scrollbar-width: none;
--ytd-rich-grid-shorts-item-margin: 0px;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled:hover,
#dropdownMenuButton:hover {
box-shadow: 0 0 30px #9d00ff75, inset 0 0 20px #8800ffc4;
background: #343434;
border: 1px solid #b218ff;
transition: all 200ms ease-in-out;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled,
#dropdownMenuButton {
box-shadow: 0 0 20px #0000007d;
background: #3434348a;
border: 1px solid #ffffff12;
transition: all 220ms ease-in-out;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled,
#dropdownMenuButton a {
color: #fff !important;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--outline:hover {
transition: all 300ms ease-in-out;
border: 1px solid #686868;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--outline {
transition: all 300ms ease-in-out;
}
#guide-section-title.ytd-guide-section-renderer {
padding: 6px 12px 12px;
}
#endpoint.yt-simple-...